Hey! Are you considering to develop an application (Web or Mobile app) on Angular? Or, are you puzzled thinking which one to choose from the many technologies out in the tech world? Yes…?
Then, you have rightly stopped at the page where you will get complete analysis whether you should go with AngularJS development or not.
No doubt, you come across end number suggestions when it comes to web or mobile app development. But, like one size does not fit for all, the one good framework cannot be suitable for all types of applications.
That’s why you need to go through experiment, explorations, and researches to find the best development tools, technology, and techniques.
In this article, we have addressed all our clients’ pain points and perplexities they face during application development and also have suggested some effective solutions.
After going through the article, you would be able to;
- Understand the good and bad of Angular
- Understand the significance of Angular development
- Confidently decide if or if not to go with Angular
So, go through articles as we have explained every single known and unknown; pros and cons of Angular in detail.
In this article, we have covered the following topics;
Table of Content
- What is Angular/JS?
- Pros and Cons of Angular JS App Development
- The popularity of Angular Js Framework
- AngularJS Market Share & Trends
- Types of Applications for which Angular is Worth to Use
- Types of App for which Angular may not Worth Using
- Conclusion
What is Angular/JS
But, before we head on to main points: “what is good and bad of Angular”? Let’s understand the Angular first.
When it comes to SPAs or Web & Mobile applications, everyone suggests you Angular as the best choice.
Angular brought revolutionary changes for developers looking for robust solutions for Single Page Applications (SPAs).
Angular is Google’s product and was officially released in 2010. It’s a JavaScript-based framework that creates rich web and mobile applications.
One of the most talked benefits of Angular is it turns HTML-based content into the dynamic one.
Pros and Cons of Angular JS App Development
Like everything, Angular does have limitations, and it cannot fit for all size of applications. In these paragraphs, you will explore the good and bad side of Angular.
Pros of Angular Framework
Angular is the most appreciated framework in the tech arena due to its simplicity. Yes, Angular offers many advantages such as it’s straightforward and easy to use.
At the same time, it comes up with updates according to the trend in the industry. Here’re some of the top features and functionalities that add feather into the Angular.
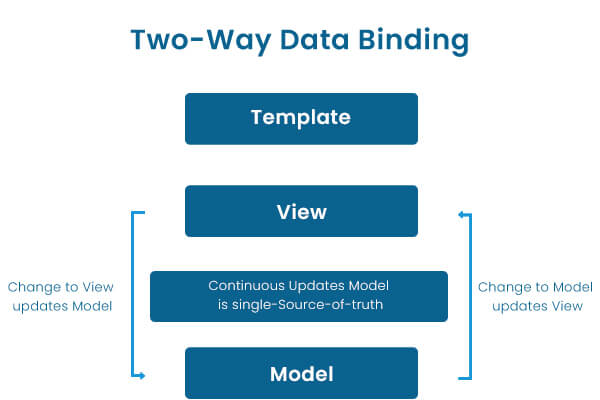
1. Two-way data binding
Data binding is extremely easy with Angularjs as developers get the opportunity to create templates faster.
That any changes made to view or presentation layer, it automatically and instantly displayed to the model.
In simple term, Angular is built implying MVC (Model View Controller) architecture that enable developers to makes changes easily.
When any changes made to ‘Model’, it instantly changes the ‘View’.

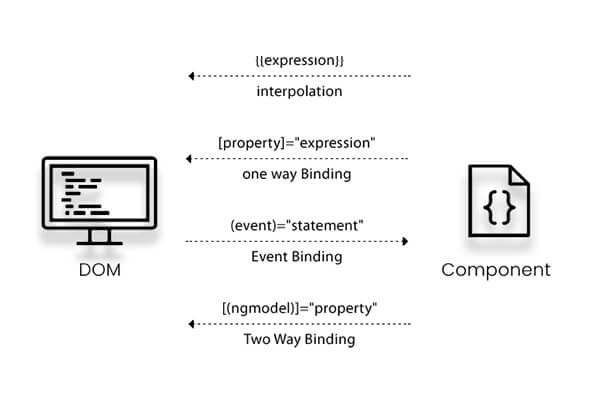
2. DOM manipulation
DOM basically the program interface for HTML and XML that helps developers by define the logical structure of documents and helping them by manipulating the document.
Developers get the ease of manipulating DOM (Document Object Model) due to the two-way data binding approach.
However, this is not possible with other JavaScript frameworks.
DOM manipulation helps developers to save time as they just need to translate and update the DOM elements.

3. Improved Server Performance
The burden for server CPUs is reduced, and the reduced traffic helps the server to perform well -thanks to caching and other processes support.
In simple term, Angular serves only static files and directly responds to the API calls that result in reduced burden whether it is traffic or server CPU.
Server performance is automatically improved when it carries reduced burden whether it CPU load or serving only to the static files.
It also minimizes DOM manipulation that help in increasing the performance.

4. Faster Application Prototyping
Write less and quickly create Angular prototype apps with the support of WYSIWYG prototyping tool.
You can quickly implement things for initial release.
Prototyping helps developers make quick initialization such functionality, obtain feedback, and make changes.
Prototype not only helps to create application quickly.
But, it is beneficial for smaller projects as it keeps pointers for each function, virtually.

5. Responsive Web
The ultimate target of an application is to provide the best end-user experience.
Angular JS allows developers to create responsive web app that ensure fast loading, smooth navigation and much more.
More than that, Responsive web turns into effective in terms of user-engagement , maintenance and much more.
Developers don’t have to put so much efforts to make the web pages responsive as the feature automatically defines the responsiveness as per the system it is being used.

6. Highly Testable Products
Angular is the only framework that builds highly testable products whether it is a website or an application.
That makes testing and debugging extremely easy. One of the most favored features of Angular, Dependency injection allows developers to isolate and simulate various components while Protractor, Jasmine, and Karma are the additional testing tools that Angular offer.
When developers get products which already tested, it helps them in many ways.
For example, it will support fast coding, testing and implementation.
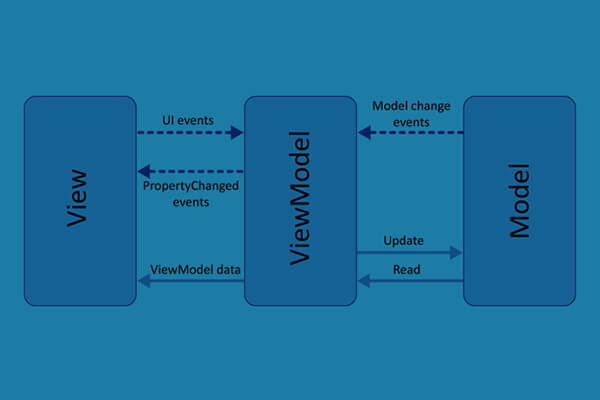
7. The MVVM architecture
MVVM (Model-View-ViewModel) and MVM (Model-View-Controller) implemented by Angular are the base of application performance.
They remain separated from design and visual representation that results in turning complex applications easy to manage.
As we have already discussed that when a developer makes changes in ‘Model’, it instantly changes the ‘View’.
It results in simplifying things that developers struggle to win over.

8. Use of Directives
Directives are integral to Angular and it offers functionality to applications. Directives, used by AngularJS, keep the HTML pages organized and comparatively mess-free.
There are immense benefits of directives in terms of web and mobile application development. Developers, with the support of directives, repeatedly use specific functions and create independent codes.
At the same time, directives in Angular give lots of freedom to developers.
Instead of creating pre-defined directives, developers get the freedom to develop custom directives.
9. The Plain HTML Templates
AngularJs use plain HTML templates that developers can pass it to the compiler as DOM elements instead of as strings.
That means templates are written in HTML that contains AngularJS-specific elements and attributes and help developers in many ways.
That provides better workflow and ensure easy manipulation.
At the same time, developers can also reuse templates as many time as required.

10. Faster Development
Last but not least, the framework supports more rapid development, and if you are a beginner and if you can learn fast, then AngularJS is the best framework to learn and start over the framework.
It will significantly shrink your development time, efforts and cost.
In short, you get fully loaded framework that require less efforts to develop an application.
A developer can save 30% of coding time and that will result in reduced cost, simultaneously.

Cons of AngularJS Frameworks
Like everything, Angular does have limitations, and it cannot fit for all size of applications.
In these paragraphs, you will explore some boundaries that Angular has, though they can be eliminated if you work according to the guidelines of Angular.
Let’s take a look at the Disadvantages of Angular.

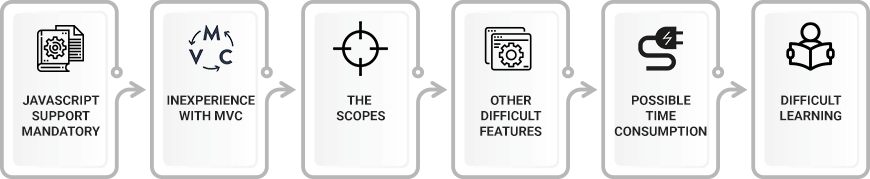
1. JavaScript support mandatory
Angular JS is the JavaScript framework while JS access to many computers and laptops are disabled.
That means your users associated with such a system may not be able to access your website.
However, this is not the case with the users having latest PC and laptops.
Even the users having old computers and laptops are extremely less -you hardly find any as of now.
The other good thing is that it does not have any problem with plain HTML.
3. Inexperience with MVC
It creates issues for developers who are unfamiliar with MVC.
Using Angular, the developers will be time-consuming and they may not be able to complete the project right in deadline.
Well, this is obvious that the developers who are using the traditional approach may not work well on MVC.
Therefore, before you take an Angular project, learn things that you are not aware of.
5. Difficult learning
Learning all new framework may cause difficulty and you may not be able to learn things quickly.
At the same time, Angular has limited documentation and it will hamper your learning process.
2. Other difficult features
If you are new to this framework -Angular, then there are some features such as directives, dependency injections, and factories can be challenging to use.
In such a case, understanding the use of such features is the only way to get rid of the problem.
For investors, it is essential to look if the developers are experienced enough to work with Angular.
4. Possible time consumption
If you are using old devices such as computers or laptops, then rendering website and application will consume lots of time.
That happens because of the browser’s incapability to sustain overload and may also not perform the task like DOM manipulation.
Well, the other aspect of it that when you are new to this framework, there may some features which you may not use properly and it consume hours of your time.
6. The scopes
Debugging the scope can difficult task if the developer is new to the framework -Angular JS.
So, developers need to train themselves first before they take the project in hand.
All frameworks come with some dissimilarities which one has to learn to use.
The good thing is that Angular is supported by a large community base and it is proliferating and that result in making things easier for developers.
The Popularity of Angular Js Framework
Angular is popularly known for creating dynamic Single Page Applications (SPAs).
It is maintained by the tech giant Google and supported by large community developers worldwide. Angular has come up with many transformational changes so far. The journey began with Angular JS and currently it is running version 7.
Each version came with exciting development in terms of features, tools, functionalities and enhancement.
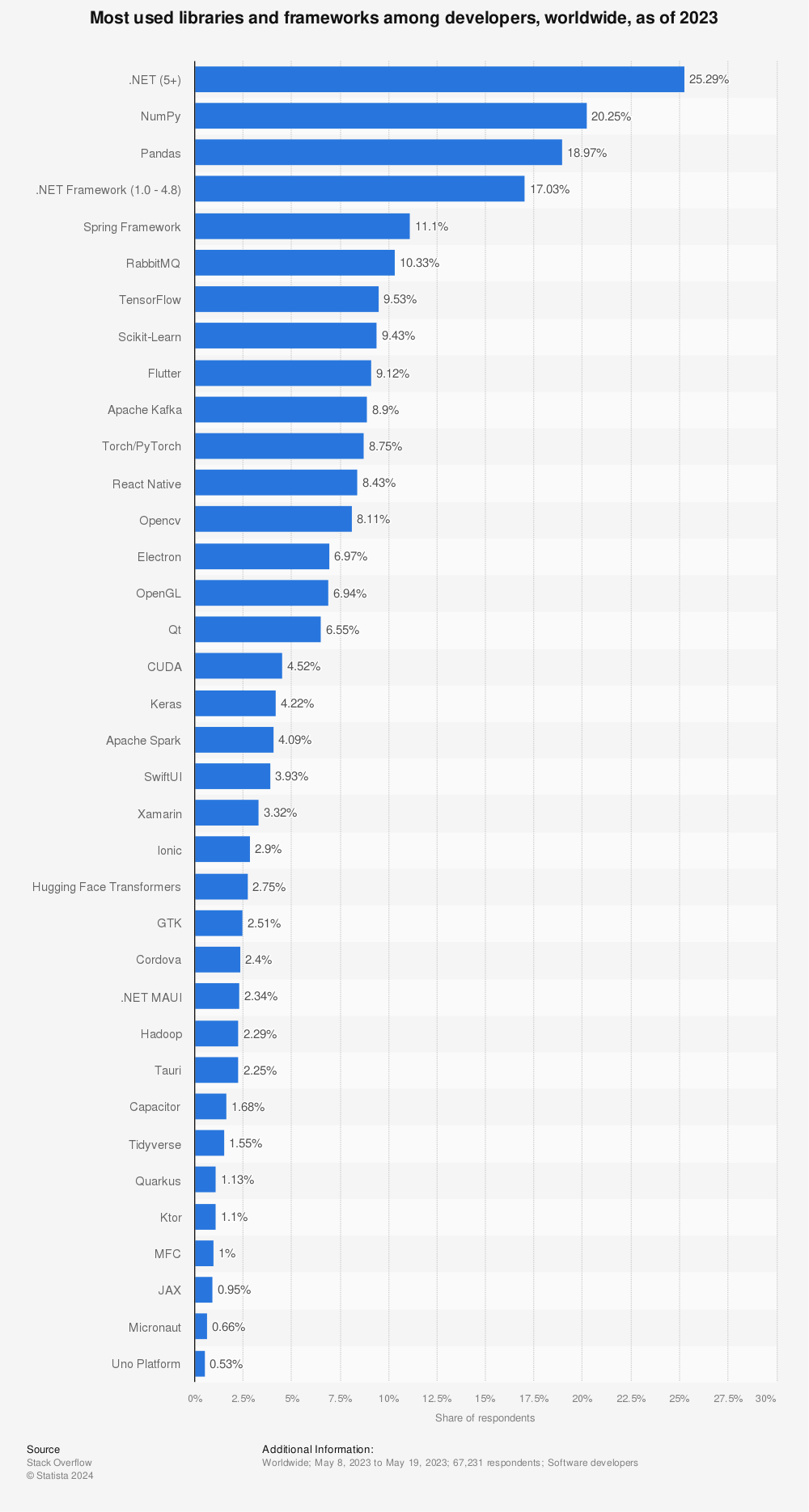
AngularJS Market Share & Trends
Angular is growing by leaps and bounds and the you can see the result in the graph shown below.
According to survey conducted by Statista, it says that it conducted survey worldwide and result is based on the respondent ratio.
From the total 101,592, respondents worldwide 36.9% said that they use Angular while 27.8% said for React.

Types of Applications for which Angular is Worth to Use
Angular can be used with many types of projects and even developers likes to choose Angular for creating dynamic web applications.
Here are some of the top project types for which Angular JS can be the best choice.
1. Angular Video Streaming Applications
Live video streaming apps such as Netflix, YouTube, Sony PS3, etc. have been developed on Angular framework.
That shows, Angular is the best suitable for streaming apps and websites.
2. Angular Weather Apps
A weather app requires an easy, intuitive interface and high performance.
Therefore, Angular is the first choice for developers to create highly accurate weather applications.
3. Angular User Review Apps
Users do a lot of research! Yes, almost all users, especially those having smartphones, seek information before they buy or place an order.
Even if people go for a movie, they read a review before booking a ticket.
So, if you want to develop user-review app, then Angular is the best choice.
4. Angular Travel Apps
Apps developed on Angular have great interface and features which offer significant help to travel applications. Developers keep Angular.js on the top of the framework list.
Well, like these applications, there are many such web, and mobile apps can be developed using the Angular.
It carries limitations too and that we’ll discuss in the following paragraphs.
Types of Apps for which Angular may not Worth Using
Angular is the best solution for the apps we have mentioned the paragraphs written above.
But, there are applications where it may not be the all-in-one-solutions.
You need to find alternative for these types of applications;
1. Games Apps
For gaming application Angular is not the best option to choose.
In fact, it is not in the nature of the framework.
Developers say that all watched variables are in the single loop and if any changes occurs, all watched value will reassign to values in DOM.
So, you can look alternative such as Coroma, Unity, etc. instead of putting efforts here.
2. Heavy Analytics Apps
Heavy analytic apps that involves computationally intensive math, Angular fails to provide good result.
It does not mean that it is not good for large scalable and complex applications.
Netflix, YouTube among others are the best example of Angular.
Conclusion
Angular has gone through transformational changes as per the time required.
It has helped developers across tech arena create dynamic Single Page Application for websites and applications.
Angular v7 is the latest release and contains some new tools and enhancements that include all Angular Material and CLI.
However, the selection of Angular can depend on many factors such as the project in hand and level of preparation.
We have separate suggestions for developer and investors.
For example, if you have an Angular project, then you need to check if the Angular development company, you have chosen, provide experienced Angular developers.
In case, you are a developer or a development company then ensure that you are well-prepared before accepting any Angular Project.
In case, you are a tech enthusiast you can suggest us any updates and comment on the post regarding anything you like. We appreciate your effort and time.





 Say
Say