Quick Summary:
Any effective application development strategy aims to improve time to market while reducing the complexity of the overall project. Micro frontend architecture is the right step in that direction when it comes to building scalable, secure, and complex web applications. This guide aims to understand micro front-end architecture in greater detail and see if it’s an ideal choice for your project.
Micro Frontend architecture is becoming a popular architectural approach for enterprise grade web development projects. With ever-expanding complexity and the need for building scalable web apps, the modularity of microfrontends development can help solve the shortcomings and challenges of the traditional monolithic frontend development approach.
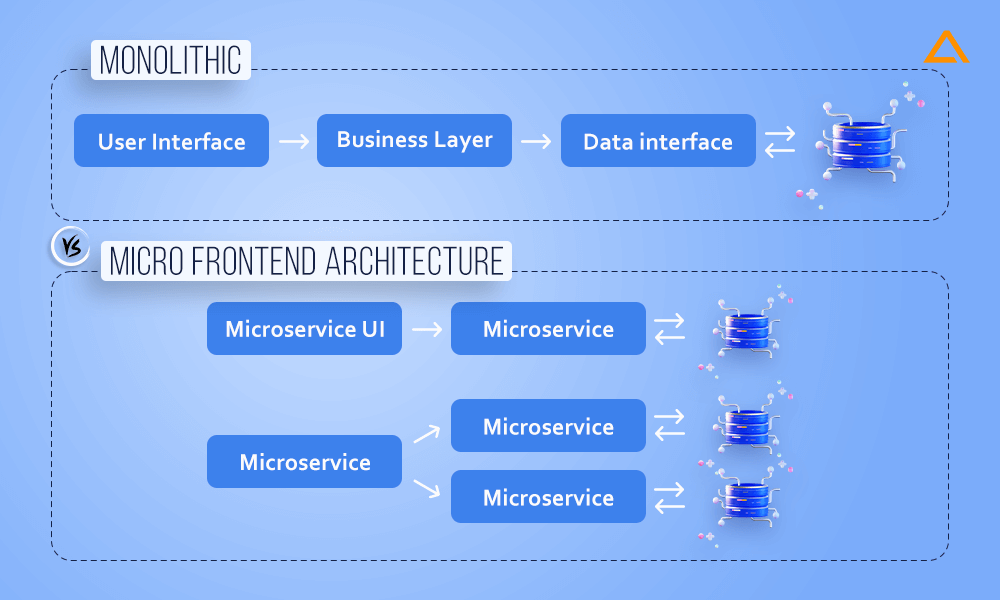
Monolithic vs Micro Front end Architecture: Understanding the concepts
Let’s start by addressing what is meant by monolithic front end architecture and micro frontend architecture.

What is Monolithic Architecture – Brief Overview
Monolithic frontend architecture is a design pattern with a single codebase containing all the modules that are tightly bundled and coupled into a single application.

This means that all business and application logic are bundled together as a single unit. When a monolithic approach is taken on enterprise grade projects with complex architectures and layers of modules and features, it can often be challenging to maintain and update such a huge codebase while ensuring everything functions as intended. It also leads to delayed project completion time since the monolithic approach doesn’t allow for independent development. Hence if one part of the project is being worked upon, all dependent functions and features will be impacted.
What is MFE Architecture – Brief Overview
In comparison, Micro-frontend is an alternative design approach to the traditional monolithic frontend.

