Quick Summary:
React design patterns are crucial tools in the React ecosystem, enabling developers to build scalable, maintainable, and high-performance applications. These patterns allow React developers to create complex apps that are flexible, easier to manage, and deliver optimal results. By learning how to utilize React design patterns and best practices, developers can optimize their React.js projects to perform more efficiently.
In this blog, we’re going to discuss📝
As web development continues to evolve, React 18 has emerged as a key tool for building dynamic and interactive user interfaces. However, to truly master React, it’s not enough to know its syntax or core concepts. Developers need a solid grasp of design patterns and state management techniques, such as React provider patterns, to create applications that are both performant and maintainable.
What is Design Pattern in React?
Developers use Design Patterns in React to save development time and reduce coding efforts by applying pre-tested proven solutions to solve common React development problems.

React Design Patterns are used to simplify large React apps, helping reduce considerable stress from your React development team and let them work on separate components and share logic between them.
Top React Design Patterns: Updated List (as of 2025)
There are many design patterns for React, and they all help solve many React development problems and challenges. However, it is impossible to cover each of them, and it can be overwhelming to bifurcate the most efficient ones from the rest. Hence, we worked hard for you and curated a list of the top React Design Patterns in 2025. Without further ado, let’s dive right into it:
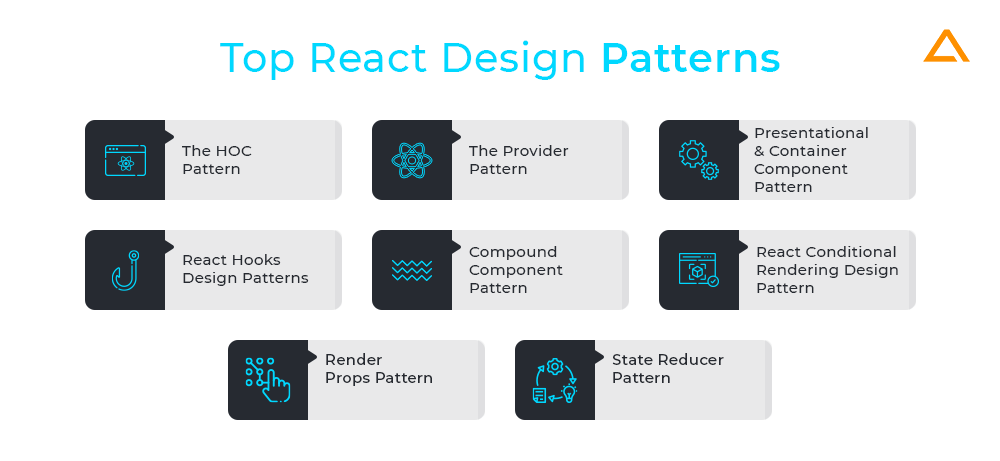
Most Used React Design Patterns in 2025
- The HOC (High Order Component) Pattern
- The Provider Pattern
- Presentational and Container Component Pattern
- React Hooks Design Pattern
- Compound Component Pattern
- React Conditional Rendering Design System
- Render Props Pattern
- State Reducer Pattern
- Controlled Components
- Extensible Styles Pattern
- State Initailizer Pattern

1. Enhancing Components with High Order Component Pattern
Main Purpose: Enables reusability of logic across several components by wrapping them with higher-order components.
If you are an experienced React developer, chances are you would have realized the need to utilize the same logic in various situations such as:
- Components that use Third Party Subscription Data
- Enhance Various Card Views with the same design elements, such as shadow and border
- App Components that require logged in user data
- Situation needing infinite scroll in three different views, all with different data
You can solve all these React cross-cutting concerns with HOC! Higher Order Components is a popular React design pattern used for logic between various components without needing to rewrite the code manually. A HOC is considered a pure function as it has zero side effects.
HOC is a JavaScript function that takes a component as an argument and returns another component after injecting or adding additional data and functionality to the returned component. Higher Order Components’ fundamental concept is based upon React’s nature, which prefers composition over inheritance. Many popular React frameworks use this design pattern for React applications.
If you are using React with Redux for your project and you pass your component through connect function, the passed component will get injected with some data from the Redux store, and these values will be passed as Props. You can use the same function ‘connect’ for passing any component to get the same power-up which is access to the Redux store.
React HOC Structure
import React, { Component } from "react";
const higherOrderComponent = (DecoratedComponent) => {
class HOC extends Component {
render() {
return <DecoratedComponent />;
}
}
return HOC;
};Popular React HOC Integrations to know:
| react-router | withRouter(UserPage) |
| react-redux | connect(mapStateToProps, mapDispatchToProps) (UserPage) |
| material-ui | withStyles(styles)(UserPage) |
2. Sharing State Across Components with React Provider Pattern
Main Purpose: Facilitating centralized state management and sharing of data across the component tree using React’s Context API.
The Provider pattern is next on the list of top design patterns in React. Its purpose is to share global data across various components of the React component tree. React Provider Pattern comes with a Provider component which holds the global data, which it can pass down the component tree in the app by using its Consumer component/custom Hook. Again, this pattern can be used with other React integrations such as React-Redux and MobX. To understand how React Provider Design Pattern works, we first need to understand React’s Context API.
How does Provider Design Pattern in React help avoid Prop Drilling?
Prop Drilling is one of the most common React development concerns React developers face. Prop drilling is when the React app data(props) are passed down to two different components until it reaches the component where the prop is required. It becomes a concern when unrelated components share the data through which the props need to be passed down to the actual component that needs the prop.
The Provider design pattern Reactjs is a solution to this React concern. It helps developers store the data in a centralized location known as React Context object that uses React Context API and the Redux store. The Context Provider or the Redux Store can pass this data directly to any component that needs it without undergoing props drilling.
React-Redux Provider Design Pattern Structure
import React from 'react'
import ReactDOM from 'react-dom'
import { Provider } from 'react-redux'
import store from './store'
import App from './App.'
const rootElement = document.getElementById('root')
ReactDOM.render(
<Provider store={store}>
<App />
</Provider>,
rootElement
)
3. Separating UI from Logic using Presentational and Container Component Pattern
Main Purpose: Promotes a clear Separation of Concerns by dividing React applications into presentational components, responsible for UI and container components responsible for data fetching and state management.
Presentational and Component Desgin Pattern in React was introduced to find an easier way to reuse your React app components. The main idea was to divide React components into two buckets – Presentational and Container Components. So, what are the differences between Presentational and Container Component Patterns in React?
| Presentational Components | Container Components |
| Primarily concerned with how things look | Primarily concerned with how things work |
| It might contain both presentational and container components, generally has some DOM markup and styles of their own | It might contain both presentational and container components but doesn’t have any DOM markup and styles of their own |
| No dependencies on the other aspects of the app | Helpful in providing data and behaviour to presentational or other container components |
| Allows containment via this.props.children | Calls Flux actions and provides callbacks to the presentational components |
| Receive data and callbacks exclusively through props | Generally created using HOC like createContainer() from Relay, connect() from React Redux and more |
| Doesn’t mention how the data gets loaded or mutated | Generally, are Stateful as they serve as data sources most times |
| Examples – Sidebar, Page, List, UserInfo | Examples – StoryContainer, FollowedUserList, UserPage, FollowerSidebar |
Presentational Component vs Container Component Code Comparison
Presentational Component
const usersList = ({users}) = {
return (
ul
{users.map((user) = (
li key={user.id}
{user.username}
li
))}
ul
);
};
Container Component
class Users extends React.Component {
state = {
users: []
};
componentDidMount() {
this.fetchUsers();
}
render() {
return (); // ... jsx code with presentation component
}
}
If you are going to use the Presentational and Container Component design pattern, we’d suggest for you first start building your app with just the presentational components. Doing so will help you assess if you are passing down too many props to the intermediate components that don’t have any use for these props but still need to forward them to the components below them.
This issue arises as the child component needs access to that data passed as props on a frequent basis. To resolve this, you can introduce container components. Doing so will help you separate the data and the behaviour props to the leaf components without putting a lot of stress on the components that have no use in this data in the middle of the tree.
4. Managing State and Effects with React Hooks Design Pattern
Main Purpose: Simplifies state management and side effect handling in React allowing functional components to use state and lifecycle features previously only available to class components.
Hooks got introduced in React 16.8 version as a revolutionary React component pattern that transformed how developers approach building React components. Using the React Hook API enables React functional components to get access to common React features like context, state, props, lifecycle and refs. This increases the potential of functional components as they can now perform all tasks that originally were only supported by class components.
Is React Hook a Better Alternative to Presentational and Container Components Design Patterns?
Now the purpose React hooks serves is similar to Presentational and Container component design patterns, to enable Separation of Concerns. However, presentational and container pattern technique generally creates giant components with a massive logic split across different lifecycle methods.
Such components can be difficult to maintain and read. Containers are also classes; hence they cannot be easily composed. Hence when we put functional components on steroids through React hooks, they are able to perform all functions of containers without their limitations. Since they are pure JavaScript functions, functional components in React are easily composable. Using containers also has other class-related problems like auto binding and using this function.
Using container method is generally not optimal because…
import React, { Component } from "react";
class Profile extends Component {
constructor(props) {
super(props);
this.state = {
loading: false,
user: {},
};
}
componentDidMount() {
this.subscribeToOnlineStatus(this.props.id);
this.updateProfile(this.props.id);
}
componentDidUpdate(prevProps) {
// compariation hell.
if (prevProps.id !== this.props.id) {
this.updateProfile(this.props.id);
}
}
componentWillUnmount() {
this.unSubscribeToOnlineStatus(this.props.id);
}
subscribeToOnlineStatus() {
// subscribe logic
}
unSubscribeToOnlineStatus() {
// unscubscribe logic
}
fetchUser(id) {
// fetch users logic here
}
async updateProfile(id) {
this.setState({ loading: true });
// fetch users data
await this.fetchUser(id);
this.setState({ loading: false });
}
render() {
// ... some jsx
}
}
export default Profile;- You need to make use of setState() to call props, and it only changes the first level of any state object
- Inline action methods like onHandleChange() adds up many lines of code
- You need to repeat related logic across all lifecycle methods
And in comparison, using React hooks design pattern:
import React, { useState, useEffect } from "react";
function Profile({ id }) {
const [loading, setLoading] = useState(false);
const [user, setUser] = useState({});
// Similar to componentDidMount and componentDidUpdate:
useEffect(() => {
updateProfile(id);
subscribeToOnlineStatus(id);
return () => {
unSubscribeToOnlineStatus(id);
};
}, [id]);
const subscribeToOnlineStatus = () => {
// subscribe logic
};
const unSubscribeToOnlineStatus = () => {
// unsubscribe logic
};
const fetchUser = (id) => {
// fetch user logic here
};
const updateProfile = async (id) => {
setLoading(true);
// fetch user data
await fetchUser(id);
setLoading(false);
};
return; // ... jsx logic
}
export default Profile;
- Provides direct access to state
- Allows functional components to use state
- useEffect replaces lifecycle methods like componentDidMount and componentWillInmount, helping developers write and maintain cleaner and concise code
Although popularly, React hooks seem like they have replaced container components; if your app is relatively smaller or medium-sized, or if you don’t want to adapt to React hooks, you can still make use of container component design pattern for your React app.

Looking to hire React Developers?
Unleash the boundless potential of your React projects with our elite team of expert React Developers @ Aglowid.
5. Building Flexible, Nested Components with Compound Component Pattern
Main Purpose: Allows creation of components that work together as a single unit, providing greater flexibility and customization for users.
One of the most used React patterns is React compound component pattern that helps establish seamless communication between a parent and children’s components via a flexible and expressive API. Using this React design pattern, the parent component can interact and share state with the children components implicitly. It provides an effective method for various components to share states and handle logic. Compound components are best suitable for React apps where you need to build declarative UI.
What is a compound component?
Compound component is a React component pattern that encloses the state and behaviour of a group of components while giving the rendering controls of its variables to the external user.
For instance, if we consider <select> and <option> tags in HTML to create a drop-down menu:
<select>
<option value="USA">USA</option>
<option value="UK">UK</option>
<option value="INDIA">INDIA</option>
</select>;Here, the <select> tag is being used with the <option> tag for creating a drop-down menu for selecting items from a list in HTML. If we observe, here, the <select> tag is handling the state of the UI, and the <option> tags are set as per how the <select> element should work.
Next, we should look at an example where we build a custom React select component with a list of options where the user can select one option at a time:
Basic React List Code Example
const Option = ({ children, onClick, active }) => {
return (
<div
style={
active ? { backgroundColor: "grey" } : { backgroundColor: "white" }
}
onClick={onClick}
>
<p>{children}</p>
</div>
);
};
const Select = ({ options }) => {
const [selectedOption, setSelectedOption] = useState(null);
return options.map(({ key, value }) => (
<Option
active={selectedOption === key}
onClick={() => setSelectedOption(value)}
>
{key}
</Option>
));
};
const App = () => (
<Select
options={[
{ key: "Oliver", value: "oliver" },
{ key: "Eve", value: "eve" },
]}
/>
);
There are a few issues that need to be addressed here –
- In this code example, select and option are two independent components. This means that we can make use of the options component without the select component, which is not what we want, as options should be a part of the select menu
- Another issue with this approach is Prop Drilling. As you can see, we are passing props through many levels here. The App component here has no need to know about the options. Only the Select component should handle the Option state and behaviour.
React compound component best practices –
Now that we know the issues with this method, we need to ensure:
- Options are only used in the scope of a Select menu
- State and behaviour are being directly managed by Select component
- Should have provisions for static options
Solving this issue with React Context API + Compound Component Design Pattern
import React, { useState, useContext } from "react";
const SelectContext = React.createContext();
const Select = ({ children }) => {
const [activeOption, setActiveOption] = useState(null);
return (
<SelectContext.Provider value={{ activeOption, setActiveOption }}>
{children}
</SelectContext.Provider>
);
};
const Option = ({ key, children }) => {
const { activeOption, setActiveOption } = useContext(DropDownContext);
if (!activeOption || !setActiveOption) {
throw new Error(
"Context is undefined. Option should be used within the scope of a Select component!!"
);
return (
<p>Option should be used within the scope of a Select component!!</p>
);
}
return (
<div
style={
activeOption === key
? { backgroundColor: "grey" }
: { backgroundColor: "white" }
}
onClick={() => setActiveOption(key)}
>
<p>{children}</p>
</div>
);
};
Select.Option = Option;
export default function App() {
return (
<Select>
<Select.Option key="oliver">Oliver</Select.Option>
<Select.Option key="eve">Eve</Select.Option>
</Select>
);
}
You will notice the code differences here compared to our previous code example.
- For instance, now the select component has become a compound component. There are multiple components which are sharing state and behaviour under it
- We coupled the Option component with Select by using Select.Option = Option. Now we only need to import the Select component, and the Options component would import with it automatically
- Now, since we coupled the Option component inside Select, if we render it outside the Select option, it will show an error since the context is not defined for that case
- We can also add a line break now without having to pass a prop
Only use Compound Components when:
- The child components are required to be inside the scope of a parent component, and they need to share behaviour and state
- You need to render a user interface based on static data that is provided beforehand
6. Conditional Rendering with React Conditional Rendering Design Pattern
Main Purpose: Dynamic rendering of React components and UI elements based on certain conditions or states, enhancing the interactivity and responsiveness of React applications.
For any React app, there are many instances where developers need to render elements based on certain conditions for creating React screens. A practical example of React conditional rendering use case will be if we need to integrate an authentication option in our React app.
For instance, if we are providing an authentication option, we need to make a ‘log out’ button that remains visible when the user is Logged In to the app and a Login/SignUp button for when the user is signed out or is visiting the app for the first time. This process of rendering UI elements for specific conditions or executing logic is known as a conditional rendering design pattern in React.
Conditional Rendering in React using ‘If’
One of the most basic conditional rendering logic used in React is using an ‘if’ statement. This type of conditional rendering is used when we want to render some element only when one specific condition is passed.
