Quick Summary:
What are the differences between React and Node js? Who is the winner in the Node js vs React battle? Here is all you need to know about Node and React as individual frameworks, how they compete against each other, and how they can also be used together for full-stack web app development projects.
Both React and Node js are popular JavaScript libraries/frameworks used for developing modern, scalable and robust web applications for various industries. React vs Node is one of the most searched comparisons in the JavaScript realm; however, they are fundamentally different. Node is a backend framework, and React a frontend development library. Hence, before we start comparing the two, it is important to understand that they serve different purposes and are often used together to develop full-stack web app projects. With that in mind, let us understand the differences between React and Node js.
React.js vs Node.js – Frontend vs Backend | What are they?
So far, we know React is a frontend JavaScript library, and Node is a backend JavaScript framework. So, what is the difference between frontend and backend?
Why React.js for Frontend Development?

React is becoming one of the most preferred frontend choices among clients and developers as it provides many out-of-the-box frontend development tools and features. It is a mature JavaScript framework widely used for many frontend development projects and powers many popular websites such as Facebook, Netflix, Asana and more. In addition, it is one of the most flexible, efficient and declarative open-source JavaScript libraries used for building appealing, fast and scalable web app frontends, making it a popular choice for frontend development.
Also Read: How to Secure ReactJS App?
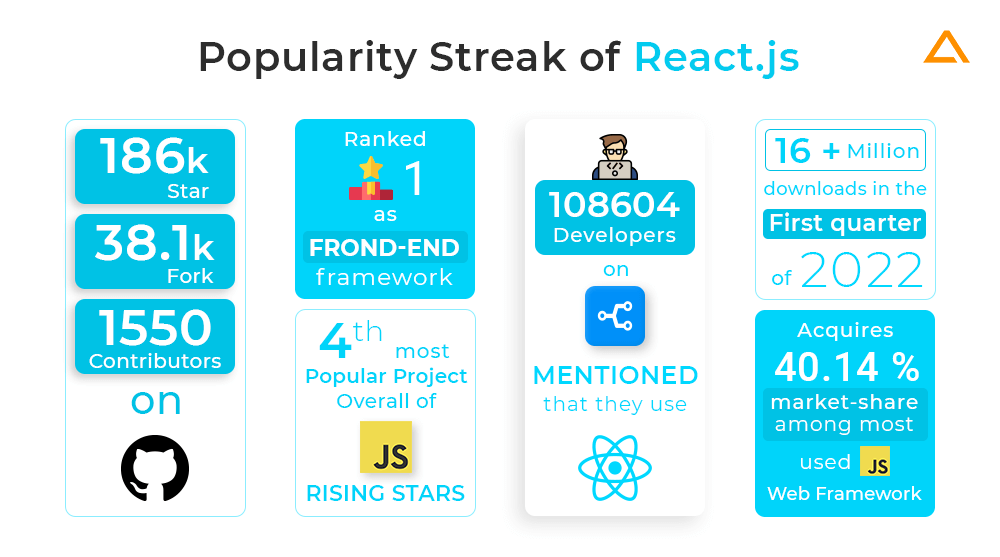
React.js Popularity Stats
Here are some stats and surveys conducted by credible sources in the field of technology that prove React’s merit in the frontend JavaScript library market:
-
- Reactjs has 186k star, 38.1k fork and 1550 contributors on GitHub.
- 108604 developers on Stack share mentioned that they use React.
- React ranked #1 frond-end framework and 4th most popular project overall in the 6th edition of JavaScript Rising Stars.
- As per npmtrends, React beats all-time download records of Angular and Vue by a large margin crossing 16 million + downloads in the first quarter of 2022.
- As per the 2021 Developer Survey, React surpassed jQuery as the most commonly used web framework with a 14% market share.

Key Features of using React.js
React.js has many beneficial features that make it stand out from other frontend JavaScript frameworks and make it an ideal choice for developers and clients alike. Here are some of the top features of React.js:
LookinG for React developers to hire?
Get in touch to develop highly scalable web app project.
1. Components
React.js development approach is centred around components. Therefore, react apps have various components with their controls and logic. Since React components are reusable, it helps keep the code clean and minimal even when working on larger projects.
2. Virtual DOM
React uses a virtual DOM, which works as a representation of an actual DOM object. Whenever any changes are made in the web app, the entire app’s UI gets re-rendered in the virtual DOM first. Then it compares that snapshot with the previous DOM representation and new DOM. Only the differences have changed once it is done comparing the real DOM updates. This helps make the app faster, with zero memory wastage.
3. Server-Side Rendering Support
Most web app frameworks support client-side rendering, and so does React. The issue with client-side rendering is that it is dependent on the browser to download a minimal HTML page which can offset or delay the time taken for the visitor to see the content of your website. React shines in this aspect as it also supports server-side rendering through which the components can be rendered on the server.
4. Unidirectional Data Flow
Unidirectional data flow or one-way data binding limits developers from editing any React.js component directly. They need to use a callback function to modify any property. This gives better control of the overall app, and additional resources are needed to manage the data flow from the other direction. React components are immutable; hence their data doesn’t change.

Benefits of using React.js as a frontend library
- Helps build rich user interfaces that deliver an appealing user experience
- Easy onboarding and learning to use
- React’s Virtual DOM offers faster rendering
- Makes use of reusable elements

Limitations of React.js as a frontend library
- Higher chances of error
- Documentation finds it difficult to keep up with the fast pace changes in React
- SEO challenges
- Increased development time

Also Read: – Best React Developer Tools
Why Node.js for Backend Development?

Node.js is one of the fastest server-side web app platforms that help developers build a scalable single program language modern web app. It is an ideal, open-source web app development framework that supports cross platform capabilities for creating solutions outside the browser. It is a lightweight and effective framework that uses an event-driven and non-blocking I/O model. It powers the backend of popular web apps like Netflix, Trello, PayPal, etc.
Node.js Popularity Stats
There are many surveys and studies conducted that prove the merit of Node.js as a reliable backend JavaScript framework:
- Node.js has 86.7k star, 23.2k fork and 3108 contributors on GitHub.
- There are 424,687 questions tagged under Node.js on StackOverflow.
- Nodejs ranked 6th in the programming, scripting and markup languages list with 33.91% – StackOverFlow Survey 2021.
- 123295 developers on Stack share mentioned that they use Node.js.

Node.js Key Features
Why is Node.js the first choice for so many software architects? What does it offer that makes it an ideal choice for most backend requirements? Here are some of the top features of Node.js you should know about:
1. Single Threaded
Node.js utilizes a single-threaded architecture with event looping. This makes it a highly scalable backend JavaScript framework. Furthermore, unlike typical servers that create finite threads for processing requests, the event mechanism of Node.js allows its server to reply in a non-blocking way. As a result, Node.js can handle a significantly larger number of requests compared to most traditional servers like Apache HTTP.
2. Quick Code Execution
Node.js runs on the v8 JavaScript Runtime monitor, also preferred and used by Google Chrome. GitHub provides a wrapper of this JS motor. This increases the runtime motor’s speed, resulting in less prep time for processing the request inside Node.js.
3. Cross Platform Compatibility
Node.js is the best backend JavaScript framework as it is compatible with all the major platforms such as Linux, Windows, Mac OS X, and mobile platforms such as iOS and Android. Developers can easily bundle it with the right package as per your needs, self-reliant and executable.
4. V8 Engine
V8 Engine was originally developed for Chrome but now it also works as a tool for web app development now. One of the most robust engines translates JavaScript to general machine code using the C++ programming language. With this you can run JavaScript on the server-side. Node is built on this V8 Engine that ensures high performance and efficient utilization of resources.
5. Asynchronous
Node.js operates asynchronously by default. This means it functions in a non-blocking way; when a client sends a request to the server, a single thread works on that request. It then checks if the request requires any database interaction. If the request doesn’t require any interactions, it gets processed, and the server responds to the client and gets ready to handle the next request.
6. NPM (Node Package Manager)
Who isn’t familiar with NPM? NPM is a Node JavaScript Runtime package manager. NPM is the internet’s largest online repository with 50k to 80k packages. It is used for the management of all local dependencies for several projects.
7. No Buffering
Node.js has a callback function, leading Node-based applications to output data in blocks. This presents the data to the user in a better and more ready manner since it doesn’t need to wait for the entire process to complete. This significantly reduces the processing duration, especially when uploading video/audio files. This leads to no buffering.

Benefits of using Node.js as backend library
- Code sharing and reusability
- Easier knowledge sharing with teams
- Efficient and Speedy Performance
- Many efficient free tools
- Create real-time apps

Limitations of Node.js as a backend library
- Lesser Library Resources
- Unstable API
- Demand for experienced resources
- Slower with heavy computational tasks
Node js vs React Differences | Quick Overview
Now that we have understood Node.js and React as individual JavaScript framework and library, respectively, here is a quick comparison of the React vs Node differences to understand how the two compares.
| Differentiator | Node.js | React.js |
| GitHub Stars | 86.7k | 186k |
| Type | Framework | Library |
| Used for | Backend | Frontend |
| Features | Handles browser requests, authentication and database calls | Makes API calls and handles data on the browser |
| Scalability | Highly scalable | Not the best option for scalable web apps |
| Architecture Complexity | Relatively simpler | Complex |
| Caching Type | Focus on Individual Modules | Focus on Code reusability and DOM |
| Programming Language | JavaScript, HTML | JavaScript + JSX |
| Use Cases | ➤ Data Streaming Websites ➤ Microservices ➤ API Server |
➤ Complex Architecture ➤ Dynamic Apps |
| MVC Support | ➤ Support for Model-View-Controller | ➤ No support for Mode-View-Controller |
| Real-Time Data Streaming | ➤ Handles effortlessly | ➤ Suffers and hesitates |
| Document Object Model (DOM) | Not used | Uses Virtual DOM |
Node.js vs React Comparison of the JavaScript Technologies
Though React and Node handle different aspects of the same project, they are still JavaScript frameworks that can be compared on some ground-level parameters and approaches. Here is a detailed comparison between Node.js and React that you should know about:
D1: Node js vs React – Microservices vs MicroFrontends
Microservices architecture is a fresh approach to empowering scalable backends. As the name suggests, it is a method of developing a SPA using a suite of small services, each handling its functions with lightweight mechanisms like HTTP and API. This helps divide the overall project into functionality-based teams that can handle individual features of a web app. This increases the developers’ productivity while sharpening their focus on a dedicated task they need to do with utmost perfection. This helps in reducing the time to market as well.
How Microservices work with Node
Node is ideal for microservices since both concepts help businesses streamline and improvise their overall app performance, agility, speed and time to market. Combining microservices with Node developers can achieve high performing apps without much complexity. By doing so, your app will be able to handle thousands of concurrent requests without slowing down the process.
How Microfrontends work with React
Now Microfrontend is taking the philosophy of microservices and applying it to React’s frontend specialization. So micro frontends are like jigsaw pieces of the frontend that different teams can develop and test in isolation and deploy as a unit. How you divide the features or your app’s structure to divide your React development team is an individual choice.
D2: Node js vs React.js Learning Curve
When comparing any JavaScript technologies, one of the most important considerations is always ease of learning and the learning curve that technology comes with. How difficult or easy is it to learn, and is it worth going through that training and investing that much time for it to yield results.
When we talk about React, it is generally said to have an easier learning curve compared to others as it doesn’t need much time learning newer concepts that are entirely different from the basics of JavaScript – HTML and CSS. Instead, it uses JSX, which can have a slight learning curve, though it has proper documentation for anyone struggling to figure it out.
Compared to React, Node.js can be much easier to learn theoretically, but implementing it can bring challenges. This is because Node.js follows an asynchronous approach which brings its challenges while coding.
D3: Node js vs React Performance and Size of App
For gauging any JavaScript technology’s efficiency, the size of the final app and its performance are the most important barometers. In addition, it directly impacts customer perception and the decision whether to utilize your services or not.
React uses Virtual DOM, where any changes to the UI are made after taking a snapshot of the changes made in the actual DOM and comparing it with the previous snapshot so that changes can only be made on the elements that have changed. This improves the speed and efficiency of the website. However, this process happens so quickly that developers face UI rendering issues at times.
Compared to this, Node.js is proving to be one of the most robust and high performing JavaScript backend frameworks due to its asynchronous and non-blocking approach. In addition, Node.js works with reusable codes that are beneficial for an event-based app that provides real-time data updates.
D4: Node.js vs React.js – Purpose
Node.js builds your app’s backend, whereas ReactJS is useful for creating the UI to interact with Node.js based server. You always will work on the backend first and write your Node.js server on API. React.js is one of the choices for creating the frontend to work with the Node.js server. However, you can create views for your Node.js app using different programming languages, such as Vue or Angular. However, React.js and Node.js work the best together.
Node with React: Fullstack Web Development
As we mentioned earlier, Node.js vs React.js is not a fair comparison since they serve different purposes in the whole scheme of web app development. By not putting them against each other and combining their potential, we can create some of the most powerful, scalable and cost-effective web app solutions with react node duo. Many popular apps and other projects leverage the combination of Nodejs and React for powering their websites.
How do React and Node work together?
So far, one thing is clear, Node is an excellent framework for handling backend development, and React.js does well with frontend development. So, if you are working on a project where you want to combine React with Node, you can use Node for hosting and running a web server with React as the frontend library to manage UI and UX inputs.
How can combining React and Node.js be beneficial?
There are many reasons why React Node js combination is ideal for any web app solution or requirements. Here are the benefits you get when you combine React with Node:

1. Scalable Web Apps with MERN Stack
MERN Stack stands for Mongo DB, Express.js, React and Node.js. This bundled stack is very popular and used for various projects worldwide. By utilizing the MERN stack for web app development, you get to use React Node together to build the most scalable and robust web apps.
Combining the features of React and Node opens up opportunities for developers to build robust, responsive, data-driven web apps. It provides the appealing UI elements of React while banking on the scalability of Node.js to give clients the best of both worlds.
Also Read: – MEAN Stack Vs MERN Stack | What are the Key Differences?
2. Real-Time Data
If you plan to build an app that provides real-time data or want to build any data streaming app, you should go with Node.js without a second thought to handle your backend operations. Powering your front end with React can also help you develop appealing UIs.
3. Single Language for Full Stack Development
React and Node both are based on JavaScript programming language, which means your frontend and backend operations would be uniform and consistent. You won’t have to learn complex backend languages like Ruby or Python. Node can be used for SSR, and React.js can handle the frontend without having to change languages, code twice or waste much resources or time.
Walmart React and Node Case Study
Walmart is a multinational retail corporation with a presence all over the globe. They realized the need to upgrade their online presence via their website and mobile platform to keep up with other tech giants like Target, Amazon and Costco. Mr Alexander Grigoryan, Senior Director of Software Engineering, Online Grocery and Application Platform at Walmart, identified that Walmart would need to meet various requirements simultaneously.
Challenges with Walmart’s Previous Tech Stack

Earlier Walmart was using a monolithic Java-based ecommerce app. However, their traffic and fluctuating consumer demand demanded too much flexibility and power to handle all the requests they were getting. The company had tried many different tricks to solve this issue by changing the frontend framework to Handlebar.js and Backbone.js. Backbone.js, in theory, should have helped them create a properly functioning single page application where the consumer could select what they were looking at, and it didn’t require the entire page to reload with every consumer click.
However, backbone.js still posed challenges of scalability and indexing on popular search engines like Google, Bing, Yahoo and more. One of the major requirements for Walmart was to shift their website to Server-Side Rendering and not send the JavaScript to the client-side since search engine crawlers give first preference to HTML files and not JavaScript.
The Node.js + React Solution
After trying their luck with various frontend frameworks, they finally decided to give React.js a chance to replace Backbone.js and Handlebar.js. Since React.js is also JavaScript-based, it worked smoothly with Node.js, just as the previous two frameworks. But it came with an added benefit of server-side rendering that they were lacking.
After adopting React.js as the frontend framework for their website, Walmart standardised Node.js or server-side JavaScript. With React.js, Node.js was easily used for client-side and server-side applications, with React converting the client display to browser-friendly HTML.
When Walmart wanted to open their retail platform to third party vendors, its change to React+Node.js helped them significantly. Here are the benefits of bringing React to the mix:
Walmart – Benefits of using React for Frontend
- React library has many existing components that Walmart could use without reinventing the wheel.
- Helped Walmart decentralize their development processes and break down the operations into smaller teams.
- These small teams were allowed to release code themselves, allowing several updates in a week compared to a limited two-week update cycle.
- React helped improve bug identification and fixes efficiency and made testing easier.
Walmart – Benefits of using Node.js for Backend
- js helped improve consumer response times for checkout cart features, leading to higher consumer conversion rates.
- It became easier for them to hire developers for their platform’s back-end and front-end aspects since both use JavaScript, and JavaScript is one of the most widely used programming languages.
have a unique app Idea?
Hire Certified Developers To Build Robust Feature, Rich App And Websites.
Wrapping up!
This is the ultimate comparison between React and Node js. Though they are fundamentally different and serve different purposes, React, and Node works great together for powering web apps that are scalable, robust and user friendly.