Here we split the enterprise app into various manageable frontend modules. Different micro-frontend frameworks can work parallelly in a shared ecosystem. This decoupling of specific functions or feature enables different teams to take responsibility for one particular aspect of the overall monolith frontend. All teams will be responsible for building their micro frontend module individually and maintaining their code repositories.
Hence, the micro front end architecture helps break down the monolithic app structure, reducing the overall complexity and challenges of managing one large codebase and making the project more ready for migration to newer technologies.
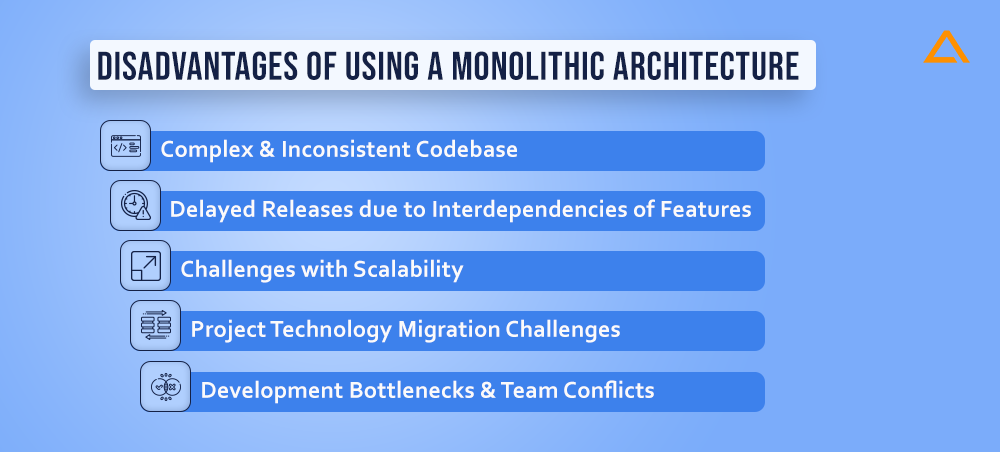
Common Pitfalls of the Monolithic Frontend Approach
A monolithic frontend approach is only, in some cases, a wrong choice. There are many use cases and processes where sticking to a monolithic front-end approach might be more beneficial to some projects. However, these are some of the known pitfalls of monolithic frontend development that you should consider –

Complex and Inconsistent Codebase
When working on an enterprise-grade project, you need to hire multiple developers. Each developer has their method and process of coding. This makes it difficult to maintain a standard for consistency and uniformity throughout the app’s codebase. Of course, such issues can be minimized if the entire dev team follows a common development pattern and industry-grade best coding practices. However, there is still a risk of encountering inconsistencies that may cause conflicts in the code, making it difficult to track errors, bugs, and other performance bottlenecks.
Delayed Releases due to Interdependencies of Features
Adding new features to a complex monolithic project can be complicated and time-consuming. Since all features are packed in a single codebase, it can cause hurdles in the release of your new feature till the entire app is ready for release. Hence, if other developers are working on any other aspect of the app, your new feature will have to wait for them to complete their task to push your new feature to the production build.
Challenges with Scalability
Scalability is one of the most important virtues of any enterprise-grade project. Since the monolithic architecture puts all the code in a single container-like space, scaling the app gets challenging and time-consuming as you need to deploy the entire app for the most basic changes to the codebase. Micro frontend architecture runs self-contained services where each service is managed, built, and maintained individually. Hence scaling a particular component gets easier.
Project Technology Migration Challenges
You must be more open and flexible to integrate new technologies in your monolithic app environment. All components are tightly coupled and interdependent. In such a situation, introducing a new tech stack or different programming language would require the developers to make necessary changes to ensure compatibility of your new framework with the rest of the codebase.
Development Bottlenecks and Team Conflicts
A monolithic approach requires you to deploy multiple development teams working on different aspects or features of the project. To ensure that the code doesn’t break and each function performs its function as intended, teams need to coordinate with each other and be co-dependent constantly. This can cause performance bottlenecks, conflicts in the team, and delayed project completion time.
How Microfrontend Architecture helps overcome the challenges of the Monolith?
As we already saw, some of the major challenges with monolithic front-end architecture have to do with issues in implementing a smooth CI/CD pipeline, increased chances of code conflicts, challenges with scalability, and difficulty in code migration or adapting newer technologies. So how does the micro frontend approach help overcome these challenges? Let us dive right into it:
Benefits of Microfrontend over Monolithic Approach
Here is a list of benefits you can achieve by breaking down your monolithic app to a micro frontend architecture –

Independent Development Environment (Modularity)
As discussed above, microfrontends address the issues of monolith frontend architecture by breaking down complex processes into more manageable self-sustaining modules. Each module represents a particular function or feature of the overall application and has a dedicated team working behind it, and they take responsibility for developing, testing, and deploying these modules independently. This reduces overall development time significantly and provides more flexibility for scaling and maintaining your application.
Improved Scalability
Each module is loosely coupled, which means it is built, tested, and deployed individually without any impact from other modules. This helps work on particular modules that need improvement without it impacting the other modules of the overall enterprise app.
Technology Flexibility
One of the most significant advantages of utilizing micro frontend architecture is the freedom of choosing a preferred framework/library/database for a particular module. It allows developers to optimize the app with the best tech stack available without worrying about migrating all legacy codebases to this particular tech stack.
Deployment Flexibility
Microfrontends can be developed, tested individually, and deployed individually. Hence, if a particular function or feature of the app runs into any problem, the team responsible for that module can work on updating it, fixing the bugs, and other such activities without rendering the other functions and features ineffective. This reduces overall downtime and improves the system’s reliability.
Better Team Dynamics
Since the micro frontend requires you to split features and functions into separate modules and assign a dedicated team behind them, you entrust these teams with complete ownership and responsibility for their functioning. This empowers the team, improves development efficiency, and increases productivity.
Incremental Migration/Adoption
Switching your monolithic application to micro-frontend architecture is easy. You can incrementally migrate your monolith codebase to micro frontend frameworks for a seamless risk-free transition.
Also Read: – App Security: Vulnerability, Best Practices, Testing Tools & Checklist
Should you migrate your Monolithic Frontend to Micro Frontend Frameworks?
Though micro frontend architecture addresses many challenges and limitations of monolithic framework, there are better alternatives in some use cases. Deciding whether you should shift your existing monolithic app to microservices can be confusing. Here are a few pointers that might help you make an informed decision –

Team Size and Organizational Structure
One of the biggest questions of the microservice approach is having a vast team of dedicated talents with ample experience and skills to take ownership of individual modules. Hence, you should check if your organization has enough talent to be given such responsibility effectively.
Migration Complexity
Having an existing monolithic framework functioning to your requirements may indicate that you need not switch to a micro frontend. However, the micro front end can truly benefit your project. In that case, you should assess the complexity, resources, time, and budget needed for refactoring, restructuring, and testing your existing codebase to ensure a seamless migration process. You should also evaluate the potential risk-to-reward ratio before making such a transition.
Tech-Stack Evaluation
Check if your existing tech stack is compatible with the micro-frontend approach. If you still need to, you may need to invest time and resources into learning new tech stack and migrating your project to newer frameworks and libraries. This is a considerable cost and time factor that you should consider.
Scope of Scalability and Maintenance
Factor in your long-term and short-term business goals. Are you anticipating significant growth and increased traffic on your app/website in the coming years? If yes, then micro frontend architecture can be a better option since it allows independent module development, reduces the time for bug fixes and updates, and allows you to experiment with different tech stacks per your changing requirements.
PLANNING TO HIRE WEB APP DEVELOPMENT COMPANY?
WE OFFER WEB APPLICATION DEVELOPMENT FOR ALL KINDS OF BUSINESSES THAT ARE EASY TO SCALE, HIGH-PERFORMING, INTUITIVE, SECURE, AND BEST-IN-CLASS.
How to implement Micro Frontend Architecture?
If you have decided to implement micro-frontend architecture for your new or existing project but need clarification about how to proceed, we have you covered. There are many flexible approaches to implementing microfrontend frameworks effectively and conveniently. Let’s take a look at the most popular microfrontend architecture implementation techniques –

1. Build Time Integration
Build-time integration is one of the most common and effective micro frontend architecture approaches that allows developers to create independent and scalable modular apps.
How it works?
- Each micro frontend is built and treated as a standalone application with its preferred tech stack. They have their development environment and can be developed, tested, and deployed independently.
- In the build process, all microfrontend modules are bundled together in a single deployment artifact through tools like Webpack or Parcel for compiling and packing the code of each microfrontend.
- This final product is deployed to a web server like Apache, NGINX, or any other preferred server to serve the app to the end users. The server will manage to route and serve the appropriate micro frontend based on the request path or URL.
- You can establish communication between micro frontends frameworks using APIs or events. Each microfrontend can make HTTP requests to transmit or receive events for communicating with each other.
2. Runtime Integration
Runtime Integration is an alternate approach to setting up micro frontend architecture. It provides room for more flexibility in setting up a highly performant front for your enterprise apps.
How it works?
- Each microfrontend is developed and deployed individually as a standalone app.
- A client-side integration layer, like a JavaScript framework/library, is used for loading and integrating all microfrontends in a cohesive UI. Integration frameworks like single-spa, qiankun, and others can be used with React, Angular, Vue, or other popular frontend frameworks.
- The integration layer takes accountability for communication and routing between different microfrontend modules. It acts as a shell/container app that manages each micro frontend’s lifecycle.
- Whenever the user visits the app, the integration layer dynamically loads the on-screen required micro frontend components based on the set routes. All micro frontend services load in their sandboxed environment to avoid conflicts.
- Communication between two micro frontends can be established using global state management, shared event bus, or custom mechanisms.
3. Hybrid Integration
Some applications have varying levels of coupling flexibility in different aspects of the app architecture. In such situations going for hybrid integration to implement a micro frontend is an ideal choice.
How it works?
- We combine the benefits and features of build-time and runtime integration. Some microfrontend are implemented via a build-time approach, while others are on runtime.
- The build-time microfrontends are bundled together in a single deployment environment using build tools, while the ones on runtime are integrated using client-side integration layers.
- Which module to shift using build-time and runtime integration depends on factors like coupling level between different micro frontends, development preferences, and performance considerations.
Challenges of Implementing Microfrontend Architecture
Setting up microfrontend architecture (MFE) has its own set of challenges and considerations. You should be aware of the possible trade-offs and impact on the overall performance of your project before making the switch –

1. Team Organizing and Responsibility Assigning
Organizing teams as per your micro-frontend requirements and assigning them a set list of roles and responsibilities can be challenging. Hence, you need a proper microfrontend roadmap and strategy to ensure no overlap, confusion in roles and responsibilities, or conflicts in the later stages.
2. Cross-Cutting Concerns
Implementing cross-cutting concerns like authentication, error handling, or other such activities can be challenging in a microfrontend environment. Such concerns require standardized approaches to ensure smooth performance across the app’s architecture.
3. Testing and Quality Control
Yes, breaking down the Monolith into smaller modular apps is beneficial as it reduces the overall complexity of your app’s codebase. However, you need to individually test each microfrontend to ensure they function as intended and can be integrated with other modules when needed.
4. Maintaining Performance Standards
Microfrontends can increase the overall performance overhead of your project since they rely on network requests and resource loading, which requires the team to pay closer attention to performance optimization and the successful implementation of strategies.
5. Establishing Communication and Data Sharing
Since microfrontends are designed to work in isolation, it can be difficult to communicate between two or more microfrontends of the same ecosystem. You must implement effective communication patterns to ensure seamless communication between different microfrontends.
Micro Front End Best Practices to Follow
As you can see, implementing microfrontend can be a challenging task. There are many considerations and challenges to consider when setting up your micro frontend-based application(s). However, to ensure your project performs as expected and doesn’t run into many issues, we have listed down some of the best practices to follow when setting up your modular frontend architecture –

Finding the right balance for micro frontend teams
One of the most difficult decisions that often lead to terrible outcomes if gone wrong is to figure out how to micro-size your front end properly. Suppose you break them into too many verticals. In that case, you’d need a bigger team to take responsibility for each module, and the complexity of the process would be higher than managing a monolith. If you under-micro size your monolith frontend, it will cause inconvenience with no measurable yield for all the efforts. Generally, the best practice for avoiding this is to ensure each micro frontend has a business purpose that is uniquely defined.
Single Page Application Approach
It’s a good practice to consider your microfrontend modules as Single Page Applications. Using popular frontend technology like Angular, React, and Vue, micro frontends can be created. This allows to combine the power of all and any leading frontend tech in your microfrontend modules without having to update it.
Effective communication handling
Though microfrontends are expected to be developed, designed, and tested in isolation, they do still need to be able to communicate with each other through a standard event bus. Hence each module should operate independently in its tech stack and handle incoming and outgoing events.
Workflow Organization and Alignment with Business Objectives
To successfully implement micro frontend architecture, you need to let different teams work independently on their verticals. Each vertical should have a set list of roles and responsibilities alongside a clearly defined objectives statement that is agreed upon by the entire team at large.
Use Team Prefixes where Isolation isn’t possible
You can avoid confusion and collision about code or module ownership by leveraging naming conventions for modules or processes where isolation isn’t possible. You can use local storage events, namespace CSS and other such methods.
Different URLs for different SPA
Ensure your single-page applications or microfrontend modules live at different URLs. For any shared functionality, make use of NPM or browser components.
Also Read: – Web App Development Cost
Adobe Campaign Microfrontend Case Study – Transforming a Huge Monolith into Micro Frontend

Project Name: Adobe Campaign
Project Challenges:
- Started as a monolith frontend framework
- The app expanded in size, leading to a larger build/deploy size and time
- App testing efforts like unit/integration testing were taking longer time
- A high-powered Jenkins machine was needed to run and develop such apps
- The codebase became complex to understand for any new entrants to the team
Proposed Solution: Breaking the monolithic Adobe app into smaller, manageable, standalone micro frontend modules.
Identified benefits of migrating Adobe Campaign to micro-frontend modules:
- Manageable isolated codebase
- Faster and standalone deployment environments
- Smaller impact areas that reduced the testing requirements of the whole application after deployment
- Jenkins requires lesser resources and time
- The team owns a codebase/feature in their respective module, enabling specialization by putting expert talents for their respective modules.
How did they implement Microfrontend Architecture in Adobe Campaign?
After careful planning and discussion, Adobe went with Webpack 5’s Module Federation to set up their micro-frontend architecture and React.js as their preferred frontend framework. You can get a detailed guide on how they implemented MFE architecture using webpack 5 in their official medium blog.
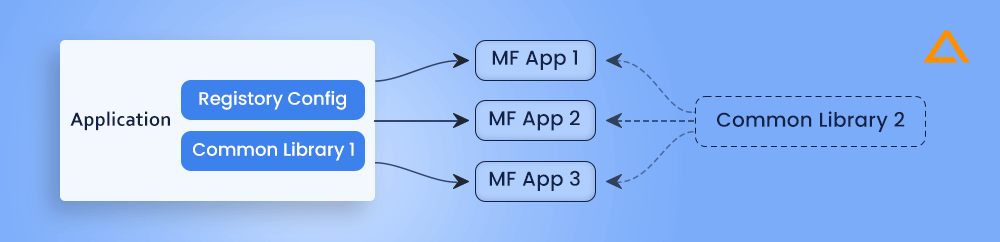
Adobe Campaign: Micro Frontend Architecture
Adobe Campaign started as a monolith, meaning all components were part of one big application block. They later migrated to MFE architecture by dividing the app into separate repositories. Here is the diagram that describes how they broke down their Monolith front end architecture to manageable standalone microfrontend modules –

Let’s break down the microfrontend modules used in Adobe Campaign –
- Application: As the diagram indicates, the application is the main container that renders Single Page Applications and all their associated routes. They host and collate all microfrontend apps under this ecosystem.
- Registry Config: Registry configuration holds the configuration of each build. All micro apps will use this registry to load their needed remote dependencies during runtime.
- Common Libraries: Responsible for holding components that can be shared between all microfrontend modules.
- Microfrontend Apps: Standalone microfrontend modules that are part of the whole application. They can be developed and deployed individually.
Wrapping up!
This is the ultimate guide on micro frontend architecture, its implications, pros and cons, considerations, best practices, and implementation methods. If you want to migrate your existing monolithic app to micro-frontend architecture or develop a new enterprise-grade app with a micro-frontend approach, consult our dedicated front-end consultants today and get started.
have a unique app Idea?
Hire Certified Developers To Build Robust Feature, Rich App And Websites.
Also Check:





 Say
Say