Quick Summary:
Deciding between Angular and React is difficult as both of them bring many benefits to the world of web development. Here is everything you need to know for settling the Angular vs React comparison of top web development frameworks, and deciding which one is better suited for your web app project.
Web development and design have changed massively in the last decade, and so has the tech-savviness of internet users. No user has the patience or time to deal with a slow-loading website with technical errors. This is because web development has significantly improved over the years with advanced programming languages and libraries, enabling developers to build robust, dynamic, secure and highly scalable websites that are visually appealing and can deliver a seamless user experience. Two leading JavaScript frameworks competing against each other as the most popular web app development tools are – Angular vs React.
React vs Angular has been a decade-long debate. Selecting between Angular and React is very confusing for most clients looking to build their web app project or migrate their existing website to either of the technologies. Angular is a full-stack web app development JavaScript framework, whereas React.js is a JavaScript library that focuses on building UI components for apps that need dynamic updates. As you can see, both platforms are different from each other at their core.
So how does React compare to the mammoth Angular.js, which provides a complete web app development solution from scratch? Is Angular better than React? What are the main differences between Angular and React? Is Angular more difficult than React for developers? These questions just scratch the tip of the iceberg, and we will dive deeper into decoding both these platforms and get a proper understanding of how they bid against each other.
What is Angular?
[Current Stable Release: Angular 13.1.1 | Preview Release: 14.0.0-next.0]

Angular is a frontend, open-source web app framework managed by the Angular Team, Google, and the Angular community, including individual developers, groups of companies, and more. It is a JavaScript framework used for building high-performing, scalable and robust Single Page Applications using CSS, HTML and TypeScript.
Angular follows an MVC (Model View Controller) structure which enables it to divide tasks into logical chunks, improving the initial loading time of a webpage. The same MVC approach also comes with an additional benefit – separation of concerns, enabling Angular developers to keep the view part on the client’s side, reducing queries in the background.
What can Angular do that React can’t?
- Incredible app structure
- Easy Two-Way Data Binding
- Out-of-the-box full-stack framework
- Dependency Injection
- MVC Model

What is React?
[Current Stable Release: React 18]

React.js is a front-end JavaScript library famous for its ability to build reusable components. React is generally used in the V aspect of MVC (Model View Controller). It is ideal for developing web apps that need to have an appealing UI and seamless UX.
They are also best suited for web apps that deal with dynamic and constantly changing data points or require real-time updates. React is based on JavaScript code, although it can also be used with JSX, a React extension to the JavaScript language syntax that provides a method to structure component rendering using syntax most developers are familiar with. It makes the code easier to read and comprehend.
What can React do that Angular can’t?
- Single Data Binding
- Building Blocks Flexibility
- Isomorphic JavaScript

React Vs Angular Comparision – Tabular Difference Overview
To honestly assess Angular and React for their merit, we need to compare them on all grounds, such as technical aspects, business aspects, developers’ perceptions and market share. Here is a systematic Angular vs React breakdown that will help you understand the potential, limitations, opportunities and use cases in the best manner possible.
Before getting into the nitty-gritty of this Angular js vs React js comparison, it is essential to lay the groundwork first by making a quick comparison chart to give us a clearer idea of the two technologies in hand:
| Angular | Comparison Points | React |
| Full Stack Framework (doesn’t need additional libraries) | Approach | UI Library (Better Freedom but dependent on external libraries) |
| Restricted, Opinionated | Development Style | Freedom, Flexibility |
| 2009 | Release Date | 2013 |
| TypeScript | Written In | JavaScript |
| Highly active and interactive Web Apps | Best Suited For | Larger Apps with recurrent variable data |
| None, independent | Libraries Dependency | It can be configured with a third-party vendor |
| TypeScript | Preferred Programming Language | JSX |
| Fixes and complicated MVC | App Structure | Flexible component-based View |
| Limited freedom and flexibility to the developer, enabling consistent and collaborative efforts | Unique Offering | Freedom to pick and choose React development tools and libraries or frameworks |
| Fully Supported | Dependency Injection | Not the best |
| Higher | Learning Curve | Lower |
| High | Performance | High |
| Real | DOM Type | Virtual |
| In-Built | UI Rendering | Third-Party Support |
| Bi-Directional (Mutable) | Data Binding | Uni-Directional (Immutable) |
| Upwork, Freelancer, IBM, PayPal | Popular Apps Built With | Facebook, Instagram, Skype, Walmart |
| Complete project testing possible with a single tool | Testing & Debugging | Requires multiple testing tools for testing different components |
| 1572 | GitHub Contributors | 1574 |
| Not Possible | Ability to add JS library to Source Code | Possible |
| MIT | License | Creative Commons Attribution 4.0 International |
Angular Vs React Comparison 2025 – Battle of Web Development Technologies
Without further ado, we dive right into comparing Angular with React on different aspects that any client should consider before starting their web app development project. React, and Angular can have different approaches to providing the same feature, and hence it doesn’t make sense to declare a clear winner for each sub-category. Instead, we will help you understand how they function, and you can decide which one is most suited for your project.
React Vs Angular Performance Benchmark Comparison
Let’s start this battle off with the most anticipated and searched topic in React vs Angular comparison – performance. Any web app framework is mainly judged and assessed based on its ability to perform under different circumstances, manage website traffic, deliver high-speed loading times, and adapt to the changes in the market.
React has a slight edge over Angular when it comes to runtime performance. It works on lightweight Virtual DOM trees built on a server, which reduces the load from browsers. Also, React follows uni-directional data binding, which means the findings don’t create assigned watchers, reducing workload compared to Angular’s two-way data binding approach. Moreover, Angular uses Real DOM. The whole tree behind the framework gets refreshed with every update made to the app’s backend, making the process slower than the React.js Virtual DOM approach.
To get a better insight into Angular and React performance comparison, we can look at credible sources that provide accurate performance details of different web app frameworks. Let’s get started:
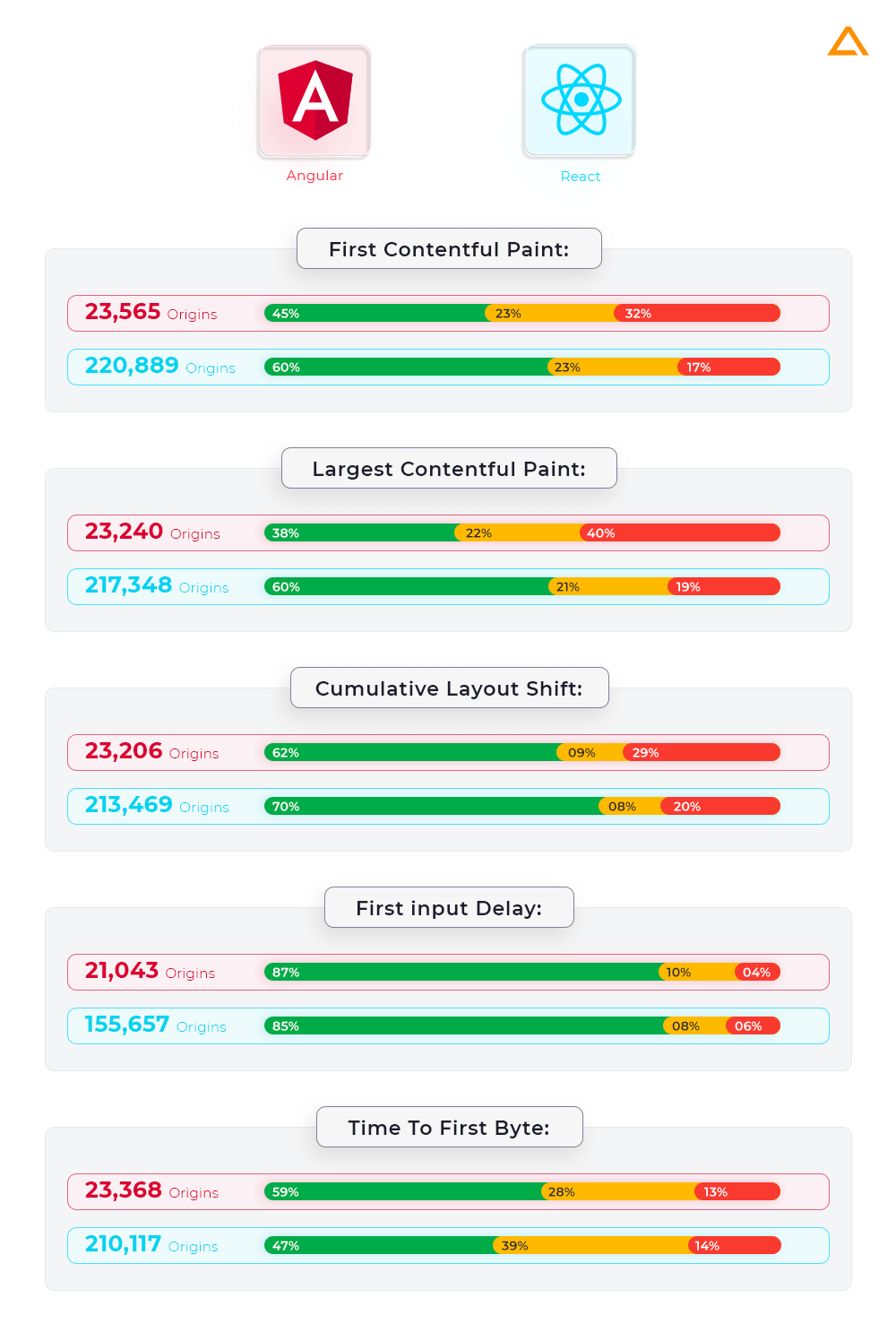
Perf-Track
Perf Track is a robust dashboard tool that tracks and measures the performance and usage of sites that use some popular front-end JavaScript frameworks and libraries, such as Angular and React. It obtains all its data from HTTP Archive and Chrome User Experience Report.

Angular Vs React – First Contentful Paint
As you can see, React scores higher compared to Angular in this aspect. This means Angular takes longer to boot and present the content to the users.
Angular Vs React – Largest Contentful Paint
Again React takes the lead here with a 60% score in the good LCP range compared to Angular, which only has a 38% score in the same range.
Angular Vs React – First Input Delay
This is a cut-throat battle between Angular and React, although both frameworks have good scores in this aspect. Angular wins slightly compared to React, with 87% of websites in the good FID range and React.js lagging slightly behind with an 85% score.
Angular Vs React – JavaScript Bytes
The smaller the packaged bundle size of the frontend framework, the faster the website loads and performs. More than 58.1% of apps built with Angular are more significant than 1 MB in size, whereas only 44.2% of apps built with React.js are greater than 1 MB in size.
LookinG for React developers to hire?
Get in touch to develop highly scalable web app project
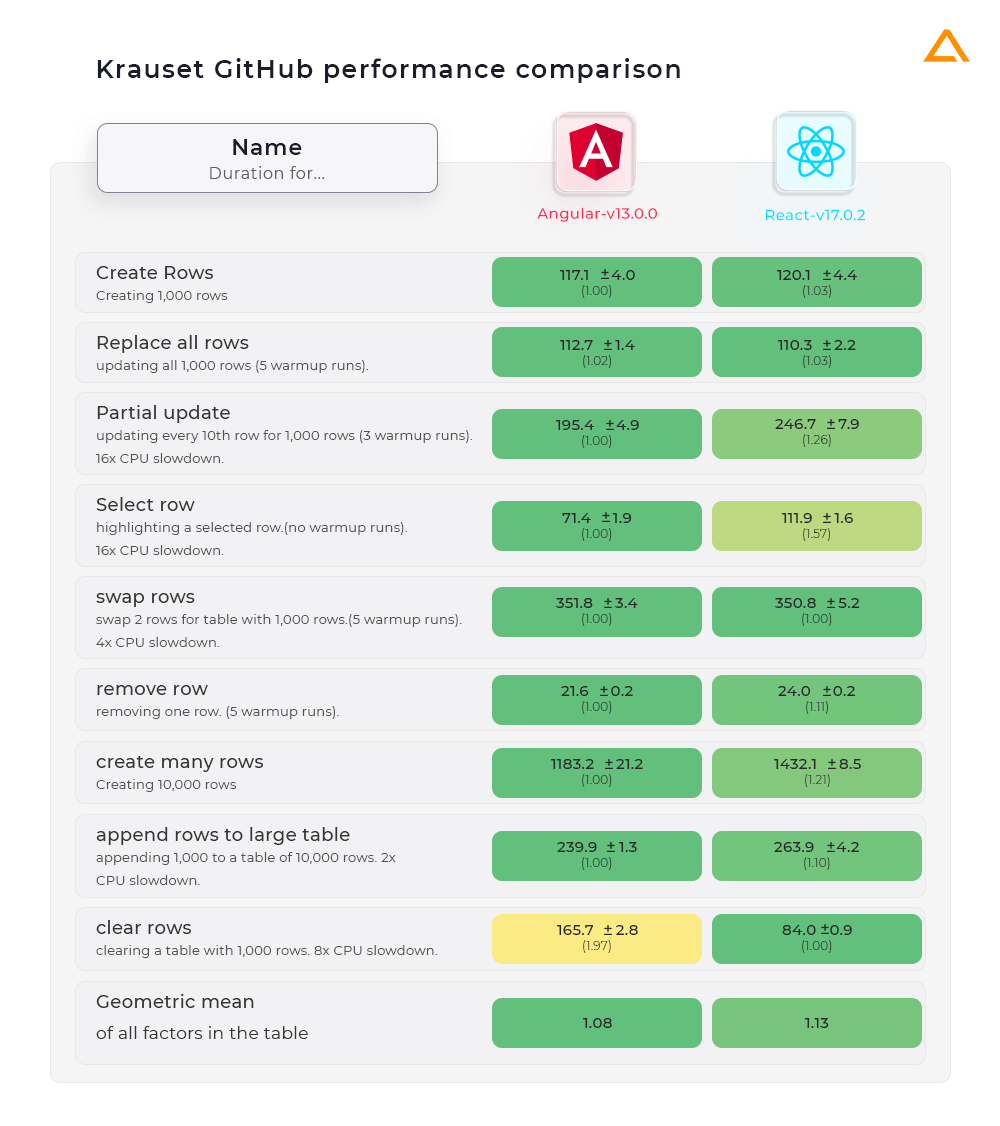
Krause GitHub
Krauset GitHub is a performance comparison platform between popular JavaScript frameworks on technical performance aspects that helps us gain proper insights into how different frameworks compare to each other in different performance benchmarks.

As you can see, Angular and React are very edge-to-edge in all different performance benchmark tests; however, React.js is observably slower in selecting rows, whereas Angular lags in clearing rows compared to React.
Angular Vs React Popularity Comparison
Both Angular and React have gained massive popularity and name for themselves for their amazing capabilities and features for developing a functional and high-performing web app. Here are some of the key web app framework popularity benchmark factors that will help you get a clearer idea of how Angular and React bid against each other in the battle for popularity:
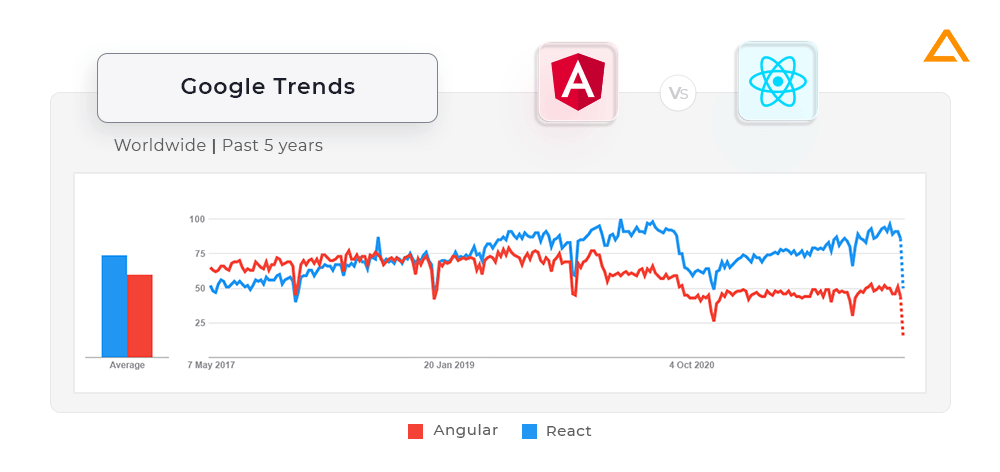
Google Trends Angular Vs React Comparison

As per Google Trends, both Angular and React have been almost at par with each other in terms of interest over time till almost 2020, after which there is a visually considerable gap where React surpassed Angular by a clear margin, and it has been that way till date. However, this is not the right Angular vs React popularity benchmark. Angular has a narrower audience pool, i.e., enterprise applications, whereas React.js is used everywhere; hence, it is only natural to cover a wider market space.
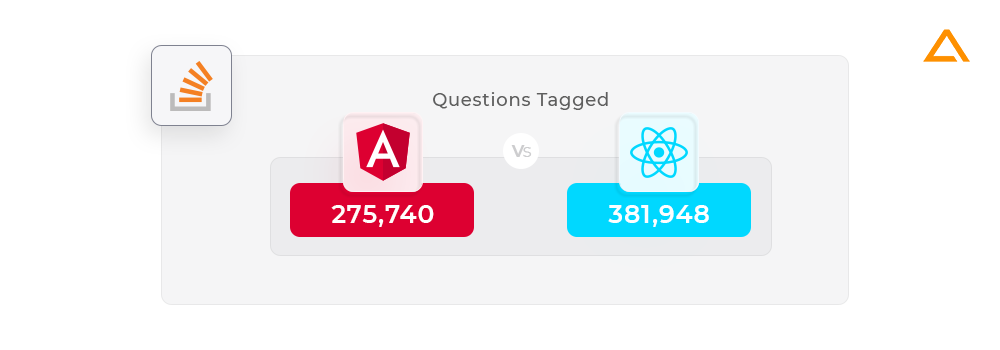
Angular Vs React Stack Overflow
Questions Tagged [Angular]: 275,740 | Questions Tagged [React.js]: 381,948

Stack Overflow is the perfect Angular vs React popularity benchmark from developers’ perspective. Even though having more questions tagged doesn’t necessarily translate to better popularity, it does give a sense of how active the community is and the curiosity level amongst developers for React and Angular.
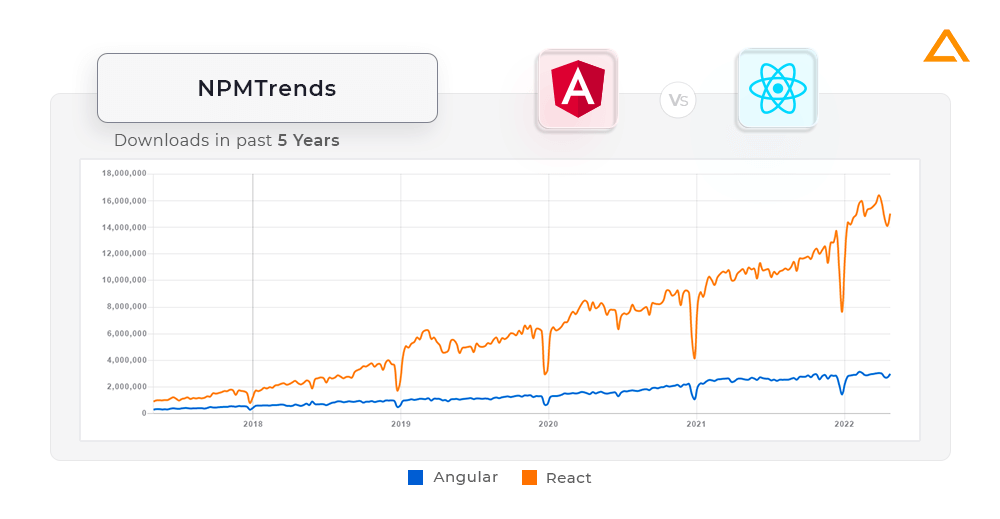
Angular vs React NPMTrends

The difference in popularity and usage between Angular/core and React on NPMTrends becomes clearer. React has been way above Angular in overall package downloads in the last 5 years.
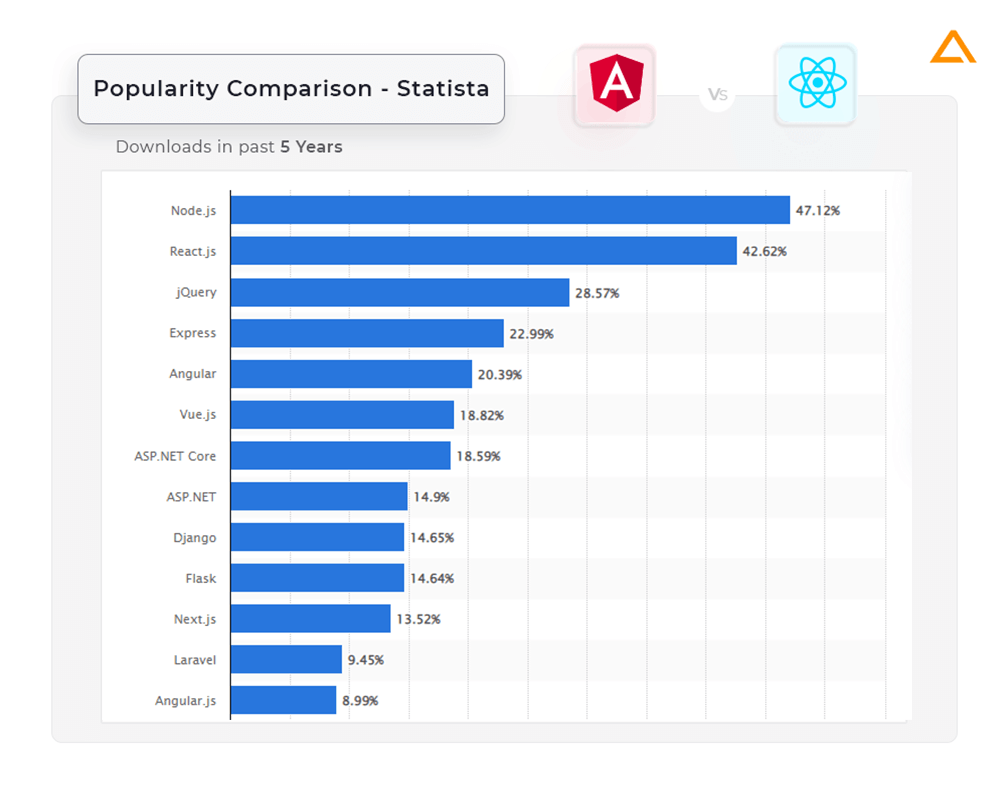
Angular Vs React Popularity Comparison as per Statista
As per a study conducted on Statista, in the list of most used web frameworks among developers worldwide as of 2022, React.js reigns in the 2nd position with 42.62% share, and Angular is in 5th position with 22.96% share.
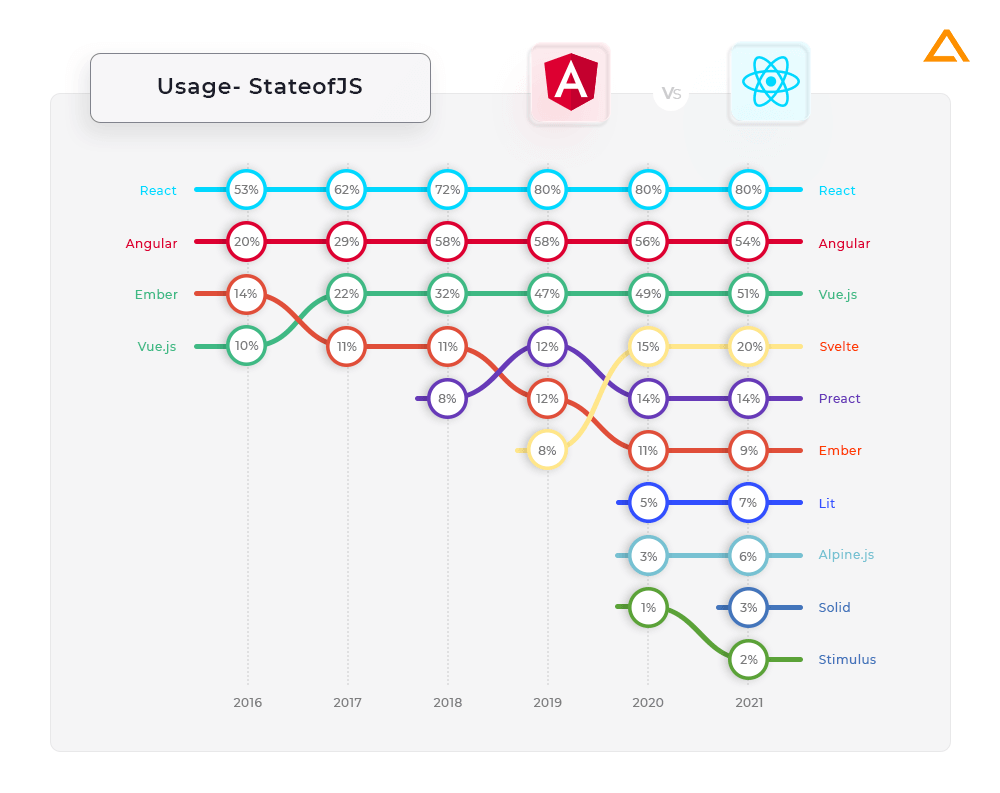
Angular Vs React Usage Statistics as per StateofJS

In the report published by StateofJS 2022 for Front-end frameworks, React, and Angular are both on the top of the chart with consistent performance throughout the years. React.js holds the top position with a rising graph, whereas Angular seems to be declining from its peak of 58% in 2019 to 56% and 54% in the next two years.
Angular Vs React – Framework vs Library
Angular is a JavaScript framework, whereas React is a JavaScript library. Angular is a full-fledged web app development framework with all the tools required for web app development out-of-the-box, whereas React is a UI library that can be extended to a full-fledged framework using third-party React libraries.
So, is an out-of-the-box solution better than a customizable web app development approach? That is subjective to answer and depends on the developers working on the project. While out-of-the-box offers ease and convenience, a customizable library with thousands of third-party library integration offers flexibility and better control over each phase of your web app project. For the same reasons, Angular development is hassle-free, while you would need to be on your toes with React development and managing all integrations efficiently.
DOM Manipulation in Angular Vs React
This is one of the most debatable comparisons in the Angular vs React battle. Angular uses Real DOM (traditional), whereas React uses Virtual DOM. DOM is the Document Object Model, which is the data representation of all objects that make up the structure and content of a document on the web. It helps define a web app framework’s standard for accessing documents. Through DOM, programs and scripts can dynamically access, modify, and update a document’s style, structure, and content.
Real DOM Manipulation with Angular
Angular works on the real DOM when making changes in the Angular app. This causes the entire tree structure to update if even the developer introduces a minute change in a single element. It uses change detection to identify all the components that need altering.
Each Angular component has its own assigned change detector, which helps Angular detect changes in data of any component, after which it can trigger a re-render of the view to display the updated content. Angular ensures the data in the component and view remain in sync.
Virtual DOM Manipulation with React
Compared to Angular, React uses a virtual DOM, which represents an actual DOM. Here, whenever there are many changes in the web app, there is an additional step where the entire app’s UI gets re-rendered on the virtual DOM first rather than the actual DOM. It then captures the current DOM representation snapshot and compares it with the previous snapshot.
Doing so helps React find out the differences between the snapshots, which helps React make selective changes and re-render only the components with updated or different values compared to the original DOM snapshot.
Data Binding React Vs Angular – Two Way Data Binding (Mutable) vs One-Way Data Binding (Immutable)
In comparing React JS vs Angular, discussing their data binding approaches is essential. Data Binding is an essential aspect of web app development. It is responsible for establishing the connection between business logic and the UI of the app. Different approaches can be utilized to set up this process – two-way data binding (Angular) vs one-way data binding (React JS).
Bi-directional data binding in Angular
Angular’s bi-directional data-binding means that when a UI element changes, it will also change the corresponding mode’s state. The same thing works vice versa; the responding UI element changes as well when changing a model state.
Uni-directional data binding in React
React follows uni-directional data binding approach where the state gets updated initially and finally renders the change in the UI element. Unlike Angular, changing the UI element here doesn’t cause a change in the model state.
Developers often find Angular to be easier and more convenient regarding data binding since it automatically updates any changes, whereas React.js doesn’t. However, uni-directional data flow is predictable, making debugging React.js apps easier.
This might not be a great advantage for small projects, but for larger projects, it saves a lot of time and effort spent on debugging web apps in comparison to Angular. Also, while bi-directional data binding is more accessible than uni-directional data binding, it severely impacts Angular performance as Angular automatically develops water for each binding request.
React Vs Angular Components Comparison
Of all the differences between Angular and React, one common ground they have is they both are based on components. However, the components they are based on are vastly different, impacting their performance and efficiency accordingly.
Angular Components
Angular follows the MVC approach – Model, Views and Controllers. This architecture is complex and follows a fixed structure. Angular developers then break down the codes into separate files, making it easier for them to reusable the templates and codes in other projects.
React Components
React.js doesn’t impose or suggest any fixed structure on its developers. There is no fixed coding format. However, React code is generally easy to understand and structured. We make use of component trees in React to structure the code correctly.
React Vs Angular Code Comparison
The quality and maintainability of code are the most vital aspects of any programming language, and they determine how efficient your web app will be. Both these aspects are something that needs to be constantly fine-tuned and optimized, and hence it is important to select a frontend web app framework/library that has the necessary provisions, tools and capabilities to refine its coding practices to optimize your web app performance better.
For instance, you can use Angular CLI to improve the code quality standard of your Angular project. It helps improvise app integrations like Angular Core, Angular Material and more that significantly eases project delivery and improvises overall project quality. Angular is often blamed for its tough learning curve. Angular CLI helps overcome this obstacle significantly, leading to reduced development efforts on the developers’ end, improved build qualities, and reduced iterations.
When it comes to React, there are many React code optimization best practices that developers can follow to improve significantly their overall React app coding and overall app performance. One of the most popular React coding techniques is linting, which allows developers to set up a list of rules before writing their code. This helps their code editor catch any problematic codes that could harm your code.
Looking to Hire AngularJS Developers?
Aglowid help’s you build performance-oriented user interfaces for modern rich applications with the latest front-end technologies
Angular Vs React Security
Security is an important consideration when choosing the proper web framework for your web app project. No matter how big or small a project may be, there needs to be an appropriate level of security protocols and best practices that the web frameworks have set to protect their clients from possible external or internal threats.
React Security
React has the smallest entry points compared to Angular or any other web app framework available. However, this doesn’t mean that your React app is entirely secured. React is entirely based on its flexibility and capability to work with other third-party open-source components. This raises security concerns as React doesn’t come with many default security settings/protocols. Your react app is likely exchanging a massive amount of data between different apps or APIs. This can lead to leaking private or confidential information.
Most common React Security Threats
- Cross-Site Scripting
- Insecure Randomness
- Server-Side Rendering Attack
- Arbitrary Code Execution
- Lack of End-to-End Encryption
- SQL Injection

Also Read: How to Secure ReactJS App?
Angular Security
Angular, unlike React, has in-built security support for preventing two of the most common HTTP vulnerabilities – Cross-site request forgery and cross-site script inclusion. You can mitigate many security threats in Angular without writing additional lines of code. However, this doesn’t mean that your Angular app isn’t prone to security threats.
Most common Angular Security Threats
- Persistent XSS
- Non-Persistent XSS
- DOM-Based XSS
- Clickjacking Attacks
- Password Manager Attacks
- Likejacking
- Cookiejacking
- SQL Injection Attacks
- JSNOP Attacks
Angular Vs React Bundle Size Comparison
The bundle size of your frontend code accounts for 80% of your average page loading time. The biggest challenge here is generally executing JavaScript files. Hence, your web app framework must significantly reduce your bundle size to push performance optimization. The basic logic is more minor the bundle, the faster the web page loading speed.
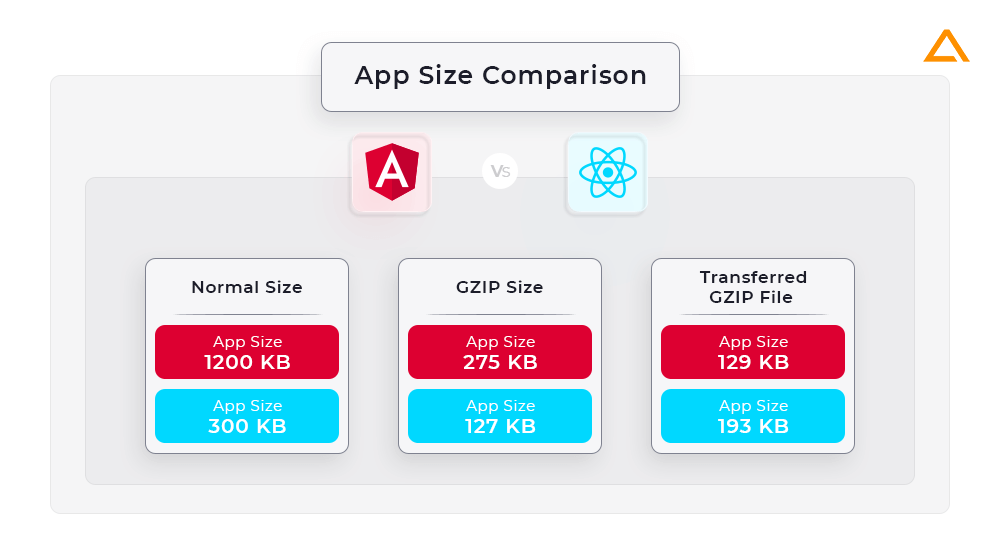
Angular App Bulk Size Vs React App Bulk Size
Angular is bulkier than React. If you keep all the other settings on the lowest settings, the bundle size ratio of Angular to React would be 4:1; angular bundle size comes around 1200 KB and React apps are 300 KB. By using gzip, the app size can be reduced to 275 KB and 127KB respectively. We need to consider is React’s bundle size is without accounting for third-party vendors. If we account for that React’s app bundle size when combined with Redux, for instance, it would be bulkier than Angular.
| Technology | Angular vs React App Bulk Size Comparison | ||
| Normal Size | GZIP Size | Transferred GZIP File | |
| Angular App Size | 1200 KB | 275 KB | 129 KB |
| React App Size | 300 KB | 127 KB | 193 KB |
State Management in React Vs Angular
State Management is a very important concept in web app frameworks. How you set up your state management decides how the data in your app will flow from your app to the state and vice versa. It helps developers keep track of where their data is at all times. Since Angular is a full-stack app development framework, it has in-built state management tools to cover all aspects of your Angular app development, whereas, in React, there are many third-party libraries available to set up React State Management.
Angular State Management
Angular stores all the component data in component properties. The parent component passes down the data to the child components, and changes in state in some parts can be identified and recalculated; however, if you are working on a large app, it may lead to multi-directional tree updates that can get difficult to track. Angular developers can ease the process by using Angular state management libraries like RxJS and NgRx so that your Angular app’s data binding remains uni-directional.
React State Management
React takes a different approach where all React components hold their state. React developers can also create special components that hold the state of their entire React web app or just a specific part of it. Hence, React offers way more flexibility than Angular in state management approaches. One drawback of this approach is that since the state is stored
at different parts of the app, the data must be manually passed from one component to another.
However, a popular React state management library can fix this problem effortlessly, and that library is Redux. Redux represents the global state as a single stateful object that gets altered in different React components with the help of reducers (Redux function). Another approach is to make use of another popular React library named MobX. MobX has a different method than Redux, it focuses on storing only the minimal required state.
Searching for a ReactJS Development Company?
Hire Certified Developers from Aglowid to build scalable feature-rich ReactJS Solution
Also Read: React State vs Props
Scalability Check for Angular Vs React
Before you decide on the tool for your app development project, it is essential to consider the project’s future scope. Here Angular makes the job easier as it comes bundled with all the core features developers require for scaling any existing app by adding new functionalities.
React is still heavily dependent on third-party tools, so if you need to scale your app, using React could come with a fair share of challenges. However, since it has a clean and maintainable architecture with server-side rendering, you can still make decent websites and web apps with React.
Angular Vs React Backward Compatibility
Backward compatibility is a characteristic of any system/product/technology that allows compatibility with older equipment or previous software versions.
React Backward Compatibility
React’s 18.0.0 (the latest version at the time of writing) is also fully compatible with previous versions and supports asynchronous rendering. As we previously discussed, React is also open-source and licensed under MIT, Jest, and GraphQL.
Also Read: Latest React 18 Features & Changes
Angular Backward Compatibility
If we consider Angular a different framework than AngularJS, then yes, Angular has support for backward compatibility. However, in this comparison, since React can go back to its first built version, we need to consider AngularJS too for a fair comparison. Angular is backwards compatible with Angular 2, but not AngularJS.
Angular Vs React Dependency Injections
Dependency Injections are tools that help solve a common development problem – hardcoded dependencies. When object A depends on object B and creates a third object, the dependency cannot be changed. For instance, if the System class creates its logger service, it would only be Syslogger and cannot be anything else.
However, developers might want to use the logger service with other classes such as Calculator or sending logs to a SaaS service. However, since logger is a hard dependency, this is not possible. The dependency injection solves this problem by creating a caller for object A that creates object B. Dependency injection increases a code’s modularity.
Keeping track of such object instances can be difficult, so you need a dependency injection container for injecting dependency injection patterns. Data injection containers are libraries that keep dependencies stored in a registry, using them on demand and making them configurable quickly.
React’s Dependency Injection
React doesn’t use dependency injection. It has a dependency injection system built-in JSX. This enables React to offer a dependency injection without needing a dependency injection container. With React, you can add more than one dependency to an element. One element can have more than one child. JSX offers all functions of a primary dependency injection container – transitive dependencies and configurability.
Angular’s Dependency Injection
A dependency in Angular can be a class, service, or even an object. Angular’s dependency injection is based on injectors, providers, and tokens. All Angular modules come with an injector associated with them. Then dependencies are added to these injectors by leveraging the provider’s property of the module’s metadata. Each dependency can be understood as a key-value pair. The key is the token, and the value is the object of the dependence. Angular creates tokens for services itself; developers need to create tokens for objects.
Angular Vs React UI Components
React UI components:
The React Community develops and tests various UI tools. Some of them are free, and others are paid. They can all be found on the React portal. For using Material design in React, you would need to install an additional library – Material-UI Library & Dependencies.
Angular UI Components:
Again, being a complete framework, Angular comes with a built-in Material toolset and has various pre-built material design components. Multiple buttons, indicators, layouts, form controls, and pop-ups. This makes the UI configuration faster and simpler.
Also Read: How to Implement Security in Angular Application?
React Vs Angular Learning Curve
From the developer’s point of view – the learning curve is one of the most important factors in deciding which frontend Java-Script to go with. Learning curve is a term used to determine how difficult and time-consuming it can be to learn and use a frontend development framework/library.
Angular s Learning Curve
Angular is undoubtedly more complicated and has a steep learning curve than React. Though Angular solves many complex problems, it requires a complex management system. Also, it demands developers to get familiar with new Angular-exclusive concepts and languages like dependency injection, pipes, templates, TypeScript, and RxJs. Angular is also very regular with its updates, which is a good thing. It keeps the developers on their toes at times. They need to constantly upgrade their skills as per the new changes in the Angular ecosystem.
React Learning Curve
In contrast, React framework is more friendly with its ecosystem and lets a developer make an app. If you are good with JavaScript, you are good with React. React has many resources that the newcomers can learn and look forward to creating an app. And React is decent with updates too, so they are also actively improving at a more comfortable pace than Angular.
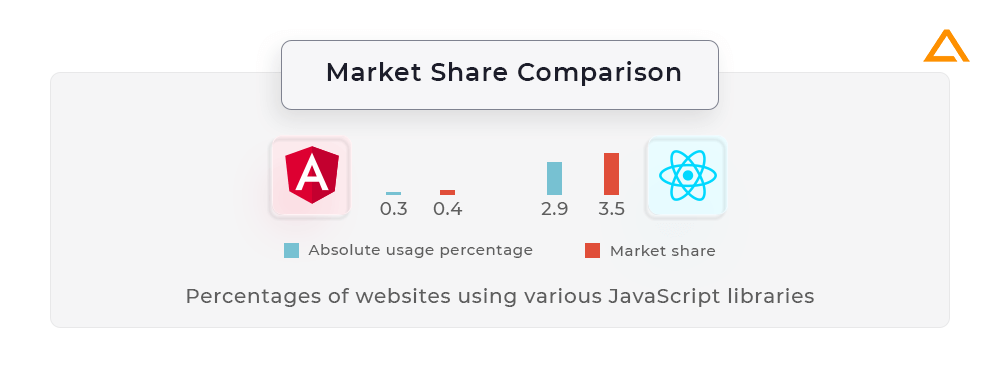
Angular vs React Market Share Comparison
Another important Angular vs React comparison point, especially from the developer’s and client’s perspective, is to understand the market share of both technologies.

As per w3techs, React has a 2.9% absolute usage percentage, which means 2.9% of all websites are based on React, compared to only 0.3% for Angular. Also, React holds 3.5% of the market share, whereas Angular only holds 0.4% of the overall market.

According to another study published on Statista, React.js(42.62%) is the #2most used framework among developers as of 2022, whereas Angular(22.96%) is the 5th most used framework behind React, jQuery and Express.
Also Read: How to Improve the Performance of your Angular App
Angular vs React Developer Salary Comparison
The cost of acquiring the right talents for getting the best development services is crucial to consider when deciding on a web app framework for your project. Here is a country-wise salary comparison of Angular and React developers:
| Countries | Annual Angular Developer Salary ($) | Annual React Developer Salary ($) |
| US | $80,000 | $120,000 |
| UK | $75,000 | $71,500 |
| Canada | $120,000 | $110,000 |
| India | $10,000 | $9000 |
| Ukraine | $13,800 | $23,000 |
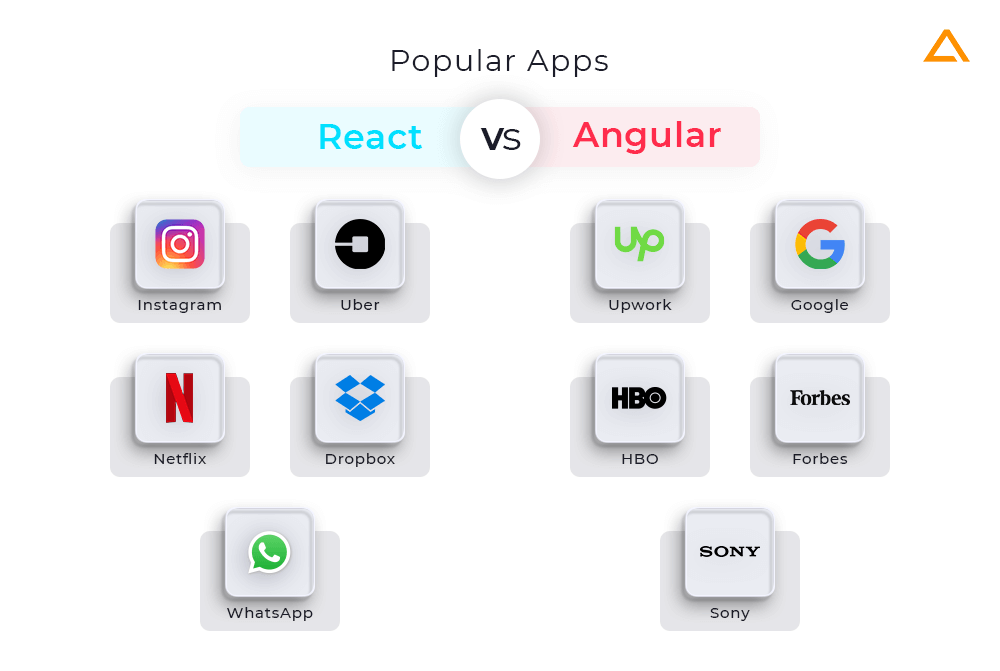
Angular vs React Popular Apps
Both Angular and React have proven their merit since their inception by powering web apps for some of the most globally recognized brands. Here is a comparison between some of the most popular apps built on Angular vs built on React.
| Angular vs React Popular Apps | |
| React | Angular |
| Upwork | |
| Uber | |
| Netflix | HBO |
| Dropbox | Forbes |
| Sony | |
When to use which framework – Angular vs React
Now that you have a proper understanding of Angular and React their abilities and limitations. This should help us draw dawn best React js vs Angular use cases to understand when to use Angular and when to use React for your web app project.
Angular Use Cases
Angular plays to its strengths and has different use cases than React. So, if you genuinely want to know if Angular is the right choice for your web app project, make sure you’re using Angular only when you want to build any of the following products/software

1. Dynamic Apps
Angular is a structural framework built for creating dynamic web apps. You can use HTML as the template or markup language, and Angular also allows you to extend HTML syntax to express your app’s components clearly. Also, Angular’s in-built data binding and dependency injection help reduce efforts on the developer’s end of writing extra lines of codes to integrate these features like you would need to in React.
2. Progressive Web Apps
Google themselves was the first company to introduce PWAs in 2015, and Angular developers understood the potential of PWAs way before any other web app framework. Right from Angular 5, Angular has been providing built-in support for Progressive Web Apps that have helped enterprises ease their PWA development process.
3. Enterprise-Grade/High-Scale Apps
Angular is a framework built for enterprise-level apps. It uses TypeScript, a programming language from Microsoft built with scalability in mind and has many features needed for large-scale apps. With Angular, you get navigation, autocompletion, advanced refactoring and more.
React Use Cases
There are also many projects that Angular isn’t necessarily the best fit for. Though you can use Angular for these projects, it is better to use React.js as it is better suited and optimized for your web app framework.

1. Websites optimized for SEO
Suppose you need a website that ranks well on the SERP results of Google, Yahoo and other credible search engines. In that case, React.js is the best way to go with its server-side rendering capabilities. Though there are ways to make Angular SEO friendly, they come with a lot of effort and extra hours of coding, which might not be something you want to focus on constantly.
Also Read: How to Make Angular SEO Friendly Website with Angular Universal?
2. Static Websites
Angular should not be your first choice for creating a static website because they need to be lightweight and fast. Since Angular apps have a larger bundle size than React-based web apps, it would only increase the overall size of your static website, which would beat the purpose. Hence you should use React for building static websites.
3. Short-Term Projects
Angular projects can be complicated as it isn’t the easiest web app framework to work with and requires skilled and experienced Angular developers to build useful functional web apps. Short-term projects are more budget restrictive and generally undertaken by start-ups who cannot afford to hire a huge team of experienced Angular developers, making React a better choice for such projects. On the other hand, React comes with an easier learning curve as anyone with basic knowledge of HTML, CSS and JavaScript can be trained to be proficient in React.js, and smaller teams can carry out the short-term project efficiently as well.
Wrapping up!
This is the ultimate Angular vs React for web app development comparison that should give you a better understanding of the pros and cons of React vs Angular and which one is ideal for your project.
have a unique app Idea?
Hire Certified Developers To Build Robust Feature, Rich App And Websites.
Also Check: