Quick Summary:
Generally, React Native app size has been a long-standing concern due to its support for multiple CPU architectures and devices, leading to unnecessary code that inflates the app size. This blog aims to address this issue by providing unique and effective solutions to reduce the React Native app size. By implementing these strategies, you can optimize app performance, ensuring smooth and efficient user experiences across different devices and platforms.
React Native, a fully open-source framework developed and backed by Facebook (now known as Meta) in 2015, has been recognized as a cross-platform framework utilized by a mobile app development business.
React Native has been around for seven years, and we’ve had many people who love it for all of its benefits. Cross-platform development, use of third-party libraries, speedier program development, less complexity, etc.
Although React Native has some advantages, it also has a few drawbacks. Some of them are Performance Issues, Navigation issues, Memory leakage, Abstraction challenges, Lack of support for multiprocessing or parallel threading, and one of the most important factors is the Large size of the mobile application.
Regardless of these disadvantages, the popularity of the React Native is growing. Some statistics demonstrating React Native popularity are listed below.
- According to stack overflow’s annual developer survey 2023, in the section of frameworks and libraries, react-native is in the twelfth position with 8.43%
- GitHub has 111K Git Stars and 23.7K forks.
- On Stack share 28062, developers use React Native.
- On Stack overflow, there are 133,111 questions for react-native.
- According to Statista, 32% of developers used React Native according to a 2022 developers survey.

Hope these stats have conveyed the popularity of React Native. Now let’s talk about the most important factor: the large size of the mobile application.
Also Read: React Vs React Native
Key Difference between Native Apps and React Native Apps?
The key difference between native and React Native Apps is larger. The React Native mobile application will rise when you use multiple third-party libraries and native components.

One of the reasons the size of react-native apk is increased is the larger size of Images and other media used in the applications. Suppose the graphical content or images take up a lot of space in the application. In that case, it may lead to an app crash, owing to the memory overload and impact on the performance of the React Native mobile application.
There are several underdeveloped countries where they still use phones that don’t have much storage space. So, if your application doesn’t support these kinds of phones. You can miss these audiences and your application can face performance issues. Let’s look at some of the challenges React Native applications face.
React Native App Size Challenges
While working on React Native, one of the biggest concerns is android app size. It makes it hard for lower-end devices to deal with storage and performance issues. Also, having a large apk size makes it less interesting for users to download.
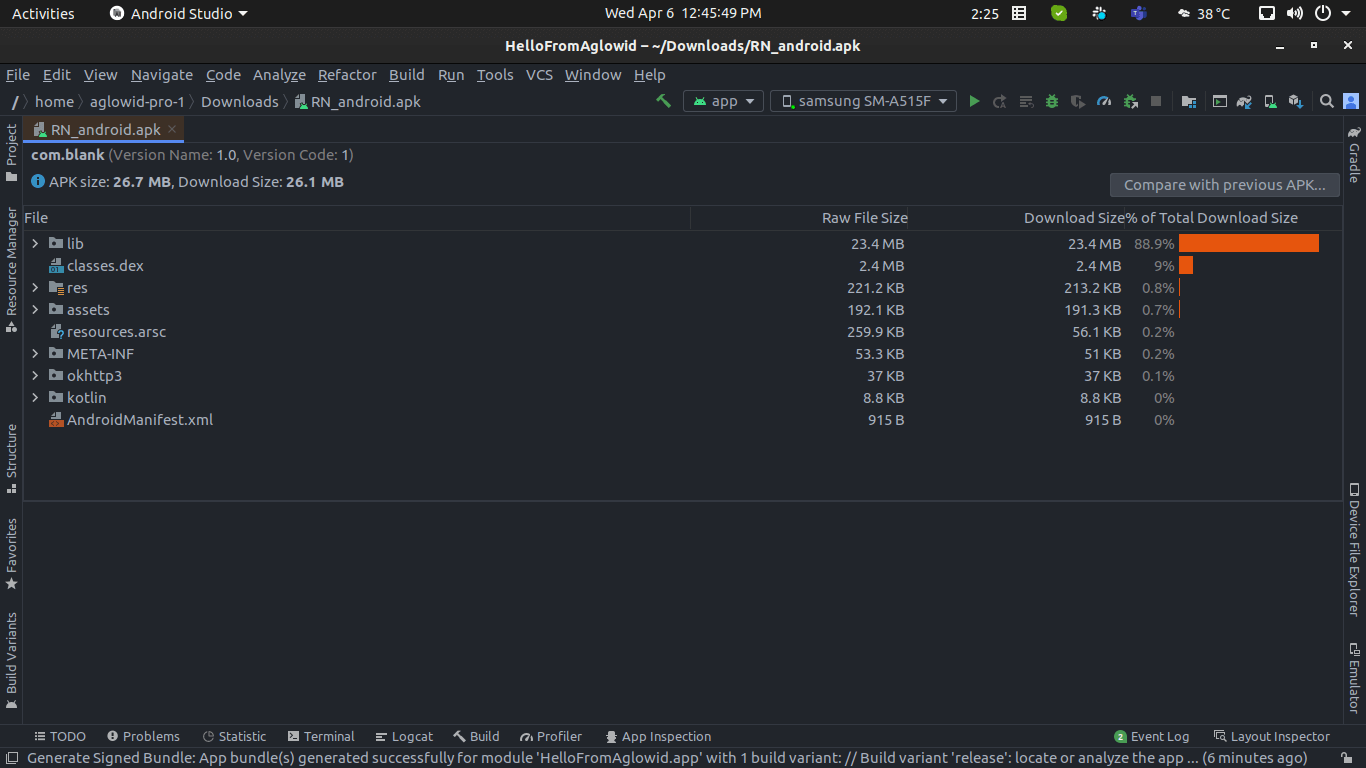
For this blog, we decided to create the android apk and see which factors affect the size of apk and helped us Reduce React Native App Size from 26.1 MB to 3.1 MB.
In this section, we have tried to explain the process of Reducing App Size React-Native through the simple “Hello from Aglowid” app in the post.
Let’s get started with it. First, create the react-native app in kotlin called hello from Aglowid. Once it is successfully created, remove the code available in App.js and replace it with just the text displaying Hello from Aglowid!.
import React from 'react';
import {SafeAreaView, Text, View} from 'react-native';
const App = () => {
return (
<SafeAreaView style= {{flex: 1}}>
<View style={{flex: 1, justifyContent:'center', alignItem: 'center'}}>
<Text> Hello from Aglowid!</Text>
</View>
<SafeAreaView>
);
};
export default App;
After creating the release apk for Hello from the Aglowid app, let’s check the apk size of the application. We noticed that we got an apk with a size 26 MB for just an app with text Hello from Aglowid.

Comparison with different platforms
Let’s compare react-native app sizes with different platforms such as iOS and Flutter with React Native. We have already seen the app size of kotlin in the above example.
Also Check : What’s New in Flutter 3?
React-Native App Size iOS
Here we have created the same application in React Native for iOS and simply just iOS. Let’s start with React Native App Size iOS.

RN_iOS.ipa
iOS Package Archive- 3.5MB
And once the application is created successfully, you can see that the application was created using React Native for iOS and has a size of 3.5MB. And the application contains the text saying Hello from Aglowid.
Now let’s see the app size when it’s created with just iOS.

Demo.ipa
iOS Package Archive- 34 KB
The same application created with iOS has an app size of just 34 KB. So, we can say that React Native App Size is big compared to native iOS.
Flutter Vs React Native App Size
Now let’s compare the App Size Flutter vs React Native. Let’s create the same application having Hello from Aglowid in Flutter.

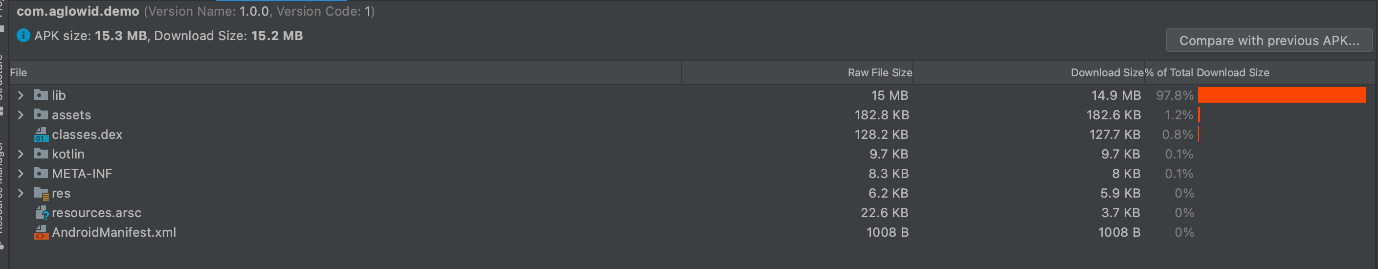
Once it is created successfully, you can see that the application is created of 15MB

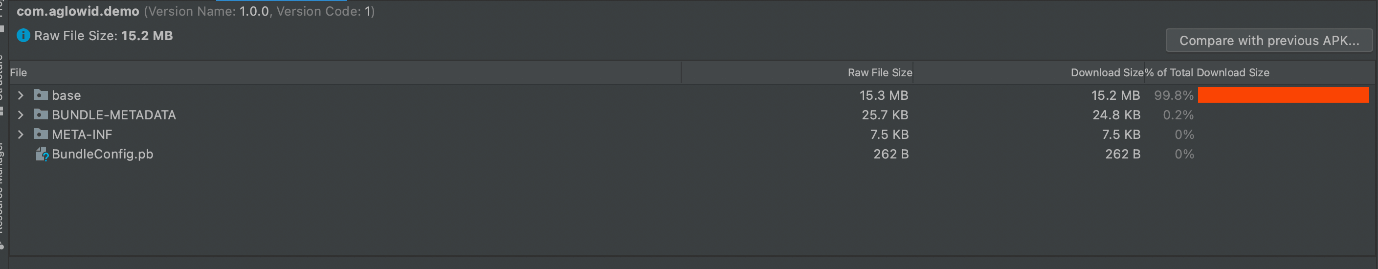
And when it is created with Android Bundle, it is still 15.3MB.

This is just a small application, but when your application grows or is a large application, to begin with, you can see the difference in the Android bundle version.
Now, this was Flutter with react-native in android. Now let’s see about iOS.
In iOS, 8.2MB is Flutter vs React App Size.
Why is React-Native App Size too big?
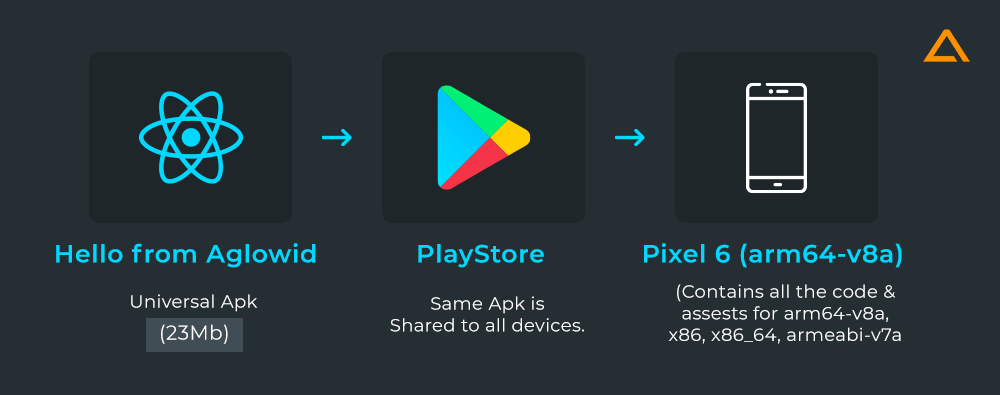
So let’s understand why react-native creates 26 MB of the application containing just text hello from aglowid. Reading through the official react native document, we found that apps from Google Playstore work on different ABI, such as
- armeabi-v7a
- arm64-v8a
- x86
- x86_64
Here we are talking about ABI, but what is ABI? Let’s take a peek at that.
ABI stands for Application Binary Interface. ABI defines the API plus machine language in a particular CPU family. An API does not ensure runtime compatibility as it defines the machine format.
To support all these different ABI react-native generates APK with native code for both x86 and ARMv7a CPU architectures. This makes it easy to share the apk on all android devices. However, there is also a downside: there will be some unused native code on any device, leading to an unnecessarily bigger APK size. You can create an APK for each CPU by changing the following line in android/app/build. Gradle:
- ndk {
- abiFilters "armeabi-v7a", "x86"
- }
- def enableSeparateBuildPerCPUArchitecture = false
+ def enableSeparateBuildPerCPUArchitecture = trueUpload these files to markets that support device targetings, such as Google Play and AppStore, and the users will automatically get the appropriate APK. If you want to upload to other markets, such as APK Files, which do not support multiple APK for a single app, change the following line as well to create the default universal APK with binaries for both CPUs
- universalApk false // If true, also generate a universal APK
+ universalApk true // If true, also generate a universal APKSo to support all the above, ABIs React Native by default to create a universal apk that contains files required for different device configurations into a single apk which bloated the apk size to 26 MB.

Are you looking to hire React Native Developers?
Get dedicated React Native experts with ample experience in delivering cost-effective cross-platform mobile app solutions with Aglowid
How To Reduce React Native App Size?
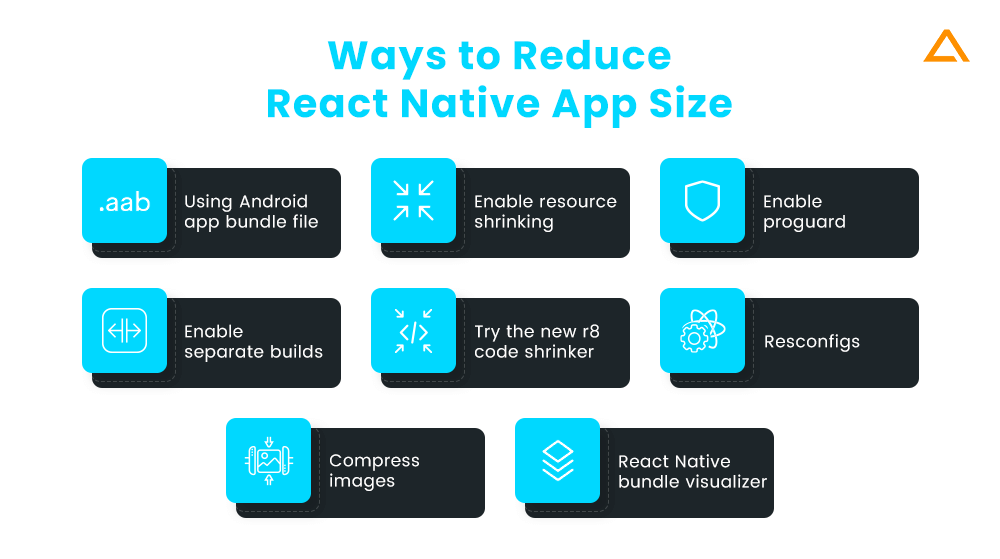
As discussed in the above section, why React Native App Size is too big? Now let’s see what we can do to Reduce the Size of React Native App. There are several ways to Minimize the App Size of React-Native. Let’s take a look at them respectively.

- Android app bundle file (.aab file )
- Enable resource shrinking
- Enable proguard
- Enable separate builds
- Try the new r8 code shrinker
- Resconfigs
- Compress images
- React-native bundle visualizer
Android App Bundle File (.aab file)
So as we saw in the section above, the React Native App Size is almost 26 MB for the application that has just had the text Hello from Aglowid. So instead of creating a universal apk. Use the new publishing format called .aab.
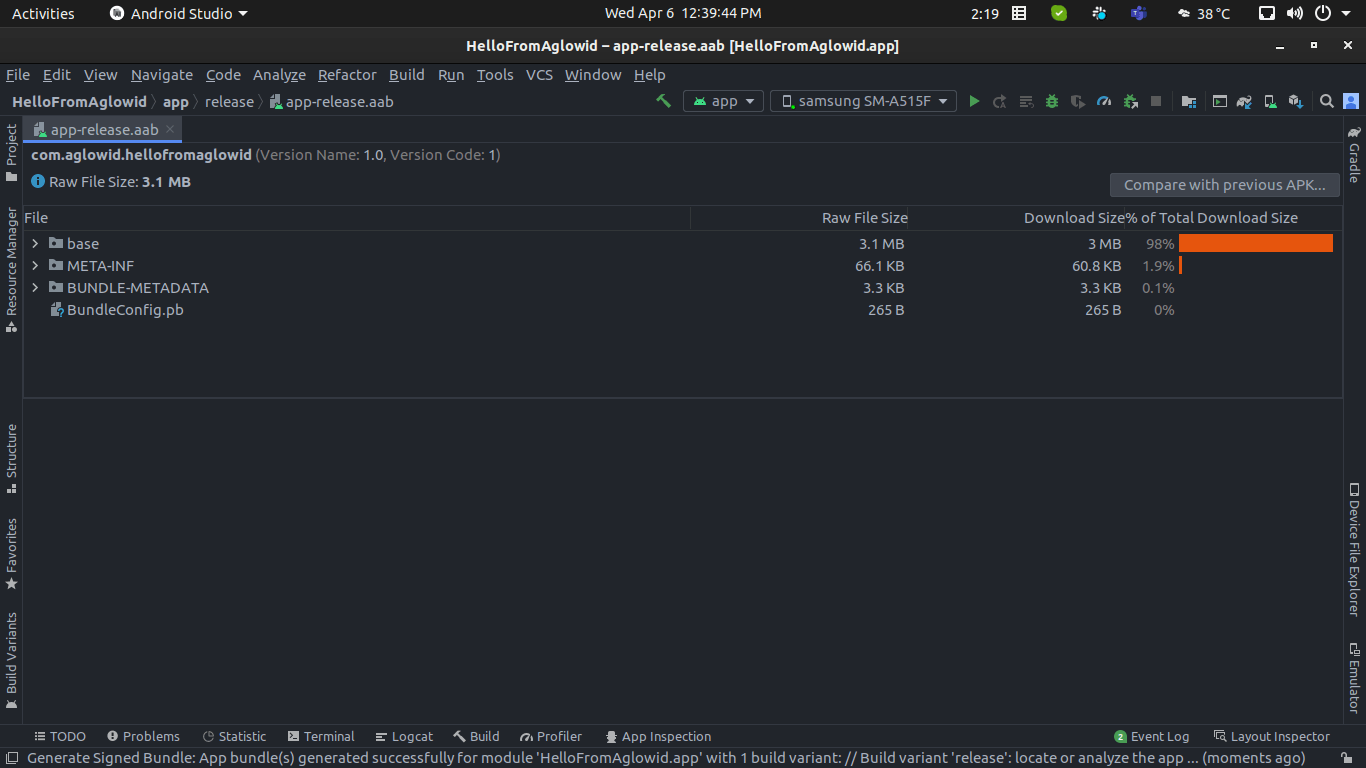
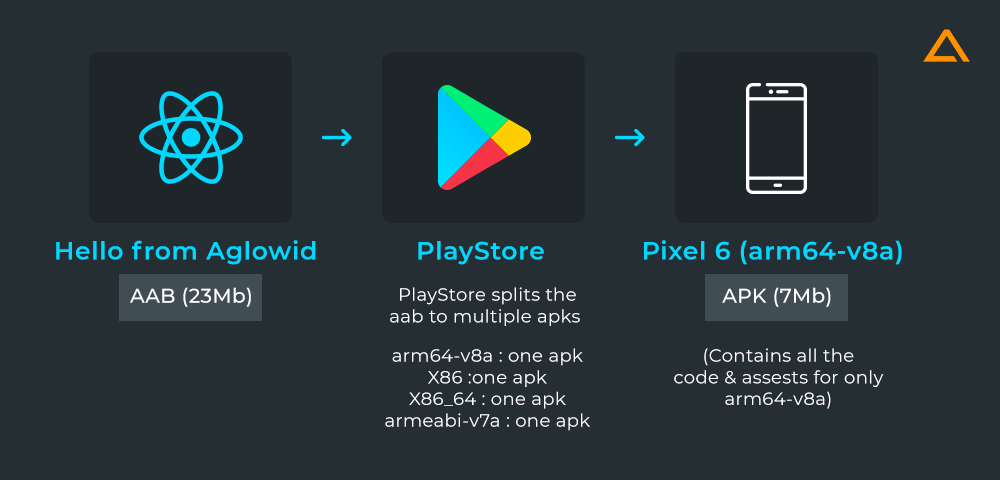
After generating the aab file and uploading it to Google Playstore, The application size was reduced drastically, and the App size to 3 MB.

Seems interesting, right?. So how does Android App Bundle (aab) helps in generating smaller apk? Let’s understand it better.
Google play uses the app bundle uploaded to generate and serve optimized and smaller APK for each device configuration and hardware, so only the code and resources needed for specific devices are downloaded to run your app. No extra files are bundled in apk, which reduces the apk size massively.

Using Android Studio or Command-line tools, you can build your project as a signed app bundle. To build a signed app bundle from Android studio first, select Build > Generate Signed Bundle/APK from the android studio toolbar. The next step is to select the android app bundle checkbox and click on the Next button. Then, open the module drop down and choose the app per the base module from the list.
Follow the instruction provided on the screen to complete the build process. On completion, android will generate a .aab file and store it in our computer’s AndroidAppBundle/app/release directory.
You can generate signed .aab using the terminal by running the following command in the android folder.
cd android
./gradlew bundleReleaseLet’s move on to the next option to Reduce React Native App Size.
Enable Resource Shrinking
As the name suggests, resource shrinking is used to categorize and remove unnecessary resources. The following command can be used to enable it:
buildTypes {
release {
//Add the following//
shrinkResources true
minifyEnabled true
}
}Enable Proguard
Proguard is used to detect and eliminate unused resources such as classes and methods. It also renames the attributes that use meaningless names. Proguard also compresses Java Bytecode and reduces the size of the app a little bit. In short, we can say that proguard is used to shrink, optimize, obfuscate, and pre-verify class files. Use the following command to enable it:
def enableProguardInReleaseBuilds = true
Enable Separate Builds
If you’re looking for an alternative to the Android App bundle, this is the one to Minimize App Size React Native application. There are two major architectures supported by android devices: armeabi and x86. So when you generate the apk using React Native, react libraries are included in both architectures. So to generate two different are following command is used.
Set def enableSeparateBuildPerCPUArchitecture = true
Apks are uploaded to the google play store and distributed according to their architecture. It can Reduces App Size React Native from 7MB to almost 3MB for armeabi and 5MB for x86.
Also Read: React Native Developer Tools
Try R8 code shrinker.
The new R8 code shrinker shrinks the code faster than Proguard. It Reduces React Native App Size by deleting the unused code and resources. The following code can be used to enable the R8 code shrinker.
android.enableR8=true
ResConfig
Another option in the list to Reduces React Native App Size is ResConfig, which removes all other localized resources while building the application.
buildTypes {
release {
shrinkResources true
resConfigs "en"
.
.
}
}Image compression
In the android section of the build. Gradle, you can add the following code to compress the image assets used in the application to Minimize App Size React Native.
aaptOptions {
cruncherEnabled = false
}React-Native Bundle Visualizer
This is another tool for React-Native Minimum App Size. It generates a foam tree dependency output where you can glimpse the biggest culprit in your JS bundle. However, changes made here may not have any big drop in app size. But it helps with another benefit the smaller your JS bundle, the faster your app loads up.
Wrapping up!
These are some techniques from which you can Reduces React Native App. Using these solutions, you can easily optimize react native applications. Minimizing App Size React-Native has many benefits in terms of performance and user experience. Hope these methods will be useful and have answered How to Reduces React Native App Size.
have a unique app Idea?
Hire Certified Developers To Build Robust Feature, Rich App And Websites.
Also Check:







 Say
Say