Quick Summary:
iPhone app performance is crucial to providing a positive user experience, and iOS users have high expectations for their apps. A slow and unresponsive app may cause consumers to abandon it, or worse, post a negative review. Your software should start almost instantly, and the user interface should be silky smooth. One of the primary benefits of the competitive software business is the iOS app’s performance. You should make data-driven decisions to improve the performance of your app. Let’s look at how to collect this data by evaluating the performance of several application sections in this article.
Even though modern iOS hardware can handle a wide range of intense and sophisticated operations, if you don’t pay attention to how your app works, the device may feel unresponsive. With so many iOS app development businesses to choose from, creating and designing an app is no longer a difficult undertaking. The Apple App Store is saturated with millions of iOS apps, so your app must be unique to stand out.
According to Statista, the average number of iOS apple app shops per month is 32.5 thousand.
However, iOS performance optimization is a difficult problem to solve. The majority of blockages are inconvenient. It’s difficult to figure out what’s causing your app to lag if you don’t take sufficient measurements. Let’s look at why iOS app performance optimization is crucial, what metrics to consider, and how to improve iOS app performance.
Why iOS App Optimization Matters?
Algorithms, data structures, and memory aren’t the only factors that affect performance. It’s all about giving users the impression that the app responds to every contact as quickly as possible, which is why iOS app performance monitoring is critical. Of course, you can offload a lot of your storage and processing to the cloud, where tens of thousands of machines can quickly compute and provide the result. However, network data transfer is difficult, and consumers must wait a few seconds for the data to arrive.
Customers expect the app to function properly; an app that takes a long time to load or reacts slowly can appear sluggish or unresponsive to consumers. An application that makes a lot of network requests might raise the user’s data charges while also draining the battery. Any of these actions can irritate the user and cause them to delete the app.
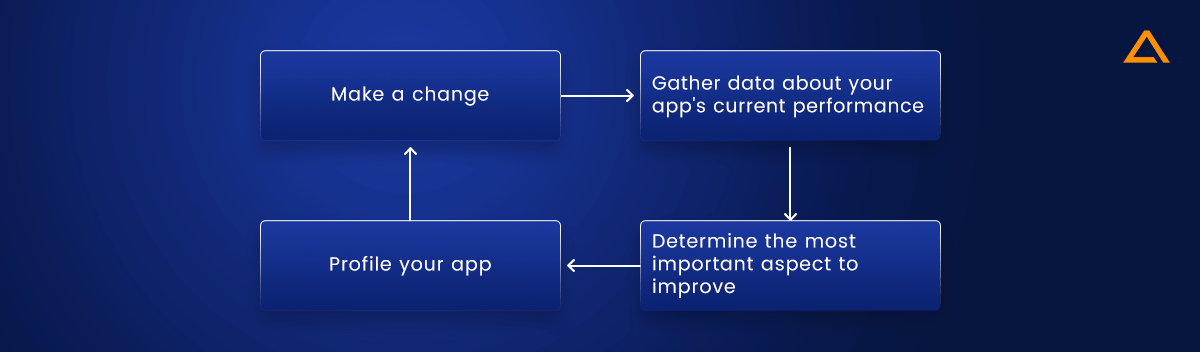
By approaching them scientifically, you may plan and implement an iOS performance optimization.
- Collect information regarding the issues that your users are having.
- Keep an eye on your app’s behaviour to figure out what’s causing the problems.
- To boost performance, modify.
- Changes should be implemented.
- Check to see if the app’s performance improves.
These activities form a never-ending cycle of improvement is explained in the below diagram for a better understanding.

Let’s have a look at the elements you should consider when improving the iOS app performance.
Factors You Need to Monitor in iOS Performance Optimization
Let’s look at some of the most important app metrics to collect and evaluate data. There are four categories of metrics that any app must track at a higher level.

- Performance metrics
- User & usage metrics
- Engagement metrics
- Business metrics
Let’s understand each one of them for better understanding.
Performance Metrics
Following are some of the key iOS app performance metrics for the success of the application.

App Size
Although app size does not affect in-app performance, it influences first-time users looking to download your app, and it puts a persistent burden on your user’s limited mobile resources and disc space. 8% of the world’s rural public still uses a 2G network. If your app size is too large for 2G using users, you will miss out on the pool of potential customers.
It has the potential to affect:
- The time it takes for a user to download & install the applications.
- The method in which the user downloads the app (Cellular & Wifi).
- The hard drive space consumed by keeping your app installed on a user’s device.
- Your users’ budgets are determined by the size of your software, the method by which they downloaded it, and their mobile plan.
App Launch
There are three types of app launches in iOS.
-
Cold: Occurs when the app is not loaded in device memory, or the device is rebooted.
-
Warm: Occurs when it is partially loaded in the memory or was terminated recently.
-
Resume: Occurs when the app was suspended and is still fully loaded in memory.
In a 2019 WWDC presentation, Apple urged developers to aim for a 400ms cold app launch, which was broken down as follows:
- For the first 100ms, iOS will do the necessary system-side work to initialize the application.
- Over the next 300ms, you should create your views, load your content, generate your first frame.
- After the initial 400ms, your app should be launched and interactable. It’s okay to continue loading additional content afterwards to replace any placeholder views in your initial frame.
App Response
It’s hard to state the importance of iOS app performance testing any better than Apple does:
An app that responds quickly to user interactions creates the idea that it is helping them with their task. When an app responds to gestures and touches in real-time, users have the impression that they are manipulating the items on the screen directly. An app that doesn’t answer promptly shatters this illusion, leaving users questioning if the app even functions.
The human perceptual system is skilled at detecting motion and connecting cause and effect through a series of events. It doesn’t take long for someone to notice a halt between two events. After a few tenths of a second, users can get the sense that an app is inactive and unresponsive. Apps must react swiftly to a user’s activities to keep the user’s trust in their actions.
Monitoring app responsiveness can involve looking at a number o different metrics, most notably.
- View load times
- View update times
- Scroll hitch rate
- App hangs
App Crashes
Crashing has happened to everyone who uses mobile apps at some point. The average number of crashes per app load is known as the crash rate (an app load is the launch of an app). The average crash rate is 1-2 per cent, although it varies greatly depending on the type of app, how it is used, how mature it is, and other factors.
API Latency
The overall time it takes an API system to reply to an API call is known as API latency. This time is measured from the time an API gateway receives a request to the first response is sent to the same client.
In layman’s terms, this is the time that a user waits after launching a web service or performing an action in a mobile app while the session is alive. Maintaining an acceptable API latency is a big difficulty for app developers, as a high latency will have a direct influence on your mobile app’s speed and performance and eventually cause your users to abandon it.
The basic rule of thumb is to aim for a time of less than one second.
End-to-end application latency
It’s not enough to track API latencies; you also need to know how long it takes for applications to respond to the APIs. Again, the general rule of thumb is to aim for a response time of roughly 1 second. Some users may tolerate slower reaction times, but the data, in general, does not reveal that if the overall response time exceeds 3-4 seconds, the majority of users will abandon the site (60 per cent or greater) will cancel the purchase, and maybe uninstall your app entirely.
App load per period
This iOS app performance metrics are related to the number of transactions or calls over a certain period. It is critical because you want to ensure that your application performance doesn’t degrade as the load increases. The load can be very spiky for some apps, so you need to know that your app can handle sudden changes in load without slowing down.
Network errors
Network errors are typically the service provider or HTTP errors seen by the app when interfacing with a networked service. Network errors can lead to crashes or slow response time (with multiple retries).
Usage Metrics
Following are some of the iPhone app performance testing for usage metrics.

MAU/DAU
The monthly active user/daily active user ratio is a rough indicator of the app’s user base. Keep track of your MAU and its trends (is it increasing, decreasing, or staying the same?) This measure is especially significant if your income strategy is based on advertising, which requires a huge user base to succeed.
Device or OS Metrics
Apps are used on a wide range of platforms. To focus your efforts on where your customers are, you need to know how/where your key users use your apps – what devices (smartphones, tablets, IoT devices) and what OS/version (iOS 8? iOS 8. x? iOS 7. x, etc.).
Geo Matrics
Don’t overlook the importance of app usage in terms of location. Are your users in the United States (or is it outside the United States)? If so, how do you see their usage in the United States? Which state are you talking about? This type of information will help you spot problems more quickly. If your app targets border geographies but only receives regional transactions, for example, you may immediately begin to investigate why.
Engagement metrics
For high-performance iOS apps, metrics are important. The following metrics are key engagement metrics.

Session length
The length of a session is defined as the time it takes for an app to open and close. It shows how much time each of your users spends on your app in a single session. The longer the users’ sessions are, the more engaged they are.
Session interval
The session interval is the period between a user’s initial and subsequent sessions, indicating how frequently they open the app. This can indicate the instant benefit of installing and using the software.
Retention rate
We know that many apps are downloaded but never used again, but the app’s or experience’s worth was not what it should have been. The percentage of users who return to your app after their first visit is referred to as retention. Retention tracking, often known as “cohort” tracking, identifies your most engaged – and valuable – users, allowing for greater targeting and personalization of the app experience.
Business Metrics
iOS system performance app business metric is important for revenue generation, App star ratings, abandonment rate, and much more.

Acquisition cost
Customers discover your app via various methods, including organic search in the App Store, word-of-mouth, paid marketing, and in-app referrals. This measure allows you to monitor where people come from and how they interact with your app once they do. The amount of app downloads from a particular source is essential, but it pales compared to the value consumers derive from the app when they’re fully involved in it.
Also Read: – How Much Does It Cost to Develop Mobile App?
Transaction revenue
The value of transactions supported by the mobile app is referred to as transaction revenue. While transaction revenue is directly applicable to applications that offer mCommerce transactions (such as retail, travel, and financial services), it can also be approximated for non-commerce apps. An app that supports a field service agent, for example, can be assumed to support $X of transactions peruse (where $X is the cost of completing the transaction via another channel such as a phone call or a truck-roll).
Abandonment rate
The abandonment rate is the proportion of transactions that are cancelled versus those that are initiated. Transactions may be abandoned for various reasons, including the app’s performance and experience not meeting the user’s expectations, the app crashing, the user changing their mind, and so on. Whatever the cause, the app team should study the user’s path and determine why the transaction was abandoned.
Lifetime value
Your major revenue statistic is lifetime value, which represents the app’s worth and how much each app user is worth during their lifetime. LTV can be broken down by average monthly value or value per customer across all channels, regardless of whether revenue is measured in dollars or by any other metric like social sharing or articles read.
App star rating
A discussion on app metrics would be incomplete without mentioning the most visible indicators: App Store ratings. No other market offers such public evidence of an app’s impact on its users. Users – prospective, existing, etc. – pay attention to this ranking, no matter how bad the system is. A low-rated app will have long-term ramifications, so do everything you can to enhance your App Store rating.
Stressed about Poor-Performing iOS App?
Connect with Expert iOS Geeks To Gain the Competitive Edge While Resolving iOS Performance Issues & API Call Errors
Tips and Tricks for iOS Performance Optimization
The following are some of the key tips and tricks boosting iOS app performance optimization.
Use ARC to manage memory
ARC stands for Automatic Reference Counting and was released with iOS 5, and it eliminates the most common kind of memory leaks – the forgetful ones. It automatically manages your code’s retain/release cycles, so you don’t have to do it manually.
The following code block below shows some common code that you might use to create a view.
UIView *view = [[UIView alloc] init];
// ...[self.view addSubview:view];
[view release];it’s very easy to use to forget the release call at the end of this code block. ARC automatically and under-the-hood. In addition, to help you avoid memory leaks, ARC can also help in iPhone app optimization by making sure that objects are deallocated as soon as they are no longer needed.
Use a reuse identifier where Appropriate
A common mistake in app development is not setting the correct reuse identifier for UITableViewCells, UICollectionViewCells, or even UITableViewHeaderFooterViews. For maximum performance, a table view’s data source should generally reuse UITableViewCell objects when it assigns cells to rows in tableView:cellForRowAtIndexPath: A table view maintains a queue or list of UITableViewCell objects that the data source has marked for reuse.
What happens if a reuse identifier isn’t used?
If you don’t, your table view will create a new cell each time a row is displayed. This is a costly procedure that will adversely damage your app’s scrolling performance.
Since the release of iOS 6, you must utilize reuse identifiers for header and footer views and the cells and supplemental views of UICollectionView.
When requested to give a new cell for the table view, call this method from your data source object to use reuse identifiers:
static NSString *CellIdentifier = @"Cell";
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:CellIdentifier forIndexPath:indexPath];This method dequeues an existing cell if one is available or creates a new one if necessary using the previously registered nib file or class. If no cell is available for reuse, and you have not registered the class or nib file, this method returns nil.
Set Views as Opaque when possible
If you have opaque views or no transparency defined, it is recommended to set the opaque property to yes. This will allow the system to draw your views optimally. It is a simple property that can be set in both interface builder and code. According to Apple documentation, this property hints at the drawing system to optimize some drawing operations and helps in iOS performance optimization. If it is set as NO, the drawing system composites the view normally with other content. The default value of the property is YES.
Setting the opaque property won’t be a significant concern for reasonably static screens. If your view is embedded in a scroll view or is part of a sophisticated animation, however, not specifying this attribute will have a significant influence on your app’s performance!. You may also utilize the simulator’s DebugColor Blended Layers option to examine which views are not set as opaque. It should be your goal to obscure as many of your viewpoints as possible!
let rect = CGRect(x: 10, y: 10, width: 100, height: 100)
let myView = UIView(frame: rect)Avoid Fat XIBs
XIBs are being phased out in favour of storyboards, which were introduced in iOS 5. XIBs, on the other hand, are still beneficial in some situations. You can’t avoid them if you need to target pre-iOS 5 devices or if you have a custom reusable view.
If you have no choice but to use XIBs, make them as simple as possible. Create one XIB per view controller, and if possible, segregate the view hierarchy of a view controller into different XIBs. It’s worth noting that when you load a XIB into memory, it includes all of its contents, including any images. If you have a view that you aren’t using right now, you are wasting memory. This will not happen with storyboards because a storyboard will only create a view controller when required.
Any image files and sound files if you’re working for OS X are cached when you load a XIB. According to Apple’s documentation:
The nib-loading code loads the actual image or sound file into memory and caches it when you load a nib file that contains references to the image or sound resources. Image and sound resources are kept in designated caches in OS X to be accessed later if necessary. Only image resources are saved in named caches on iOS. Depending on your platform, you utilize the imageNamed: method of NSImage or UIImage to access images.
Choose the correct collection
Writing efficient code requires learning to use the best appropriate class or object for the task at hand. When it comes to collections, this is especially true.
Fortunately, Apple’s Developer Library has a page called Collections Programming Topics that discusses the distinctions between the different classes, as well as the circumstances each class is appropriate for. It’s a must-read for anyone interested in working with collections.
Here’s a quick rundown of the most frequent sorts of collections:
Arrays: A list of values in ascending order. Quick index lookup, sluggish value lookup, and slow insert/delete.
Dictionaries: Keep track of key/value pairs. Lookups by key in a hurry.
Sets: A list of values that isn’t in any particular sequence. Rapid value lookup, quick insert/delete.
Enable GZIP Compression
External data from remote servers or other external APIs are used by a large and rising number of apps. You’ll need to create an app that receives data in XML, JSON, HTML or another text format at some time.
The issue is that the network condition cannot be relied upon when it comes to mobile devices. One minute a user may be on an EDGE network, and the next minute on a 3G network. You don’t want to keep your user waiting in any situation!
Enabling GZIP compression on both your server and your client is one way to minimize file size and speed up the download of network-based information. This is particularly effective for text-based data, which has a high compression potential ratio.
The good news is that if you use NSURLConnection or a framework built on top of it like AFNetworking, iOS already supports GZIP compression by default. Even better, some cloud providers, like Google App Engine, are already sending compressed answers.
Reuse & Lazy load views
More views imply increased drawing, which translates to more CPU and memory usage. This is especially true if your app uses a UIScrollView to contain several views.
The key is to follow the example of UITableView and UICollectionView and not construct all subviews at once. Instead, generate your views as you require them, then place them in a reuse queue when you’re done.
In this manner, you only have to configure your views when a scroll is performed, avoiding the hefty allocation cost.
The issue of view creation timing extends to other regions of your app as well. Consider the case where you need to show a view when the user presses a button. There are at least two ways to go about this:
- When the screen first loads, create the view and hide it; then, when you need it, show it.
- Wait until you’re ready to share the view. Then, all at once, generate the view and show it.
Each of these approaches has its pros and cons.
When you use the first technique, you use more memory since you build the view right away, and it holds on to that memory until it is released. When the user touches the button, though, your app will appear more responsive because it merely needs to change the view’s visibility.
The second solution has the reverse effect: you save memory by only building the view when needed, but the app won’t appear responsive when the button is tapped.
Cache
When designing your app, it’s a good practice to “cache what is important,” or things that are unlikely to change yet are regularly accessed.
What are the possibilities for caching? Remote server answers, pictures, and computed values like UITableView row heights are good caching candidates.
According to the HTTP headers it processes, NSURLConnection caches resources on disc or in memory already. You can even manually create an NSURLRequest with only cached values loaded.
Here’s a handy snippet to use whenever you need to make an NSURLRequest for a static image:
+ (NSMutableURLRequest *)imageRequestWithURL:(NSURL *)url {
NSMutableURLRequest *request = [NSMutableURLRequest requestWithURL:url];
request.cachePolicy = NSURLRequestReturnCacheDataElseLoad; // this will make sure the request always returns the cached image
request.HTTPShouldHandleCookies = NO;
request.HTTPShouldUsePipelining = YES;
[request addValue:@"image/*" forHTTPHeaderField:@"Accept"];
return request;
}Reuse Expensive Objects
NSDDateFormatter and NSCalander are two instances of objects that take a long time to initialize. When parsing JSON/XML answers, though, you can’t always avoid utilizing them. If possible, try to reuse these objects to avoid performance issues while interacting with them. You can either add a property to your class or create a static variable to accomplish this.
However, keep in mind that if you use a second method, the object will behave similarly to a singleton in memory. The code below shows how to create a property that loads a date formatter slowly. It creates a new date formatter the first time it is called. Future calls will simply return the instance that has already been generated.
// in your .h or inside a class extension
@property (nonatomic, strong) NSDateFormatter *formatter;
// inside the implementation (.m)
// When you need, just use self.formatter
- (NSDateFormatter *)formatter {
if (! _formatter) {
_formatter = [[NSDateFormatter alloc] init];
_formatter.dateFormat = @"EEE MMM dd HH:mm:ss Z yyyy"; // twitter date format
}
return _formatter;
}But if you want to call this method for multiple threads, then its recommended to use the following code
// no property is required anymore. The following code goes inside the implementation (.m)
- (NSDateFormatter *)formatter {
static NSDateFormatter *formatter;
static dispatch_once_t onceToken;
dispatch_once(&onceToken, ^{
_formatter = [[NSDateFormatter alloc] init];
_formatter.dateFormat = @"EEE MMM dd HH:mm:ss Z yyyy"; // twitter date format
});
return formatter;
}The preceding code ensures that it is only initialized once, and it will pause until the block is done if a second thread calls the functions while the block is executing. Also, keep in mind that changing the date format of an NSDateFormatter takes almost as long as generating a new one. If your programs often deal with numerous data formats, your code may benefit from establishing and reusing multiple NSDate formatter objects at the start.
Handle memory warnings
When the system memory is low, iOS alerts all running apps. The official Apple documentation on how to deal with the low memory alert is as follows:
If this warning appears, your software must free up as much memory as possible. Removing strong references to caches, image objects, and other data objects that can be regenerated later is the best method to do this.
When the system memory is low, iOS alerts all running apps. The official Apple documentation on how to deal with the low memory alert is as follows:
- Implement the applicationDidRecieveMemoryWarning: method of your app delegate
- In your custom UIViewController subclass, override didReceiveMemoryWarning
- Register to receive the UIApplicaitonDidReceiveMemoryWarningNotification notification.
When your handler method receives one of these warnings, it should promptly clear up any extra memory. When you receive a memory warning, it’s critical to release all available memory. Otherwise, you run the danger of the system deleting your program.
However, be cautious when culling objects to free up memory because you’ll need to ensure that they can be regenerated afterwards. Use the iOS simulator’s simulated memory warning tool to test this circumstance while you’re developing your app.
Avoid reprocessing data
Many programs send requests for data from remote servers to obtain the information they need to function. This information is frequently presented in JSON or XML format. When requesting and receiving data, it’s critical to use the same data structure on both sides.
It can be costly to manipulate data in memory to fit your data structures. Why?
Suppose you need to present data in a table view, for example. In that case, it’s ideal to request and receive the data in an array format to eliminate any intermediate data transformation to fit your app’s data structure.
Similarly, if your application relies on a key/value pair dictionary to access certain values, you should request and get one. You’ll save time on your app by getting the data in the appropriate format the first time.
Choose the right data format
You can get data from a web service in various formats, although JSON and XML are the most prevalent. You must select the appropriate one for your app.
JSON is easier to parse than XML and is typically smaller, requiring less data to be transferred. It’s also simple to utilize because JSON deserialization is built-in since
However, one advantage of XML is that you can interact with XML data as you read it off the wire using the SAX parsing mechanism, rather than waiting for the complete data to arrive before parsing it like JSON. Dealing with very large collections of data can result in improved performance and lower memory use.
Optimize your table views
Table views must scroll swiftly; otherwise, users may detect the latency.
Make sure you’ve done all of the ideas below to keep your table views flowing smoothly:
- Set the correct reuseIdentifier to reuse cells.
- Make as many views as possible opaque, including the cell.
- Gradients, image resizing, and offscreen drawing should all be avoided.
- If the height of any rows isn’t always the same, cache it.
- If the cell displays web-based material, ensure that the calls are made asynchronously and that the responses are cached.
- To create shadows, use shadowPath.
- Reducing the number of subviews is a good idea.
- In cellForRowAtIndexPath, do as little work as feasible. If you must do some job, do it only once and save the results in a cache.
- To store the information you require, use the proper data structure. For different operations, different structures have different costs.
- Instead of asking the delegate, use rowHeight, sectionFooterHeight, and sectionHeaderHeight to set constant heights.
Reduce web footprint
The UIWebView component is quite helpful. Displaying web content or creating a visual feature of your program that would be challenging with regular UIKit controls is quite simple.
However, the UIWebView component you can use in your apps may not be as quick as the one that runs Apple’s Safari app. This is due to Webkit’s Nitro Engine’s restricted use of JIT compilation.
So you’ll need to alter your HTML a little to achieve the greatest results. The first step is to eliminate as much Javascript as possible, including eliminating major frameworks like jQuery. Working with plain Javascript rather than relying on frameworks can save you time. When possible, load your Javascript files asynchronously, especially if they don’t directly impact the page’s behaviour, such as analytics scripts.
Finally, constantly be conscious of the photos you’re employing, and make sure they’re the proper size for your needs.
Set the shadow path
So you’ll need to provide a view or a layer of shadow. What should you do in this situation?
The majority of Skilled developers would simply include the QuartzCore Framework in their project and then include the following code:
#import <QuartzCore/QuartzCore.h>
// Somewhere later ...
UIView *view = [[UIView alloc] init];
// Setup the shadow ...
view. layer.shadowOffset = CGSizeMake(-1.0f, 1.0f);
view.layer.shadowRadius = 5.0f;
view.layer.shadowOpacity = 0.6;a much simpler alternative for the system to render: the path of the shadow. Doesn’t it appear to be simple? The bad news is that there is a flaw in the strategy. Core Animation must first perform an offscreen pass to identify the exact shape of your view before rendering the drop shadow, which is a time-consuming process. However, there is some good news.
view. layer.shadowPath = [[UIBezierPath bezierPathWithRect:view.bounds] CGPath];A much simpler alternative for the system to render: the path of the shadow. Doesn’t it appear to be simple? The bad news is that there is a flaw in the strategy. Core Animation must first perform an offscreen pass to identify the exact shape of your view before rendering the drop shadow, which is a time-consuming process. However, there is some good news.
Speed up launch time
It’s critical to get your software up and to run quickly, especially when using it first. For an app, first impressions are crucial. The most important thing you can do to ensure that your app starts quickly is to use as many asynchronous processes as possible, such as network queries, database access, and data parsing. Also, bulky XIBs should be avoided because they are loaded on the main thread. However, keep in mind that storyboards do not have this issue, so use them if you can.
Note: that the watchdog does not run while debugging with Xcode, so test your app for launch performance with your device unplugged from Xcode.
Use autorelease pool
NSAutoreleasePool releases the autorelease objects within a block. UIKit usually invokes it automatically. However, in some cases, you may need to establish NSAutoreleasePools manually.
If you generate a lot of temporary objects in your code, for example, you’ll see that memory utilization goes up until these things are freed. The issue is that this memory is only released when UIKit’s autorelease pool has been depleted, which means it is retained for far longer than necessary.
The good news is that you may avoid this by constructing these temporary objects within your @autoreleasepool block, as illustrated below.
NSArray *urls = <# An array of file URLs #>;
for (NSURL *url in urls) {
@autoreleasepool {
NSError *error;
NSString *fileContents = [NSString stringWithContentsOfURL:url
encoding:NSUTF8StringEncoding error:&error];
/* Process the string, creating and autoreleasing more objects. */
}
}At the end of each loop, this releases all of the autorelease objects.
You can learn more about NSAutoreleasePool in Apple’s official document.
Set Background images Appropriately
There are at least two ways to add a backdrop image on your view, just like there are many other things in iOS coding:
You can use UIColor’s colorWithPatternImage to produce a colour for your view’s background.
A UIImageView subview can be added to the view.
Because UIColor’s colorWithPatternImage was designed to create small pattern images that will be repeated, not large images, you should use a UIImageView if you have a full-size backdrop image. In this scenario, using UIImageView will save a lot of memory.
// You could also achieve the same result in Interface Builder
UIImageView *backgroundView = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"background"]];
[self.view addSubview:backgroundView];However, plan to use patterned background, which uses smaller images that will be repeated or tiled to fill the background. You should go with the UIColor’s colorWithPatternImage instead, as it’s faster to draw and won’t use a lot of memory in this case.
self.view.backgroundColor = [UIColor colorWithPatternImage:[UIImage imageNamed:@"background"]];Avoid data formatter where possible
You should be cautious if you have a large number of dates to parse with NSDateFormatter. It’s always a good idea to reuse NSDateFormatters whenever possible, as previously stated. If you require greater speed, you can use C instead of NSDateFormatter to parse dates directly.
But there is an even better way.
If you can control the format of the dates you are dealing with, choose Unix timestamps if possible. If you have control over the format of the dates you’re working with, Unix timestamps are the way to go. Unix timestamps are numbers that denote the number of seconds since the “epoch,” which is the common reference date of 00:00:00 UTC on January 1, 1970.
As seen below, you can easily convert this timestamp to an NSDate:
- (NSDate*)dateFromUnixTimestamp:(NSTimeInterval)timestamp {
return [NSDate dateWithTimeIntervalSince1970:timestamp];
}This function is even faster than the C one. It’s worth noting that many online APIs return timestamps in milliseconds because Javascript frequently consumes and processes this data. Just keep in mind that before sending the timestamp to the data FromUnixTimestamp method, you’ll need to divide it by 1000.
iOS Tools Available To Automate Monitoring These Metric
Let’s take a look at the native iOS tools available to automate monitoring the metrics for ios performance optimization

XCTestMetrics
During the debug and testing phases, XCTest includes a set of APIs for acquiring performance information. You may use them to collect performance data automatically within your unit and UI tests, specify baseline and standard deviation values, and even fail tests if specific metrics begin to deviate too far from those baselines. This means that if new PRs or commits trigger your CI/CD workflows, you can fail builds if they degrade the speed of your app! Apple gives suggestions for schemes that undertake these types of performance tests. They should not, for example, use the debugger or have diagnostic settings enabled. These options can add noise to your data and bias your results.
See Apple documentation here in the 2019 WWDC talk for details on using XCTest APIs for measuring metrics within your unit and UI tests.
MetricKit
MetricKit is an iOS framework that allows you to collect app battery and performance metrics from AppStore and TestFlight users. It only takes a few lines of code to get daily statistics on how your app is working in the field for each user while also allowing you to collect more custom metrics than what’s offered out of the box.
To begin, create an NSObject class that implements the MXMetricManagerSubscriber interface.
import MetricKit
import os.log
/// A concrete implementation of `MXMetricManagerSubscriber` that listens for and processes daily app metrics.
class AppMetricManager: NSObject, MXMetricManagerSubscriber {
// MARK: - Dependencies
let metricManager: MXMetricManager
// MARK: - Init/Deinit
init(metricManager: MXMetricManager = MXMetricManager.shared) {
self.metricManager = metricManager
super.init()
// subscribe to receive metrics
metricManager.add(self)
}
deinit {
metricManager.remove(self)
}
// MARK: - MXMetricManagerSubscriber
// called at most once every 24hrs with daily app metrics
func didReceive(_ payloads: [MXMetricPayload]) {
os_log("Received Daily MXMetricPayload:", type: .debug)
for metricPayload in payloads {
if let metricPayloadJsonString = String(data: metricPayload.jsonRepresentation(), encoding: .utf8) {
os_log("%@", type: .debug, metricPayloadJsonString)
// Here you could upload these metrics (in JSON form) to your servers to aggregate app performance metrics
}
}
}
// called at most once every 24hrs with daily app diagnostics
@available(iOS 14.0, *)
func didReceive(_ payloads: [MXDiagnosticPayload]) {
os_log("Received Daily MXDiagnosticPayload:", type: .debug)
for diagnosticPayload in payloads {
if let diagnosticPayloadJsonString = String(data: diagnosticPayload.jsonRepresentation(), encoding: .utf8) {
os_log("%@", type: .debug, diagnosticPayloadJsonString)
// Here you could upload these metrics (in JSON form) to your servers to aggregate app performance metrics
}
}
}
}Then in your AppDelegate:
class AppDelegate: UIResponder, UIApplicationDelegate, MXMetricManagerSubscriber {
private var appMetricManager: AppMetricManager?
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
appMetricManager = AppMetricManager()
return true
}
}XCode Metrics Organizer
Apple automatically collects power and performance stats for your program, and you’ll find them in Xcode’s Organizer pane. As of Xcode 11, all Skilled iOS developers have access to this data out of the box, and it is gathered for all of your customers unless they have chosen to share data with developers (Settings Privacy Analytics & Improvements Share With App Developers). While MetricKit allows you to track app performance metrics programmatically, not all developers want bespoke performance metrics or the ability to submit data to their servers. Xcode Data Organizer is a free tool that lets you track some of the most important app performance metrics quickly and conveniently.
See Apple Documentation here in the 2020 WWDC talk for details on analyzing your app’s performance within XCode Organizer.
Third-party tools available to monitor metrics for iOS app performance
The following are the third-party tools for monitoring iOS app performance.
Firebase Performance
Firebase performance iOS is a powerful app performance monitoring SDK from Google. With a very little setup, you can monitor critical performance metrics that are gathered automatically around app launch speed, network requests, and screen rendering. It also gives developers the ability to monitor custom metrics similar to MetricKit. Although Apple has recently released some powerful native tools for monitoring app performance, Firebase Performance gives Professional developers the ability to use the same tool in their iOS and Android apps while automatically gathering metrics around the network requests and screen rendering, which Apple doesn’t currently do. You can set up Firebase Performance for iOS app optimization, and you can refer to Google Documentation here.
SwiftInfo
SwiftInfo is a command-line utility for extracting, tracking, and analyzing valuable Swift metrics. It primarily aids in collecting codebase metrics (such as the number of warnings, total lines of executable code, and so on). Still, it also aids in the collection of app performance metrics such as the size of your app catalogues and overall app size. It integrates with Fastlane, which many Professional iOS developers use to avoid interacting directly with Xcode CLTs and can be connected to your CI/CD workflows to automate collecting these metrics.
This library’s Github repository may be found here.
iOS Mobile App Performance Testing Checklist
Before releasing a mobile app, it is critical to test its performance. Performance testing is carried out to ensure that the following iOS app performance checklist is checked.
- How much of the RAM is required for utilizing this app?
- To verify the speed and response time of APP under different networks and circumstances.
- Ensure realistic user experience under several network conditions
- Ensure the required results are achieved in case of multiple connectivities
- Ensure the application does not get crashed.
- Ensuring the mobile applications perform well while using data, Wi-Fi, or other connectivity
- Monitoring the uptime and the mobile API usage bottlenecks
- To ensure the maximum number of simultaneous users
- Finally, to check the mobile app to its limits
Wrapping Up
Monitoring iOS app performance indicators and following how they trend over time makes it easier to maintain a strong app. It provides you with the information to decide where you should focus your time and money to reduce user friction. You may track and use many more iOS app optimization metrics and tools that aren’t included in this list. The app’s performance is measured in more ways than one. Some of the approaches mentioned are quick and simple to implement, while others take more time and effort. Nonetheless, they will assist you in monitoring the iPhone app performance, identifying and resolving faults, and making your app more enjoyable to utilize.
Also Check:





 Say
Say