Are you in dilemma of selection of App Development Technology? Progressive Web Apps is in demand these days. Not sure why?
Let’s check it in details.
The growth of mobile phone users has led online businesses to rethink over mobile optimization. More than 60% of internet uses happen through mobile phones only.
People do not just browse social media sites, but also services and products. So, mobile optimization is at the centre of any business strategy.
However, smaller companies who do not have native app due to budget or any other reasons need to smile as a native app is all set to be replaced by PWA (Progressive Web Apps) very soon.
Well, this does not mean that it will happen now and the probability is that both PWA and native apps will run parallel to each other.
PWA acts like a native app and offers even faster, smoother and scalable service to users.
Let’s understand the other aspects of PWA in the marketing field.
Akamai, shows “A 100-millisecond delay in website load time can hurt conversion rates by 7%”.
That means the speed of content loading has a considerable significance. In that perspective, the Progressive Web Apps can be the best option to woo customers as it offers fast service with eye-catching performance.
No doubt, PWA is faster and smoother than its native app while the offline functionality adds feather in its cap.
History of PWA We Know so Far
The idea of PWA were proposed by a Google engineer Alex Russell in 2015. However, it took some time to get space in the tech industry. As the technology knows no boundary and can swing any direction (downwards or upwards) anytime, PWA now getting high attention by the business organisation to reach its target audiences.
What is Progressive Web Apps?
Before we dive deep any further, let’s understand what PWA (Progressive Web Apps) is and how it is going to be the future of mobile apps (at some extent).
In simple term, Progressive Web Application is not an actual app but using modern web capabilities, it offers app-like experience to users.
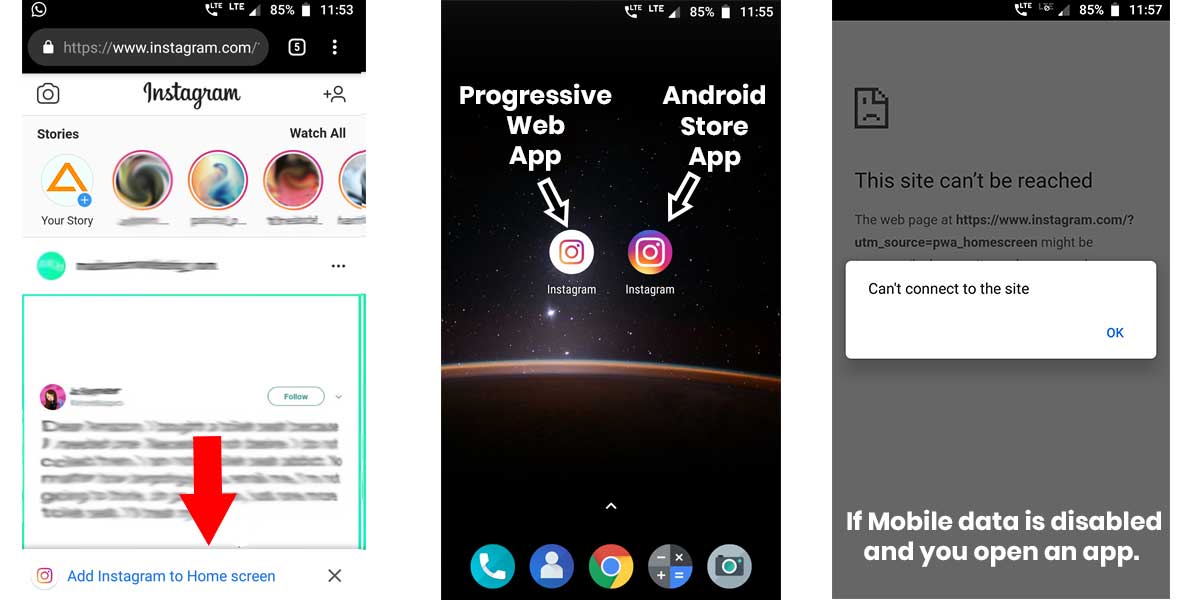
You may have come across “Add to Home Screen” pop-up when you open a website (modern web capabilities feature that is available now with all modern browsers) in the browser.
When you allow it, you get a “Lite” version of the app created on your desktop or mobile which offers native-app like experience.
Besides, you get offline functionality as well. But, there are some different views on the offline features of the PWA apps. For example, not all PWAs function offline; one such example is ‘Instagram.’

When you add Instagram as PWA, you can use it when you are online, but it does not function when you are offline. However, the Native App function offline (but only 4 to 5 feeds are visible) too.
Why PWA?
PWAs are helpful to solve number of issues like internet speed, slow website load, and user engagement and provide better support to both users and service providers. For example, as we have already mentioned that there are businesses who do not have native apps can get the maximum advantages of PWA by targeting a large number of audiences who are mostly mobile users.
Here are some of the top capabilities as it provides the following:
Faster Compared to App
PWAs provide consistent user experience right from the app downloads to the moment user interact with it, Using PWA everything happens extremely fast. Even in slow network user will get fast start in using app.
Reliability
Using service workers, you can use the preload data to show user’s personalized screen even in network failure.
Integrated User Experience
Using PWAs, the experience is integrated and seamless. This is due to the fact that they sit in the user’s home screen, send push notifications and have access to the device’s functionalities like native apps.
Engaging
Since we can send notifications to the user, then we can really drive the engagement up by keeping user notified and engaged with the app.
Besides, the user who does not want to install native apps due to the less storage capacity and RAM can also get benefit of it.
Benefits of Progressive Web Apps
In coming days or even years, PWA will replace the native app. Isn’t it shocking a unbelievable this speculation has been made by the global research and advisory firm, Gartner.
In its report, “Progressive Web Apps Will Impact Your Mobile App Strategy,” it says that the downloading of native apps is getting slow due to “app fatigue.” Users are overwhelmed by the number of apps creating confusion whether which one to download and which one to let go.
Besides, the number of apps in mobile phone impacts on its ram and hard drive and therefore, most of the users restrain from downloading native apps.
The Gartner Report also projects that by 2020, 50% of “general-purpose, consumer-facing” native mobile apps will be replaced by PWA.
- PWA uses less space
- Requires minimal network (even work on 2G network)
- Can function offline, etc.
- Updating an app is not required
- Lower development cost
- Better Performance
- Faster App like Experience

Platforms That PWA Supports
PWA supports all browsers and platforms, but it may be not with all the mobiles due to its under development process.
Microsoft Edge Progressive Web Apps
The new version of Windows 10 which was released in April 2018, supports PWA. Before that, Microsoft has allowed users to list PWA via Microsoft Edge.
Microsoft Store Progressive Web Apps
All PWA apps can found in Microsoft Store. Developers create PWA enabled apps and list in the store while Microsoft also lists in popular PWA apps using Bing to find.
Chrome Progressive Web Apps
As of now, Google Chrome does not support this for desktop, but it under development process.
Google has announced it is working on PWA supportive browser which will be released sometime very soon. You can check this anytime in the browser from now onwards.
Besides, there can be many updates about PWA supports with the various browsers.
Android Progressive Web Apps
It is very much supportive of Android’s Google Chrome.
Simply, open a PWA-enabled website in your mobile browser and list the app in your mobile right away. Besides, Chrome is working on many possibilities regarding the PWA such as adding PWA to the play store.
Besides, the tech giant is also considering building a technology names WebAPK which will help to turn the PWA into APK files. That will allows the app to get installed in the device like other native apps.
iOS Progressive Web Apps
No fully functional, yet the tech giant Apple, considering its significance and popularity among users, has silently added the feature in its latest release iOS 11.3 which was officially released on March 30 this year. However, the feature is in its beta version mode and all features of PWA yet to be added. It will be enabled soon.
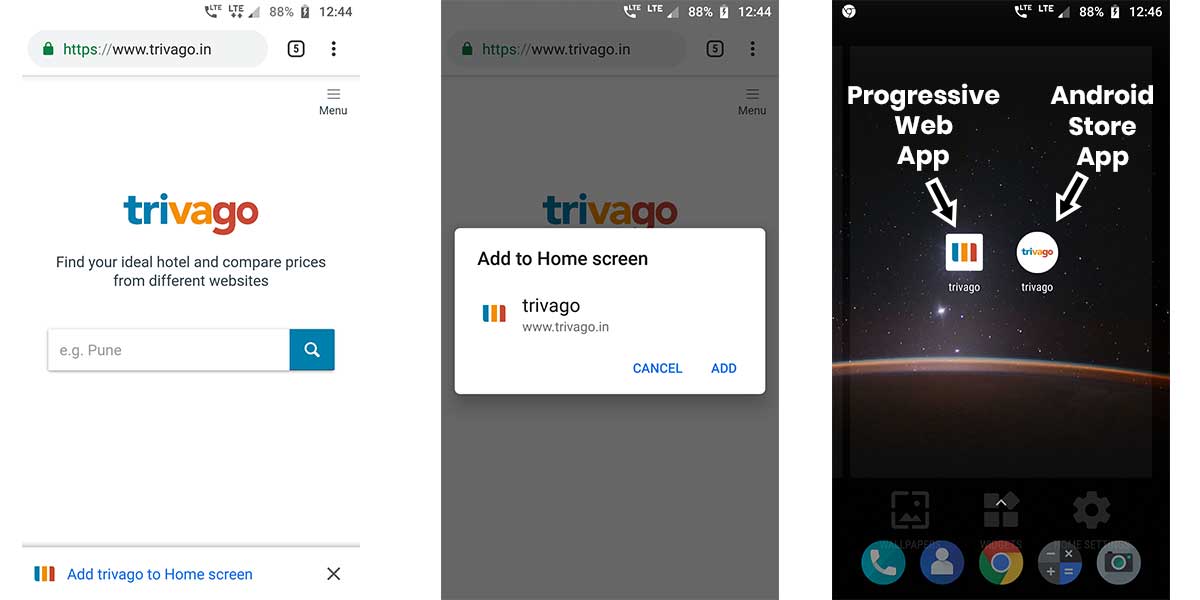
Talking about Trivago – One of the leading Hotel booking and deals App, They had published their PWA in most of platforms like Windows 10. Android, Chrome for web etc. and now Trivago had reached.

Engagement for users who add to homescreen has increased by 150%, from an average of just 0.8 repeat visits for users of the old mobile site, to two visits for users of the PWA. (Source : Trivago PWA Stats)
Infact, Trivago is not all alone to achieve this goal, There are many one else who taste the benefits of PWA.
Lets check them…
Progressive Web App Examples and its Stats
There are many examples of PWA available as many companies have got outstanding benefits of using PWA. Some of them are Twitter, Flipboard, AliExpress and much more. Let’s take a few examples of some top companies and what benefits they have got using the Progressive Web App.
1) AliExpress
AliExpress is the best eCommerce site which has a large number of customers from across every corner of the world. After it added PWA, the strategy resulted in an 82% increase in iOS conversion rate while doubling the page visit.
2) Make My Trip
The PWA strategy helped the largest traveling site “Make my trip” 70% reduction in data use while 75% in a tweet sent.
3) Twitter
Twitter is one of the biggest beneficiaries after it adopted PWA. It got 250K unique visitors on a daily basis.
4) Flipkart
The top eCommerce site Flipkart got 70% increase in conversion rate after it included PWA in its marketing strategy. Besides, the website recorded 40% first-time visitors on site.
5) Forbes
The Forbes is one of the popular websites regarding information, news and story. However, after turning its website in PWA-enabled, it recorded 100% increase in engagement while, as per the company claim, it takes only 0.8 seconds (as compared to a 3-12 second previously) time to load the page.
Similarly, various websites are there which turned into Progressive Web Applications and achieved its goal in a very short period. You can check more stats here.
Progressive Web App Framework & Tools
Progressive Web Applications can be built using various frameworks, libraries and tools. All of them are supportive and reliable. Here is a list of technologies where you can build your PWA website.
1) Angular Progressive Web App
Angular is very popular for front-end development process which helps developers to create very responsive Progressive Web Applications. Creating PWA website with Angular 5 and upper version has become extremely easy as you get built-in PWA support which makes you work quite easy.
2) Polymer Progressive Web App
Polymer developed by Google contains a hell lot of web components, tools and templates which makes your Progressive Web App Development quite easy. The polymer contains pure HTML/CSS/JS which makes it completely independent framework. That’s why it works great with PWA.
3) Ionic Progressive Web App
Ionic is the best option for developers to create PWA website. It has a one-codebase feature which helps the web apps optimize itself according to the devices. Ionic Progressive Web App also has built-in rich UI which makes PWA works faster with a browser and mobile device.
4) React Progressive Web App
React is no doubt the best technological platform to create responsive web applications while composing PWA website, it can work wonder. Greater library support helps developers to create a best React progressive web apps.
Apart from these, there are other frameworks and libraries too, that help you develop Progressive Web Apps.
Features of Progressive Web Apps
PWAs are almost like native apps, but there are some differences. PWAs have fewer features than the native one. However, in usability, it is all set to cross over a native app. PWA is essential for small-sized businesses because it helps them target mobile-users in large. So, let’s talk about its futures and how it will help business dwellers to gain maximum user attention.
- Responsive
PWA is responsive and can fit customised to any screen size. Whether it is mobile, tab, fab or desktop, PWA fits into all screen sizes.
- Connectivity
It can work offline and even if you don’t have a stable internet connection, it works smoothly.
- Progressive
PWA can work all types of browser, though the browser must be modern and PWA compliance.
- App-Like Experience
PWA is not an app, you cannot find all PWAs in Play Store, but it gives native app-like experience.
- Always Fresh
No need to download updates like native apps, it updates your PWA pages and it will happen automatically when you get online.
- Shareable
You get the feature to share your content with other users or share enabled the app.
- Safe
PWAs are served via HTTPs, and therefore, it is highly secure to use, just like you feel with the other web browsers and native apps.
- Discoverable
PWA is search engine-friendly and it can easily be explored and discovered and also opened directly.
- PWA Push Notifications
PWAs support push notifications so that marketers can send a direct notification to users and share updates and reminders.
- Offline Support
Offline support completely sets PWA apart from other and even make it adorable. (Progressive Web Application) offers smooth surfing, even when there is a poor network connection.
- Installable
“Add to Home Screen” lets you install the ‘lite’ version of PWA site which you can use any time.
- Fast Loading
PWA is known for instant loading. The content you have requested be on your screen in no time.
Progressive Web Apps Efficient and Economical
True. One hand, you have to spend a considerable amount of money on building a native app while it takes almost nothing to make a PWA-enabled website.
You just have to pay a little or maybe not to make this. As far as usability is a concern, it will be very efficient as compared to the native app.
It requires less space (almost no space), needs not strong network connection, and fetch information faster than native apps. What more do you need?
PWA – A Future of Mobile Apps
The technological trend can swing to any lucrative directions, provided that it holds helpful features, excellent usability and the best UI.
PWA has everything that goes in favour of the latest demand for technology. So, we can’t rule out it. But, it will take some time to overrule the native apps.
However, the way it is growing we can expect that by 2020, we’ll see a new era of modern web technology.
Are There Any Limitations of Progressive Web Apps?
PWA is light-weight yet feature-heavy application that anyone can use this as a native app. In fact, the offline feature has enhanced the user base and it is still growing. Most importantly, you don’t need an app store to download it from. That means even if you have a Smartphone with no Play Store, there is a possibility that you may use PWA app. Especially, the phone that supports modern browser such as Google Chrome and Mozilla.
However, as everything has both pros and cons, PWA is not an exception to have no limitations. It has. However, whether the limitation may not be bothersome and you may still like to use it. So, why not check out the limitations before taking your stand?
1) Needs More Time to Make Website PWA Enabled
First off, it will not be considered as an actual limitation as every website needs to go through the development process to add PWA features. However, it requires extra time to be built. For example, when you try to build an MVP, it may consume development time.
2) Conflicts between Web and Hardware
As with Native App, Web browser has not much access to device’ hardware. Therefore, it may not be able to provide the excellent user experience. You can carry on with one operation at a time.
3) Only Modern Web Browsers Support PWA
PWA is accessible through a modern web browser only. Moreover, it is not accessible with legacy one. That may create an issue with companies who still use legacy software.
4) Not Fully Functional With All OS
As the technology is new, the PWA feature is not adopted as a whole so far. However, considering its importance, all OSs are now adding this features to their system. For example, iOS has not added this feature so far. However, in its recently released iOS 11.3 has added this feature. However, it is still in a beta mode. That means Apple is considering adding stable PWA feature in its OS sometime very soon.
5) Maximum Battery Use
PWAs are not suitable for your device battery. It uses your device resource when you open the PWA apps. That’s why it uses the maximum battery.
Conclusion
PWA is important for the business who have to build a native app. For example, if people are bending towards the PWA, then they will have added benefits to it. So, why not make your website PWA enabled, right away?
Last but not the least, when it comes to information, we think, sky is the limit. Yet, if you have any questions regarding the newly developed tool -PWA, you can contact us any time. We as a top PWA development company provide 100% solutions for your unsolved query regarding the Progressive Web Application (PWA).
Searching for
PWA Development Services





 Say
Say