Quick Summary:
Ever considered how your styling process can be affected by React Styled Components? By enabling CSS to be written in JavaScript, they revolutionize styling. In addition to optimizing maintainability and offering an effective React development process, this method guarantees modular, reusable components with scoped styles. Explore our blog to discover how this method of integrating CSS into JavaScript improves the modularity, reusability, and general maintainability of React projects.
Styling is one of the most important aspects of a robust and user-friendly web application. When it comes to styling React components, you have a variety of options. When you work with React, a popular JavaScript library for building seamless user interfaces, there are many ways and means to design your product.
As mentioned above, Styling React components is a crucial part of web development because it is the part of your application that a user interacts with first, so it directly affects the user experience. Whether you are building a simple user interface, you have a variety of options available to configure your components.
This blog will act as your blueprint on the road to mastering the art of styling React components. We will explore the different methods available and provide insights into best practices to help you make informed decisions about optimizing your resources.
Let’s dive into the world of react styled components and find out which options best suit your projects and development needs. Whether you’re an experienced React developer, just starting in React or you are planning to hire skilled React Developers from Best React Development Company, this journey into styling React components will equip you with the knowledge and skills to create visually stunning and responsive user interfaces.
Let’s begin!
How To Style React Components
Effective strategies for styling react components have evolved and expanded over the years. This tutorial will explore some of the most popular and contemporary techniques for React components style. These encompass:

Inline CSS
First in the list of react styled components is Inline CSS. Inline CSS is a convenient method for implementing styles directly onto HTML elements using the ‘style’ attribute. Rather than attaching a separate stylesheet, this approach involves defining CSS styles as JavaScript objects and linking them to the ‘style’ attribute of the respective HTML element.
To better understand this concept, consider the following Example of how inline CSS can be utilized within an HTML element:
<div style="color: blue; font-size: 14px;">
This is a blue text with a font size of 14 pixels.{" "}
</div>;In this instance, the ‘style’ attribute contains CSS rules enclosed in double quotes, which are then immediately applied to the div element. This allows for direct control over the element’s text color and font size.
Normal CSS
Next on the curated list of react styled components is Normal CSS. Normal CSS is a widely used method for styling web pages and web applications. It is the standard and traditional way of defining styles for HTML elements and is typically placed in separate CSS files or embedded within HTML documents.
To better understand the concept of Normal CSS, consider the following Example of Normal CSS.
<html>
<head>
<title>Normal CSS Example</title>
<style>
/* Example: Styling a button */
button {
background-color: #007bff;
color: #fff;
border: none;
padding: 10px 20px;
cursor: pointer;
}
</style>
</head>
</html>
CSS in JS
Next in the list of styled components react list is CSS-in-JS. It is a groundbreaking solution for designing web applications, particularly in the realm of contemporary JavaScript frameworks like React. It enables the direct declaration and control of CSS styles within your JavaScript code.
To grasp the concept more fully, take a look at the following Example.
Using styled-components library
import styled from "styled-components";
// Example 1: Styled button component
const Button = styled.button`
background-color: #007bff;
color: #fff;
border: none;
padding: 10px 20px;
cursor: pointer;
`;Using a React application’s ‘styled-components’ library, this code crafts a personalized button with desired colors, size, and interactive features, like a cursor transformation to a pointing hand upon hover.
CSS Module
Another option in the list of react styled component is CSS Modules. It refer to a brilliant solution for controlling the appearance of various webpage elements. By granting each element its own set of style regulations, it prevents any potential clashes in the overall design and offers the flexibility to modify the styles seamlessly.
From a technical standpoint, CSS Modules generate unique class names for each element, which can then be easily applied in the HTML code or JavaScript to tailor the style to the specific component. This is especially beneficial in larger web projects where managing global CSS can become overwhelming and result in disordered styles.
In essence, CSS Modules provide a structured and organized way to handle styles on your web page, promoting easy management and ensuring a harmonious visual experience across all components.
Let’s delve into the concept further by examining an example.
Imagine you have a React component named ‘Header.js’ and you need to apply CSS Modules for styling.
Header.js
import React from "react";
import styles from "./Header.module.css";
function Header() {
return (
<header className={styles.header}>
<h1 className={styles.title}>Welcome to My Test Website</h1>
</header>
);
}
export default Header;
Header. Module.css
. header {
background-color: #007bff;
color: #fff;
padding: 10px;
}
.title {
font-size: 24px;
text-align: center;
}Picture a webpage divided into distinct areas: a header, a main section, and a footer. Leveraging CSS Modules, you can establish unique styles for each section without the concern of conflicting styles affecting other areas. This effectively maintains organization and ensures that the appearance of various elements remains unaffected.
SASS / SCSS
Another important technique for react style component is SASS. Sass, or Syntactically Awesome Style Sheets, also known as SCSS, is a handy preprocessor scripting language that takes CSS to the next level. It offers a more robust and structured approach to creating styles for your web pages.
Let’s delve into the details of this innovative tool: Imagine you need to apply SCSS to design a straightforward button on your web application.
$primary-color: #800080;
.button {
background-color: $primary-color;
color: #fff;
padding: 10px 30px;
cursor: pointer;
&:hover {
background-color: darken($primary-color, 10%);
}
}Let’s level up our SCSS code by creating a variable, `$primary-color`, specifically for a button’s background color. Our button is ready to stand out with the white text, padding, and a pointer cursor. And when it’s hovered over, the background color takes on an even richer tone, darkening by 10% for added impact.
Leaner Style Sheet (Less)
Next in the list of react styled-components is Less. Less, also known as Leaner Style Sheets, is an innovative CSS preprocessor that elevates and streamlines our style-writing experience for the web.
By offering convenient features such as variables for effortless color and value control, nesting for orderly and structured code, mixins for reusable styles, and functions for easy calculations, Less simplifies the often bulky and tedious task of writing CSS. It not only enhances the maintainability of our styles, but also allows developers to create visually-rich and efficient stylesheets.
The only downside is that to use Less in web projects, it must be compiled into regular CSS understandable by browsers. Nevertheless, the benefits of improved code structure and maintainability make it a highly sought-after choice among web developers.
Let’s use Less to style the button in your project.
@primary-color: #007bff;
.button {
background-color: @primary-color;
color: #fff;
padding: 10px 20px;
cursor: pointer;
&:hover {
background-color: darken(@primary-color, 10%);
}
}
This Less code utilizes a defined variable, `@primary-color`, to stylishly designate the background color of a button. The button also boasts white text, padding, and a cursor that takes the form of a pointer. When hovered over, the background color transforms to a darker shade, effectively capturing the viewer’s attention by 10%.
Stylable
Stylable revolutionizes the way CSS is utilized in web development. Acting as both a preprocessor and tool, it elevates the overall experience of writing, managing, and implementing CSS. Using a component-based architecture offers a fresh method of handling styling, allowing for the creation of maintainable and modular code. In the realm of web application security, adopting Stylable not only enhances the design process but also contributes to a more robust and secure development environment.
The unique feature of Stylable generating encapsulated CSS for each component eliminates the risk of style leaks and simplifies the process of creating scalable and sustainable web applications. Its effectiveness shines especially in large and intricate projects, where CSS management can be daunting.
To understand this let’s use Stylable with an example.
Button.st.cs
.root {
-st-states: hover;
background-color: #007bff;
color: #fff;
padding: 10px 20px;
cursor: pointer;
&:hover {
background-color: #0056b3;
}
}Button.js
import React from 'react';
import styles from './Button.st.css';
function Button() {
return <div className={styles.root}>Click Me</div>;
}
export default Button;This Stylable code highlights a button component by incorporating a root class, which sets various default styles such as background color, padding, and a pointer cursor. When hovered over, the background color undergoes a change. Furthermore, these styles are confined and effectively employed within a React component.
Styling with Tailwind CSS
Tailwind CSS takes a unique approach to web development by providing a utility-first CSS framework. This framework simplifies the styling process by giving developers a pre-defined set of classes that can be easily applied to HTML elements. This streamlines the development process and ensures consistency throughout the website. With Tailwind CSS, adding style to your webpage becomes effortless. Simply add the desired classes directly into your HTML and watch your elements transform.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/tailwind.min.css" rel="stylesheet">
<title>Tailwind CSS Card Example</title>
</head>
<body>
<div class="bg-gray-100 p-4">
<div class="max-w-md mx-auto bg-white rounded-xl shadow-md overflow-hidden md:max-w-2xl">
<div class="md:flex">
<div class="md:flex-shrink-0">
<img class="h-48 w-full object-cover md:w-48" src="image.jpg" alt="Card image">
</div>
<div class="p-8">
<div class="uppercase tracking-wide text-sm text-indigo-500 font-semibold">Featured</div>
<a href="#" class="block mt-1 text-lg leading-tight font-medium text-black hover:underline">Article Title</a>
<p class="mt-2 text-gray-500">Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</div>
</div>
</div>
</div>
</body>
</html>
In this scenario, our task is to construct a visually appealing card complete with an image, title, and description. To achieve this, we leverage the power of Tailwind CSS by applying carefully selected classes. These specific classes dictate the card’s overall look, structure, and adaptability. You have the freedom to adjust both the content and classes, allowing you to customize the card to suit your unique requirements.

Amplify Your In-House Expertise with Aglowid’s Seasoned ReactJS Specialists
What Are the Things You Should Look for While Selecting Styling React Component?
When selecting a styling react component or library for your React project, there are various things you should keep in mind. Keep in mind the following factors to make an informed choice between the styling components.

Features & Capabilities
Ensure that the library offers crucial functionalities such as support for CSS-in-JS, customizable themes, responsiveness, and versatile styling options to effectively cater to your project’s styling needs.
Popularity & Community Support
Be sure to evaluate the library’s level of community participation. A vibrant and active community, usually larger in size, is indicative of plentiful resources, assistance, and contributions. This guarantees improved upkeep and a vast pool of shared knowledge for your project.
Learning Curve
Examine the learning curve of the library and choose one that complements your team’s skillset or can be easily incorporated for swift implementation, enhancing the integration process for your project.
Performance
Analyze the library’s impact on performance, especially in extensive codebases. Look for benchmarks and performance metrics to verify that it does not impede the speed and effectiveness of your application.
Flexibility & Customization
Assess the flexibility of customization and integration capabilities within the design system, with a focus on seamless adaptability and incorporation of styles that align with your project’s unique requirements
Server-side Rendering Support
Confirm the library’s compatibility with React server-side rendering when necessary and ensure it offers appropriate solutions for this specific usage.
Styling Approach
Weigh the benefits of CSS-in-JS versus other styling methods and select the most suitable option for your team’s preferences and project demands, ensuring a cohesive fit within your specific context
Documentation & Tutorial
Accessible and efficient implementation of a new technology or tool is facilitated by comprehensive documentation and diverse tutorials that expedite learning and adoption.
Maintenance & Updates
Consider the library’s track record, including release history and maintenance activity, to ensure active support, frequent updates, and bug fixes.
Practical Example of using Style Component with Basic React App
This article will look at how you can create a styled component in React application.
Prerequisites
Before we dive into the styled component you should be familiar with React & CSS.
Once you have a clear fundamental of both you can move ahead. Here I am assuming that you have enough know how of both.
How to create a Basic React App?
Before moving to the advanced stuff, let’s first see how to create an react app using create-react-app.
npx create-react-app APP_NAME
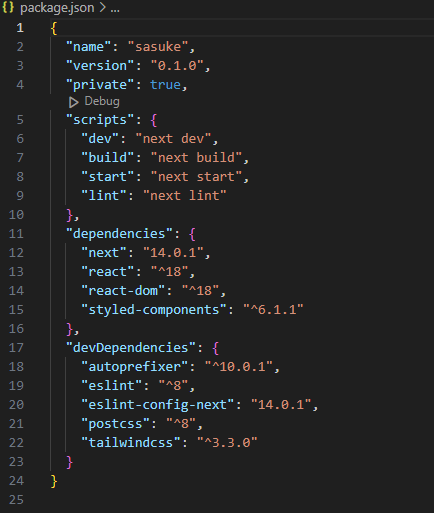
Once, your react app is generated, your ‘package.json’ will look like below

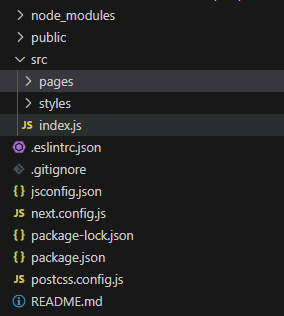
Once the boiler plate code is complete, remove all the files from src folder except index.js and app.js

Your structure should look like above.
Once it’s done its time to clean up app.js & index.js. Now index.js and app.js will have some default boiler code. We need to remove unnecessary code from the app.js & index.js.
After removing the unnecessary stuff your app.js and index.js should look like code below in respective files.
App.js
function App() {
return(
<div>
App
</div>
)
}Index.js
import React from 'react'
import ReactDOM from 'react-dom/client'
import App from './App'
const root = ReactDom.createRoot(document.getElementById('root'))
root.render(
<>
<App />
</>
)Now open the command line and type npm start to start your react app. Once the app is up and running stop the server with ctrl+c and install the styled component with the code below
npm install styled-components
Style Your First Component
We will provide a simple setup to assist in your mastery of styled components. In app.js, simply utilize an <h1> tag for a heading, a <p> tag for a paragraph, and a <button> tag for a button
App.js
import styled from 'styled-components'
function App() {
return (
<div>
<h1>Styled Components</h1>
<p> This is Demo App </p>
<button>Click ME!</button>
</div>
);
}
export default App;Let’s dive in and begin crafting our very own component, H1!
Say goodbye to the standard <h1> tag and hello to a personalized and stylish element.
const H1 = styled.h1
color: blue;
font-size: 3rem;
import styled from 'styled-components'
const H1 = styled.h1
color: red;
font-size: 4rem;
function App() {
return (
<div>
<H1>Styled Components</H1>
<p> This is Demo App </p>
<button>Click ME! </button>
</div>
);
}
export default App;Add browser photo here
And you have done it! You have styled your own first custom component.
Wrapping Up!
In summary, selecting the perfect styling component for your React project holds significant weight. It’s essential to carefully weigh factors such as functionality, community backing, speed, and user-friendliness. Ultimately, the chosen component should align with your project’s unique needs and your team’s proficiency, promoting a more efficient and sustainable styling approach. By thoughtfully assessing these elements, you can guarantee that your styling solution elevates your React application’s appearance and contributes to its longevity and overall success.

Cutting Costs but
NOT Cutting Quality
that’s how we roll! 🚀





 Say
Say