Quick Summary:
Want native mobile apps on all platforms with the codebase challenges? Introducing .NET MAUI, your answer to develop create cross-platform applications. Build once, deploy everywhere with stunning UIs and lightning-fast development.
In this blog, we’re going to discuss📝
- .NET MAUI – An Overview
- What are the .NET MAUI Core Components?
- What Does the NET MAUI Architecture Consist of?
- .NET MAUI Lifecycle Management
- Why Choose .NET MAUI?
- Installing .NET MAUI on Windows
- Create Your First .NET MAUI App
- How to Setup New MAUI Project?
- Create the .NET MAUI Project Using Command Line
The mobile development landscape can be daunting, often requiring the separate codebases for different platforms. Enter .NET MAUI, a revolutionary framework designed to streamline this process.
But the question is why .NET MAUI is required?
It is important to remember that from June 2024, Microsoft will stop supporting Xamarin.
But again why?
The answer is that Xamarin cannot compete with the Flutter and React Native. Therefore, they had to do make improvements in the existing framework. They have relaunched the Xamarin as .NET MAUI.
Let’s see how .NET MAUI differs from existing frameworks in some of the important features provided.
| Features | .NET MAUI | Xamarian.Forms | Flutter | React Native |
| Programming Language | C# | C# | Dart | JavaScript |
| Code Reusability | High | High | High | High |
| Performance | Native | Native | Near-Native | Near-Native |
| Community Support | Growing Rapidly | Mature | Large | Vibrant |
| Learning Curve | Moderate | Moderate | Moderate | Moderate |
| Hot Reload | Yes | Yes | Yes | Yes |
| Platform Coverage | Android, iOS, macOS, Windows | Android, iOS | Android, iOS, Web, Desktop | Android, iOS, Web |
| Dependency Injections | Supported | Supported | Supported | Supported |
As the table illustrates, .NET MAUI provides an appealing blend of features. Its concentration on C#, a language many developers are already familiar with, combined with its high code reusability and native performance, makes it a compelling option.
Furthermore, the expanding community support and the convenient hot reload functionality promise a smooth and efficient development experience.
This blog will share the insights on .NET MAUI compelling features. It focuses on the UI creation with XAML, architecture, and its benefits from using this powerful framework.
Let’s start with understanding what is MAUI.
.NET MAUI – An Overview
.NET MAUI (Multi-platform App UI) is a cross-platform framework from Microsoft that allows developers to build native mobile applications for Android, iOS, macOS, and windows using a single C# codebase. This means you can write the core functionality of your app once and deploy it to all these platforms without needing to rewrite the code for each one.
Here are some of the key features of using .NET MAUI
- Single Codebase
- Modern UI Controls
- Cross-Platform Compatibility
- Enhanced Performance
- Integration with .NET Ecosystem
- Flexible Project Structure
- Extensibility
- MVVM Architecture
- XAML Hot Reload

What are the .NET MAUI Core Components?
.NET MAUI, the powerful Microsoft framework, contains some essential core components that form the foundation of your application. Let’s delve deeper into these components and try to understand them better.

