You are planning to build a website in AngularJS, right? But, not sure whether to go with the decision or not…? Nevermind! We are here to help you out from the perplexity you are going through. To make a better decision, you need to understand certain things. Such as;
- Understanding AngularJS and Angular?
- What is Angular/JS used for?
- How will It Help Your Business to Grow?
- And, Of Course, the Reasons to Use Angular/JS
When you go through these questions, you become confident and take effective decision. So, our effort is to enhance your confidence and provide the facts that we have come to know so far about Angular JS and Angular.
As we all know that there are over 800 million websites and the number constantly growing by leaps and bounds. Similarly, you can find hundreds of frameworks and libraries to build your website. However, here will not discuss which framework or libraries you should go with as you have already decided one.
In case, you want to learn about the right platform, you can go through our recently written blogs over Top 10 Web App Development Frameworks in 2021.
All You Need to Know about AngularJS
AngularJS aka Angular 1 is JavaScript-based open source web framework used for front-end development. The framework is maintained by the Angular team at Google and was made open source in 2009. It helps developers with two-way data binding which automatically enables to see changes in JavaScript on UI while the directives enable to create separated and reusable code.
All You Need to Know about Angular
Angular is complete re-write of AngularJS and it’s a TypeScript-base open source Web framework created by developers at Google. The framework entirely different from Angular and that is the reason it took a long gap of 3 years from AngularJS to launch in May, 2016.
How many Angular versions are there?
Angular has five versions so far that is known as;
- AngularJS or Angular 1
- Angular or Angular v2
- Angular v4
- Angular v5
- Angular v6
- Angular v7
The Angular v2 to v7 follow the same pattern, though features and functionalities have been modified and added. And, when it comes to AngularJS and Angular 2+, they are entirely different from each other from all perspectives. So, in the follow paragraph, we will understand the basic difference between the two frameworks.
Difference between AngularJS and Angular
Let’s come back to the main points and dig some of most confusing part of Angular and Angular JS. If you are not a developer, this is very important for you. First off, Angular and AngularJS are two different things. They are not same.
| AngularJS | Angular 2+ |
|---|---|
| It uses the concept of Scope and Controllers that helps developers add variables which can be used and seen in View and Controllers | Angular, on the other hand, uses the hierarchy of components as its primary architectural characteristics |
| It is based on JavaScript language | It is based on TypeScript |
| AngularJS has plenty of directives which enable developers to specify reusable HTML elements | Angular also has many directives, but they are standard and used differently from AngularJS |
| It is written in JavaScript | It is written in TypeScript and Dart |
These are some of the fundamental differences between the two. Now, we’ll understand their features that obviously give you the reason why you should use AngularJS and Angular for your next project.
Top 6 Reasons to Use AngularJS
Most developers prefer AngularJS for web applications. It offers a wide range of features and functionalities which make development extremely easy. AngularJS revolves around HTML, CSS, and JavaScript and hence it is used for most of Front-End Development projects. Here are the top reasons why to use AngularJS.
1. Supported by Google
AngularJS is directly maintained by Google and its dedicated AngularJS team. Therefore, you can get benefits of using it. That means you get support from a large number of passionate developers in the community and you get quick response and solutions whenever you stuck between the developments.
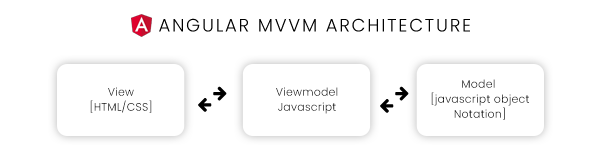
2. Simplified MVC Architecture

AngularJS uses MVC architecture which helps developers fast and interactive web application. MVC stands for Model View Controller which means data is maintained by Model and View visualize it while Controller works as a pool to coordinate Model and View.
No doubt that other development frameworks (like PHP) use a similar structure. With these, you had to segregate your application into folders and bind them together by writing your own codes. AngularJS does this for you. Just create the necessary folders, and the rest is taken care of. The model is what maintains the data in the system, View means displaying the data while the Controller acts as the bridge which connects the Model and the View.
Simply speaking, your website integrates the front-end views displaying the back-end data seamlessly. The MVVM structure takes this further by interpreting everything into this Model and View structure with the Controller in the hands of the developer.
Post-development – It’s easier for you to control and integrate other multiple changes into the system.
3. Large Community
As we have already discussed, AngularJS is supported by a large community which means you get your issue solved right in no time while you have plenty of new things to learn from the community.
This is perhaps the most important reason to choose any framework, and being open source makes things even better.
AngularJS is created by a group from Google who chips in with their advice in forums and tutorials.
Similarly, other developers organize meets and discussions which might help you if you get stuck.
If you need help, it’s always available.

4. AngularJS Directives
AngularJS comes with a set of many directives, like ngBind, ngModel, and ngClass which help developers to create controllers and also allow developers to create their own.
As if using HTML based coding was good enough, AngularJS lets you extend its functionalities as well.
You can create logics and enhance your coding productivity. Use direct HTML elements like <listing></listing> or customize it like <div listing></div>
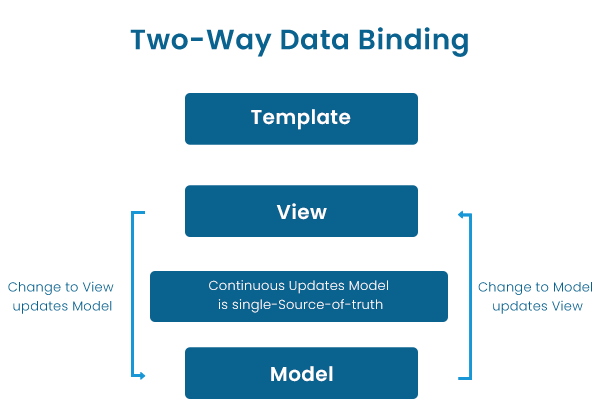
5. Two-Way Data Binding

Two-way data binding is essential for developers as they can immediately track the changes made.
Apart from eliminating the need for wrappers, setters and class declarations, AngularJS makes upgradation easy as well.
With two-way data binding, any modifications in the user-side are immediately reflected on the application objects.
All necessary patterns are updated no matter where the change is made, be it modular changes or browser events.
Data structures move as per the applications on the website. With this framework, the movement is continuous thanks to 2-way data binding.
Thanks to this basic characteristic, your website can evolve its applications as per the changes in the user interface.
6. Ease of Use
Angular.JS grabbed the attention of vendors and developers across the world, and the reason was straightforward. Developers found it easy to use while the vendor found it useful and interactive framework for their websites.

Hey!
Are you Looking to Hire Angular Developer?
Hire a dedicated team from Aglowid for high-quality Angular developers who are equipped with the latest Angular skill-sets
Top 6 Reasons to Use latest Angular Versions
Angular is totally different, as we have already discussed, from AngularJS and so does the usability. Here, we’ve outlined some of the most talked features of Angular which you will find interesting and useful for your project. And hence, they could be the reason for you to use the framework in your next project.
1. Suits Cross Platform App Development
One framework develops cross-platform applications web and mobile. Even in web applications, you can build an app for all platforms like Windows, Mac, Linux, etc. Let’s go through the points mentioned here.
Progressive Web Apps
Angular has modern web platform capabilities which enable the web application to deliver app-like experience. Developers can build WPA compatible application which provides high performance, works offline and requires zero-step installation.
Native Support
Developers, using Angular, can build native mobile apps with strategies from Cordova, Ionic, or NativeScript.
Desktop-Installed Apps
Angular allows developers to build desktop-installed apps for all platforms including Windows, Mac, and Linux. You don’t need to learn from the start as you can use the same Angular method which learned for web plus.
2. Improved Speed and Performance
Angular is known for providing effective, fast and interactive web application. The followings point rightly prove it.
Code Generation
Angular gives you benefits of handwritten code by allowing developers to turn templates into code which is optimized according to the latest JavaScript virtual machines.
Universal Acceptance
Angular runs across all servers including Node.js®, .NET, PHP, and others. It allows servers for near-instant rendering in just HTML and CSS.
Code Splitting
Code splitting helps developers to load only the code which requires rendering. That means the component router provides automatic code splitting features to users.
3. Incredible Productivity
Productivity is the ultimate goal that a vendor looks for in their projects. Angular successfully delivers it. Here are the points.
Templates to Create Fast UI
Angular is loaded with a simple yet powerful syntax which helps developers to create views.
Angular CLI
CLI stands for Command Line Interface, and it’s a tool which enable developers to create application faster, add components quickly, faster testing and easy deployment.
Better IDEs
Angular has personalized IDE which enables developer in faster development by tracking instant error.
4. Full Development Story
You have many features to make your application absolutely interactive and fasts. Let’s check out the features.
Easy Testing
Angular has Karma features which enable developers to track down if there is any broken thing every time it is saved while the protractor enables to test the application faster than ever before.
Animation
That’s trending! It was introduced in Angular and improved continuously. It makes your app perform faster and provide a rich user experience.
Accessibility
To make app effective, you have plenty of things to access such as ARIA-enabled components, developer guides, and built-in a11y test infrastructure and much more.
5. Supported by Google
Most importantly, Angular is supported by active Angular team at Google. That means you are less likely to face any trouble to use the framework.
6. Large Community Support
If you have any issue, trouble or you stuck anywhere in the middle, you get instant support from the large Angular community out there. They even come up with pre-solved tutorial which will be very helpful to you during development.
Types of Projects Which Get Benefits from Angular/JS
So far, we discussed about Angular’s features, functionalities, and usability. Now, we’ll discuss for what project, Angular framework will be beneficial. Let’s take a look.
Enterprise Web Apps
Angular is TypeScript based framework, which is helpful to build large-scale projects. Some of the best features of TypeScript are navigation features, advanced refactoring, and auto-completion which make enable the developer to create simple to a complex application with the utmost ease.
Progressive Web App (PWA)
PWA (Progressive Web App) is an increasing trend, and Angular enables you to develop PWA application in easy steps.
Single Page Applications
The primary purpose behind AngularJS was to create SPAs like projects. So, you have all the features and tools in hand to make effective Single Page Applications. Let’s do it.
In short, the concept to present the article is to help you go with your decision to develop a project using Angular framework. We’ve tried to describe everything that might hinder you from selecting the framework.
It is of utmost importance to opt for reliable and authentic AngularJS development services.
Aglowid IT Solutions is an important name in this respect. With our experts, you can rest assured that your web apps will turn out perfectly right.
Contact us at [email protected] and treat yourselves to their services.





 Say
Say