Quick Summary:
Developers working in the front-end development space don’t need any introduction to React (ReactJS) library. However, this article will shed some light on the best react UI framework available in the market for ReactJS Applications. These React UI Component libraries have implemented the respective CSS practices as react components that are ready to use and make your development easier and more productive.
If you’re looking for the best React UI framework, you’ve come to the right place. This guide offers an overview of top React UI frameworks, saving you from sifting through the overwhelming number of options available. It highlights the most popular frameworks that are widely appreciated by developers and businesses. Additionally, this space is regularly updated to reflect the latest trends, ensuring that you always have access to the best React UI frameworks for your project. Let’s explore them and find the right fit for your needs –
What is React Component UI Framework?
React is a JavaScript library that lets you develop a top react UI for both web and mobile applications. It conveniently integrates with various other JavaScript libraries and frameworks, including small, reusable bits of code called components. React component libraries not only optimize your UI development process but also provide extreme flexibility due to their high modularity.
Why are React UI Frameworks Popular?
The primary reason React UI Frameworks is so popular is that React is one of the most popular and preferred UI frameworks by developers and businesses alike. Here are a few facts that show just how popular React is:
- StackOverflow’s 2024 Developer survey shows React is currently 2nd in the web frameworks category with 39.5%.
- As per Statista, React ranks second in the ‘Most used web frameworks among developers in 2024’ list.
- As per Stack Overflow Trends, React is leaps and bounds ahead in terms of questions asked on that topic compared to Angular and Vue.
Best React UI Framework
Before diving into the list of most popular react libraries let’s first understand what is React component library?
Best React Component UI Framework In 2025
- Material Kit 2 React – GitHub Star: 1.2k | Fork: 1.1k| Latest release: 2.1.0
- Storybook -GitHub Star: 82.7k | Fork: 9k | Latest release: 8.0.8
- Chakra UI -GitHub Star: 36.5k | Fork: 3.1k| Latest release: 2.7.1
- Ant Design for React -GitHub Star: 90k | Fork: 45.6k| Latest release: 5.16.1
- Material UI -GitHub Star: 91.4k | Fork: 31.4k | Latest release: 5.15.15
- Semantic UI React – GitHub Star: 13.2k | Fork: 4k |Latest release: 3.0.0
- React Admin -GitHub Star: 23.9k | Fork: 5.1k | Latest release: 4.16.15
- React Bootstrap -GitHub Star: 22.2 k | Fork: 3.6k | Latest release: 2.10.2
- React Router -GitHub Star: 51.9k | Fork: 10.1k | MIT License | Latest release: 6.22.3
- React Virtualized -GitHub Star: 25.9k | Fork: 3.1k | Latest Release: 9.22.4
- React Toolbox -GitHub Star: 8.7k | Fork: 978| Latest release: 2.0.0
- React Redux -GitHub Star: 23.2k | Fork: 3.4k| Latest release: 9.1.0
- Blueprint UI -GitHub Star: 20.4k | Fork: 2.1k | Latest release: 0.14.5
- Grommet– GitHub Star: 8.3k | Fork: 1k | Latest release: 2.36.1
- EvergreenUI -GitHub Star: 12.3k | Fork: 823 | Latest release: 7.19.0
- Prime React -GitHub Star: 5.7k | Fork: 901 | Latest release: 10.6.3
- Next UI -GitHub Star: 19.1k | Fork: 1.1k | Latest release: 2.2.10
- Onsen UI -GitHub Star: 8.8k | Fork: 1k| Latest release: 2.18.8
- Tailwind UI -GitHub Star: 881 | Fork: 74| Latest release: 0.1.1
- React Suite -GitHub Star: 8.1k | Fork: 914| Latest release: 5.59.0
- Mantine -GitHub Star: 24.1k | Fork: 1.7k| Latest release: 7.7.2
Picking the correct React design component for an application can be tricky. So here’s the list of best UI frameworks for react that can help React Developers build their ReactJS app quickly and effectively.

1. Material Kit 2 React
Created with the inspiration from Google’s Material Design, Material Kit 2 for React builds a set of elements that put consistency as the main feature. That way, your web development project retains a similarity in appearance and functions all through. The kit also contains several basic elements such as buttons, badges, sliders, menu, pagination, navigation bars, tabs, and pills. Using this React Component Framework, you’ll be able to customize the style, size, and colour for most elements. The JavaScript elements include Modals, tooltips, date-time pickers, carousels, and popovers.
Key Features of Material Kit React
- Access the theme values directly from the component props
- UI consistency
- Effortless, responsive layout
- Work with any theme object
- Less than KB gzipped
- Extremely fast
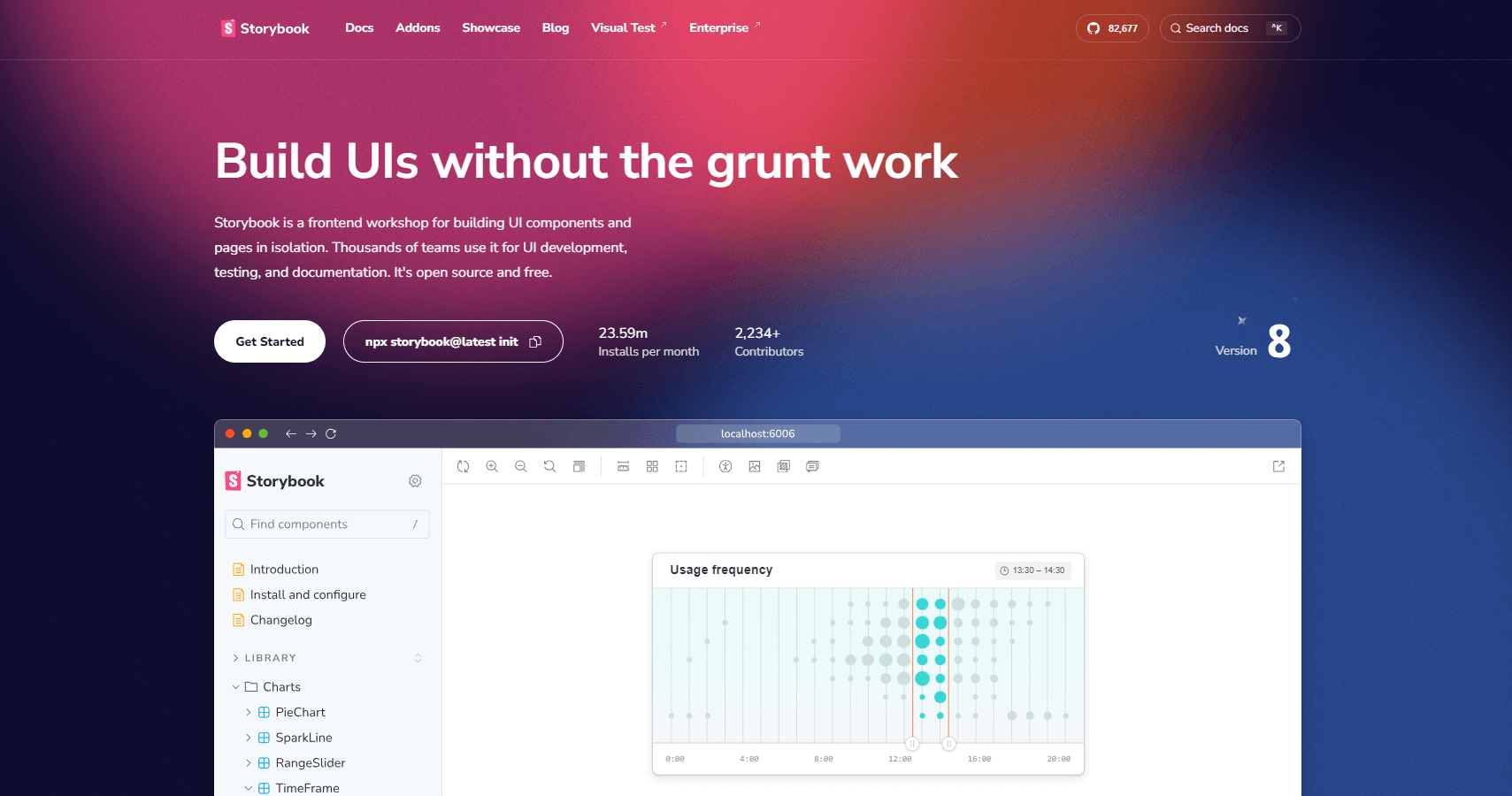
2. Storybook
Storybook is a tool for React UI framework and has been popular for some time now. It isn’t exactly a component framework but an open-source tool for developing UI components in isolation for React and many other technologies and platforms. What sets the storybook apart is that it allows you to work on a single component, making development so much faster. In addition, the storybook helps you document components for reuse and automatically visually test your components to prevent bugs. Finally, extend Storybook with an ecosystem of addons that help you do things like fine-tune responsive layouts or verify accessibility.
Key Features of Storybook
- Rapid UI development
- Isolated component development
- Virtual testing of components for bugs
- Easy integration with React applications
- Built-in TypeScript Support
- Extend the Storybook’s ecosystem using addons
- Default Webpack Configuration
- Improves efficiency greatly
- Faster & easier development process
- Compatible with almost all the popular front-end frameworks
3. Chakra UI
Chakra UI is a React UI framework introduced for designing websites and React applications, and Segun Adebayo develops it. This UI framework library has emerged as a must-have for the react app developer, and its multiple color mode gives you the power to switch the darkness or light as per your customer’s convenience. Moreover, it is very extensible and customized.
Key Features of Chakra UI
- Rich collection of accessible UI components for React
- Prioritizes accessibility for all users
- Powerful theming for easy customization
- Developer friendly API & extensive documentation
- Server-side rendering support for improved SEO
Also Read: – Top React Native UI Components Libraries
4. Ant Design for React
Ant Design is a React UI Framework that is a design system for the enterprise-level product. It is based on an Ant-Design project and contains high-quality components and demos for building rich and interactive UIs. The React UI Components include internationalization support for dozens of languages. You also can customize the components to your design specifications. For example, ant Design uses Less.js for its style language. The Ant Design components include buttons, icons, grids, breadcrumb, dropdown menus, and more.
Key Features of Ant-Design for React
- Enterprise-class UI designed for web applications
- A set of high-quality React components out of the box
- They are written in TypeScript with predictable, static types
- The whole package of design resources and development tools
- Internationalization support for dozens of languages
- Powerful theme customization in every detail

