Quick Summary:
The React Developer Tools is a set of frameworks, tools, and plugins that help React development. Developers use code generators, test tools, debug extensions, and other React tools to make the code stronger and more stable. React developers are in high demand in today’s web development market, or you might say there are many job vacancies for React developers. It’s critical to stay current with new abilities and respond to developers. Here is a list of the best React tools that you can use for easing your React app development efforts while making your app robust and faster to market.
The React app development market is increasing at a fast pace. To continue to improve this language and make coding easier and faster, a few tools are required. Here are the best react developer tools for making the development process easier and more pleasurable for developers. Dig deep into coding to improve your skills.
In today’s website and application, developers need the best tools available. The digital keeps growing, bringing a greater demand for new websites, applications, and software. Developers and programmers must produce more usable web content and resources that become more manageable when having the right tools.
With that in mind, let’s explore the top react developer tools for 2025. We’ll begin with a brief primer on react and what constitutes developer’s tools, why they are important, and finally, the list of top react dev tools.
What is React?
React is a component-based, open-source frontend library for creating an interactive User Interface or view layer. The syntax is defined in JSX, making it easier for programmers to call specific components since tags are formed. It is now managed by Facebook and has a large community of supporters.
It fills the HTML DOM with data using virtual DOM. The virtual DOM works faster than the others because it changes the DOM elements instead of reloading the entire DOM every time.
Let’s take a look at some stats for react :
According to the Stackover flow survey, React.js topped as the most commonly used framework with 40.14%. React is the most wanted and desired framework by one in four developers with 69.28%.
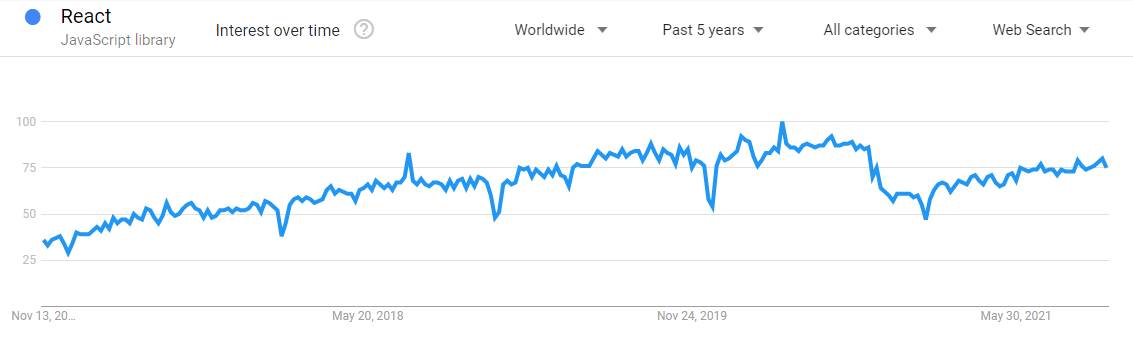
According to Google Trends,

What Are React Developers Tools?
React developer tools are a set of extensions, frameworks, and libraries that make it easier to work with React. Testing utilities, code generators, debugging extensions, and other React developers use dev tools to generate more robust, reliable code while saving time. Many React developer tools are available as browser extensions for Chrome and Firefox.
Top React Development Tools List
Here is a list of React developer tools useful for beginners, too, while others might be useful for experienced developers. However, this isn’t only a list of practical react dev tools for react developers. React community is also one of the most contributing development communities, making it the most popular technology in the development industry.
React Developer Tools for Chrome or Firefox
Github Stars: 11K | Forks: 1.8K | BSD license | Latest Release: 3.4.2
This is the most well-known tool on the list of best react development tools, and it continues to be the most convenient debugging tool for react developers. React Developer Tools is a free React JS tool that lets you explore a React tree’s props, component hierarchy, state, and more. You can even see how one component affects the others. In Firefox and Chrome, you can use the react tool. You can use this browser react development tool extension to debug your components. This Chrome react dev tools fully supports react hooks, allowing you to access react features without creating a class. Its filter techniques enable navigating deep into nested hierarchies easier.
Features of React Development Tools
- Use the profiler to troubleshoot performance.
- It’s adaptable to several themes.
- Interaction options in the console
- Tracking of interactions
- Allows you to see the source code.
Reactide
| Github & NPM Stats | ||||
|---|---|---|---|---|
| Star | Fork | License | Latest Release | NPM Weekly Downloads |
| 10.4k | 716 | MIT License | 3.0 | – |
Reactide is the first react ide (integrated development environment) for building web apps. This cross-platform desktop framework offers convenience, such as immediately rendering the react project when a single React JSX file is opened in the browser. This entails a customized browser simulator and an integrated Node Server, which eliminates your reliance on server configuration and built-in software. Reactide additionally provides visual editing aid with its live representation of the project architecture. With its plethora of GUI buttons, getting feedback from the browser simulation is easier than ever.
Features of Reactide
- An extensible developer environment in a single click
- Streamlined Configurations
- Component Visualization
- Hot Module Reloading
Storybook
| Github & NPM Stats | ||||
|---|---|---|---|---|
| Star | Fork | License | Latest Release | NPM Weekly Downloads: |
| 70.7k | 7.3k | MIT License | 6.4.22 | 2,987,621 |
This react developers tool allows you to envision various states for each of your app’s components. The Storybook ensures that UI experiences are thoroughly tested. Because the visualization and testing are done in a separate environment, you don’t have to worry about breaking anything if you change the components. The main goal of the storybook React dev tool is to create stories that reflect the behaviours of each component.
Features of Storybook
- It is open-source
- Improves speed
- No setup is needed
- Built-in filters that prevent deviations
React Cosmos
| Github & NPM Stats | ||||
|---|---|---|---|---|
| Star | Fork | License | Latest Release | NPM Weekly Downloads: |
| 7.5k | 337 | MIT License | 5.7.2 | 27,949 |
This React dev tool provides a clear roadmap for generating reusable components. React Cosmos is dedicated to enhancing all aspects of react programming, large and small. It searches the components and allows you to render components in any composition with a backdrop, state, and props. It enables you to observe how apps evolve when interacting with live instances. Surface dependencies in React Cosmos help to strengthen the component design. It necessitates identifying the component’s sane inputs and encouraging debugging and predictable UIs for performance.
Features of React Cosmos
- Component library
- Visual TDD
- Open platform
- Laser focus
Evergreen
| Github & NPM Stats | ||||
|---|---|---|---|---|
| Star | Fork | License | Latest Release | NPM Weekly Downloads: |
| 11.6k | 774 | MIT License | 6.9.9 | 12,328 |
The open-source JavaScript framework encourages Evergreen to construct frameworks that anticipate current and changing design requirements rather than a fixed setup. This react development tool is created and maintained by Segment. It works right out of the box because of its enhanced react components while also giving you complete control when you need it. It remains the best solution for apps that should appear excellent. Components in Evergreen react are built on top of a React User Interface Primitive for infinite composability. It also includes a UI design language for web apps.
Features of Evergreen
- Works out of the box
- Flexible & composable
- Enterprise-grade
- Easy to implement
- Amazing documentation
Create React App
| Github & NPM Stats | ||||
|---|---|---|---|---|
| Star | Fork | License | Latest Release | NPM Weekly Downloads: |
| 94.8k | 24.4k | MIT License | 5.0.1 | 200,897 |
Facebook launched Create React App. This reactjs tool is a single command-line tool to aid developers in quickly setting up environments for new React projects. The program creates a frontend build pipeline, configures a developer environment, and optimizes the app for deployment. As a result, developers will save time setting it and will be able to utilize it with any backend language.
You need to execute npx create-react-app my-app
Features of Creat React App
- Support for React hooks
- Linting support for TypeScript
- Browser list support
React Bootstrap
| Github & NPM Stats | ||||
|---|---|---|---|---|
| Star | Fork | License | Latest Release | NPM Weekly Downloads: |
| 20.7k | 3.3k | MIT License | 2.3.1 | 1,003,040 |
This is a well-known react dev tool for CSS framework that many people use. In a nutshell, it’s a set of CSS classes and JavaScript functions that let you create stunning user interfaces with any of those technologies without needing to be a pro. React Bootstrap’s developers have rewritten the JS portions to ensure compatibility with React. As a result, you can now use their components as if they were React components.
Features of React BootStrap
- Accessible by default
- Bootstrap at its core
- Rebuilt with React
Jest
| Github & NPM Stats | ||||
|---|---|---|---|---|
| STAR | Fork | License | Latest Release | NPM Weekly Downloads: |
| 38.8k | 5.8k | MIT License | 28.0.3 | 16,486,868 |
Jest will be your favourite ReactJS tool for testing. It’s a Facebook-developed JavaScript testing framework. It was created to test React development tools components. It should be your first choice for testing React because it comes from the React creator and is developed and supported by the React community. It also works with other JS frameworks such as Babel, TypeScript, Node, Angular, and Vue.
LookinG for React developers to hire?
Get in touch to develop highly scalable web app project.
Jest is an out-of-the-box solution that requires no configuration. The testing procedure is intended to maintain the greatest level of performance. In the next iteration, for example, previously failed tests are run first.
Features of Jest
- Snapshot testing
- Using Interactive Mode
- Out of box ease
- Debugging jest test with VSCode
React Sights
| Github & NPM Stats | ||||
|---|---|---|---|---|
| Star | Fork | License | Latest Release | NPM Weekly Downloads: |
| 2.8k | 133 | MIT License | 1.2.0 | – |
It’s a react dev tool for Chrome that aids with react inspection. To elaborate, make sure that you enable access to file URLs after installing the extension on Chrome. When you’re finished, look at the tree-like structure to see all of the components you created. You can readily understand the relationship between each component, thanks to the tree structure. You can also identify their current status and props by hovering your cursor over them.
Features of React Sight
- No setup required
- Works with all popular libraries
- Built for speed
- Allows filter
Bit
| Github & NPM Stats | ||||
|---|---|---|---|---|
| Star | Fork | License | Latest Release | NPM Weekly Downloads: |
| 15.1k | 831 | APACHE License | 14.8.8 | – |
When it comes to react developer tools, Bit is one of the most popular. With the aid of the bit, you can quickly create and share react components. Jonathan Saring created this react development tool. It includes an online platform and a command-line application that allows you to share your react components with other developers after Bit has vetted them. On the internet platform, you may also browse for and use components created by other developers. In a word, Bit’s third-party marketplace allows you to browse among third-party components. With Bit, you can even alter the component and see a preview of it. This allows you to examine a variety of components and select the one that best matches your project.
Features of Bit
- Share and manage components easily
- Easy to organize and find components
- Learn and choose the components quickly
- Full CI cycle for every component
- Choose consumption tool
- Allows cross-project workflow for shared components.
- Extend and integrate
React Styleguidist
| Github & NPM Stats | ||||
|---|---|---|---|---|
| Star | Fork | License | Latest Release | NPM Weekly Downloads: |
| 1.5k | 10.3k | MIT License | 11.2.0 | – |
Artem Sapegin designed this as one of the best react development tools for creating isolated components. You can change the code in the rendered version with react dev tools like React Styleguidist. That is, one side of the screen will display the produced UI, while the other will display your code. If your project is built with a create, react app, and you have installed a webpack, use the command below to integrate this react tool into your project.
“$ npm install --save-dev react-styleguidis”
Later, for a start working with command
“$ npx styleguidist server”
Features of React StyleGuidist
- Rumble Charts
- better-react-spinkit
- Semantic UI Components for React
- Dialog Components
- Bulma Components
- Yammer Components
Redux
| Github & NPM Stats | ||||
|---|---|---|---|---|
| Star | Fork | License | Latest Release | NPM Weekly Downloads: |
| 58k | 15.2k | MIT License | 4.2.0 | 7,550,179 |
It’s a well-known JavaScript container. Every component can access the state of an application because it is stored in a store. If you want your complex project to behave consistently, the Flux and Redux frameworks are the ideal options. You may make this process go more smoothly by using a dedicated Redux toolkit that aids in creating Redux logic. Dan Abramov is the creator of this react development tool. Redux Devtools, a live editing tool for Redux, can be used for testing and troubleshooting. This will allow you to pinpoint the areas where your reducers aren’t functioning effectively. React browser extensions, apps, and React components are all available.
Features of Redux
- Allows state predictable
- React is maintainable
- Easy debugging
- Performance Benefits
- Ease of testing
- State Persistence
- Server-side rendering
What IDE should I use for React? React Developer Tool Selection Criteria
Before choosing any particular tool from the list of the top React Developer Tools, we should first have a look at different selection metrics to assess them objectively for their merits and demerits.
Here is your ultimate guide to select the best React development tools –
Number of Features
One of the most important aspects to look for while selecting an IDE for React projects is how many features it provides that match your project requirements. Some React development tools are designed for specific purposes whereas others try providing a full-stack solution. Depending on your requirements, you can bifurcate between the various React development tools on the basis of number of features.
Ease of User Interface
The UI of the React developer tool also needs to be considered when selecting your ideal React IDE. Attention should be paid to making the IDE easy to use, navigate and understand, so that you don’t have to scratch your head over how to use the React development tool.
Languages Supported
If you are building a scalable app or wish to expand it globally in the future, it is always preferable to go for a React developer tool that supports various languages so you can pass down the translation feature to your React app when it reaches international markets.
Pricing
Although there are many free and open-source React development tools available that are capable of solving all your requirements, there are some premium ones too which cannot be ignored. Hence, you should compare and contrast prices of top React IDEs before making your final selection.
5. Other Factors to Consider
Apart from these three major considerations you can also keep these factors in mind when selecting the best React developer tool for your project –
- Handling capabilities for large size file apps
- Should be easily searchable in source files
- Ability to integrate with various build systems
- Is it scalable for huge projects?
- Will your React app need extensibility?
Wrapping Up
This was the top React developer tools list. However, when selecting the proper tool, take in mind the specific requirements of your project. The characteristics of all the tools are briefly discussed, but you may learn more about them by visiting their website. The react development tools described above are commonly used and are the finest for react development.
React is becoming a valuable toolkit for frontend developers who want to design beautiful and usable user interfaces, thanks to the large range of capabilities provided. Of course, this list only contains a small number of tools, and there are various other tools available in the market. The React developer tools community grows and delivers new tools every year. The React community strives to help each other and make React development more developer-friendly.
have a unique app Idea?
Hire Certified Developers To Build Robust Feature, Rich App And Websites.
Also Check:





 Say
Say