The Powerhouse of App – C# Code
It is important to keep in mind that at the fundamental level of .NET MAUI lies C# code. This robust and versatile programming language is responsible for interaction with the platform specific functionalities, data manipulation and application’s logic. By taking advantage of the extensive top .NET libraries and frameworks, developers can seamlessly integrate various functionalities in their applications.
Craft Your App’s Visual Identify – XAML
XAML is helpful in defining a .NET MAUI app’s UI. It lets developer’s layout UI elements declaratively. This separates UI from logic, assisting in complex layout management. Developers are able to craft visually appealing, responsive user interfaces by defining look and feel in XAML.
Structure Your App’s User Experience – Pages & Layouts
A .NET MAUI app has multiple pages, each of them serve different purpose. These pages use layout container such as grinds and stacks to structure. Developers use these layout containers to organize their UI elements in these layouts. Having such distinct pages and layouts leads to the intuitive navigation flows, and seamless user experience.
These core elements of application create the backbone of a MAUI app. With the help of these components skilled .Net developers can develop rich cross-platform application with seamless user interface and robust functionality.
Now, let’s see the architecture of such a powerful Microsoft .NET MAUI framework!
What Does the .NET MAUI Architecture Consist of?
It is the a cross-platform framework by Microsoft for developing native mobile and web applications using .NET and C#. It is important to keep in mind that it is the development of Xamarin.Forms, designed to provide a unified way to develop the application that runs on multiple platforms such as Windows, iOS, Android and macOS.
Let’s see how it works.
Dotnet MAUI combines the Android, iOS, macOS, and Windows APIs into the single API which allows a write once and run anywhere developer experience. It also provides the deep access to every aspect of each native platform.
With the number of platform specific framework libraries such as .NET Android, .NET iOS, .NET macOS, and WinUI3 is provided by .NET 6. These all access the same .NET Base class library. This Base Library depends on the .NET runtime to provide the execution environment for your code. Mono is used to implement the Android, iOS and macOS environment. However, remember that .NET core CLR provides the execution environment.
Although BCL helps application run on different platform to share the common business logic. Remember that different platforms have different ways of defining the UI for an app, and provides varying models for specifying how the elements of UI communicate.
You can develop the UI for each platform separately using platform specific framework. But if you’re going with this, remember that you need to take care of codebase maintenance for each device.
The following diagram shows a high-level view of the architecture of a .NET MAUI app:
Remember, it’s app primarily interacts with just MAUI API. After being created on a PC or a Mac, the programs can be compiled into native app bundles.
Let’s take a concise breakdown of how MAUI apps are compiled and deployed on various platforms:
- Android: When a .NET MAUI application is launched, it just compiles to native assembly just in time from C#.
- iOS: Complete Ahead-of-Time (AOT) compilation from C# into native ARM assembly code is done for .NET MAUI iOS apps.
- macOS: NET MAUI macOS programs use Mac Catalyst, which upgrades iOS apps created with UIKit with extra AppKit and system APIs as needed to make them suitable for the desktop.
- Windows: .NET MAUI Windows apps leverage the windows UI 3 library to the native apps that targets windows desktop.
.NET MAUI Lifecycle Management
Developing custom cross-platform mobile apps with .NET MAUI requires the understanding of application lifecycle. In the .NET MAUI app, there are the following lifecycle states:
- Running
- Not Running
- Deactivated
- Stopped

Events predefined in the lifecycle will be triggered during state transitions. Below is an overview of the six platform lifecycle events:
| Event | Description | State Transition | Override method |
| Created | Raised after the native window is created | Not Running -> Running | OnCreated |
| Activated | Raised when the window has been activated and is, or will become the focus windows. | Not Running -> Running | OnActivated |
| Deactivated | Raised when the window is no longer focused window but it will still be visible. | Running -> Deactivated | OnDeactivated |
| Stopped | Raised when the window is not visible | Deactivated -> Stopped | OnStopped |
| Resumed | Raised when an app resumes after being stopped | Stopped-> Running | OnResumed |
| Destroying | Raised when the native window is destroyed | Stopped -> Not Running | OnDestroying |
Let’s understand it better with the example with lifecycle events from .NET MAUI Cross-Platform Application Development by Packt.
using System.Diagnostics;
namespace PassXYZ.Vault;
public partial class App : Application {
public App() {
InitializeComponent();
MainPage = new MainPage();
}
protected override Window CreateWindow(IActivationState
activationState) ➊
{
Window window = base.CreateWindow(activationState);
window.Created += (s, e) => {
Debug.WriteLine("PassXYZ.Vault.App: 1. Created event");
};
window.Activated += (s, e) => {
Debug.WriteLine("PassXYZ.Vault.App: 2. Activated event");
};
window.Deactivated += (s, e) => {
Debug.WriteLine("PassXYZ.Vault.App: 3. Deactivated
event");
};
window.Stopped += (s, e) => {
Debug.WriteLine("PassXYZ.Vault.App: 4. Stopped event");
};
window.Resumed += (s, e) => {
Debug.WriteLine("PassXYZ.Vault.App: 5. Resumed event");
};
window.Destroying += (s, e) => {
Debug.WriteLine("PassXYZ.Vault.App: 6. Destroying
event");
};
return window;
}
}In the above example you can see that the content of App.xaml.cs is changed and all six events are used so that we can test and observe the state and its effect on Visual Studio Output Window.
Once the app is launched you can see that the Created and Activated events are fired, Next if you’ll minimize your window you can see the resume and activated events fire. And at the last when you close the window a Destroyed event is fired.
PassXYZ.Vault.App: 1. Created event PassXYZ.Vault.App: 2. Activated event PassXYZ.Vault.App: 4. Stopped event PassXYZ.Vault.App: 3. Deactivated event PassXYZ.Vault.App: 5. Resumed event PassXYZ.Vault.App: 2. Activated event PassXYZ.Vault.App: 5. Resumed event PassXYZ.Vault.App: 2. