Quick Summary: On the fence about the benefits and limitations of Singe Page Applications? Not sure if SPA development is the right path for your app requirements? This blog will address all queries and doubts surrounding SPA development and see if it is worth chasing in 2023. Let’s dive right into decoding Single Page Application Development.
Imagine creating web applications that look and feel like a native desktop application. The idea of the possibility of bringing the power and features of a desktop app to the cross-platform environment of browsers was something developers could only dream of before Single Page Applications emerged as a concept.
Single Page Applications (SPA) enabled this dream without learning a new language or using a browser plugin. Instead, it made it possible for delivering a native-like experience by only utilizing JavaScript, CSS and basic HTML.
Single Page Application Architecture – How does Single Page Application Works?
Traditionally, when you send a request to any web page, the browser sends the request to the server and gets an HTML file in response.
In Single Page Applications, the server sends the HTML file only on the first request. After that, it sends out JSON files on the subsequent requests.
This means that Single Page Applications only rewrites the content on the current page instead of the initial page load in response to user actions. This approach leads to no page reloads and no additional waiting time.
Single Page Applications are essentially a type of web application that interacts with users by dynamically rewriting the current page in place of loading new pages from the server from scratch.
This helps eliminate the time interruptions shifting from one page to another, resulting in a seamless user experience similar to the one users feel while using a desktop application.
Single Page App Examples
The best way to decode how a popular technology works is by analyzing popular apps based on that technology. Here are some of the finest Single Page Apps that will help us understand Single Page Apps better –
1. Facebook
The news feed section of Facebook is one fine example of a single-page app. There are chunks of content that get loaded as you scroll down the website. Thus, you don’t need to leave the page for enduring the experience.
2. Netflix
Netflix is one of the most popular streaming services for watching shows and movies. It is a React single page application that allows users to enjoy their favourite media without many lags and a seamless experience.
The benefit of using SPA development for Netflix can be seen when we compare the quantity of data streamed on this platform versus how many users access this data simultaneously.
3. Gmail
Gmail is one of the classic examples of how efficient Single Page Applications are. When you log in to your Gmail, you see one progress bar as it fetches all the data from the server at once.
When the rendering gets done on the client-side with calls only to the server for fetching data. Once you’re inside your Gmail account, the web page doesn’t reload; only the main section keeps getting updated as you move between pages or click different sections.
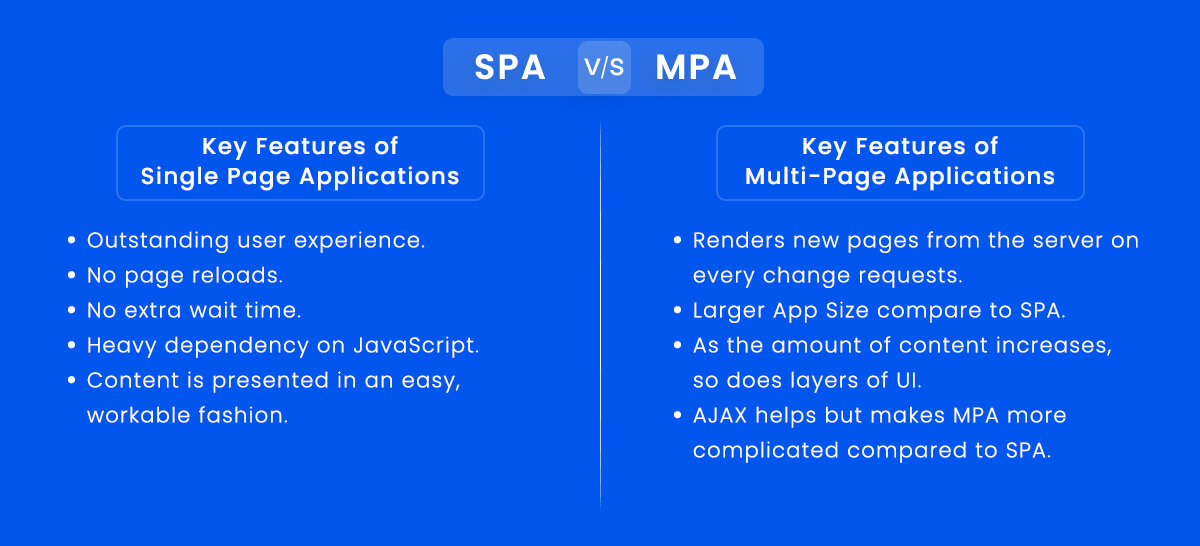
Single Page Application vs Multi-Page Application

Most developers often get stuck in the dilemma of choosing between SPA and MPA for their app requirements. To decide which method is most suitable for your application needs, you must follow the content-first approach.
The Content-first approach is useful as it prioritizes your app’s content over anything else. Content is the primary reason and deciding factor based on which a user will use or not use your application.
There are many benefits of Single Page Application developments, and the same stands true for Multi-Page Application development. However, both of them have their setbacks and limitations too. Let us discuss them briefly, so you can better understand which method is most suitable for your unique app requirements.
Key Features of Single Page Applications
- Outstanding user experience.
- No page reloads.
- No extra wait time.
- Heavy dependency on JavaScript.
- Content is presented in an easy, workable fashion.
Key Features of Multi-Page Applications
- Works with a traditional approach.
- Every change requests rendering new pages from the server in the browser.
- These applications are larger than SPAs.
- As the amount of content increases, so does layers of UI.
- AJAX helps refresh particular parts of the application.
- The use of AJAX makes MPA more complicated compared to SPA.
When to use Single Page Applications?
Single-page applications are capable of providing rich client-side functionality. They don’t need to reload the page when the user takes action or navigates between different areas of the app.
As a result, they can load quicker, fetch data from the background, making individual user actions more interactive and responsive. Due to the nature of SPA apps, they can support interactive elements and user experience behaviours like drag and drop more effectively than a traditional application.
Single Page Applications can also be designed to run on disconnected mode, where they make updates to the client-side model that gets synced back to the server once the connection is re-established.
Single Page Applications are also beneficial for apps that need real-time updates. Finally, SPAs are ideal for apps that need dynamic platforms with limited data to work with.
When not to use Single Page Application?
If you have a large company with a broad range of services/products, you will benefit from a more traditional application approach like the MPA rather than SPA. Usually, such companies need to have an online store, catalogues, marketplaces and company sites.
A multiple page application will be more efficient as it is possible to connect it with multiple user databases. Alternatively, MPAs are a good option if your application is primarily a ‘Read-only’ or ‘Read-mostly’ application.
Such applications are easier to manage than those that need maintaining and manipulating a great deal of state.
Single Page Applications Pros & Cons
Pros

Single Page Applications are known for taking advantage of repetitive layouts and content on-demand. As they take advantage of these two concepts, they are much more efficient, cost significantly lesser than traditional apps and also end up using lesser energy. Here are some of the most promising benefits of using Single Page Applications –
1. Increased Speed –
Speed has to be one of the biggest advantages of opting for Single Page App development. They are much faster than traditional web apps as they can load new information into a single page upon customer request instead of linking several HTML pages to the architecture of the site.
As the app does not need to constantly send requests to the server and wait to download a new page from scratch, a Single Page Application is much easier.
Though you have to trade off initial page loading time with Single Page Applications compared to traditional applications, once the app loads, it is very responsive and worth the one time wait.
2. User Experience –
As discussed earlier, Single Page Applications are the leaders in providing a practical and straightforward user experience. Most users often get confused and irritated, having to click many links in a traditional app to reach where they want.
Single Page Application eliminates this problem by providing all the necessary content in a single scrollable page. This also makes SPA an ideal choice for companies with more users accessing their apps through mobile browsers.
3. Caching Capabilities –
A single-page app is capable of caching local data more effectively. Furthermore, since Single Page Application sends only one request to the server and stores all the data it receives, it can also use this data to work offline.
The benefit of this to the user is that they can easily continue working on their project even with poor or no internet connection. The local data can be synchronized with the server once the connection regains health.
4. Debugging with Chrome
Debugging SPA with Chrome is much easier than debugging any multiple page application. In addition, since SPAs are built with frameworks such as Angular and React, these frameworks have their own Chrome debugging tools that makes debugging them much easier.
Cons

1. Browser History
One downside of having a seamless user experience and no page loading with Single Page Applications is that SPAs don’t save users’ jumps between different states.
This means when the user presses the back button, they won’t go back. The back button only takes the user back to the previous page and not the previous state in the app.
There is a workaround for this issue by utilizing HTML 5 History API, equipped in the SPA frameworks. This API allows developers to access browser navigation history via JavaScript.
2. SEO Optimization
One of the biggest red flags or brick walls that keeps the developer from exploring single-page applications is the difficulties with SEO optimization.
The main reason is that individual page applications seem to work on JavaScript, and based on the request coming from the client-side, it downloads data.
Different pages do not come with unique URL addresses, and the URL does not change much. As most of the pages cannot be found and scanned by the search bots, it is not easy to optimize the websites for the search engines.
To increase the SEO optimization of single-page apps, Google has recently launched a new scheme. Now Google indexes dynamic pages.
However, the developers need to be sure that Google indexes all the JavaScript files for this to happen. The developers also need to confirm that in the URL scheme, the website makes use of the HTML5 mode.
3. Security Concerns
Compared to multi-page applications, single-page apps are more vulnerable to attacks from cross-site scripting. This is because hackers can inject client-side scripts into web applications by making use of XSS.
Exposure to sensitive information is one of the security issues here. If the developers have no idea what kind of data is present in the initial page load, then the chances are that they will send this data to the users, which should have been kept hidden otherwise.
The browser does not show the entire single page application in the usual scenario, giving away a false security signal. Not having access at the functional level is one more reason why single-page applications are missing security.
As developers are taking away logic and features from the server and moving it to the client, it is quite easy to offer access to functions over to the clients, which should not be the scene in the right way.
How Single Page Application Development benefits the Developers?
It is important to discuss various stakeholders and how they benefit from a method to truly understand its potential. One important stakeholder in web application building is the ones who create these apps themselves – i.e. the developers.
1. Separation of front-end and back-end processes
One of the major benefits of Single Page Application development is the clear separation between the data and presentation layers. This enables both the teams to make each part work in parallel, with smoother rendering.
2. Easier to scale
Single Page Applications are also easier to scale. The code is not convoluted by default; hence, it can be easily adapted for serving more complex functionalities to more users.
How does Single Page Application Development benefit the product owners and users?
Now, if you are on the client-side, there are many benefits of choosing Single Page Application development for your company.
SPAs are quick to load and smooth to navigate. This adds to a positive user experience, leading to higher retention rates among users, leading to better app health and popularity.
Also, the users only need to wait initially for the app to load once, after which there will be no load time or lag, with every option and section being entirely responsive and fast.
Most Popular Single Page Application Framework for your Project Needs

There is no one-fits-all JavaScript framework for developing your unique Single Page Application. Each project is different and has different requirements. Each Single Page Application framework has different things to offer and different approaches to the same task.
You need to marry the best-suited framework with your specific project requirements. Here are some of the most commonly used and trusted application frameworks that you can use to build your Single Page Application –
| Framework | Description | Popular Single Page Apps |
| Angular Single Page App | Angular is one of the most popular JavaScript frameworks introduced back in 2010. However, what makes Angular unique or stand out from the rest of the frameworks is its unique programming language – TypeScript. TypeScript is a more organized and featured packed library based on JavaScript that makes the development process easier and more efficient. |
|
| React Single Page App | React is yet another popular JavaScript framework that was created back in 2013. It is a lightweight and mature framework and is ideal for developers who are just getting started with JavaScript. |
|
| Vue Single Page App | Vue is comparatively younger to both Angular and React but is often compared to these giants. Vue is an ideal Single Page App Framework for developers who prefer simplicity in their front-end frameworks. |
|
Wrapping it up!
If you are convinced about developing a single page application, keep the following considerations in mind –
Single Page Application Checklist
- If your page load time is above 3 seconds, users will most likely abandon your site before experiencing the UIUX of your app.
- If your main priority is to rank better on search engines like Google, Single Page Applications might not be your best bet.
- Single Page Applications provide a seamless and responsive web app experience at the cost of a slightly longer initializing loading time, which can be a risky gamble. Understand if your target audience will be willing to make that trade before finalizing on Single Page Application development.
Also Check: