Quick Summary:
Laravel performance optimization involves improving the speed and performance of a Laravel web application. This can be done by using caching techniques, optimizing the database, using a CDN for assets, improving the code structure, and using an optimized server setup. Additionally, using efficient programming practices, implementing domain sharding, and using an optimized asset pipeline can help improve the performance of a Laravel application.
Laravel is a popular web development framework that offers several ways to optimize the performance of your application. Some tips for optimizing the performance of a Laravel application include using caching, eager loading, and a fast web server, cache backend, and database. It’s also important to carefully analyze your application and identify areas where performance can be improved.
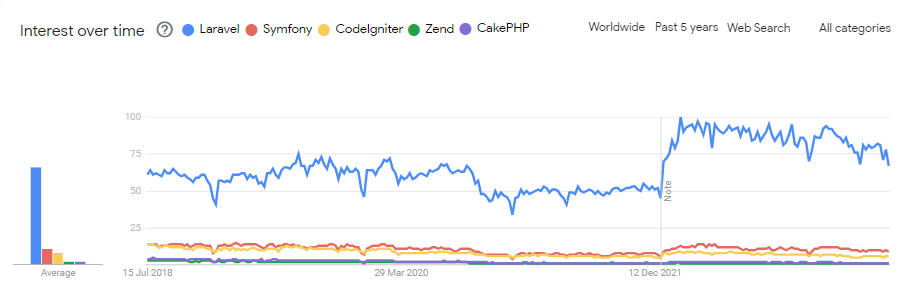
It has gained popularity since its origin in 2011 and has managed to secure its position as one of the best PHP frameworks among developers due to its robust features. Laravel is an open-source web application framework with a syntax that is both expressive and elegant. It has several useful features, like comprehensive dependency injection, an expressive database abstraction layer, queues & scheduled jobs, unit & integration testing, and more. Laravel currently powers 692,631 currently live websites. It has an 7.5% market share of all website framework technology in the market. According to Google Trends, Laravel has remained the most popular PHP framework for a few years.

Due to the freedom it offers, developers often create applications that aren’t up to par in terms of performance. Let’s understand how much importance does performance contributes to the overall user experience.
Importance of Website Speed
Users have high expectations of their websites, and you can’t afford to let them down. Your website’s performance is essential to your success in terms of improving audience engagement, income, and customer loyalty. Customer satisfaction is measured in seconds. Let’s look at a few statistics to help comprehend it better. According to Akamai –
52% of users expect web pages to load in 2 seconds or less.
53% of users will abandon sites taking longer than 3 seconds to load.
26% of dissatisfied users won’t return to your website.
Various factors affect website speed.
- User Experience: The first is that the user experience is immediately impacted. Users will probably abandon websites that take too long to load.
- SEO Ranking: Google’s website speed is now taken into account when assessing SEO ranks, so it is the second factor. As a result, you’ll likely rank lower in search results because your website loads slowly.
- Website Speed: Your website’s speed is the third aspect that indirectly impacts conversion rates. If visitors wait too long for your website to load, they will likely leave before they get the chance to convert.
It might be complicated and expensive if you fail to meet user expectations. Dissatisfied customers will be hesitant to participate, lose faith in the company, and tell others about their dissatisfaction. Now, the question is how you can check Laravel website performance.
How to check Laravel Website Performance?
When you plan to build your Laravel application, you need to be sure it loads fast and it can be only known when you check its speed. Laravel developers make use of performance testing tools like Pingdom to measure the loading speed of the site. In most of the cases, the developers give more importance to UI and UX of the website and page load speed takes the back seat. However, page load speed is very crucial when it comes to reducing the bouncing rate and boosting SEO rankings. This means it is important that you check the speed of your website as well as carry out regular check-ups to keep it optimized using such tools.
There are many website performance testing tool from which you can choose according to your preference. Some of them are

Pro Tip: You can test your current Laravel website page speed via Google page speed test, or GT Metrix, and then apply these tips for improvement
Now that you have an idea about Laravel Performance monitoring let’s understand the benefits of Laravel Performance Optimization.
What are the benefits of Laravel performance optimization?
The benefits of Laravel performance tuning for your application are numerous. You can provide an outstanding user experience, boost conversion rates, and do more by concentrating on increased speed. Performance optimization reduces infrastructure costs and increases client retention while also enabling developers to work more efficiently. Adopting Laravel performance optimization paves the way for a high-performing application that advances your company. Here is a detailed look at these benefits:
Upgraded User Experience
Enhancing the performance of your Laravel application guarantees quicker loading times, seamless interactions, and highly responsive user interfaces. Internet users value applications that deliver fast and smooth experiences, leading to heightened satisfaction and engagement levels.
Increased Conversion Rates
Conversion rates may increase as a result of a quick application load. Users are more likely to become clients when they can swiftly access information, finish transactions, or carry out specified tasks. Performance optimization increases conversion chances by lowering friction during the customer experience.
Better Search Engine Rankings
While you’re working on your SEO for website one of the crucial factors that you need to keep in mind is website performance. The speed of your Laravel application might boost the search engine rankings of your website. Improved accessibility, traffic from organic sources, and new commercial prospects are all correlated with higher ranks.
Scalability & Cost Efficiency
Techniques for performance optimization enable your Laravel application to scale and handle additional traffic with ease. You can manage more concurrent users without significantly upgrading your infrastructure by optimizing your code, SQL queries, and buffering techniques. This scalability enables your program to support expansion while controlling costs.
Enhanced Customer Retention
Applications and websites that take a while to load typically lose users. You can build a great user experience that promotes client loyalty and lowers churn by giving performance optimization priority. Customer satisfaction increases the likelihood that they’ll use your app again, buy more things, and refer others to it.
Lower Infrastructure Costs
With the performance improvement you can lessen the server load and resource consumption. You can cut back on the requirement for costly infrastructure changes by using effective code execution, caching techniques, and database query optimization. As a result, hosting and server costs are reduced.
Gaining Competitive Edge
Being able to differentiate yourself from rivals in a crowded industry requires a high-performance Laravel application. Fast, responsive, and dependable applications are valued by users. You may acquire a competitive edge, draw in more customers, and establish your company as a market leader by giving performance optimization the priority it deserves.
Improved Developer Productivity
Refactoring and simplifying code, optimizing database queries, and putting caches in place are all common ways to improve the performance of your Laravel application. Developer productivity may be increased by these procedures because they produce cleaner, more effective code. It takes less time and effort to maintain, troubleshoot, and extend optimized code, which speeds up the development process.
Now that you understand the benefits of using Laravel performance optimization. Let’s move on to the main section. But before diving into Laravel optimization, it’s crucial to understand PHP optimization. Below are the points in which you can optimize your PHP
Types of PHP based website optimization to Speed-Up Laravel Website.
There are 4 stages at which a php website can be optimized.
- Language-Level: This suggests you’re using a faster/latest version of the language to avoid certain coding patterns in the language that slow down your code.
- Framework-Level: This topic will be covered in this article
- Infrastructure-Level: Tuning the PHP process manager, web server, and database, among other things.
- Hardware-Level: Moving to a new hardware hosting provider that is better, quicker, and more powerful.
Note: These aren’t industry standard numbers. It’s only for the sake of clarity.
Now that it’s clear about the importance of Website speed and its types, the question here arises is how to improve Laravel performance. what are the tips or strategies for Laravel performance tuning? To get answers to these questions let’s get to the next section of this blog.
How to optimize Laravel application performance?
Laravel performance optimization utilizes strategies like asset optimization, database optimization, and caching. These techniques result in quicker response times, lighter loads on the servers, and better user experiences. Let’s look at some of the options useful for improving Laravel performance. It contains the following Laravel performance benchmark:
Tips to Improve Laravel Performance
Let’s have a look at some of the options useful for improving the performance of your Laravel Website. It contains the following items:
- Use Latest Version
- Use Appropriate Packages
- Use Artisan Commands
- Config Caching
- Route Caching
- Remove Unused Service
- Optimizing Classmap
- Optimizing The Composer Autoload
- Limited use of Libraries
- JIT Compiler
- Choose faster Cache and Session Driver
- Cache Query results
- Use Eagercoding of Data
- Optimizing Assets Bundle
- Use CDN for static assets
- Use Queue
- Use HTTPS with SSL
- HTML minification
- Be Cautious of n+1 query
- Compress Image
- Consider using Lumen
- Minify Blade View
- Minify CSS & JS
- Use New Relic
- htaccess Optimization
- Use Pusher or similar libraries for Live Messages
- Follow the coding standard
- Follow the Single Responsibility Principle
- Use Helper Functions
- Use Request class for validation
- Avoid using Environment variables (.env) directly in your code
- Use Timeout HTTP Request
- Use Tools for Laravel Performance Monitoring
- Use Laravel Mix for Front-End Asset Optimization
Use Latest Version
Always go with the most recent version of the PHP framework you’re utilizing to build your app or website. If you’re already using Laravel, update your framework to the most recent version to observe performance benefits. With each new version of PHP that comes out, performance and speed are improved. But keep in mind it’s not as easy as it seems, you need to audit your code and make sure you can easily and safely update to the latest version of PHP.
Use Appropriate Packages
For Laravel, there are various packages available. On GitHub, 338,705 repository results are accessible. With the help of such packages, you can extend the functionality of your Laravel site. However, these extra plugins will have to add to the framework’s burden.
Use Artisan Commands
Laravel comes with the best feature that is it’s the command-line tool called Artisan. If you use it effectively, You can boost your application performance.
You can cache the routes as well as config with using the following commands:
php artisan config:cache
php artisan route:cacheNote: Artisan Optimization was removed in Laravel 5.5. This will work for all previous versions.
php artisan optimize --forceDo remember to clear the cache when you are adding new config or new routes. You can use the below command to effectively clear the cache.
php artisan config:clear
php artisan route: cache
php artisan view:clearConfig Caching
Cache Config is a particularly intriguing command provided by Laravel. This command is useful for improving Laravel’s performance. The command’s basic usage is as follows
php artisan config: cacheOnce the configuration is configured, and you want to refresh the configuration just run the above command once again. To clear the config cache use the following command
php artisan config: clearRoutes Caching
Caching routes is a critical efficiency tool, especially for apps with a large number of routes and customizations. But many people would have question such as: How to optimize Laravel routes or Laravel Routing? And what happens when you optimize the routes? The routes cache is a primary array that serves to optimize Laravel performance by allowing the array to load faster. And for optimizing Laravel route follow the steps below:
Run the following command to cache your routes:
php artisan route: cacheWhat this command will do is create the caches version of your routes and create a compiled version which in turn allows the application to load much faster. Remember to run the program after any changes to the config or route files. Otherwise, Laravel will use the cache to load previous updates. Use the following command to clear the cache.
php artisan route: clearBy removing the cached routes with this command, Laravel can recreate the route cache with the new data. To guarantee that your application is utilizing the most recent upgrades, remember to routinely empty and rebuild the route cache whenever you adjust your routes or configuration files.
Remove Unused Service to Improve Laravel Performance
Services can be injected using the server container framework provided by Laravel. You just need to add the service in the provider array in the config/app.php file. But keep in mind only the service that is in use should be started. Other services that are not in use can use unwanted resources and can create an unnecessary burden on the system
//AppServiceProvider.php
public function boot()
{
config(['app.timezone' => "Your time Zone"]);
config(['app.locale' => "Your Local"]);
}
//with app-settings() helper function
public function boot()
{
config(['app.timezone' => app_settings('timezone')]);
config(['app.locale' => app_settings('locale')]);
}
Remove Unused Service to Improve Laravel Performance
Optimizing Classmap Helps Boost Laravel Website Speed
Laravel applications have a huge number of files for small web applications, as it includes multiple files for each request. You can decrease the number of files by using this Laravel Optimization Trick. You can declare all the files that would be included in handling requests in a single file. Now for every request, only one file will be loaded. Use the following command to achieve this:
php artisan optimize -forceOptimizing The Composer Autoload
Laravel is designed in a way that it needs to scan the whole file system to determine the class. It’s a great help during the development process as the developer doesn’t need to change the autoloader configuration every time he adds a new file. But since the file is searched in the whole file system every time, the performance of the application goes down. You can define class-map rules to solve this sluggishness. Because we have a map that connects the class name to its location, this dramatically increases the class loading time. Instead of scanning the entire filesystem, the file loader now only needs to check the path. You can use the command shown below.
composer dump autoload -o
Limited use of Libraries
The good thing about Laravel is it allows you to add as many libraries as you wish. But keep in mind, every new library added will create an overhead on the application. It will impact on overall experience also.
You can also review all the libraries which are currently used in your code. You can check them in the config/app.php. While scanning this file you come across the libraries you are not currently using, you can comment on them in config/app.php.You should also scan the composer.json to analyze all the dependencies.
Also Read: Laravel Best Practices 2024 – Let’s Stealth Your Website with Ease
Use JIT Compiler
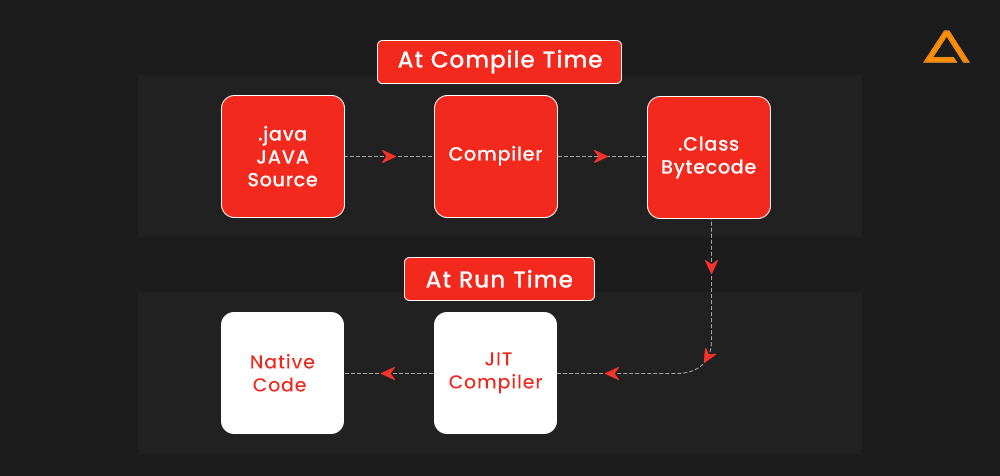
Because PHP is not a native language, interpreters are required to transform code into bytecode that the computer can understand. Every time you run a PHP file, it is first translated to bytecode using a mediator like Zedd Engine, and then executed. This conversion will add overhead to the system, slowing down the webpage. To solve this issue you can compile the code once and use it again with JIT ( Just-in-time-compiler) to make your website responsive. The preferred JIT compiler for Laravel developers is Facebook’s HHVM.

Choose faster cache and Session driver
When you cache something in Laravel, you have a few options for where the results should be saved. Cache drivers are the name for these alternatives. So, while it’s completely fair to store cache results on a file system, that’s not what caching is for. It’s best to keep the cache and session in RAM for optimal Laravel performance tuning. You would want to utilize an in-memory cache like Redis, Memcached, MongoDB, or something similar, so that caching servers may play a crucial function rather than being a bottleneck.
Cache Query Results
One of the best-kept secrets for Laravel performance optimization is caching. For amateurs, caching means precomputing and storing the results, and sharing them when the same query is repeated. Laravel has built-in support for several types of caching. In addition to using a caching driver and building a cache system from scratch. You might want to use some Laravel packages that facilitate model caching, query caching, etc. For caching its recommended to remember the following function:
$posts = Cache::remember('index.posts', 30, function()
{
return Post::with('comments', 'tags', 'author', 'seo')->
whereHidden(0)->get();
}
);
Use EagerCoding of Data
When you execute any query in Laravel, it will lazily execute the query. In the Lazy query, it will fetch only the required data. In some cases, this will increase the number of queries executed and at the same time decrease the performance of the application. Laravel offers a great ORM called Eloquent for dealing with the database. Using simple structure, a developer can use Eloquent to deal with all CRUD operations. When Eloquent uses eager loading it retrieves all associated object models in response to the initial query. Let’s take a look at the example and understand the difference between lazy loading and eager loading.
Lazy Loading
$books = App\Book::all();<
foreach ($books as $book)
{
echo $book->author->name;}Eager Loading
$books = App\Book::with('author')->get();
foreach ($books as $book) {
echo $book->author->name;
}Optimizing Assets Bundle
Make sure there is a pipeline in place for any front-end assets in your Laravel application that compiles and minifies all asset files. Developers frequently distribute the code in a separate file for Laravel application optimization. While this keeps the code tidy and comprehensible, it is inefficient in terms of optimization. Laravel supports the following simple commands for optimization:
php artisan optimize
php artisan config: cache
php artisan route: cacheAnother option available is Laravel Mix . It’s Laravel’s most popular feature. The mix is a lightweight wrapper over Webpack that handles production CSS, SASS, and JS. Mix.js can be this little and still do amazing things:
const mix = require('laravel-mix');
mix.js('resources/js/app.js', 'public/js')
.sass('resources/sass/app.scss', 'public/css');When you execute npm run production, it will automatically take care of imports, minification, optimization, and the whole shebang. It not only works with regular JS and CSS files but also with Vue and React components in your application workflow.
“Are you looking to hire LARAVEL Developers?”
Find the best full-stack Laravel Developers in India to start your web development project within 48 hours
Mix also includes a set of APIs that you may use to create your web pack. Multiple CSS and Javascript preprocessors are supported. Laravel Mix also allows you to mix numerous CSS and JavaScript files into a single file. To merge styles, use the following code:
mix.styles
([
‘public/css/vendor/normalize.css’,
‘public/css/styles.css’
],
‘public/css/all.css’);As we can see here, two styles normalize.css and style.css are merged in the all.css file. Now when the requests come it just has to look to the all.css file. Earlier there were two HTTP calls just to find out the style. Merging them increases the overall performance of the application.
Also Read: Laravel Security Best Practices [Ensure to Secure your Website]
Use CDN for static assets
Loading static data from CDN servers in place of loading it from the server, will improve Laravel performance. If your application is getting popular, it would be beneficial to add CDN infrastructure.
Let’s take a simple example. Suppose you have hosted your application on a server that is present in the US. Now if you have a request from India, it would take a long time to serve the content.
To solve this issue, CDN is used. CDN caches multiple static pages. Now the request first goes to the CDN, and if the content is available, the page will be directly served. This will greatly enhance content speed as well as end-user experience.
Use Queue
This suggestion may take a little longer than others, but it will be well worth it in the end. In terms of user experience, it could also be the most rewarding. Using Laravel queues is one technique to improve Laravel performance. If there is any code that isn’t required for the browser response, it can usually be queued.
Let’s look at the code to get a better understanding.
class ContactController extends Controller
{
/**
* Store a new podcast.
*
* @param Request $request
* @return JsonResponse
*/
public function save(ContactFormRequest $request)
{
$request->storeContactFormDetails();
Mail::to('[email protected]')->send(new ContactFormSubmission);
return response()->json(['success' => true]);
}
}In the above method when the save() method is called it will do three tasks. It stores the contact information in the database, sends an email to an address to inform them about the new contact, and returns a JSON response. The issue with this code is that the user has to wait until the user gets an email. Although it’s usually a matter of seconds yet in some cases it can cause the user to leave.
To make use of the queue system, update the code to the following:
class ContactController extends Controller
{
* @param Request $request
* @return JsonResponse
public function save(ContactFormRequest $request)
{
$request->storeContactFormDetails();
dispatch(
function ()
{
Mail::to('[email protected]')->send(new ContactFormSubmission);
}
)->afterResponse();
return response()->json(['success' => true]);
}
}The code in the save() method above will now save the contact form information in the database, queue the email for sending, and then return the response. The email will be added to the queue to be processed once the response has been received back to the user’s web browser. This eliminates the need to wait for the email to be received before responding.
Use HTTPS with SSL
HTTPS should be used instead of the HTTP protocol when dealing with sensitive material. It will give your website a protective shield against any harmful attacks that may jeopardize important information. An SSL certificate is the most acceptable approach for safeguarding the application. Customers will trust you more if you have an SSL certificate because it confirms your identity on the internet and secures your data. For Laravel applications, HTTPS with SSL is recommended.
HTML Minification is Essential for Laravel Performance Optimization
We preserve gaps between the code during HTML markup to make it easier to read. The browser is unconcerned with the gaps, but it does increase the size of our HTML file, adding overhead to the system and making it sluggish. By using Laravel middleware to unify the HTML, you may reduce the size of the HTML page.
HTML minify middleware can be created with the command below for unifying the HTML on-page request.
php artisan make:middlewareHtmlMinifier<?php
namespace App\Http\Middleware;
use Closure;
use Illuminate\Http\Response;
class HtmlMinifier
{
public function handle($request, Closure $next)
{
$response = $next($request);
$contentType = $response->headers->get('Content-Type');
if (strpos($contentType, 'text/html') !== false) {
$response->setContent($this->minify($response->getContent()));
}
return $response;
}
public function minify($input)
{
$search = [
'/\>\s+/s',
'/\s+</s',
];
$replace = [
'> ',
' <',
];
return preg_replace($search, $replace, $input);
}
}
Add the middleware into kernel.php file into the $routeMiddlewareGroup array
protected $routeMiddleware = [
...,
...,
'HtmlMinifier' => '\App\Http\Middleware\HtmlMinifier',
]
Now we can use this middleware in our route file. For every request on our site, this middleware will automatically do HTML modification & response to the user.
Route::group(['middleware'=>'HtmlMinifier'], function(){
Route::get('/', 'SiteController@home');
Route::get('/{slug}', 'SiteController@postDetails');
...
...
});
Also Read: Significance of Laravel Maintenance & Support Services
Be cautious of n queries.+1
When ORMs are utilized, the n+1 query problem is common. Laravel includes its own sophisticated ORM, Eloquent, which is helpful. Let’s look at an example to comprehend this notion better.
Show a list of all orders placed by a specific group of clients. This is a common circumstance with e-commerce and any reporting interface where all entries must be displayed.
We could imagine a controller function in Laravel that functions like this:
class Orders extends Controller
{
public function getAllByCustomers(Request $request, array $ids) {
$customers = Customer::findMany($ids);
$orders = collect(); // new collection
foreach ($customers as $customer) {
$orders = $orders->merge($customer->orders);
}
return view('admin.reports.orders', ['orders' => $orders]);
}
}This code appears elegant and simple to understand, but it is, unfortunately, terrible in Laravel. What is the reason for this? Let’s take a look at what’s going on. A SQL query is generated when ORM is asked to look for the specified customers:
SELECT * FROM customers WHERE id IN (22, 45, 34, . . .);
Which is exactly as expected. As a result, all the rows will be stored in the $customer collection. Now we loop each customer to get their records. The query will be as follows:
SELECT * FROM customers WHERE cust_id = 22;
Now imagine using this query until the condition is satisfied. In other words, if we need to get the order for 1000 customers, the total number of queries executed will be 1 (for fetching all the customer’s data) +1000 (for fetching order data of each customer), i.e., 1001 queries. This is where the name comes from the n+1 query. Now you’re wondering if there’s a way to solve this issue.
There is, without a doubt.
We may force the ORM to do a JOIN and return all data in a single query by using eager loading.
$orders = Customer::findMany($ids)->with('orders')->get();
Although the resulting data structure is nested, the order data can still be recovered. This is what the single query would look like:
SELECT * FROM customers INNER JOIN orders ON customers.id = orders.cust_id WHERE customers.id IN (22, 45, . . .);
Compress Image
If your Laravel application includes many photos, you should compress them to make the application run faster. There are a variety of tools on the market. On the other hand, various photographs necessitate different equipment to retain quality and resolution. If you’re using LaravelMix, ImageMin is recommended for image compilation. For huge images, use TinyPNG to compress the image first, then ImageMin to compress it further.
Consider Using Lumen
If you’re building an application that just requires basic features and does not require the full-stack framework, you should consider using the LUMEN framework from Laravel. Lumen is a micro-framework that is easy to use and fast in nature.
Laravel has spent a lot of time and effort developing this framework. The only features are those that are required and used by the majority of apps. It doesn’t require several configurations because most of it is built-in.
Minify Blade View
Always minify the views to improve the responsiveness of the page; the compressed version should be stored on the production server. The majority of the views are compiled by Laravel, although they are not minified.
To minify your blade views, utilize the Laravel HTMLMin package. Internally, this package uses Mr. Clay’s minify packages to reduce the response size as well as the blade view size at compilation time.
Minify CSS & JS to Improve Laravel Performance
Before you bundle the CSS and JavaScript files in the environment, you should always compress them. This will improve the user experience while also reducing HTTP calls. It’s a fantastic performance-improvement tip.
There are various tools for compressing and converting these files into a single file. You can bundle and minify CSS and JS files using Laravel-packer. If necessary, images can be compressed to create thumbnails.
Use New Relic
New Relic is an easy-to-integrate performance monitoring solution for Laravel applications. You can use New Relic to identify the queries that are taking the longest. It can indicate where the slowest queries are taking the most time. New Relic assists you by generating your Apdex score and comparing your app to others on the market. It can aid in the monitoring of availability and errors. You can create alert policies depending on your chosen thresholds.
.htaccess Optimization
Laravel .htaccess optimization might aid in the growth of your website. Enabling browser caching, HTML compression, and Gzip compression can all assist to increase page speed. Reduce browser caching to reduce server load, which is one of the simplest ways to improve speed. Browser caching saves resources on the machines of visitors. When they visit another page or return to your site later, the cached copy of the image or other type of file can be fetched from the visitor’s machine, saving bandwidth and server burden.
Note: The
.htacess fileis critical for the server, and it has a significant impact on the LINUX server. Please make a backup copy of the file before making any modifications
## EXPIRES CACHING ##
ExpiresActive On
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/jpeg "access 1 year"
ExpiresByType image/gif "access 1 year"
ExpiresByType image/png "access 1 year"
ExpiresByType text/css "access 1 month"
ExpiresByType application/pdf "access 1 month"
ExpiresByType application/javascript "access 1 month"
ExpiresByType application/x-javascript "access 1 month"
ExpiresByType application/x-shockwave-flash "access 1 month"
ExpiresByType image/x-icon "access 1 year"
ExpiresDefault "access 2 days"
# GZIP COMPRESSION
# compress text, html, javascript, css, xml:
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
# compress HTML
SetOutputFilter DEFLATE
# GZIP COMPRESSIONUse Pusher or Similar libraries for Live messages

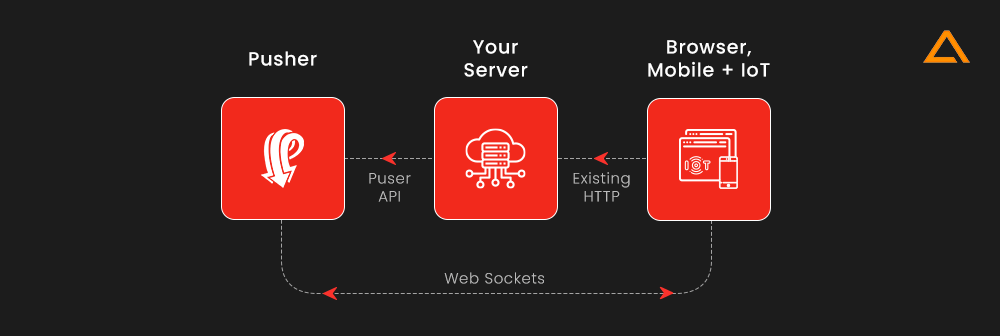
Pusher is a real-time program that allows you to send out notifications in real-time. Laravel comes with built-in support for Pusher, making developing real-time apps with Laravel and Pusher a breeze. It makes it simple for us to integrate our app with Pusher directly. Pusher has quickly become one of the most popular tools for creating real-time applications in the community.
Follow the Coding Standards
When it comes to coding, Laravel is versatile; as long as your variable works with the composer, everything should work. You can maintain your code clear and uncluttered by adhering to PSR-2 and PSR-4 coding standards.
These are the definitions of PSR-2 and PSR-4 coding standards:
- PSR-2: To maintain a consistent format, use a single style guide for all of your PHP code.
- PSR-4:To ensure that files autoload in your code where you want them to, use PSR-4’s instructions for specifying autoloading classes from the file path. Your Laravel coding standards are enhanced by GrumPHP
Use Helper Functions
By developing their PHP helpers, some developers attempt to innovate. Although it is a risky and possibly task-heavy practice, it is ambitious. The use of the auxiliary methods offered in Illuminate/Support/Str is an alternative. You can reach them from any place, and they are simple. Here’s an illustration:
public function newId()
{
....
$id = Str::random(24);
....
}Follow the Single Responsibility Principle
A class or function can only have one responsibility active at a time according to the single responsibility principle. This idea facilitates software implementation and guarantees that future changes won’t cause conflict. Here’s an illustration of how you may apply the single responsibility principle to your code.
public function getTransactionAttribute(): bool
{
return $this->isVerified() ? $this->getReference() : $this->getPaymentLink();
}
public function isVerified(): bool
{
return $this->transaction && ($transaction->type == 'withdrawal') && $this->transaction->isVerified();
}
public function getReference(): string
{
return ['reference'=>$this->transaction->reference, 'status'=>'verified'];
}
public function getPaymentLink(): string
{
return ['link'=>$this->transaction->paymentLink, 'status'=>'not verified'];
}
Use Request Classes for Validation
As it includes alternatives like form request distinct request classes containing validation logic, always perform validation in request classes. The ideal strategy is to take the following action:
You should do this,
public function store(CreateArticleRequest $request)
{
....
}
class CreateArticleRequest extends Request
{
public function rules(): array
{
return [
'slug' => 'required',
'title' => 'required|unique:posts|max:255',
'body' => 'required',
'flImage' => ['image', 'required', 'mimes: png, jpg, jpeg, gif']
];
}
}
Instead of this:
public function store(Request $request)
{
$request->validate([
'slug' => 'required',
'title' => 'required|unique:posts|max:255',
'body' => 'required',
'flImage' => ['image', 'required', 'mimes: png, jpg, jpeg, gif']
]);
}
Do Not Directly Use Environment (.env) Variables in Your Code/h3>
The behavior of processes that are executed in a computer is influenced by environmental variables. The best way to access them is through the config() helper method, despite your wanting to utilize them directly in your code. If not, extraneous variables, such as system- or server-level environment variables, may quickly replace your.env file.
With the following code, you can see how you should do this.
// config/api.php
'key' => env('API_KEY'),
// Use the data
$apiKey = config('api.key');
Instead of this
$apiKey = env('API_KEY');Use Timeout HTTP Request
HTTP Timeout Request is used/h3>
You can avoid timeout errors with the timeout HTTP request. It is necessary since networks frequently fail and Laravel times out after 30 seconds. Any significant delays in the HTTP request, without the use of a timeout, can cause the application to become permanently unresponsive. To avoid long waits that will simply result in errors, utilize timeouts as necessary. A perfect illustration is shown here:
public function makeRequest(CreateArticleRequest $request)
{
....
$response = Http::timeout(120)->get(...);
....
}Use Tools for Laravel Performance Monitoring
Using metrics and error reports, Laravel performance monitoring tools aid in enhancing the performance of your application. These statistics can be used to forecast your users’ behaviour. For monitoring Laravel apps, there are various tools on the market. You can simply obtain these metrics using Scout APM in a single dashboard, making it easier for you to rapidly observe them. Metrics like where users are leaving the application, where they are spending the most time, problematic API requests, etc. may be checked. Business teams can examine the data and recommend an appropriate development route for the application.
Use Laravel Mix for Front-End Asset Optimization
In order to combine multiple stylesheets into a single file, Laravel Mix is used. It is pre-installed with every Laravel application and is typically used to combine separate CSS files into a single file so that an application doesn’t need to call two separate HTTPS APIs.
mix.styles([
'public/css/vendor/normalize.css',
'public/css/styles.css'
], 'public/css/all.css');
The benefits of combining two CSS files must be balanced against the fact that doing so will make the file larger and reduce its effectiveness. We reduce the size of the bundles for the apps designed for production in order to mitigate this. The application loads more quickly and responds more quickly as a result.
Wrapping Up
Laravel performance optimization can be achieved by using a combination of strategies, such as caching, minimizing database queries, using a lightweight web server, and using an optimized database structure. Additionally, using an optimized application architecture, such as the Model-View-Controller pattern, and using tools such as Artisan and Composer to manage application components can help to improve Laravel performance for the respective application. Ultimately, however, the best way to improve performance is to develop and test your application for optimal performance.
have a unique app Idea?
Hire Certified Developers To Build Robust Feature, Rich App And Websites
Also Check:





 Say
Say