Quick Summary:
Flutter3 is now available with cross-platform support. We are thrilled to reveal what’s new in Flutter 3, including the significant performance optimization, Firebase integration, and Apple silicon support, and talk about a new update for Dart SDK. This blog will shed light on everything you need to know about Flutter 3.
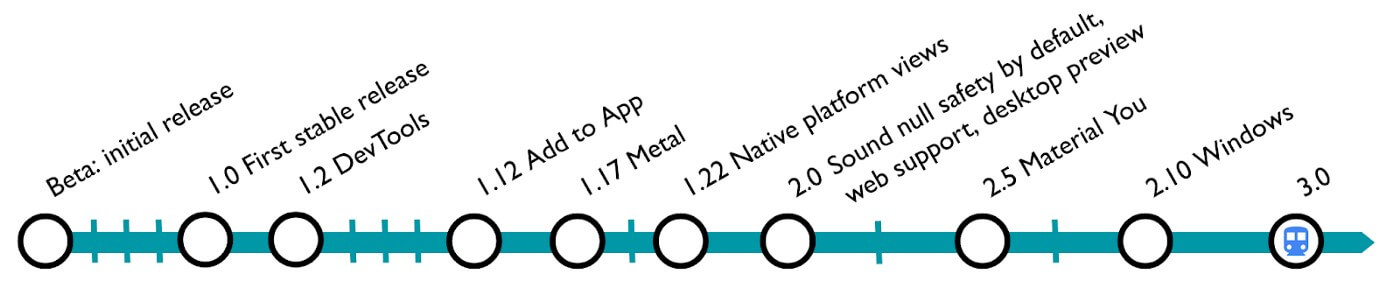
Flutter revealed support for Windows only three months ago, and as part of Google I/O, it launched Flutter 3 with solid macOS and Linux compatibility. From Flutter 2.0 to Flutter 3.0 in this version update.
This moves Flutter from a mobile app development framework to a cross-platform framework. Originally intended to revolutionize app development, additional framework features, integration support, widgets, feature-rich library packages, speed optimization approaches, and other improvements have been made over time.

Many developers began to use Flutter as the product evolved, and there are now over 500,000 Flutter-based apps. Flutter has been utilized by 42% of developers, according to Statista. This demonstrates that Flutter has grown in popularity as a cross-platform UI toolkit for developing natively built apps.
Let’s get started with Flutter 3.
Flutter 3.0 release date: On May 11, 2022, in Google I/O
Flutter 3 vs Flutter 2
With Flutter 3, Google has yet again produced a masterpiece. With Flutter, you can design open, attractive, productive, and personalized UI across six platforms with a single codebase, allowing developers to work more efficiently and bring their ideas to life.

More than just drawing pixels is required to add support. It also includes several complexities, New inputs, interaction models, and builds that facilitate accessibility, platform-specific integration, and internationalization. Flutter 3 also supports iterative live coding, which includes hot reloading and the ability to run multiple copies of the application at once. A major purpose of Flutter3 is to allow you the freedom to use the underlying operating system to its full potential while sharing as much UI and logic as you like.
Note: Superlist is the perfect demonstration of how Flutter allows for stunning desktop experiences. Flutter 3 was also released as a beta. This innovative tool, which mixes lists, tasks, and freeform material into a unique take on to-do lists, allows for supercharged collaboration.
So, let’s get into what’s new in Flutter 3 to discover all the important updates of Flutter 3.
Flutter 3: Latest Features
In this section, you’ll see Flutter 3.0 changes:

6 platform supports a single codebase
With this stable macOS and Linux release. Flutter 3 is compatible with six different platforms: iOS, Android, Mobile & Desktop browsers, Windows, macOS, and Linux. With the support for ARM and Intel, macOS supports both Apple silicon and Intel. The Flutter engine and dart toolchain convert your release code to ARM or Intel machine instructions for both desktop and mobile compilation. For the web, it’s compiled to highly efficient JavaScript that adheres to the newest web standards, WebGL.
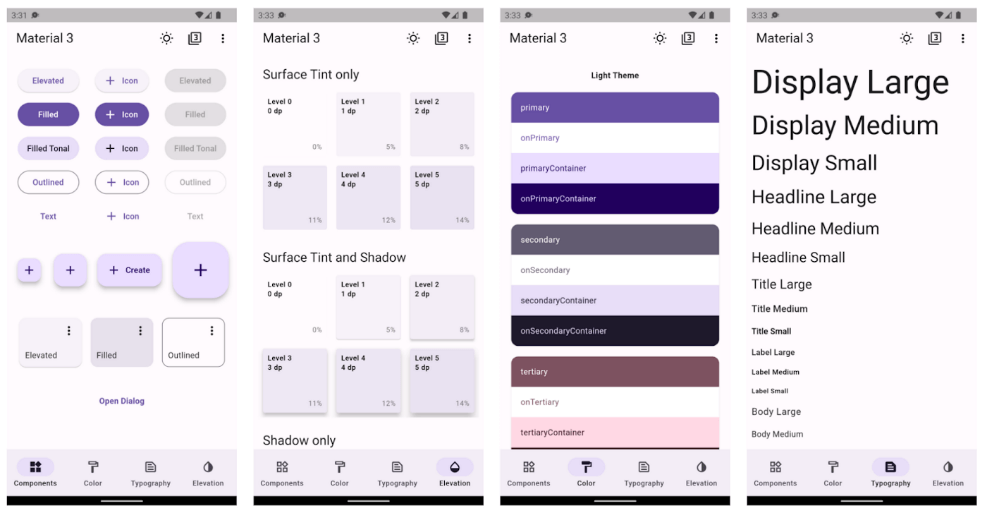
Flutter Material 3 Compatibility
One of the most exciting features of Flutter 3 is that it now supports Material Design 3, Google’s in-house concept for the next edition of Material Design. Material 3 elements like dynamic color, an improved color system and typography, improvements to several components, and unique visual effects introduced in Android 12, such as a touch-sensitive ripple design and a stretch overscroll effect, are all supported by Flutter 3. The Flutter team has created a cross-platform design that allows you to turn your original ideas into a beautiful, dynamic, and strong solution.

Dart, an elevated, adaptable language for multiplatform programming, powers Flutter. New features that decrease boilerplate enhance enumeration, loosed restrictions around named arguments, order your positional & named argument, and most importantly, allow the use of Super parameter are all part of this cycle’s Dart upgrade. Check out the official Dart 2.17 changelog for more information on all new features.
Also Check : Flutter Development Tools
Supports Flutter Fire
A UI framework is only one part of the riddle where app development is concerned. To help you design, distribute, and manage your apps, you’ll need a full set of tools, including authorization, data storage, cloud functionality, and device testing. Sentry, AppWrite, and AWS Amplify are just a few of the services that empower Flutter. Flutter Firebase integration has been announced by the Flutter team, providing a fully supported core portion of the Firebase service.
Note: According to the study by Slash Data, 62% of Flutter developers use Firebase in their Flutter applications.
In Flutter 3, there is an update in Firebase also. The Flutter team has been working with Firebase to make Flutter the first-class integration for the last few years. It includes better documentation and new widgets like Flutterfire UI, which powers developers with reusable UI for profile screens and UI. With this update, this integration fully supports the core functions of Firebase. The source code and documentation are moved to the main repo a7 site of Firebase. Click here to get more updates on adding Firebase to your Flutter app.
Updates in Firebase Crashlytics:
With the help of the Flutter Crashlytics plugin, You may track catastrophic mistakes in real-time, and you’ll have access to the same set of tools that other iOS and Android developers use. Important metrics and alerts are used to keep track of your app’s reliability. The Crashlytics analysis workflow has been modified to enhance Flutter crash clustering, making it easier to evaluate, identify, and resolve issues. Finally, the update has improved the plugin setup procedure so that getting started with Crashlytics from your Dart code takes a few clicks. Look at this page for additional details on integrating Firebase into your Flutter project.
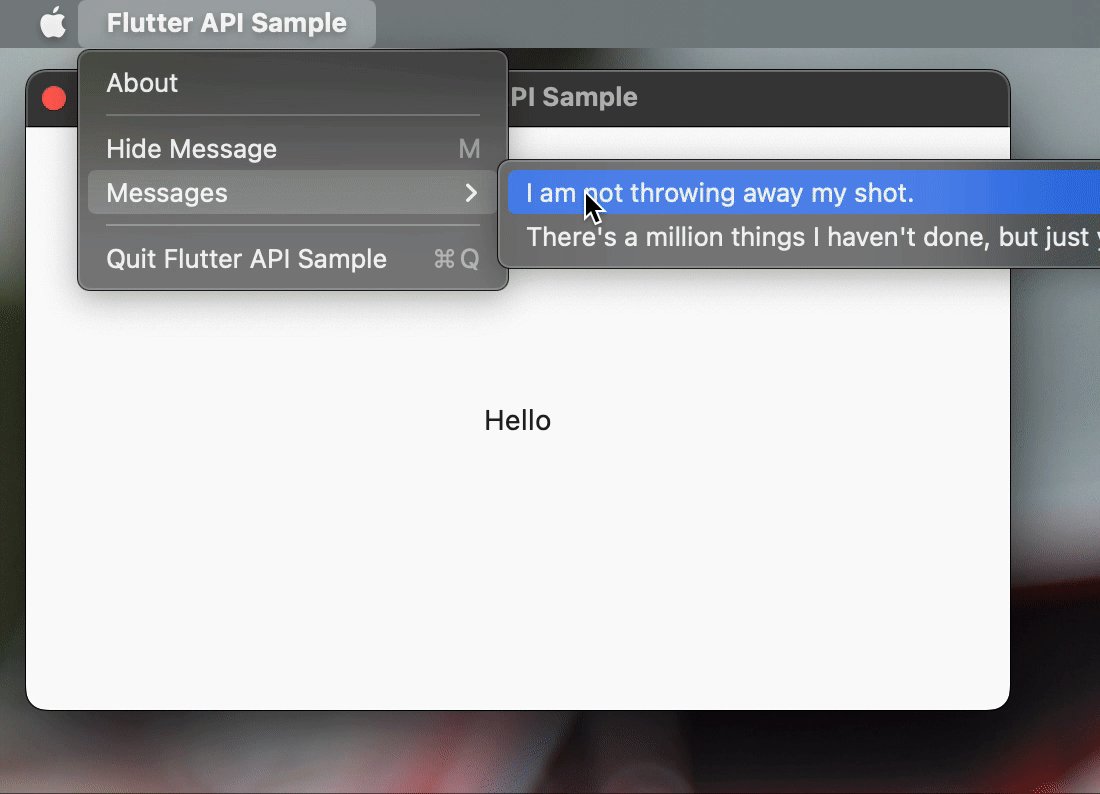
Support for the system menu bar in macOS & Cascading menus
Modern input enabling platform-specific integration and interactive models for compilation to give support, accessibility, and internationalization are among some of the new Flutter 3 features. The update’s goal is to provide more freedom in how the operating system is used and provide the best user interface and logic possible. Flutter’s most recent additions focus on platform compatibility in addition to pixel rendering.

International text input on all desktop platform
Improved text inputs are among the new features in Flutter 3.0. Korean, Japanese, and Chinese are among the languages that employ the current release’s text input method editor (IME). All three desktop platforms now support these three languages in their entirety. Third-party input techniques like Google Japanese input and Sogou are also supported.
Flutter Games Toolkit
Around Flutter, there was a burgeoning gaming scene. Even though Flutter was not created for a high-intensity 3D game, it is being used by gaming giants such as PUBG for non-gaming UI. Flutter’s accelerated graphics support has become popular with the gaming community. It also supports Flame and other open-source gaming engines. Flutter has introduced the following features in this I/O: Casual Games Toolkit. This toolkit includes starting kit templates and cloud service best practices.

The Flutter team has designed a fun pinball game using Flutter and Firebase to demonstrate adaptability. This pinball game has a unique table based on four of Google’s favourite mascots: Firebase’s Sparky, Flutter’s Dash, the Android robot, and the Chrome dinosaur.
Pro Tip: You can now develop games using Flutter with the Games doc page introduced.
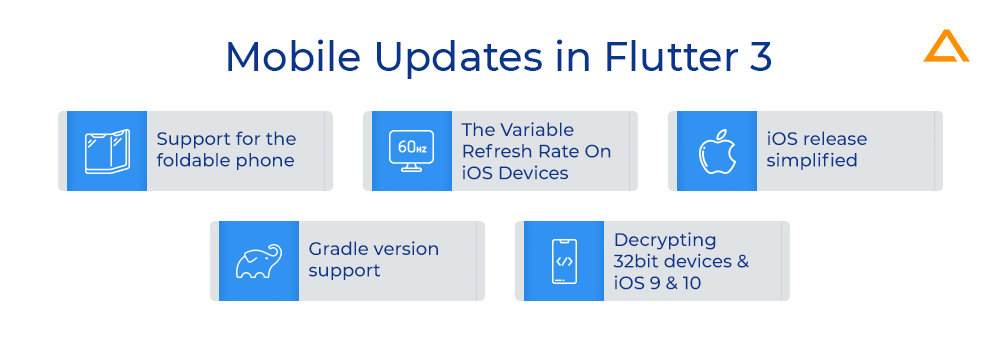
Mobile updates
The following are updates to the mobile platform:

Support for the foldable phone
Thanks to Microsoft’s contribution, Flutter 3 now includes support for foldable mobile devices. This enables developers to build a vibrant, eye-catching, and robust interface on foldable devices by adding new features and widgets.
Also Check: React Native vs Flutter
The Variable Refresh Rate On iOS Devices
On iOS devices with a promotion display, Flutter now enables variable refresh rates. Flutter apps can now draw at refresh rates up to 120 Hz on these devices, up from 60 Hz before. This provides a more fluid experience during quick motions like scrolling. Check out the official documentation for additional details on variable refresh rates.
iOS release simplified
Another feature of Flutter 3.0 is a streamlined approach to iOS delivery. The Flutter build ipa command now has additional options in this latest release. Build the XCode Archive & app bundle using the Flutter build ipa command when you distribute the app to TestFlight or the AppStore. —-export-method development, —-export-method ad-hoc, and —-export-method enterprise are all options. Once you’ve finished building the bundle, you may submit it to Apple using the Apple Transport macOS program or xcrun altool on the command line. After uploading, you may distribute your app on the App Store or TestFlight. You don’t need to enter XCode to release your app once you’ve set up your basic XCode project parameters, such as the display name and app icon.
Gradle version support
You may have noticed that when you use the Flutter tool to build a new project, the resulting files now use the newest version of Android Gradle and Gradle plugins. It is recommended to manually upgrade the versions of existing projects to 7.4 for using Gradle and 7.1.2 for using the Android Gradle plugin.
Decrypting 32bit devices & iOS 9 & 10
As declared, support for 32-bit iOS devices and iOS versions 9 and 10 will be phased off, beginning with the stable release of 2.10 in February 2022. The iPhone 5, iPhone 4S, and iPhone 5C and the 2nd to 4th generation iPad devices will be affected by this change. Flutter 3 is the most recent stable version that works with these iOS versions and devices. The official blog can be found here for further information.
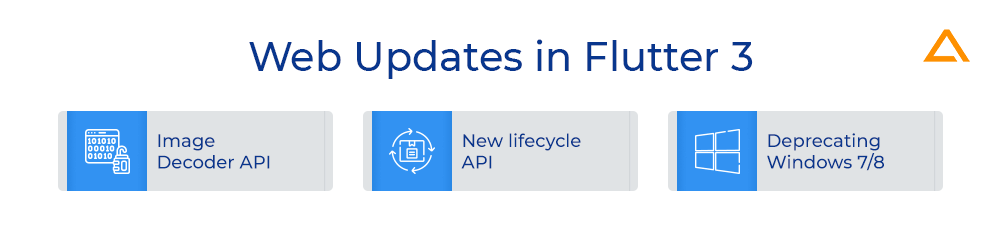
Web updates
Following are the update to the web:

Decoding image
With the Flutter 3 updates, The Image Decoder API is automatically detected and used in a browser that supports it. This API controls the loading of the Flutter engine, framework & content. This API lets you run Flutter in Headless mode. This API is supported in 99% of chromium-based devices and can sooner be seen on the other browsers.
With the support of the browser’s built-in image codecs, the new API decodes pictures asynchronously off the main thread. This doubles the speed of picture decoding and never interrupts the main thread, eliminating any jank caused by images earlier.
New lifecycle API
The updated lifespan API for Flutter web apps lets you handle your Flutter app’s bootstrapping process without needing to serve an HTML page, so it helps Lighthouse analyze your app’s performance. This is true in a variety of situations, including those listed below.
- A splash screen
- A loading indicators
- Before the Flutter app, an plain HTML interactive landing page is displayed
For more information, you can look at the official document of the new API.
Deprecating Windows 7/8
With the release of Flutter 3, the recommended windows version for development is increased to Windows 10. This doesn’t mean that the support for the older version is stopped, but as these versions are not supported by Microsoft anymore, they will have limited support. Although these versions will receive the best effort support, it is recommended to upgrade to Flutter 3.0.
Tooling updates
The following are updates in Flutter and Dart development tool:

Lint package update
The v2.0 sets of lint are enabled by default in Flutter 3 apps created using Flutter create. Current apps, bundles, and extensions are urged to upgrade to v2.0 to follow the most up-to-date Flutter best practices using the command Flutter pub upgrade –major-versions flutter_lints.
The newly added lint v2 comes with automatic fixes. So, after updating your app’s pubspec.yaml file to the newest package version, you can run dart fix —-apply to correct most lint warnings automatically. Apps, packages, and plugins that don’t yet use-package: flutter lint’s can migrate using the migration guide.
Performance Optimization
In basic circumstances, opacity animations perform well. The save layer technique used to trigger opacity is ignored when an opacity widget includes only one drawing primitive. In a benchmark created to measure the benefits of this strategy, the rasterization time for this situation is increased by order of magnitude.
Impeller
On iOS and other platforms, the Flutter team has been tackling early-onset jank. On iOS, the most recent Flutter 3 version includes a sneak peek at Impeller, an experimental rendering backend. Impeller precompiles a smaller, easier set of shaders during engine build time, so they don’t compile while the application runs; this has been a prime source of jank in Flutter. The Impeller is currently in the initial stages of development and is not ready for deployment. We haven’t incorporated all of Flutter’s capabilities yet, but we’re happy enough with the quality and efficiency of the Flutter/gallery app to share our efforts.
Android Inline ads
You can witness improved efficiency in user important interactions like scrolling and transitions when using the command google mobile ads package. Flutter can now asynchronously create Android views, often known as platform views. This eliminates the requirement for the Flutter raster thread to wait for the Android view to draw before proceeding. Rather, the Flutter engine uses an OpenGL texture that it controls to display the view on the screen.
What’s new in Flutter 3: More exciting updates
The following are some additional Flutter ecosystem updates:

Theme Extensions
Using Theme extensions, you can now add anything to the material library’s ThemeData. You can connect to ThemeData.extensions instead of extending ThemeData and reimplementing copyWith, lerp, and other functions. You may also supply ThemeExtensions if you’re a package developer.
Personalized Ads
Flutter team the importance of obtaining consent for customized adverts and complying with Apple’s App Tracking Transparency (ATT) regulations. To meet these needs, Google provides the User Messaging Platform (UMP) SDK, which replaces the prior open-source Consent SDK. The UMP SDK will be supported in the next edition of the GMA SDK for Flutter, allowing publishers to get user consent.
Also Check: Kotlin vs Flutter
have a unique app Idea?
Hire Certified Developers To Build Robust Feature, Rich App And Websites.
Wrapping Up!
So this was all about what’s new in a Flutter. You can find the official keynote here. Hope you’re excited to use these dynamic features to create a tailored and robust Flutter application.