Quick Summary:
Are you a client who needs an app built and suggested going with React.js? Or are you a developer who has a client requesting to build their web app using React.js? Either way, this is the ultimate guide that discusses the React advantages and disadvantages to give you the best idea of whether React is suited for your project or not.
Every web developer appreciates and acknowledges React.js as one of the leading front-end JavaScript libraries. Many popular multinational companies such as Facebook, Netflix, Salesforce, Dropbox, and other widely used services utilize React for powering their web apps.
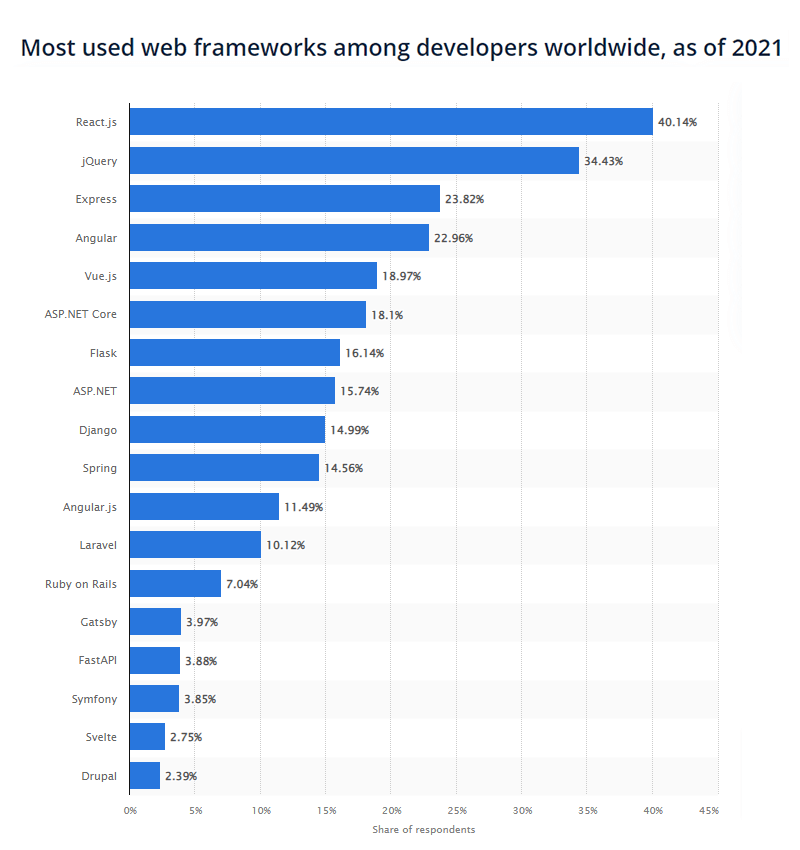
There are more than 10,499,785 live websites built with React.js, according to Builtwith. As per a study published on Statista (with a sample size of 67,593 respondents), React.js was a clear winner in the list of most used web frameworks (40.14%) among developers worldwide in 2021.

React.js is one of the most popular free open-source front-end JavaScript libraries. It is a robust tool used for creating appealing user interfaces by leveraging various UI components. The user interface is an essential aspect of web apps as it dictates how a user interacts and sees the front-end of your website. A properly executed user interface establishes an efficient interaction between users and the app by utilizing contrasting visualizations, clean and minimalist design, and app responsiveness to ensure your content looks crisp on all devices. It also has many functional benefits.
React has many advantages for building robust, scalable, and cost-efficient web app development projects. With React.js, you can increase your overall productivity, shorten development time, reduce web development and maintenance costs, and produce more standardized outputs. However, just like any other web app framework, there are disadvantages and limitations of utilizing React.js.
In Search of a Web App Development Company?
We at Aglowid offers end-to-end custom web app development solutions for Startups, SMBs, agencies, and enterprises
We will discuss all the React.js pros and cons from a developer’s perspective and client’s perspective to give you a holistic idea about the framework so you can make an informed decision.
React Advantages from Developers Perspective
Developers love React! Most developers find React.js straightforward as compared to Angular or other frameworks. React as a library offers absolute flexibility to the developers for coding and creating robust user interfaces for any application. Here are some of the top advantages of React js from a developer’s perspective:

1. Selective Rendering with Virtual DOM
React makes use of something known as Virtual DOM. A virtual DOM is like representing a DOM object that mimics the same properties of an actual DOM object. However, it cannot change the screen contents directly as an actual DOM can. Manipulating virtual DOM is quicker than updating real DOM. It can be compared to editing blueprints for a room versus moving actual materials physically.
How does Virtual DOM enable Selective Rendering?
With Virtual DOM, it is easier and faster to render UI than real DOM. On rendering a JSX element, all objects on the virtual DOM get updated. Though this may sound ineffective, it isn’t as the virtual DOM can quickly finish these updates. Once the virtual DOM gets updated, React compares it with a virtual DOM snapshot taken moments before the update. Hence, when React compares the new virtual DOM with a previous version, it identifies which virtual DOM elements have been manipulated/changed. React only updates the objects that have changed on the Real DOM through this knowledge.
2. Benefits of React SSR Rendering support
There are many development benefits that SSR brings to React platform for building highly scalable and efficient web apps. React supports SSR Rendering, i.e., server-side rendering. Through SSR, Single Page Applications are rendered on the server-side in place of the client’s browser.

2.1 Massive improvement in UX and App Performance
If you are working on a web app platform that supports only client-side rendering, when that app gets rendered on the client’s side, the web app’s JS files are downloaded to their browser, and then the contents of the app page begin to load. These JS files are large; hence it causes a massive delay for the initial page to load. Alternatively, React’s SSR rendering eliminates the need to download these huge JavaScript files. Hence, the client’s browser can immediately showcase an entirely rendered HTML file.
2.2 Access to Page Loading Metrics
When you render an app on the client’s side, the server cannot fetch information about how quickly the website’s content loaded on the client’s browser. Hence you cannot conduct any analysis to know how much time it took for your client to access the contents of your website. As opposed to this with React’s SSR support, developers can easily set up a proper analytics channel and hand it over to the clients that can then monitor the performance and take corrective measures if needed accordingly. This is an excellent React benefit for most developers.
2.3 Efficient SEO Optimization
Ranking your React apps on search consoles like Google is absolutely important for making your web app more accessible and discoverable for users across the globe. Googlebot and crawlers are efficient in indexing static HTML pages but not so smooth when indexing JavaScript pages. Since React supports server-side rendering, these bots won’t have to wait for a JavaScript file to be downloaded before accessing the page content. This leads to faster crawling and indexing instead of missing out on getting your page indexed with the client’s side rendering frameworks.
Also Read: – React SEO Guide: Including Importance, Benefits, Challenges & Solutions
2.4 Hot Reloading
One of the most significant advantages of React for developers is that it supports Hot Reloading. Hot reloading allows developers to see the changes they make in the code without reloading the app. They can make changes to the code save the changes, and React.js would directly reflect these changes by tracking all the files you changed since your last save and only reloading those specific files for you without reloading the entire page. This saves a lot of development time and makes development more fun for React developers.
3. Code Reusability
Another advantage of React is code reusability. React apps write the component logic in JavaScript instead of templates, making it easier to pass them through your app. Through this, React developers can keep the state out of the DOM. React.js utilizes components for development for the majority of its development process. Since these components are reusable, it increases productivity while making the testing process simpler.
4. Useful React Developer Toolset
React comes with features and tools required for development, designing, testing, debugging, and other uses for developers to fully utilize the platform for app development. With React, developers get ready-made modules for login, starter kit, UI widgets, and more.
Also Read: – Best React Developer Tools
5. Architecture Free Approach
One of the most significant React advantages for developers is that it doesn’t impose developers to learn about its internal processes. As a React developer, you only need to learn about the component’s life cycle, props, and states. React also doesn’t force developers to follow particular architecture patterns like MVVM or MVC. The developer enjoys complete freedom to set up the architecture as per their preferences and requirements.
React Disadvantages from Developers Perspective
As discussed earlier, no web app framework or library comes without its flaws or limitations. Even though React hits some of the most important checkboxes with ease, there are still some disadvantages of React from developers’ point of view that need to be discussed.

1. Limitations of React being a ‘library’
Though many people see React as a library benefit as it can be integrated with many other third-party libraries and extensions, it can also be perceived as a limitation. Since React.js is a library and not a framework, it doesn’t necessarily come feature-packed with some important development tools out of the box. Being so dependent on external libraries makes it a weak standalone platform. It raises the concern of overall React web app size with different libraries that bring their packages. Moreover, it exposes the app to security and consistency concerns as developers need to rely on the continuity of the external libraries to ensure their React app functions properly at all times.
2. Creating a Long List of Items
Many React developers complain about a repetitive performance problems in how React handles a complex list of items. Suppose your app needs to render a considerable number of cards with multimedia content such as images, links, titles, and they also need to be responsive. In that case, you’d notice performance slowing down on low specification laptops and mobile devices.
3. Difficult Learning Curve
While developers are divided on this argument, it is safe to say that React.js is fairly difficult to learn for beginner React.js developers. Aspirants wanting to learn React.js coding need other coding skills before using React for their projects. You need to have a basic understanding of HTML, CSS, and JavaScript as React utilizes JSX, which requires a good understanding of both HTML and JS to understand how it functions.
4. Excessive Freedom and Verbose Code
React provides absolute freedom to developers for choosing their development approach and method. Though it is mainly seen as an advantage, it can also be a severe limitation. React provides no clear roadmap for developing web apps. Since there are no limitations or strict protocols on how to complete a particular task, the success of your React app depends directly on the experience level of your React developers. If you also need to hand over the project from one React company to another or change the development team, it can be difficult as both the teams may have different approaches to the same problem.
Also Read: – Best React UI Framework You Should Know In 2024
Advantages of React from Clients Perspective
Now that we have covered React’s advantages and disadvantages from developers’ perspective, let us get an insight into the benefits that clients get with React as the preferred library for creating their web app solutions:

1. Speedy App Development
React makes use of reusable components, which makes it easier for React developers to integrate various functionalities in the React web app development process without having to code everything from scratch. This helps reduce overall development time without compromising on the overall web app quality.
2. Assurance of Application Stability in the Long Run
Any business, especially start-ups and SMEs, wants an app development framework that can stand the test of time and doesn’t go obsolete in the long haul. The framework should be easy to upgrade and offer the latest features needed for their web app to stay relevant in their niche. As React.js is backed by Facebook and a large group of active developers’ communities, clients don’t need to worry about their React app going obsolete.
3. Full Stack React.js Mobile Development
A significant advantage of using React.js for your project is that you can extend your web development project to mobile apps as well. React.js supports developing native-looking mobile apps for Android and iOS via its dedicated cross-platform mobile app development framework known as React Native.
4. Easily Available Talent
Since React development is highly popular, there are enough React developers in the market. As a client, you will not have to look or search extensively for React developers for your project. However, it can be challenging to hire the right developers for your need from the crowd of available talent globally. For this, you can Hire ReactJS Developers from a dedicated IT firm with proven experience in completing React-based projects. Hence your project would never suffer from a talent shortage or developers leaving the project mid-way.
Disadvantages of React from Clients Perspective
Though there are so many advantages of React that clients get to enjoy, there are also some limitations or disadvantages that clients must keep in mind before shifting to React for their web app projects:

1. Staying up-to-date can be difficult.
React is a highly active library with a large group of developers constantly bringing changes and corrections to the platform frequently. While this can be looked at as an advantage of React, it can also serve as a significant React disadvantage as this means your developers will constantly need to stay updated about the latest changes in React. If they cannot keep up with the pace of React updates, your project or web app runs the risk of going obsolete, being exposed to security threats, and more.
2. It can highly expensive
React developers typically charge $81-$100 per hour, which can change depending on the developer’s level of expertise, location, and other such factors. However, compared to most frameworks, this is generally considered costlier. Hence, if you aren’t sure if React is the perfect choice for your web app project, it is better not to shift to React.
3. Poor Documentation and complex Onboarding
Even if you have a team of web app developers who have no experience in a particular technology, they can be trained in it through their documentation. However, React has no proper documentation in place as there are constant updates in React environment that can get difficult to track. Because of this, the onboarding of React platform in your teams can be difficult.
When to use React.js for web development
Despite all the pros and cons of React.js, there are a few specific niches where React.js is more popular and efficient than others. Hence, having a list of areas where using React.js is beneficial can help you decide if React is the best option for your project or not:

Data Visualization Tools & Dashboards
If you want to build full-stack, interactive and data-centric dashboards for easing data comprehension with efficient visualization tools, React.js is the ideal platform for you. React comes with ready-made dashboard templates that can easily integrate into your project.
Social Media Apps
React.js is famous for being an efficient UI library. One of the most significant advantages of React is its ability to create dynamic SPAs, which enables selective rendering without having to refresh every element of the web app. This approach helps save additional client-to-server requests, improvising overall app performance, which is a must for social media apps.
ECommerce Websites
Suppose you want to develop an ecommerce platform or you want to hire ecommerce development company for your ecommerce app project. In that case, React.js is an ideal choice as it helps enhance your website’s performance, uses reusable UI components across different pages, thus saving overall development time, and can create well-designed and customizable navigation tools for better user flow and experience.
have a unique app Idea?
Hire Certified Developers To Build Robust Feature, Rich App And Websites.
Wrapping up!
These are the several advantages and disadvantages of React web-app development platform. Make sure to go through these pointers before deciding if React.js is ideal for your web app development project or not.





 Say
Say