Looking to hire React Developers?
Unleash the boundless potential of your React projects with our elite team of expert React Developers @ Aglowid.
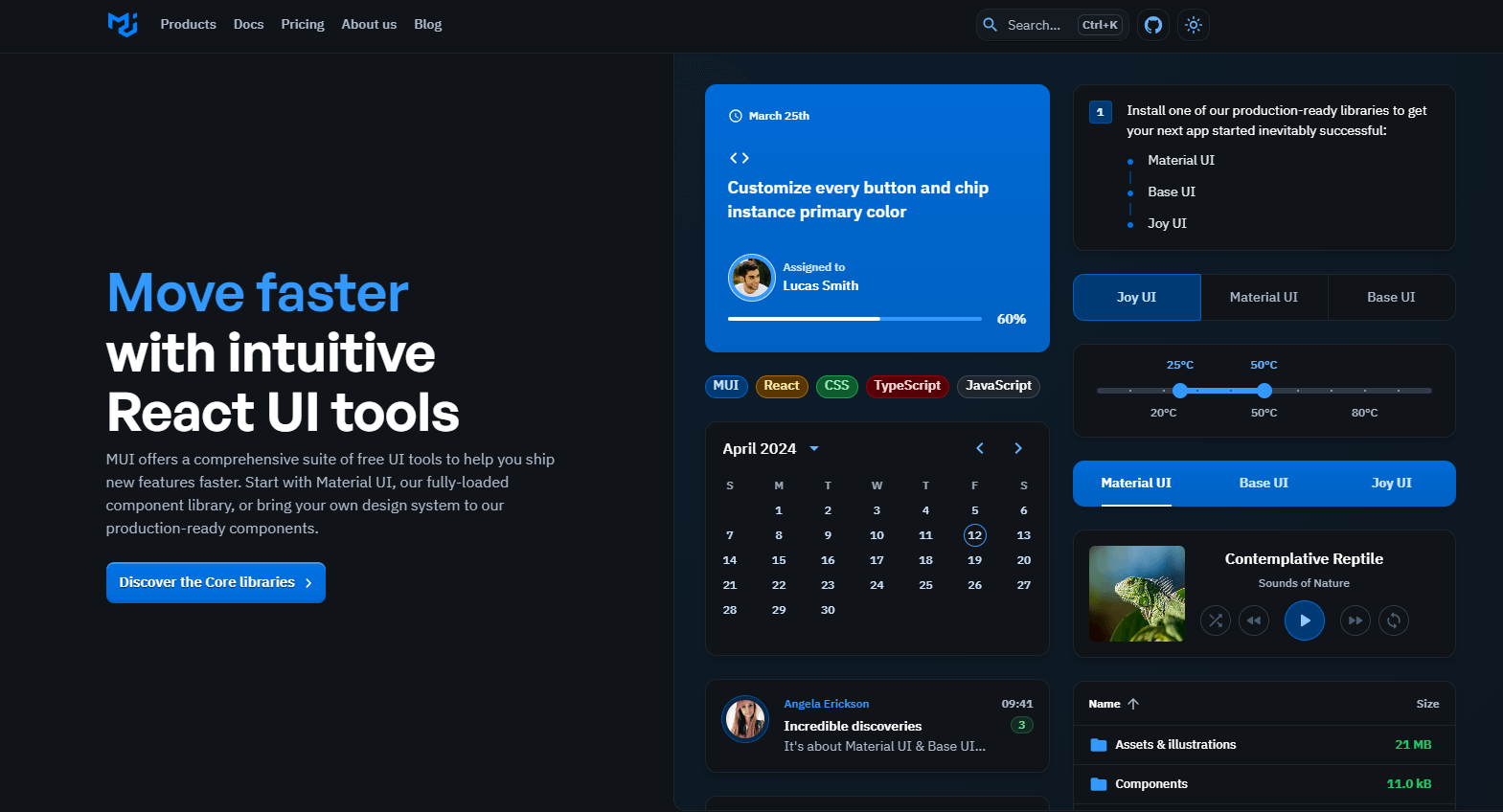
5. Material UI
Next on the list is material UI in Reactjs. It is amongst the most popular React UI frameworks. Formally known as Material UI, now as MUI, it contains foundational React UI components libraries for shipping new features faster. It contains four things:
- Material UI: The use of Google’s material design technology is featured in this extensive collection of components.
- Joy UI: Beautiful React UI components are contained in this design library.
- MUI Base: This library contains low-level hooks and “unstyled” components. Your app’s CSS and accessibility features are completely in your control with the aid of the MUI base.
- MUI System: consists of a set of CSS utilities that will speed up the layout of bespoke designs.
The components rely on React, but they use Google’s Material Design. It consists of a rich set of react components, that every developer needs and can configure with a pre-defined color palette and component, allowing you to set up your design setup or define your personalized app color theme. It is one of the most refined implementations of Material Design apart from being one of the most actively maintained libraries.
Key Features of Material UI
- Material Design Components
- Modular and Composable Components
- Responsive Design
- Active Community and Support
6. Semantic UI React
React Semantic UI is a development framework that helps create beautiful, responsive layouts using human-friendly HTML. This framework is more influenced by the semantic style of HTML, having meaning for every CSS class. Semantic react UI treats words and classes as exchangeable concepts. Classes use syntax from a natural language like noun/modifier relationships, plurality, word order to link concepts intuitively. It also uses simple phrases called behaviours that trigger functionality.
Key Features of Semantic UI
- 50+ UI elements
- 3000 + CSS variables
- 3 Levels of variable inheritance (similar to SublimeText)
- Built with EM values for responsive design
- Flexbox friendly
- Concise HTML
- Intuitive JavaScript
- Simplified Debugging
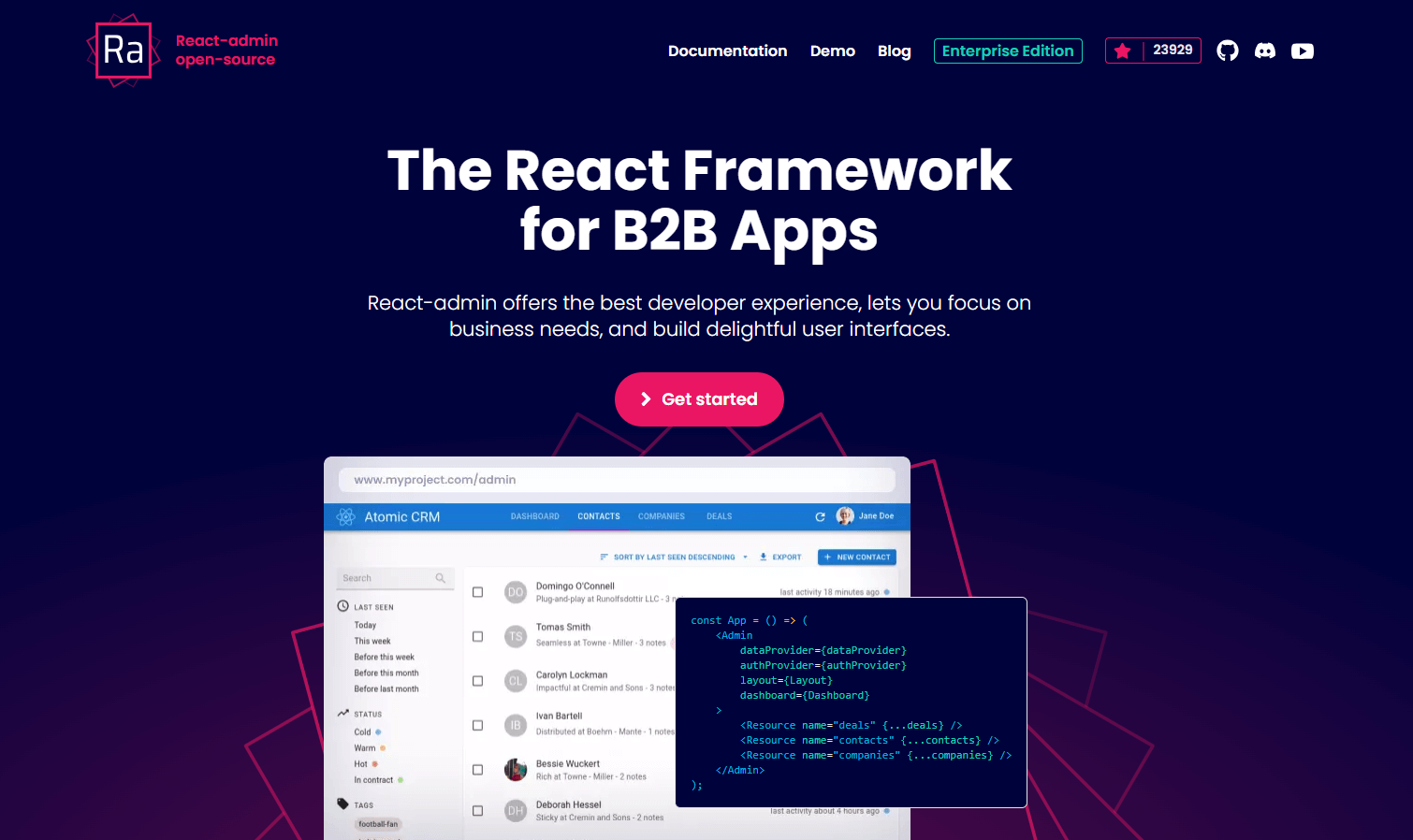
7. React Admin
React Admin is a React UI Component framework that is suitable for building business-to-business admin applications on top of REST/GraphQL APIs and is customizable by design. It’s built with several well-known projects, in addition to React: Material UI, React Router, Redux, and react final form. The latter is a popular form of state management solution. In addition to the free version and its components, there is also an enterprise solution. the enterprise solution includes pro support from Marmelab and access to private modules. React Admin is actively maintained.
Key Features of React Admin
- Adapts to any backend (REST, GraphQL, SOAP, etc.)
- Powered by material-ui, redux, react-final-form, react-router, and a few more
- Super-fast UI thanks to optimistic rendering (renders before the server returns)
- Undo updates and deletes for a few seconds
- Relationships (many to one, one to many)
- Data Validation
- Filter-as-you-type
- Supports any form layout (simple, tabbed, etc.)
8. React Bootstrap
React Bootstrap is a popular UI kit that merges the power of Bootstrap with React components. It offers compatibility with Bootstrap’s core and the vast Bootstrap ecosystem, making it an excellent choice for developers who already use Bootstrap themes. Unlike standard Bootstrap, React Bootstrap gives developers more control over component design while ensuring accessibility. This framework creates components that are accessible by default, enhancing the usability and flexibility of your React projects.
There are three common ways of using React Bootstrap:
- Using the bootstrap CDN
- Bootstrap as Dependency
- React Bootstrap Package
Key Features of React Bootstrap
- Integration with React Components
- Responsive Design
- Proper Theming Support
- Modular and Lightweight
- Community Support
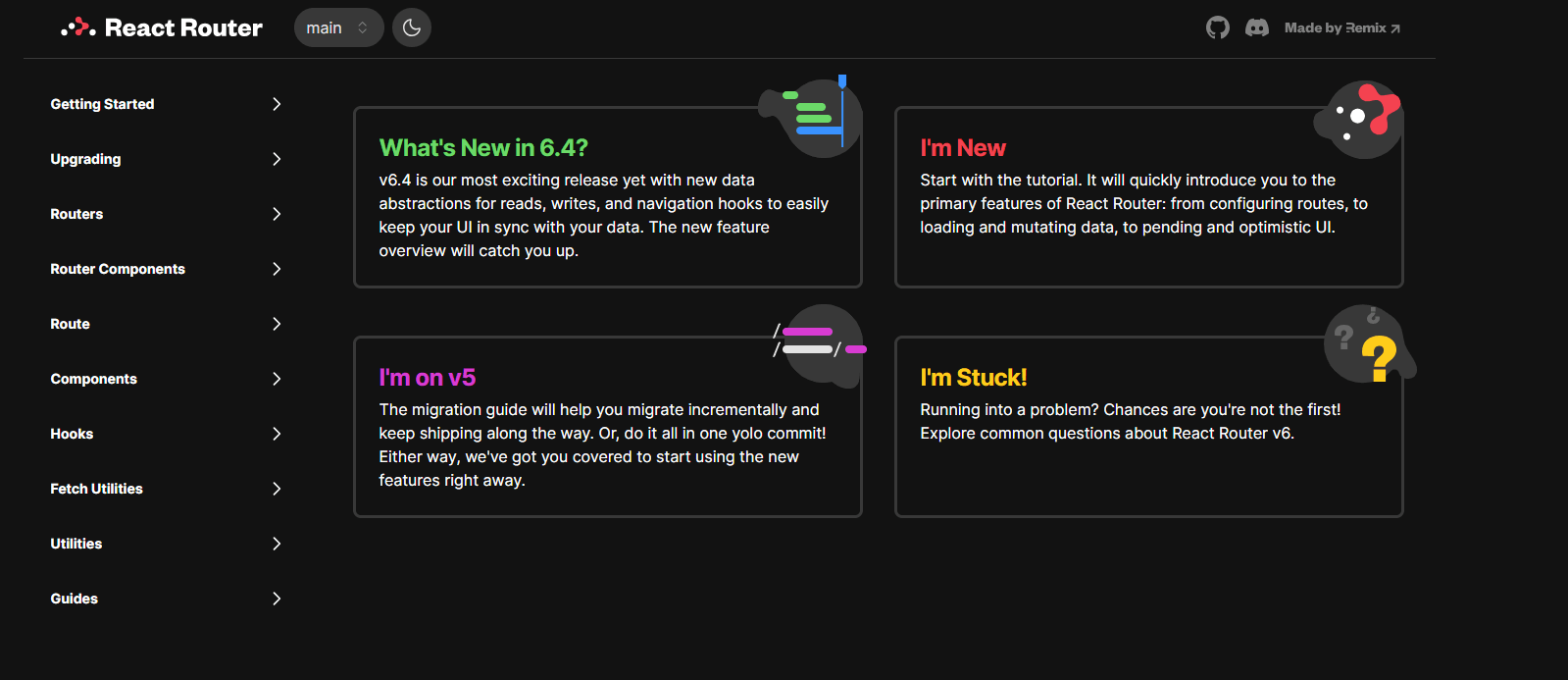
9. React Router
React Router is another package for React UI components that you may utilise. It is a compact, feature-rich routing library for the React JavaScript library. React Router is compatible with React Native, the web, and servers that use node.js. React Router integrates client-side routing, enabling your application to update the URL after a link is clicked without requesting another page from the server.
Instead, your app can quickly render some new UI and send data queries using fetch to update the page with fresh content. Because the browser doesn’t have to request a brand-new document or reassess CSS and JavaScript files for the following page, this promotes quicker user experiences. With tools like animation, it also makes it possible for more dynamic user experiences.
Key Features of React Router
- Nested Routes
- Dynamic Segments
- Data Mutations
- Data Revalidations
10. React Virtualized
React Virtualized is the library you need to dip into if the front end of your application is data heavy. It includes numerous components for efficiently rendering large lists, tables, and grids. For example, customize the tables by configuring the row heights and display placeholders in the cell. It also has very few dependencies & supports standard browsers, including recent mobile browsers of both Android and iOS.
Key Features of React Virtualized
- Support for Various Data Types
- Dynamic Loading and Unloading
- Customizable Row and Column Size
- Built-in Scrollbars
11. React Toolbox
React Toolbox is a React UI component library that helps implement Google’s Material Design principles using CSS modules. It integrates well with webpack and offers an in-browser editor for real-time component experimentation. You can import components in two ways: as bundles (with all dependencies and CSS pre-included) or as raw components (requiring you to manually provide themes and styles).
Key Features of React Toolbox
- Extensive selection of pre-designed components like buttons, cards, modals & more
- Implements Google Material Design specifications
- Modularity and Tree Shaking
- Documentation and Community
12. React Redux
React Redux is one of the most popular React component libraries with one of the easiest-to-understand user interfaces and robust code-testing potential. It requires minimum setting up regarding values you need from your components. The interface extracts and updates these values by itself.
Moreover, React Redux is also used for debugging React applications and comes with DevTools pre-installed that can be used for identifying changes in your app state, logging the anomalies, and sending error reports. If this isn’t enough React-Redux also applies some React performance optimization tips & best practices.
Key Features of React Redux
- Centralized State Management
- Predictable State Changes
- DevTools Extension
- SoC – Separation of Concerns
- Middleware Support
13. Blueprint UI
Blueprint UI is a React-based UI framework that is essentially a collection of composable React components optimized for desktop applications. It is an efficient tool that unifies a consistent design language across various aspects of your React project. Moreover, it comes with proper documentation and resources to help you get familiar with integrating Blueprint UI into your React app.
Key Features of Blueprint UI
- Multi-touch interface
- Dedicated components for table, icons, date/time
- Customizable design elements
- Dark/Light Theme
14. Grommet
Grommet is one of the best UI frameworks, React, designed to help developers build accessible, responsive, and modular React UI components. It has many powerful theming tools, flexible layouts, icons, and other UI tools to help you easily design your React components.
Key Features of Grommet
- Mobile First Themes
- Out-of-the-box support for W3C
- Ease of writing reusable React components.
15. Evergreen-UI
Evergreen UI is one of the top React UI frameworks designed to build ambitious projects on the web. It is designed to make the most complex UI challenges or ideas possible and can be used by enterprises of all sizes. It is packed with some of the best React UI components to help you design your React app to the best of your ability.
Key Features of Evergreen
- Out-of-the-box React Components
- Suitable for Enterprise-Grade Projects
- Flexible and Composable
16. Prime React
Prime React is one of the most popular React UI frameworks that offers a rich set of customizable UI components for React applications, designed with a focus on performance and ease of use. It comes with extensive documentation & impressive theming support which makes it easier for skilled react developers to integrate and customize components to match your project needs.
Key Features of PrimeReact
- Rich set of customizable UI components
- Performance-focused design
- Extensive documentation
- Theming support
- Accessibility features
17. Next UI
Next UI is a modern UI toolkit for React designed for simplifying the development process and creating responsive interfaces with ease. It follows a modular architecture that promotes code reusability and scalability, making it ideal for projects of all sizes. Next UI also comes with built in support for server-side rendering, optimizes performances and enhances SEO.
Key Features of Next UI
- Modern UI library for React
- Sleek and responsive components
- Modular architecture
- Support for Server-Side Rendering
- Built-in theming support
18. Onsen UI
Onsen UI is a mobile-first framework for building progressive hybrid web apps with React. It provides optimized components and layouts for touch-operated devices. It can be easily integrated with your React projects, providing a smooth and clean development experience. Whether you are targeting web, iOS or Android platforms, Onsen UI provides a comprehensive set of components and tools needed to create stunning, high-performance interfaces that look and feel native on any device.
Key Features of Onsen UI
- Mobile-first UI framework
- Optimized for hybrid and PWAs
- Built-in support for Gestures
- Native-like Performance
- Extensive Documentation
19. Tailwind UI
Tailwind UI is a utility-first CSS framework that offers pre-designed UI components that are highly customizable and reusable. Developers can easily prototype quickly and build UIs without having to write custom CSS. Tailwind offers responsive design and support for dark mode as well.
Key Features of Tailwind UI
- Utility-first CSS Framework
- Pre-designed highly Customizable UI Components
- Responsive Design
- Support for Dark Mode
20. React Suite
React Suite is another comprehensive UI library for React applications that feature a wide range of components and a consistent, well-documented API. With support for internationalization and accessibility, it caters to diverse project needs.
Key Features of React Suite
- Comprehensive React UI library
- Well-documented API
- Internationalization Support
- Accessibility Features
- TypeScript Support
21. Mantine
Mantine is a lightweight customizable React component library for simplifying the development of modern applications. It has a minimalistic design and built-in support for dark mode. It uses hooks-based API that facilitates easy state management and allows developers to create robust UIs with minimal effort.
Key Features of Mantine
- Lightweight and Customizable
- Built-in Dark Mode Support
- Hook based API for easier State Management
- Theming Capabilities
- Minimalistic & Clutter Free Design
Also Read: – Server-Side Rendering with React: A Complete Guide
How do I choose a UI framework? Key Points
As you can see, innumerable React UI frameworks are available to choose from. Choosing the best Reactjs UI framework for your project requirements can be overwhelming and confusing. Luckily, we have an ultimate React UI framework selection checklist that should help you find the best UI framework for React that works for your project.
Ease of Work
Tools and frameworks for React-based apps are designed to reduce the workload, simplify complex processes, and minimize errors or bugs. However, many UI frameworks work in the background without exposing how they function. This can make troubleshooting difficult if problems arise. Therefore, it’s essential to choose a React UI framework that allows full configuration to maintain control over your app’s behavior and easily resolve issues.
Proper Documentation and Easy Integration
The last thing you want to do is sit puzzled on a React UI framework and how to integrate it into your existing React app. React UI frameworks should help reduce the stress on the overall development time and not increase it. Some of the best UI libraries for React come with proper onboarding and installation guides, tutorials, and other assets for seamless integration in your React app. Make sure the framework you select also has proper guides for all the functions they promise and a responsive and reliable backend support team that can be contacted in case of any troubles.
Seamless Navigation and Clean UI
Any React framework UI should be easy to use and have a clearly defined user interface. If the UI of your tool is overly complicated or not structured properly, you can have difficulties finding the desired functionalities for which you choose that framework. Hence all the functions, features, and documentation should be distinguished with crisp and responsive design.
Secure and Consistently Updated
Any integration in your main React app should be double-checked for security and glitches. If the React component framework is not maintained or updated regularly, it is best to stay clear since they could be filled with bugs and malicious files, which could hamper your entire React project. Always check the GitHub page of such frameworks and check for their Fork, Star, and version updates to better understand the activeness of the selected React UI framework.
Wrapping Up!
The list of the ReactJS UI Framework doesn’t end here. There are various other frameworks available in the market. It is always important to choose the Best React UI Framework by analyzing clients’ requirements and the objective of the React app to be built, and which framework is best for your project. Don’t just jump into the hype created by trends among the developers, and it’s better to choose the one to React UI Component Framework that are useful.

Cutting Costs but
NOT Cutting Quality
that’s how we roll! 🚀

























 Say
Say