For instance, you have something that you don’t want to render in your React component as it doesn’t have the required props ready. A perfect example of this will be a React component list, which shouldn’t render the HTML elements in view if the list of items is missing or absent in the first place. We can set this conditional rendering using a simple JavaScript statement for returning the app to the previous state.
const users = [
{ id: "1", firstName: "Robin", lastName: "Wieruch" },
{ id: "2", firstName: "Dennis", lastName: "Wieruch" },
];
function App() {
return (
<div>
<h1>Hello Conditional Rendering</h1>
<List list={users} />
</div>
);
}
function List({ list }) {
if (!list) {
return null;
}
return (
<ul>
{list.map((item) => (
<Item key={item.id} item={item} />
))}
</ul>
);
}
function Item({ item }) {
return (
<li>
{item.firstName} {item.lastName}
</li>
);
}
Now, if the information passed from props will be undefined or null, the components will return null in conditional rendering. Hence, a react component returning a null value instead of JSX renders nothing.
Conditional Rendering in React using If/else
Suppose/else is one of the most popular conditional rendering methods in React Design Patterns. It is ideal for situations where developers need to execute more than a single line of code inside if or else block or outside the scope of JSX.
For instance, you need to set and define accessibility features of different users based on their roles:
if (userProfile.role === "superadmin") {
initSuperAdminFunction();
initSuperAdminComponent();
// other block of codes;
} else if (userProfile.role === "admin") {
initAdminFunction();
initAdminComponent();
// other block of codes;
} else {
initUserComponent();
// other block of codes;
}
React Design Pattern If/else Best Practices:
- Using it anywhere outside JSX markup
- For places where you need to execute multiple lines of codes inside the if-else block
Conditional Rendering in React using Ternary Operator
Ternary Operator is nothing else but kind of a shortcut for the if/else conditional rendering design pattern. Using a ternary operator can enable developers to write the conditional rendering inline or in a single line of code.
For instance, lets see how ternary operator would help assigning variable values:
// Conditional rendering with common if else
let isDrinkTea;
if (role === "developer") {
isDrinkTea = true;
} else {
isDrinkTea = false;
}
// Conditional rendering with ternary operator
let isDrinkTea = role === "developer" ? true : false;
Now the same example can be continued with a function for return value:
// Conditional rendering with common if else
function isDrinkTea(role) {
if (role === "developer") {
return true;
} else {
return false;
}
}
// Conditional rendering with ternary operator
function isDrinkTea(role) {
return role === "developer" ? true : false;
}
In the code above, we compared setting the conditional rendering with if/else vs setting it with the ternary operator. You can clearly see the difference, as we could set the same logic in one line with the Ternary operator.
React Design Pattern Ternary Best Practices
- Used for assigning value for a function return or a conditional variable value
- Used for cases where developers want to only execute a single line of code
- It can be used for conditional rendering in JSX
Conditional Rendering in React using && operator
So far, we understood how to use the if function, if/else function and how to reduce the code length of the if/else statement with the ternary operator. However, there is a simpler alternative to using the ternary operator. You can make use of a short-circuit AND operator for replacing a ternary operator like:
Instead of using the ternary operator,
{
isShow SmallComponent null;
}
We can use short-circuit && operator
{
isShow && SmallComponent ;
}
For the ternary operator, when there is no value assigned to the ‘else’ condition, you need to write the ‘: null’ expression to avoid an error. When using short-circuit && operator, we don’t need to write a null expression.
Note: You cannot replace if/else or if-else if-else statement with short circuit && operator.
React Design Pattern Short-Circuit && Best Practices
- Used for simple conditional rendering, no code needs to be executed in the ‘else’ block
Conditional Rendering in React using Switch Case
React also has a switch/case statement, another conditional operator often used as an alternative to if/else statements. However, the use case for this is a little different.
For instance, if you are working on a blogging app and you need to display different layouts for differ user roles:
function App(props) {
const { role } = props;
if (role === "author") {
return <AuthorLayout>Let’s write something</AuthorLayout>;
}
if (role === "admin") {
return <AdminLayout>Here are the latest reports </AdminLayout>;
}
if (role === "moderator") {
return <ModeratorLayout>These are the ongoing events</ModeratorLayout>;
}
return <GuestLayout>Your current feed</GuestLayout>;
}
The above code can be refactored using switch/case statement like:
function App(props) {
const { role } = props;
switch (role) {
case "author":
return <AuthorLayout> Let’s write something </AuthorLayout>;
case "admin":
return <AdminLayout> Here are the latest reports </AdminLayout>;
case "moderator":
return <ModeratorLayout> These are the ongoing events </ModeratorLayout>;
default:
return <GuestLayout>Your current feed</GuestLayout>;
}
}If we compare the two codes here, you can see in the JavaScript function you need to repeatedly use the break statement, whereas React component has the return statement to stop the switch operation.
However, if you wish to use switch without return, you will need to use break statement after each component line to prevent the code from failing. This would look like:
function App(props) {
const { role } = props;
switch (role) {
case "author":
return <AuthorLayout> Let’s write something </AuthorLayout>;
case "admin":
return <AdminLayout> Here are the latest reports </AdminLayout>;
case "moderator":
return <ModeratorLayout> These are the ongoing events </ModeratorLayout>;
default:
return <GuestLayout>Your current feed</GuestLayout>;
}
}You can use either React design pattern; hence you can use whichever suits your case.
React Design Pattern Switch/Case Best Practices
It can be used anywhere in React app for handling multiple conditional renderings with only one variable to evaluate the condition.
7. Sharing Logic with Functions as Children Using React Render Props Pattern
Main Purpose: Passing a function as a prop to a component, allowing the component to render its children dynamically based on the function’s logic, promoting flexiblity and code reusability.
Render props are one of the top React Design patterns used to solve the logic repetition problem. React defines Render Props as a ‘technique for sharing code between different React components using a prop whose value is a function.
In other words, components pass a function as a prop to other components. The components that receive this function (as a prop) call it and use the returned value for rendering their content. Render prop is generally referred to as children prop since it is used as a function that passes down to components via its children prop.
React Design Pattern – Render Prop Method Authentication Code Example
import React, { Component } from 'react';
class AuthProvider extends Component {
state = {
isAuthenticated: false,
user: null,
}
login = (username, password) => {
// perform authentication logic here, e.g., with an API call
const isAuthenticated = true;
const user = { username, email: '[email protected]' };
this.setState({ is authenticated, user });
}
logout = () => {
// perform logout logic here, e.g., with an API call
this.setState({ isAuthenticated: false, user: null });
}
render() {
const { isAuthenticated, user } = this.state;
const { children } = this.props;
return children({
isAuthenticated,
user,
login: this.login,
logout: this.logout,
});
}
}
function App() {
return (
<div>
<AuthProvider>
{({ is authenticated, user, login, logout }) => (
<div>
{isAuthenticated ? (
<div>
<p> Hello, {user.username}!</p>
<button onClick={logout}>Logout</button>
</div>
) : (
<div>
<p>Please log in to proceed</p>
<button onClick={() => login('sampleuser', 'samplepassword')}>
Login
</button>
</div>
)}
</div>
)}
</AuthProvider>
</div>
);
}
export default App;
8. Managing State with Reducer Functions Using State Reducer Pattern
Main Purpose: Utilizing a reducer function for managing component state, enabling more controlled and predictable state updates by intercepting and modifying changes before they are applied.
State Reducer is another popular React design pattern that makes it easy to reuse existing components without breaking any existing APIs. Using the state reducer design pattern in React passes a reducer function to the component’s state instead of directly modifying it. It will take the current state with action and return a new state based on that action.
This action is generally in the form of an object with a type property that describes the performed action or any additional assets required to perform that action. For instance, the authentication reducer takes the initial state of an app as an empty object, and a defined action tells the reducer that a user logged in, which returns a new app state with the logged-in user.
When do we use Reducer in React?
When you have a complex app with various states that rely on complex logic, you can use the reducer react design pattern with your custom state logic and the initialState value, which can be either null or contain an object.
State Reducer Pattern Authentication Code Example
import React, { useReducer } from 'react';
// Define the initial state for Authentication
const initialAuthState = {
isAuthenticated: false,
user: null,
token: null,
};
// Define the reducer function for Authentication
function authReducer(state, action) {
switch (action.type) {
case 'login':
return {
isAuthenticated: true,
user: action.payload.user,
token: action.payload.token,
};
case 'logout':
return initialAuthState;
default:
throw new Error('Invalid action type');
}
}
function LoginForm() {
// Use the useReducer hook to manage state with the authReducer function
const [authState, dispatch] = useReducer(authReducer, initialAuthState);
function handleLogin(event) {
event.preventDefault();
// Perform authentication logic and dispatch the login action
const user = { name: 'John Doe' };
const token = 'sample-auth-token';
dispatch({ type: 'login', payload: { user, token } });
}
function handleLogout() {
// Dispatch the logout action
dispatch({ type: 'logout' });
}
return (
<div>
{authState.isAuthenticated ? (
<>
<p>Welcome, {authState.user.name}!</p>
<button onClick={handleLogout}>Logout</button>
</>
) : (
<form onSubmit={handleLogin}>
<input type="text" placeholder="Username" />
<input type="password" placeholder="Password" />
<button type="submit">Login</button>
</form>
)}
</div>
);
}
9. Handling Form Inputs with Controlled Components
Main Purpose:Manages form input states through React’s state mechanism for consistent and predictable data handling.
Main Purpose:When dealing with forms in React, you often need to ensure that the user input is controlled and consistent across your application. Controlled Components offer a powerful approach to handling form inputs by making React the single source of truth for the input values.
With Controlled Components, form inputs are bound to the component’s state, making it easier to manage and validate data. This pattern is particularly useful in scenarios such as:
- Forms requiring dynamic input validation.
- Conditional rendering of inputs based on previous user selections.
- Syncing form inputs with external data sources or API responses.
In a Controlled Component, the input value is controlled by React’s state rather than the DOM. This means every change to the input field will update the state and trigger re-renders, ensuring that your form always reflects the most current data.
Controlled Component Structure
import React, { useReducer } from 'react';
class ControlledForm extends Component {
constructor(props) {
super(props);
this.state = { inputValue: '' };
}
handleChange = (event) => {
this.setState({ inputValue: event.target.value });
};
render() {
return (
);
}
}
11. Applying Consistent, Adaptable Styles with Extensible Styles Pattern
Main Purpose: Facilitates the application of consistent and adaptable styles across components through a modular and extensible approach.
In a complex React application, maintaining a consistent styling approach can become challenging, especially as the project scales. The Extensible Styles Pattern offers a solution by allowing styles to be easily extended and modified without duplicating code.
This pattern is particularly beneficial in scenarios such as:
- Creating a theme that needs to be applied consistently across multiple components.
- Adjusting styles dynamically based on props or application state.
- Managing and reusing style rules in a scalable manner.
By utilizing this pattern, you can define base styles that can be extended or overridden by specific component styles. This approach ensures that your styling remains modular and maintainable, reducing redundancy and promoting consistency across your application.
Extensible Styles Structure
import { createUseStyles } from 'react-jss';
const useStyles = createUseStyles({
baseStyle: {
color: 'black',
fontSize: '16px',
},
extendedStyle: (props) => ({
backgroundColor: props.primary ? 'blue' : 'grey',
}),
});
const StyledComponent = (props) => {
const classes = useStyles(props);
return
Hello World
; };
10. Initializing State Dynamically with State Initializer Pattern
Main Purpose: Initializes component state using a function for more control over the initial state setup.
In React, setting up initial state can sometimes be complex, especially when the initial state is derived from props or requires computation. The State Initializer Pattern provides a structured way to initialize state with a function, allowing for dynamic and computed initial values.
This pattern is especially useful when:
- The initial state depends on props or needs to be computed.
- Complex state setups are required based on conditions.
- Default state values are based on asynchronous operations.
With the State Initializer Pattern, you can define a function to initialize the state, which is invoked when the component mounts. This approach ensures that the state is set up accurately and efficiently.
State Initializer Structure
import React, { useReducer } from 'react';
import React, { useState } from 'react';
const StateInitializerComponent = (props) => {
const initializeState = () => {
return props.initialData ? props.initialData : { defaultValue: '' };
};
const [state, setState] = useState(initializeState);
return
{state.defaultValue}
); };
Empower Your Digital Vision with Our Skilled Web Development Team @ Aglowid
Wrapping up!
These are some of the most common and advanced React component patterns that give developers access to utilize React in all its strength and glory for creating scalable, robust and secure ReactJS apps. Make sure to understand these React patterns in detail to ensure you follow the best practices and apply the right pattern at the right place to optimize your React project.





 Say
Say