Quick Summary:
React SEO is one of the hottest keywords in web development. Many popular web apps like Netflix, Facebook, Instagram, and The New York Times use React to power their web applications. Then why is React SEO optimization still a challenge for many developers? How can we make React SEO friendly? Here is your ultimate guide to optimizing your React app for search engines.
The SERP ranking of your website directly impacts the amount of traffic and visits your website gets. Higher the ranking, the better the traffic and the better chances of lead conversion. React is a leading front-end JavaScript framework popular for its ability to create appealing and interactive user interfaces. However, many developers and clients often complain about React SEO challenges impacting their website rankings on popular search engines such as Google, Bing, Yahoo, and more.
If companies like Airbnb and Netflix have cracked the code of combining JavaScript and SEO, how can you mirror their success for your React-based app? To get to this depth, we should first start by understanding how search engine optimization works.
How does a search engine work? Things you need to know

Search engine optimization or SEO is the name given to all the best practices, tricks and tips employed for bringing organic traffic to your website through the volume of user clicks on your website links from SERP results. Any web app needs to be discoverable on Google; otherwise, no matter how beautiful it is, it will never reach the audience. We should understand how Google and other search engines crawl and index your web pages before moving to React JS SEO challenges and tips & tricks to optimize React app for search engines.
You need to understand three fundamental concepts:
SEO Process Concept #1 – Crawling
Crawlers are like search teams whose purpose is to search the internet for any new or updated websites to identify their content. They can easily find new pages from websites they have already crawled. One of the most crawler-friendly approaches to attract these crawlers to your site is creating sitemaps that help them understand where to go next and what pages to crawl.
SEO Process Concept #2 – Indexing
Once the search team (crawlers) finds and identifies new pages from all over the internet, the next thing on the to-do list for Google and search engines is to try and understand the context of the content on these pages. Indexing can be compared to the work of talent acquisitors. There is various type of content on websites like text, video, audio, images and more. It is the easiest to index text content; however, Google does understand the contents in another multimedia format.
As an SEO expert, you can help Google out here by making use of various SEO tags and sections such as:
- Writing meaningful titles
- Writing proper headings
- Understanding how to use meta descriptions
- Adding relevant content to the title of the page
SEO Process #3 – Ranking
Now that the search teams(crawlers) and talent acquisitors(indexing) have done their job, Google is left to rank these websites based on various metrics that determine their ‘relevancy’ to the user’s query.

JavaScript SEO Problems and Challenges
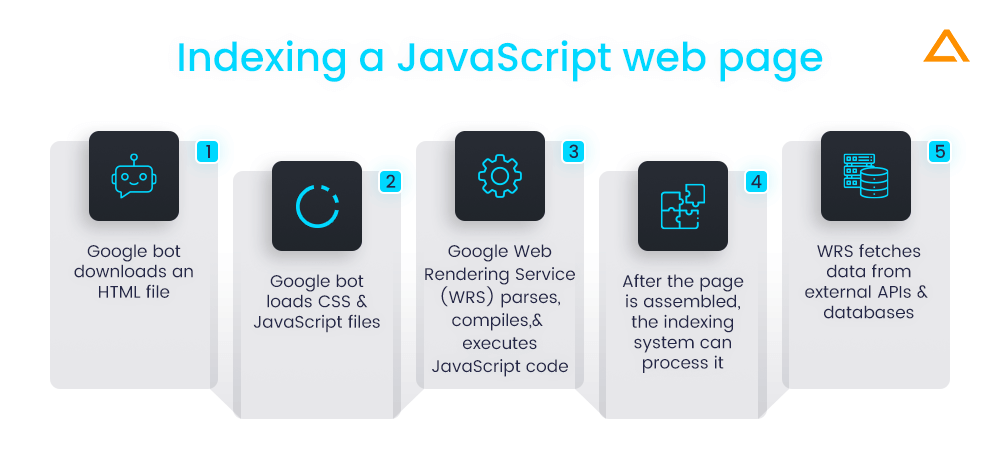
Long story short, SEO and JavaScript don’t go hand in hand. Not as much as HTML, at least. There are many SEO concerns for web app frameworks based on JavaScript. To understand the relationship between JavaScript and SEO, we should first understand how Google processes pages with JavaScript. The system in place for managing the rendering process at Google is known as Web Rendering Service (WRS).
Here is an illustration to depict how Googlebot crawls and indexes JavaScript code:

