Google once again came with another version update of Angular with Angular 10 on 24th June 2020. If we talk about the previous version updates, Angular 9.0 typically came in use on February 6, accompanied on March 25 by Angular 9.1. On May 28, 2019, Angular 8.0 landed. Angular 10 is estimated to be smaller than prior Angular Versions and comes with some great features along with.
But before going to the latest features lets first discuss on
How to Install or Update your version to Angular 10?
If you want to develop your Angular from Scratch then, here are the steps to install Angular Version 10?
First of all we had to install the latest Angular CLI version and then generate a new Angular 10 project
Let’s start by installing Angular CLI 10 in our development machine.
npm install –g @angular/cli ng new test-app-project cd test-app-project ng serve
Now you can open a new command-line interface and run the command:-
$npm install –g @angular/cli
It will install angular/cli v10.0.0.0.0
Next is you had to create a New Angular Project
we’ll use Angular CLI to create our example project. Go back to your terminal and run the following commands:
$ cd ~ $ ng new angular10-project
angular10-project is the name of the project. You can — obviously— choose any valid name for your project. Since we’ll create a full-stack application I’m using angular10-project as a name for the front-end application.
If you are looking to update your Angular App from Angular 9 to Angular 10, then here are the detailed steps mentioned on this link.
Let’s Check the Latest Features of Angular 10
The following are the new features that are included in the Angular 10 version.
Performance:
App Performance is the key for app success and that’s what Angular is Known for. If we talk about Angular 10, the you can simply observe a great boost in performance, as the Type-Checking performance boost is done to the compiler-cli and the computation basepath is now shifted to lazy –load, that allows to work only when needed in TargetedEntryPointFinder. In previous version, basePaths was computed whenever the finder was instantiated, and the resources get wasted when the TargetedEntryPoint had already been pasted.
Here is a Detailed Article on “Tips to Boost the Performance of your Angular App“
TypeScript Compatibility
Angular 10 will not support the version older than TypeScript 3.9. Hence its mandatory to update your project Typescript version.
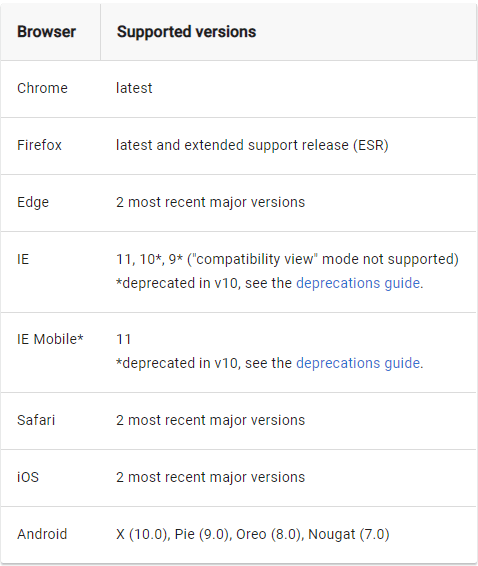
Browser Compatibility
The Angular 9 version support lots of browser however to ensure the best results and performance
Angular had updated the browser configuration for new projects to exclude older and less used browsers.
Here is a list of New Browser Compatibility

This has the side effect of disabling ES5 builds by default for new projects. To enable ES5 builds and differential loading for browsers that require it (such as IE or UC Browser), simply add the browsers you need to support in the .browserslistrc file.
Also Check out our Article : Top 10 Angular Best Practices to Adapt in 2020
New Date Range Picker for Angular Material

In a breaking modification, logic related to syntax day periods that cross midnight has been modified. The made string was not adequately managing daytime times that spanned days while encoding time with the file tag b or B.
The reasoning, however, went back to the usual AM scenario, This logic has been updated to match times within a daytime period extending past midnight, so it will now render the correct output, as in the case of English at night. This update would impact programs that use either formatDate() or DatePipe, or the b and B format codes.
Bug Fixes
Several bug fixes were produced along with the compiler preventing ambiguous expressions in a holey sequence and the core avoided a migration error while importing a non-existent mark.
A fix for the Terser inlining problem still exists in the heart. Another error patch correctly defines specific modules impacted by TestBed overrides.
NGCC Performance
Immediate reporting of a stale lock file is now enabled to boost ngcc efficiency. Additionally, a cached copy of an interpreted tsconfig file is kept, which can be reused if the tsconfig route is equivalent.
Angular NPM
Angular NPM no longer includes any jsdoc commentaries to endorse advanced modifications of the Closure Compiler. It is a dramatic transition. Aid for Closure Compiler was unstable and missing in packages for some period.
Everyone who uses Closure Compiler is generally best off using Angular packages created directly from sources rather than using versions released on NPM. As a quick solution, users can anticipate using the Closure flag —compilation level = SIMPLE flag in their current build pipeline.
This flag should ensure buildable and runnable objects generated by the construct pipeline at the cost of increased payload size due to disabled advanced optimizations.

Async Locker Timeouts
Timeouts may be programmed to activate Async. This includes support for setting the AsyncLocker retryAttempts and retryDelay options to ngcc.config.js script.
The application test incorporates a new timeout function, which uses the ngcc.config.js for shortening the timeout to avoid the test lasting too long.
ngtsc compiler
⇒ A compiler interface that wraps the actual ngtsc compiler has been added. The service-specific language compiler uses the project GUI to handle several form test files, generating Scriptinfos where appropriate.
Router
The CanLoad guard can now transfer Urltree to the router. A returning Urltree CanLoad guard cancels and redirects current navigation. This fits the existing activity and has also been introduced to CanActivate guards and will not impacting preloading.
A CanLoad guard prevents all preloading; no roads can be preloaded with a CanLoad weapon, so the guards will not be preloaded.
Localization
It facilitates fusing several translation scripts. Earlier, a single translation file was permitted per locale. Now users may define several files per location, and messaging ID can combine the transactions from each account.
Compiler Update
Propagation of the right value period in an ExpressionBinding to ParsedProperty of a micro syntax expression, which in effect will spread the period to the prototype ASTs (both VE and Ivy). This advice is for the programmer too.
Resolver can return EMPTY
Every resolver that returns EMPTY would cancel the navigation in another breaking update. To make the continued navigation, developers need to update the resolvers to change some meaning, just as default! Empty.

To decorate derived groups of undecorated groups that use angular functionality, the rationale will be applied to undecorated-class migration in a patch to the heart.
The form of Urlmatcher would represent in a break-up adjustment that it will still return null.
A remedy has been brought in for the service worker for a case in which there was a risk that the service worker might never report whether there is a long-running job or a recurrent pause.
Warnings on uncertain items are now reported as errors. Although this won’t kill an app, tools this expect nothing to be reported by console.error can trip up.
Also Check:





 Say
Say