Quick Summary:
The VS Code extensions are essential extensions designed to optimize the development experience for frontend developers using Visual Code. These extensions offer a wide range of features, including code formation, linting, debugging, live server, and support for popular frontend frameworks. By leveraging these must have VS Code extensions, developers can enhance productivity, catch errors early, and customize their coding environment, resulting in efficient and high-quality web development.
Frontend development is a dynamic and rapidly evolving field, and having the right tools can significantly enhance productivity and streamline workflow. In this blog, we have provided a curated selection of essential best vs code extensions tailored explicitly for Visual Studio Code developers.
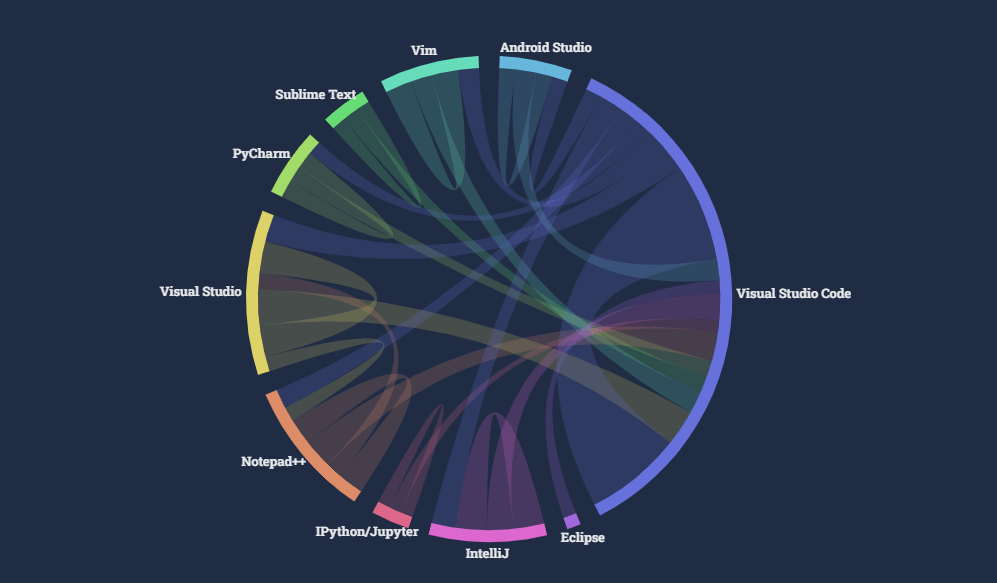
According to the StackOver Flow Developer Survey 2022, 74.48% of developers use visual studio code as their go-to IDE. VS Code is also the most interconnected IDE.

These VS code extensions offer a variety of features and functionalities that empower frontend developers to write clean, efficient, and error-free code, while also providing support for popular frameworks and libraries. By leveraging these must-have extensions, frontend developers can optimize their development process, improve code quality, and ultimately deliver exceptional web applications.
By leveraging the power of these must have VS Code extensions, frontend developers can optimize their development process, improve code quality, and ultimately deliver exceptional web applications. These extensions provide invaluable support and tools that empower developers to stay productive, efficient, and up-to-date in the ever-evolving landscape of frontend development.
Best VS Code Extensions For Frontend Developers
Below is a list of the most widely used VS Code extensions by leading software firms globally. To help you decide which top vs extension code extension best suits the requirements of your project, let’s go through each of them in more detail.

#1 JavaScriptES6 Code Snippets | Free
Number of installs: 12,520,752 installs
Version: 1.8.0
Released on: 11/18/2015
Last updated: 4/21/2020
The first one on our list of vs code extensions is JavaScript code snippets. It’s written in ES6 to take advantage of the new features in ECMAScript 6 and is a short, expressive piece of code. These snippets make use of improvements like template literals for multi-line strings and variable interpolation, arrow functions for short anonymous functions, and variable interpolation.
Along with innovations like destructuring assignment, default function parameters, the spread operator, and the class keyword, ES6 also added let and const for block-scoped variable declarations. It is simpler for developers to implement ES6 capabilities into their JavaScript code since code snippets offer a condensed approach to demonstrate and discuss specific functionality.
Features of ES6 Code Snippet
- Offers many pre-written javascript code snippets to help with coding.
- Includes many commonly used code patterns and a wide range of functions.
- Enables custom code snippets to be written and changed.
- Allows for rapid snippet insertion using clever tab triggers.
- Enhances code homogeneity and adherence to standard practices.
- Reduces the required manual typing and promotes code reuse to boost developer productivity.
#2 Prettier – Code formatter | Free
Number of installs: 33,827,605 installs
Version: 9.19.0
Released on: 1/11/2017
Last updated: 6/30/2023
Next on the list of vs code extension is prettier. Prettier is a popular tool for code formatting that boosts developer productivity by automatically formatting code in a variety of programming languages. It enforces a uniform style for the code, enhancing readability and teamwork. Prettier allows for various coding tastes by offering adjustable rules and features. It manages intricate code structures while providing precise and attractive formatting. Developers can concentrate on problem-solving and developing high-quality code if manual formatting is unnecessary, increasing the codebase’s efficiency and maintainability.
Features of Prettier – Code Formatter
- Prettier automatically formats the code & saves time for developers and team.
- Supports various Programming languages & File types.
- Allows limited configuration tailored to project-specific requirements.
- Seamless integration with popular code editors & version control tools.
- Supports CLI for formatting files.
- It follows an opinionated approach, as it has a set of pre-defined formatting rules.
#3. Visual Studio IntelliCode | Free
Number of installs: 31,187,281 installs
Version: 1.2.30
Released on: 7/25/2018
Last updated: 1/7/2023
Moving forward, our list of best extensions for vs code is Visual Studio IntelliCode. It enhances the coding experience in Microsoft Visual Studio by leveraging the power of artificial intelligence and machine learning. The key aim of this is to improve the productivity & code quality of developers by providing intelligent suggestions.
It analyzes vast amounts of code to understand common coding patterns, best practices, and popular frameworks. Then it uses this gained knowledge to offer relevant suggestions based on the current coding context. One of the main benefits of using this vs code extension is that it can suggest the most frequently used or commonly accepted methods and code snippets, making it easier to follow industry standards. This also helps developers in avoiding to write the same code again.
Features of Visual Studio IntelliCode
- Intelligent suggestions and code completion are generated using shared information and the context of the code.
- Programming languages support a wide variety.
- Using best practices and coding patterns appropriate to the situation.
- Coding is customized based on the preferences and coding style of each user.
- Generates exact suggestions using algorithms for artificial intelligence (AI).
- Hassle-free, more VS Code plugins integration
Also Read: – Micro Frontend Architecture 101 –Best Practices, Benefits, Limitations & Challenges
#4. ESLint | Free
Number of installs: 28,037,931 installs
Version: 2.4.2
Released on: 11/16/2015
Last updated: 6/22/2023
Another one in the VS code extension is ESLint. With the aid of the effective JavaScript linter ESLint, you can identify and correct errors in your TypeScript and JavaScript code. It aids frontend developers in maintaining code quality, enforcing coding standards, and identifying potential problems. As developers create code, ESLint analyzes it in real time and highlights issues while suggesting fixes.
ESLint may be customized to meet the needs of each project because of its extensive set of rules. In addition to identifying frequent coding errors, the plugin encourages best practices, uniformity, and adherence to coding rules. Frontend developers can ensure cleaner, more readable code, lower the number of defects, and raise the general caliber of their TypeScript and JavaScript projects by including ESLint in their development process.
Features of ESLint
- Real-time code analysis is used for error detection and enforcing coding standards.
- Support for a range of programming languages and frameworks.
- Configurable linting configuration and rules.
- Code problems are indicated inline, and fixes are provided.
- Syncing with other processes and addons for vs code.
- For code consistency, some linting problems are automatically corrected.
#5. Jupyter | Free
Number of installs: 67,962,578 installs
Version: 2023.6.1001821100
Released on:11/12/2020
Last updated: 6/29/2023
Next on the list of best vs code extensions for web development is Jupyter. An interactive computing environment for data analysis, visualization, and collaboration is offered by the open-source web program Jupyter. Users of Jupyter can create and share notebooks, which are documents containing live code, equations, visualizations, and narrative text. The notebook’s versatility for various data analysis tasks is facilitated by its support for many computer languages, including Python, Scala, R, and Julia.
Because of its adaptable interface, Jupyter enables experimentation and exploration cell by cell. The rich multimedia features it offers make incorporating images, interactive charts, and equations possible. Jupyter is so popular because it effortlessly combines code, documentation, and visualizations, making it a valuable tool for data scientists, researchers, educators, and anyone else working on data analysis workflows.
Features of Jupyter
- To write and run code, Jupyter offers a live, interactive environment.
- To integrate code, graphics, and text into one document, Jupyter employs a notebook interface.
- Jupyter makes it possible to create dynamic and interactive visualizations in the notebook.
- LaTeX is a mathematical equation format that is supported by Jupyter as well as Markdown for text formatting.
- In addition to integrating with other tools, Jupyter can be expanded with extensions created by the community.
- For remote code execution, the Jupyter kernel system links to many computational backends.
NEED MORE VARIETY OF FRONTEND DEV PROFILES?
Explore our dedicated frontend talents starting at $15/hr
#6. Quokka.js for JavaScript | Free
Number of installs: 2,502,367 installs
Version: 1.0.547
Released on: 3/15/2017
Last updated: 6/27/2023
Next on our list of best vs code extensions for frontend developers is Quokka.js. An effective JavaScript tool called Quokka.js improves the development process by offering a real-time, interactive coding environment. Developers may experiment, debug, and test their JavaScript code with the help of its capabilities, which include live code evaluation, inline value visualization, and intelligent code completion.
The lightweight and interactive experience offered by Quokka.js enhances productivity and aids in finding mistakes early in the development process. It interfaces smoothly with well-known code editors and IDEs. Quokka.js is a helpful solution for JavaScript developers wishing to organize their working process and boost code quality because of its immediate feedback and user-friendly interface.
Features of Quokka.js
- Real-time code analysis as you type.
- Examining the current values of a variable using introspection.
- Evaluation of expressions for quick testing.
- Use inline comments and annotations to provide context and observations.
- Code coverage analysis for identifying code execution.
- Accessibility to popular javascript frameworks.
- Seamless connection with JetBrains ides and Visual Studio Code
#7. GitLens – Git supercharged | Free
Number of installs: 24,194,031 installs
Version: 2023.7.305
Released on: 9/6/2016
Last updated: 7/3/2023
Last but not least on the list of extensions needed for vs code is GitLens. It is a revolutionary addon for Visual Studio Code that revolutionizes Git integration. Providing unmatched visibility and cutting-edge features completely changes how developers interact with their Git repositories.
You can explore the commit history, file changes, and branch comparisons within your codebase with GitLens. Its inbuilt blame annotations give you helpful information about the authorship of the code and make it simple to determine who made what modifications and when.
Additionally, GitLens improves your coding experience by seamlessly incorporating valuable code lens annotations, such as commit metadata and authorship details, into your code. Developers can obtain a profound grasp of their codebase’s architecture by utilizing the user-friendly and feature-rich interface of GitLens. evolution, collaborate more efficiently and unlock more profound insights into their Git repositories, all within the familiar environment of Visual Studio Code.
Features of GitLens
- GitLens offers annotations that identify the code’s author and provide pertinent commit information.
- Users of GitLens can browse the commit history to gain a better knowledge of the evolution of the code.
- Annotations are displayed at the file and line levels by GitLens, which aids users in determining who and when made particular code modifications.
- Code lens annotations are effortlessly included in the code by GitLens, delivering more Git information right in the code editor.
- GitLens improves cooperation and gives developers useful information with code annotations, commit data, and authorship information.
Now that you know about the vs code extension development. Let’s move on to the metrics that you should keep in mind while selecting the top vs code extensions for your next project.
Also Read: – How to Hire Frontend Developers in India?
Key Metrics for Selecting Must-Have VS Code Extensions for Frontend Developers
When selecting the best vs code extension for frontend developers, several metrics must be considered. Here are some key metrics to keep in mind:

Features & Functionalities
Evaluate the extension’s features and functionalities of your specific frontend development needs. Look for extensions that provide essential tools like code linting, debugging, auto-completion, syntax highlighting, and popular libraries and frameworks.
Popularity & Community Support
Look up the downloads, ratings, and popularity of the extension. Extensions with a significant user base and active community support will likely be dependable and well-maintained.
Performance
Think about how the extension’s maintenance history and frequency of updates will affect you. Lightweight and practical extensions won’t slow down or interfere with the editor’s responsiveness.
Compatibility
Verify if the extension is compatible with the frameworks, languages, and libraries often used in frontend development, such as HTML, CSS, JavaScript, React, Angular, or Vue.
Updates & Maintenance
View the update and maintenance history for the extension. Regularly updated and maintained extensions show their creators actively enhance and fix bugs.
Security
Please verify that the extension has been scanned for security flaws and is from a trusted source. You should not install any extensions from shady or unknown publishers.
Integration & Compatibility with other tools
It is crucial to consider how effectively the extension works with the other extensions and development tools you can access, such as task managers, build tools, and version control systems.
Documentation & Support
Look for extensions that provide thorough tutorials, support channels, and documentation. You can better grasp and use the extension’s functionality with good documentation.
Wrapping Up!
In a nutshell, VS code extensions are essential for improving the functionality and efficiency of frontend developers who use Visual Studio Code. Developers can choose the most appropriate extensions by carefully weighing variables: popularity, functionality, Compatibility, performance, updates and maintenance, documentation and support, integration with other tools, and security.
These best extensions in vs code make coding duties more straightforward and increase the effectiveness of teamwork, code quality, and development as a whole. Frontend developers can streamline their development processes and maximize Visual Studio Code’s capabilities as a rich integrated development environment with the help of a carefully chosen set of VS Code best extensions.
have a unique app Idea?
Hire Certified Developers To Build Robust Feature, Rich App And Websites.
Also Check:





 Say
Say