1. Slower Indexing compared to HTML sites
Compared to indexing an HTML based web page, indexing JavaScript adds many additional steps that can make the process complicated and lengthier, leading to increased indexing time, which is turn delays and impacts the rankings on Google SERP.
2. Error Margins in JavaScript Code
Human errors are common in HTML and JavaScript both. HTML and JavaScript take different approaches to handling errors. If a single mistake is detected in JavaScript code, it can make indexing the website next to impossible. The JavaScript parser is very sensitive and intolerable to scope or errors. If the parser reads a character at an unexpected place, it would halt parsing the current script and display a SyntaxError. If this happens when a Googlebot is crawling your website, it will only see an empty page without any content and index it the same way.
- You can also read the official guide for JavaScript SEO provided on the Google Developer Website for further clarity.
Also Read: How to Install Webpack with React JS from Scratch?
React SEO: React App Development Approaches and their SEO Friendliness
You can build various kinds of web apps using React. Each web app brings different benefits and limitations to the users and is meant for different use cases.
With React, you can build:
- Static Web Apps
- Dynamic web Apps
- Singe Page Apps
1. Static Web Apps
Static web apps are the most straightforward and easy to deploy web apps. You should opt for static web apps when your website deals with content that doesn’t update frequently. Websites often build their landing pages and blog pages on static principles. All the content and information of such websites are written and kept in HTML files generated on the server during the app development process. Whenever a user requests any kind of data on such a site, the request is sent to the server that returns with a ready to be shared file and reflects it on the user’s browser immediately.
SEO in React static web apps is excellent, as it keeps the necessary HTML files with the requested content ready for Googlebots to effortless crawl, index and rank.
2. Dynamic Apps
Contrary to static apps, dynamic apps have content that can change frequently, and the changes are normally unpredictable. A basic example of this is if you’re building an ecommerce site, you can’t predict what an individual buyers’ cart would look like. Such pages will require user-input data points that will be sent to the server, after which the server will need to fetch all the necessary information from databases to answer that query. Then an HTML file will be generated server-side, which will get sent to the client’s browser.
Google crawlers can crawl and rank dynamic pages at a decent speed, but not as fast as static web apps.
3. Single Page Apps
We can also build SPAs, i.e., Single Page Applications with React. Single Page Applications have all their content displayed and sorted on one page. Such web apps are popular for the seamless user experience they provide as SPAs are rendered on the client-side, and they don’t need to request data from the server to respond to user interactions. Single Page Applications can be slower in the initial loading time, but it loads all content instantly once the website is ready.

The Problem with React SPA SEO
Though client-side rendering in React SPA is great for navigation and speedy responsiveness, it is a BIG problem for React SEO optimization. Since React Single Page Applications load the web pages on the client-side, the first loaded page is an empty container until JavaScript pushes relevant content to fill this container. Single Page Applications require the browser to run a script before dynamically loading to the web page on the user’s screen.
The problem with this is that when Googlebot reaches such a website, it will first see an empty container with no crawlable content. Such a page cannot be indexed. Although Google did announce to solve the JavaScript crawling issue back in 2005, it still struggles to crawl, index and rank JavaScript files compared to HTML files.
LookinG for React developers to hire?
Get in touch to develop highly scalable web app project
Common React SEO Challenges for SPA Development:
1. Limited crawling budget
There are around 252,000 new websites created worldwide, as per a study published by Siteefy. Googlebots have to actively lookout for new websites, or any updates on the sites they have already indexed, to crawl, index and rank them based on their relevance and justification to the topic. Google bots cannot do such a mammoth task at their leisure. They are always on a clock and have limited crawling time to dedicate to each website/webpage before moving to the next.

Once that time is exhausted, the bot will leave the site even if it hasn’t crawled a single page of that website. With the empty first content issue of React SPA’s client-side rendering and the requirement of browsers to run scripts, if the page takes too much time to load, the Googlebot might leave your page without properly indexing it.
2. Single Page Application URL Problems
If your React project is set in hash mode, it adds “#” fragments to the homepage URL for identifying different sections in your single-page React app. The problem with hash-based routing is that Google crawlers ignore hashed URLs as they are part of the same page. Alternatively, if you use a router using History API, google crawlers will get a unique URL for every content piece, but these URLS won’t reflect on your app’s server, leading to 404 errors.
For instance, if you have hashed URLs like these:
- https://aglowiditsolutions.com/#/blog
- https://aglowiditsolutions.com/#/about
- https://aglowiditsolutions.com/#contact
Google will see all these links as https://aglowiditsolutions.com, as it would not crawl beyond the hash.
3. Absence of Dynamic SEO Tags
Single Page Applications are known for their ability to load information dynamically. Due to this, when a crawler clicks on any React SPA link, the metadata isn’t updated instantly. Bots, when they crawl a site, instantly pick up any readily available content, there is without waiting for JavaScript to fully operate and index the page after all the content’s made available.

Also Read: How to Secure ReactJS App?
How to make React SEO Friendly?
Now that we have listed down all the bottlenecks and challenges of React SEO optimization, we can find effective workarounds and solutions for creating an efficient React SEO Optimization strategy. Here are the possible React SEO best practices for integrating SEO in React:

React SEO Strategies
Here are some of the top React SEO optimization strategies we can implement and follow to make our React.js apps better optimized for search engines:

1.Using Isomorphic React Apps
Isomorphic JavaScript apps or Isomorphic React apps are modifications made to your original React app in a way that enables them to run on both – the client and the server side. This enables you to run your React app and render the browser’s HTML file that otherwise is rendered. You can give access to this HTML file to anyone who requests the website, including Google bots.
Using React app on the client-side allows the app to use HTML as a base and operate it on the browser as if the browser rendered it. If needed, you can push additional data through JavaScript, as your isomorphic React app is still dynamic.
Using isomorphic React apps gives you control to decide whether the client can run scripts or not.
If JavaScript is turned off – all the code gets rendered on the browser or the server. Hence, the browser or the bots will access all content and meta tags present in the HTML and CSS files.
If JavaScript is turned on – only the first page gets rendered to the server. Hence, the browser accesses HTML, CSS, and JavaScript files. Subsequently, JavaScript starts running, allowing the rest of the content to be loaded dynamically. Due to this, the first page loads faster than any generic JavaScript framework and makes the user interactions smoother.
SSR Approach – Next.js vs Gatsby
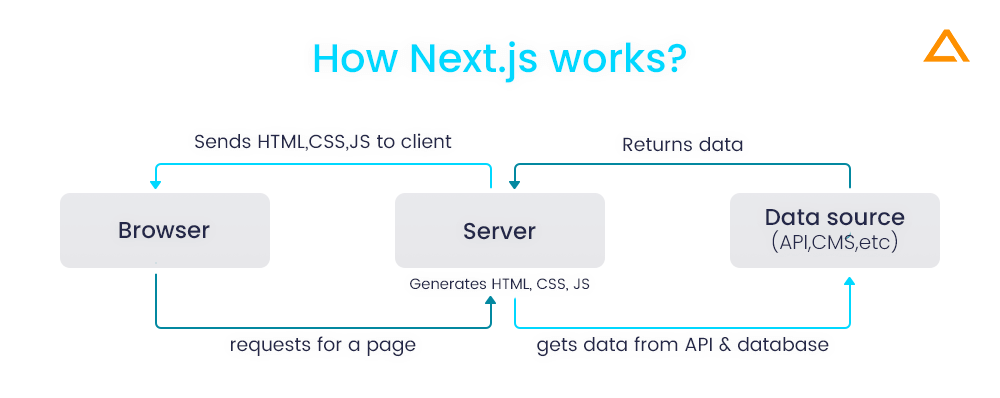
Next.js is a popular framework that helps you develop React apps that work on the server side efficiently and quickly. It enables automatic code splitting and hot reloading. In addition, this framework can provide full-fledged server-side rendering, which means HTML is generated for each request when the user makes a request.

Due to this, Next.js has become the ideal choice for solving the SEO challenges of a React app with dynamic data. However, for utilizing server-side rendering on React, developers will also need to use the Node.js server capable of processing requests on runtime.
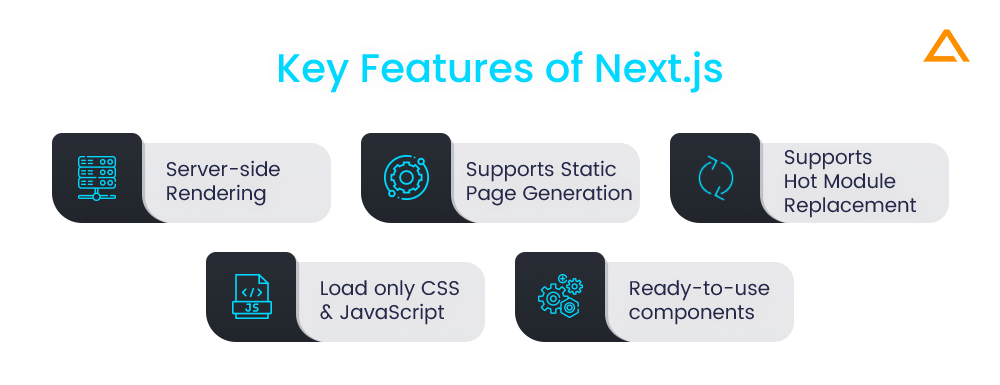
Key Features of Next.js
- Facilitates full-fledged server-side rendering
- Supports static page generation at build time
- Supports Hot Module Replacement – seeing all changes in real-time.
- Intelligent enough to load only CSS and JavaScript.
- Comes with many ready-to-use components.

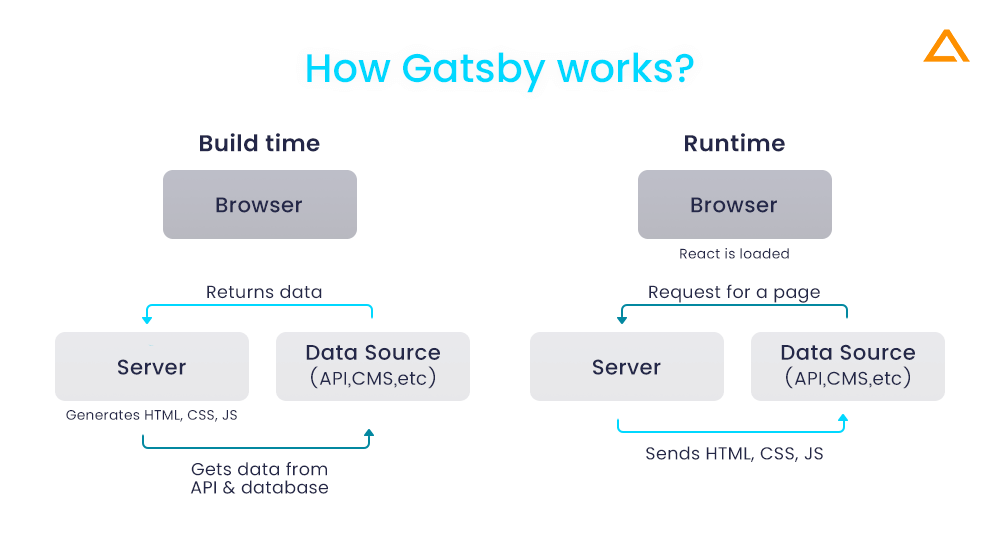
Gatsby is an open-source compiler tool that enables developers to create robust and fast websites. It does not provide full-fledge rendering like Next.js but takes a different approach. It generates a static website beforehand and holds the HTML files in the cloud/hosting service.

All the HTML pages get pre-generated during the development/build phase and loaded on the browser. These websites are naturally fast since HTML files aren’t generated on runtime and don’t need to wait for data to be fetched from API or databases. However, the data gets fetched during the build phase, so if you have an app that has constant new content, Gatsby is not the ideal choice for your React server-side rendering SEO requirements.
Key Features of Gatsby
- Allows you to bring data from anywhere.
- Performance-driven tool out of the box.
- Extensive open-source system.
- Proper documentation.

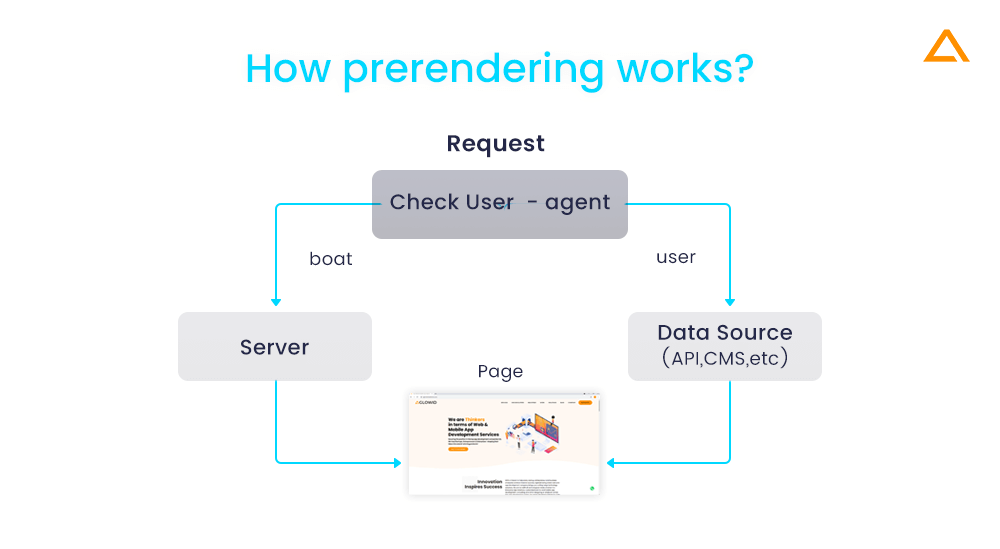
2. Prerendering for React SEO
Isomorphic React apps are one approach to making React SEO friendly; however, there is an alternative approach. You can also prerender your React website/web app’s HTML elements on the page and cache all the SPA pages on the servers by utilizing their Headless Chrome. You can rely on any efficient prerendering tool for this.

Any prerendering service will interpret all requests coming to your web app and, with the aid of a user agent, differentiate if a bot or a human is viewing the website. If it identifies the viewer as a bot, it fetches the cached HTML version of the web page. If it were a user, your React SPA would load normally.
React SEO Optimization Tools
React.js realized the issues their users were facing with integrating SEO for react app and came up with some native tools that are super-useful for improving react app SEO:

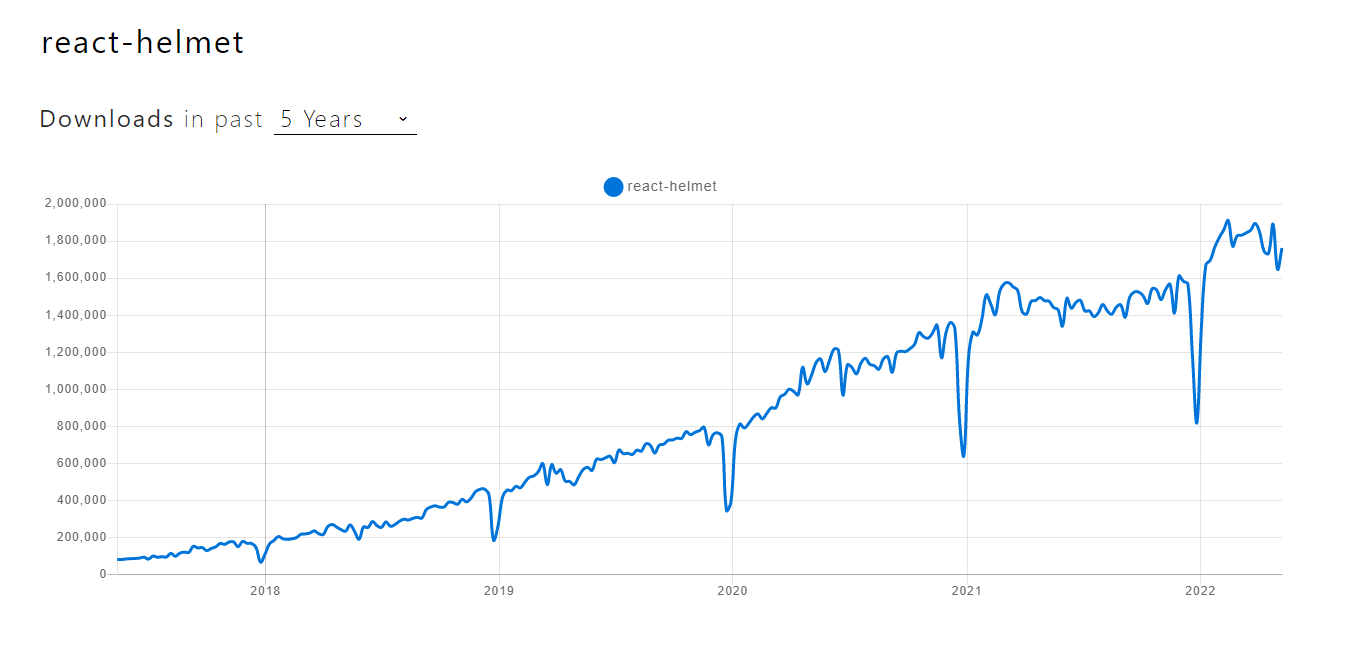
1. React Helmet
GitHub – Star (16.2k) | Fork (683) | License – MIT | Latest Version – v6.1.0
NPMJS – Weekly Downloads – 1,70,892
React Helmet is a React document head manager. This tool makes it easy to update the meta tags on the server and the client-side. This helps in making your React web apps SEO and social media-friendly. In addition, it can be used for changing the page title, meta-data, and language.
You can work on your page <html> and <head> elements by utilizing the document object. However, it is not the best possible solution, as it requires us to use React component’s lifecycle to add a code that can do that. React Helmet provides an easier alternative approach. Combining server-side rendering with React Helmet allows React developers to create SEO-friendly react apps.
Searching for a ReactJS Development Company?
Hire Certified Developers from Aglowid to build scalable feature-rich ReactJS Solution
You can install React Helmet by adding this line of code:
$ npm i react-helmet
Now, you can import React Helmet and use it in your React app project. The following code sample shows how to set the page title, language, and description for your React web app:
import React from "react";
import { Helmet } from "react-helmet";
export default function App() {
return (
<div className="App">
<Helmet>
<title>title</title>
<meta name="description" content="Helmet app" />
</Helmet>
<p>hello</p>
</div>
);
}By adding this code, we integrated the Helmet component in our React App component with a title element for changing the title and the meta element for adding a meta tag. You can also work with other tags such as:
| Base | Defines the base path of the app for accessing all assets |
| link | Link tag that can reference external stylesheets, icons, license, author search and other types of metadata |
| NoScript | Element that gets loaded when JS is disabled |
| meta | Tag containing app’s metadata |
| keywords | Attribute helps list keywords related to that particular page |
| description | Explains the page contents to user and search engines |
| robots | Tells search engine how to handle page. |
| Title | Defines the title of the app |
| bodyAttributes | Defines the attributes of the body element |
| htmlAttributes | Are the attributes of HTML element |
React SEO Optimization – Dynamic React Helmet Implementation Process
Here is a sample project to help you understand how to add title, metadata and other SEO elements dynamically and import it into any React component that you need.
First, we will create the SEO component and pass some data through it as props, and we will fill it up in the head section of the page.
- Start by destructuring components props to receive title,description andmeta array.
import React from "react"
import {Helmet} from "react-helmet"
export const SEO = ({title, description, meta = []}) => {.....}- Next, we should use the destructured data and pass it as properties of our React Helmet component. Set up the languages of the website with the htmlAttributes tag.
import React from "react";
import { Helmet } from "react-helmet";
export const SEO = ({ title, description, meta = [] }) => {
return (
<Helmet
title={title}
htmlAttributes={{ lang: "an" }}
meta={[
{
name: `description`,
content: description,
},
]}
/>
);
};
Also Read: Top React Chart Libraries
This will help search engine crawlers to crawl the title and description tags; hence we prioritize them. You can then add some meta-objects to the meta array. We divide them into two groups:
- Open Graph tags – crawled by Facebook whenever a link is shared via Messenger or Facebook.
List of Open Graph Tags
meta={[
{
property: "og:url",
content: someUrl
},
{
property: "og:type",
content: someArticle
},
{
property: "og:title",
content: someTitle
},
{
property: "og:description",
content: someDescription
},
{
property: "og:image",
content: someImage
},
{
property: "fb:app_id",
content: someFbAppId
}
]}- Twitter Tags- crawled by Twitter
List of Twitter Tags
meta={[
{
property: "twitter:card",
content: someSummary
},
{
property: "twitter:creator",
content: someAuthorName
},
{
property: "twitter:title",
content: someTitle
},
{
property: "twitter:description",
content: someDescription
},
{
property: "twitter:image",
content: someImage
}
]}
Key Features of React Helmet
- Support all valid head tags – title, meta, NoScript, script, base, link, and style.
- Support attributes for HTML, body, and title tags.
- Support for server-side rendering.
- Callback from tracking DOM changes.
- Nested components override duplicate head changes.
- Duplicate head changes get preserved when specified under the same component.
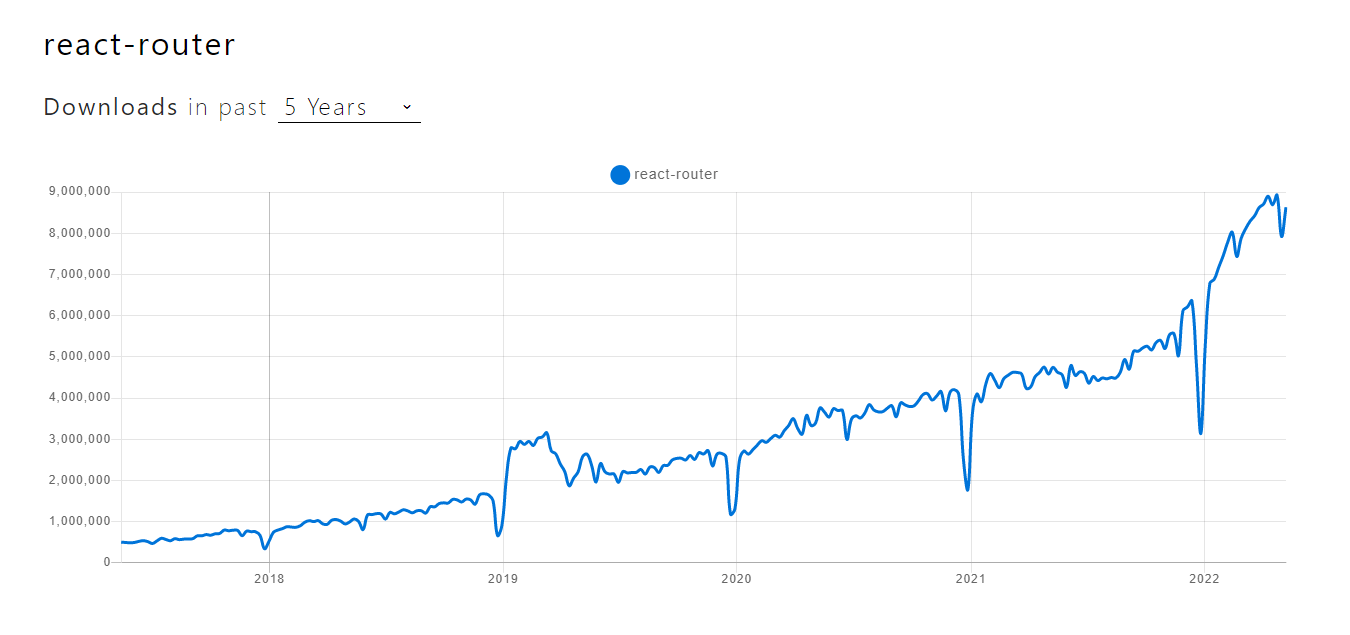
2. React Router
GitHub – Star (46.9k) | Fork (9.1k) | License – MIT | Latest Version – v5.3.1
NPMJS – Weekly Downloads – 8,448,867
The biggest problem with optimizing most React web apps is that they are React SPAs. Singe Page Applications provide great comfort and reliability to the users; however, the SPA model can be enhanced if we specify certain rules and the right SEO elements in our React pages. The biggest SEO challenge in SPAs is to open pages as separate URLs without relying on # (hashtag), as Google bots cannot read URLs related to the hash. Google will mostly not index such URLs. For example, if you have a URL that reads – www.samplewebsitename.com/#react-seo, Google will most likely not index such page sections.
Also Read: Best React Developer Tools
React Router URL Best Practices for SEO
React Router should be used in your React web app’s URL for effective SEO. The following are the few best considerations to consider when utilizing React Router to improve Reactjs SEO:

- Case Sensitivity
Using lowercase or uppercase makes a difference in URLs, as Google considers these pages two separate pages.
For instance:
www.samplewebsitename.com/react-seo is different from
www.samewebsitename.com/React-seo.
Pro Tip: One of the React SEO best practices is always to use lowercase to avoid duplication or complications.
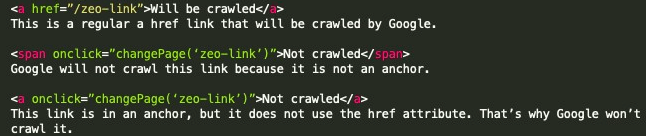
- Utilizing ‘A Href’ and not ‘On Click’ for Links

You should list your links with the ‘a href’ tag and not the ‘onclick’ tags. This is because Google bots cannot read the links given with ‘onclick.’ Hence, it is very important to use ‘a href’ tags so Google can find other relevant pages and visit them when they’re on a page.
React Router step by step tutorial
- Install React Router
C:\Users\username\Desktop\reactApp>npm install react-router
- Create Components
import React from 'react';
import ReactDOM from 'react-dom';
import { Router, Route, Link, browserHistory, IndexRoute } from 'react-router'
class App extends React.Component {
render() {
return (
<div>
<ul>
<li>Home</li>
<li>About</li>
<li>Contact</li>
</ul>
{this.props.children}
</div>
)
}
}
export default App;
class Home extends React.Component {
render() {
return (
<div>
<h1>Home...</h1>
</div>
)
}
}
export default Home;
class About extends React.Component {
render() {
return (
<div>
<h1>About...</h1>
</div>
)
}
}
export default About;
class Contact extends React.Component {
render() {
return (
<div>
<h1>Contact...</h1>
</div>
)
}
}
export default Contact;Create the app components. This component is used as a tab menu. The remaining three components are Home, About, and Contact, which gets rendered once the route changes.
- Add a Router
Next, we add routes to the app. Instead of rendering App element this time, we will render the Route element. For this you need to set components for each route like:
ReactDOM.render((
<Router history = {browserHistory}>
<Route path = "/" component = {App}>
<IndexRoute component = {Home} />
<Route path = "home" component = {Home} />
<Route path = "about" component = {About} />
<Route path = "contact" component = {Contact} />
</Route>
</Router>
), document.getElementById('app'))Wrapping up!
These are the best ways to implement React SEO best practices to make your React.js apps SEO-friendly. So, make sure to optimize your React project for SEO and get your best user-friendly, intuitive web application that is also easy to rank in the first or zeroth position of Google search engines for all the possible relevant keywords for your business. We hope this React SEO guide helps you.
have a unique app Idea?
Hire Certified Developers To Build Robust Feature, Rich App And Websites.
Also Check: