Quick Summary: Various tools and resources are available for building web, mobile and desktop applications. When picking the correct programming language for your project can be overwhelming, two popular names generally emerge – Dart vs TypeScript. The purpose behind comparing Dart and TypeScript is to understand the differences in their approach, performance and other such factors. Let’s get started!
Before we get started, it is essential first to clarify Dart is a full-fledged programming language. In contrast, TypeScript is a superset of JavaScript programming language which compiles back to JavaScript. Although most points in this comparison would stand true for Dart Vs JavaScript, too, there are certain aspects where TypeScript helps overcome the limitations of JavaScript, making it a worthy competitor to Dart.
Dart Vs TypeScript – What is Dart?
Now, if we talk about Dart, Dart is an open-source, general-purpose, client-centric programming language to help them develop highly performant apps on any platform. It was designed and built for powering Flutter – Google’s most popular multi-platform UI kit/framework.
With the main focus of making development easier for developers, Flutter comes with many essential tools out-of-the-box, like its own packet manager, transpilers, compilers, parser and formatters. Due to its DVM (Dart Virtual Machine) and JIT (Just In Time) approach, code changes can be executed almost in real time. A developer can compile Dart code in any native language without needing an additional special environment. For the web, Dart code is transpiled into JavaScript.
Advantages of Dart Programming Language
Here are some notable benefits of using Dart Programming Language:

Clean Syntax
Dart is written keeping developer ease in mind. If you are a fresher developer, you will find Dart much easier to learn than any other programming language. Its syntax allows developers to set customizable variable names, improves code readability and enables them to identify errors at compilation time, ensuring type safety.
Easy Learning Curve
Also, its syntax is very similar to Java, so if you have a background in Java, C++ or any .NET languages, you can quickly grasp Dart.
Higher Performance Enablers
When comparing speed, apps built on Dart will outperform almost any app built on any other programming language. This is because of Dart’s exclusive features, such as JIT and AOT compilation which allows Dart code to be directly converted to native code.
Dart Vs TypeScript – What is TypeScript?
TypeScript is also an open-source, purely object-oriented programming language. It is a superset of the JavaScript programming language. It helps enhance JavaScript’s abilities making it more suitable for developing enterprise-grade applications since it has features like compile-time safety, which helps prevents errors. TypeScript is used by most popular JavaScript frameworks such as Angular, React, Vue.js and others.
Typescript is developed and maintained by Microsoft and aimed at developing enterprise-grade apps. With TypeScript, developers can build apps on the client and server sides.
Advantages of TypeScript Programming Language
Here are some of the key benefits of using TypeScript to power your project:

Optional Static Typing
TypeScript and Dart provide static typing capabilities, which have many benefits, such as runtime error prevention, expressive language features and overall performance optimization. TypeScript provides optional statical typing, which gives developers more flexibility in how they code and pass instances where as Dart is, by default, a statically typed language.
Ease of Identifying Bugs
As per a study, it was found that static typing in TypeScript and Flow could quickly identify and prevent 15% of public bugs, which can help developers save time in identifying errors and spend more time correcting the faults in the logic.
Code Readability and Ease of Project Handover
TypeScript provides certain strict types and other rules which help keep the code clean, consistent and more self-expressive. This can be very helpful when working in teams or on a project that other developers previously handled. Since the code is self-explainable, the risks of misinterpretation reduce drastically.
Dart vs TypeScript – Quick Comparison Table
Now that we have compared Dart with TypeScript on a fundamental level, we should have a look at some fundamental pointers and how the two programming languages differ from each other in certain aspects:
| Dart | Comparison Factors | TypeScript |
| Parent Company | Microsoft | |
| BSD-3-Clause | License | Apache 2.0 |
| 2.18.4 | Current Version | 4.9.3 |
| 1.4k | GitHub Fork | 11.2k |
| 8.6k | GitHub Star | 86.2k |
| Easy to understand | Learning Curve | Easier for developers with JavaScript experience |
| Rich and Extensive | Libraries and Resources | Moderate yet sufficient |
| Full Scripting Language | Design | Superset of JavaScript |
| Support Available | Operator Overloading | No Support |
| Compulsive | Static Typing | Optional |
| Cross-Platform Mobile Apps | Popular For | Cross Platform – Mobile, Web |
Dart vs TypeScript Comparison of Statically Typed Programming Languages
As you can see, both Dart and TypeScript have the potential to power any software requirements that you might have. Although it is to be noted that Dart supports multi-platform development and web development support, it still needs to be more preferred or popular for its web development capabilities. In contrast, TypeScript has decent popularity across all devices.
On the contrary, Typescript has no support for Operator Overloading, whereas Flutter does. There are many such nuances to be considered when comparing Dart and TypeScript. Let’s get started with this in-depth Dart TypeScript comparison.
TypeScript vs Dart – Syntax Comparison
The best place to start any programming language comparison is the syntax that establishes the rules that define the overall structure of that programming language. Any good syntax has a few basic characteristics – Flexibility, Portability, Self-Documenting Code, Reliability and User-Friendliness. Let’s see how Dart vs TypeScript syntax differs:
1. Hello World Syntax Comparison – Dart vs TypeScript
‘Hello World’ is the most basic program for syntax comparison that is used as an example for conducting a dry run to check the programming language is installed properly. ‘Hello World’. Let’s see how Dart and TypeScript approach this basic application:
Dart – Hello World
void main();
{
print("Hello World");
}TypeScript – Hello World
var message: string = "Hello World";
console.log(message);
//Generated by typescript 1.8.10
var message = "Hello World";
console.log(message);2. For Loop Syntax
For Loop is a basic control flow statement that allows certain code to be executed repeatedly for a set number of times. Let’s see how Dart and TypeScript run their ‘for-loop’ syntax for calculating 5! (factorial)
For Loop Syntax in Dart
void main();
{
var num = 5;
var factorial = 1;
for (var i = num; i >= 1; i--) {
factorial *= i;
}
print(factorial);
}The output for this program will be printed as 120.
For Loop Syntax in TypeScript
var num:number = 5;
var i:number;
var factorial = 1;
for(i = num;i>=1;i–) {
factorial *= i;
}
print(factorial);Dart vs TypeScript – Which Language is more Popular?
Now before we jump into stats and figures that indicate which programming language is more popular currently, it is important to remember that Dart was introduced on 15th April 2005, whereas TypeScript was introduced in 2012. However, it is only a superset of the already established JavaScript programming language that got introduced all the way back in 1995. So naturally, TypeScript has more maturity and piggy-bagged popularity of JavaScript that should be kept in mind for this comparison. Without further ado, let’s dive right into it:

Dart vs TypeScript StackOverFlow Comparison
As you can see in the Dart vs TypeScript StackOverFlow comparison, TypeScript clearly has a more active community than Dart from the beginning. However, Dart saw a massive jump in popularity around 2018, which is when Dart 2.0 was launched. That was a massive update that reshaped how Dart was perceived among developers and what it could do for development. Hence Dart is likely to rise in the ranks of popularity in the coming years. But for now, the scale tips in favour of TypeScript. You are more likely to find answers to places you get stuck when developing your project in TypeScript in comparison to Dart.
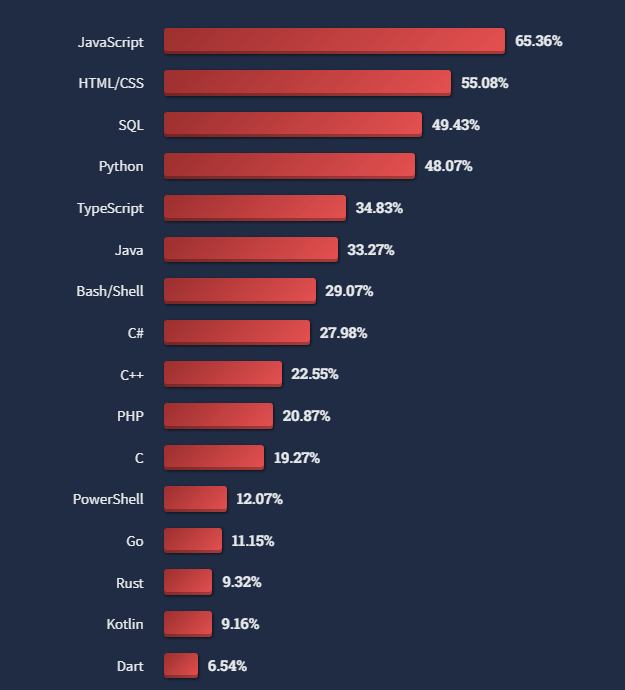
Dart vs TypeScript – Stack Overflow Survey 2022
Let’s see how the two programming languages in question performed against each other in the StackOverflow Survey 2022 poll for the most used Programming, Scripting and Markup languages.

As we can see, 34.83% of all respondents (71,547) said they use TypeScript for development, whereas only 6.54% of respondents said they are using Dart. There’s a clear demarcation in terms of global usage and the impact of both programming languages.
Dart vs JavaScript Productivity Comparison
For this comparison, we are comparing Dart with JavaScript in place of TypeScript since TypeScript is a superset of JavaScript, and its production efficiency is directly based on JavaScript’s capabilities. Now, simply put, JavaScript has been around for longer. It has countless frameworks based on it, such as React, Angular and Vue. There are also many JavaScript packages, tools and IDEs available that developers can make use of and adapt to any new JavaScript programming language they try. Also, if you get stuck at any point, there are more chances of finding a possible answer on community platforms than there are for Dart.
Dart provides clean syntax and is easy to master. However, it’s still the new kid on the block. Hence, even experienced Dart developers can run into deadlocks when working on a Dart project since available workarounds or discussions are significantly limited around Dart as compared to JavaScript. However, Dart compensates as much as possible for this difference in available community material by providing detailed and well-organized documentation.
Comparing Dart and TypeScript for their Frontend and Backend Capabilities
TypeScript is designed or at least was originally intended for front-end development. It provides proper structure and safety to your project with its rich support for JSX functionality and other such features. This makes it easy to write maintainable, error-free and neat frontend code.
TypeScript’s Frontend and Backend Capabilities
Even though TypeScript is mainly focused on the frontend, ever since the inception of Node.js, JavaScript is now able to run outside the browser and can be used for backend development as well. Also, using TypeScript for the backend is a great choice since there are various node modules available on npm and other repositories around JavaScript. This means most of the modules that you would need for your backend development might be already worked upon and made readily available for you to use, reducing your overall project time and complexity.
Dart’s Frontend and Backend Capabilities
As opposed to this, Dart is doing wonders for front-end development with its Flutter framework. Dart makes developing the front of cross-platform apps across iOS, Android, tvOS, watchOS and many other smart devices. Though Dart is said to have web development capabilities, too, there is very little literature on how to use Dart for backend development.
Type Safety in Dart vs TypeScript
Type Safety is an important and highly beneficial feature. It helps ensure each variable only accesses its designated memory locations, ensuring they are type-safe and their usage doesn’t result in type errors or conflicts.
What is Type Safety in Dart?
Dart is a type-safe programming language, and it combines static typing with runtime checks which helps ensure that any variable’s values match its static type. This is technically referred to as sound typing. Static type checking helps developers identify bugs during compile time and solve them with ease. The sound-type system approach of Dart helps make the code more readable and maintainable. Support for AOT and JIT compilation helps reduce the startup time of Dart-based apps significantly with efficient memory management.
What is Type Safety in TypeScript?
TypeScript is also a type-safe programming language, unlike its predecessor, JavaScript. However, the developer community always seem to be frowning on TypeScript’s efficiency or claim of being type-safe. TypeScript’s default configuration doesn’t make it ideal for integrating type safety in your code. There are many technical workarounds improving type safety in TypeScript, but you’d still struggle to achieve it in TypeScript as compared to Dart.
Operational Overloading – Dart vs TypeScript
Operational Overloading is adding customized implementations to some regularly used operators in classes. The operators are usually:
- Equality Operators: != and ==
- Arithmetic Operators: – , + and *
- Relational Operators: > , >= , <, <=
This feature is also available in C++, Kotlin and Groovy. It helps improve the overall readability of your project’s classes. Dart supports operational overloading, whereas TypeScript doesn’t.
Dart vs Typescript for Mobile and Web Development
Now, this is where things get interesting. Both Dart and TypeScript on paper support web and mobile development.
Can you use Dart for web?
However, as we discussed earlier, Dart for web development is an unpopular opinion, and there’s not really much promising development in that direction as of yet. But at the same time, Dart is revolutionizing the mobile app development market.
Is Dart best known for mobile applications?
Dart is able to compile to any native code – on mobile platforms and even on JavaScript. While Java and Kotlin still hold the best positions in Android development, if you are looking to build a basic cross-platform app that works both on Android and iOS, you might consider choosing Dart-based Flutter. For better understanding of you can also refer to Dart vs Java are two of the most popular object-oriented programming languages, with minor similarities and significant differences.
Can you use TypeScript for websites?
When it comes to web development, TypeScript has a lot to offer. And we mean a lot! It helps provide a proper structure to your application with some of the most advanced typing features that help make the project modular and easy to maintain. The biggest benefit is the code is self-explanatory to a good extent. It also makes it easier to debug and inspect your projects.
Is TypeScript good for mobile development?
Now, as far as mobile development using TypeScript is concerned, it can be promising for building cross-platform apps, but it doesn’t come without its challenges. Earlier, one of the most popular cross-mobile app development platforms – React Native used to work only with Flow. Now it extends its support to Flow as well as TypeScript. So, you can make use of TypeScript and React Native to develop efficient cross-platform mobile apps.
Dart vs TypeScript – Available IDEs/Code Editors
IDEs or Integrated Development Environments and Code Editors are essential tools for developers irrespective of their experience level, skills and preferred programming language. Such tools help reduce setup time, speed up development and ensure best practices are applied to the project. It also helps ease collaborating on a project. Let’s see the available resources in terms of IDEs and Code Editors for Dart vs TypeScript.
Popular Dart IDEs and Code Editors
These are the best available and popularly used IDEs and Code Editors for Dart and Flutter:
- DartPad
- IntelliJ IDEA
- Android Studio
- FlutLab
- Enmacs
- FlutterFlow
- FlutterStudio
- Instabug

Popular TypeScript IDEs and Code Editors
These are the most popular TypeScript IDEs and Code Editors:
- Visual Studio Code
- WebStorm
- Visual Studio
- NetBeans
- Atom
- CodeLobster IDE
- Sublime Text
- IntelliJ IDEA

Dart vs TypeScript – Big Companies
When it comes to proving metal in the market, both these programming languages have some of the biggest names under their belt. However, with Dart, the problem is its portfolio doesn’t exceed much beyond Google apps which are given since Google is the parent company behind the programming language. Meanwhile, TypeScript though a Microsoft prodigy, has extended its portfolio to some of the finest companies and apps that we use daily.
Apps built with Dart
- Google Ads
- Klaster Me
- Xianyu by Alibaba
- Pairing
- Postmuse

Apps built with TypeScript
- Slack
- Bitpanda
- Medium
- Asana
- Kavak
- N26

Dart vs TypeScript – Developer Salaries and Availability Comparison
One of the most important considerations in deciding whether to choose Dart or TypeScript for your project is the availability of developers and the cost of acquiring them. Both Dart and TypeScript are globally renowned programming languages, so getting the right talent shouldn’t be a problem. Let’s grind the numbers and see what the current situation is like.
- The average salary of a TypeScript Developer, as per Glassdoor – is $70,424/per year
- The average salary of a Dart Developer, as per Glassdoor – is $69,977/per year
- The average salary of a TypeScript Developer, as per ZipRecruiter – is $122,000/per year
- The average salary of a Dart Developer, as per ZipRecruiter – is $95,966/per year
Wrapping up!
This is the ultimate comparison between Dart vs TypeScript as a preferred programming language to power your next software project. Dart is relatively new yet has marked its ground in the software development market and is continuing its growth in terms of popularity, functionalities and usage. TypeScript is more established and reliable in today’s time since enough packages, repositories and existing solutions on it exist on the net.
As per us, you should go for Dart if your business requirements are more towards mobile apps since Dart for the web can take some time to be at par with Typescripts capabilities. Similarly, if your primary focus is web development, TypeScript is a better bet.





 Say
Say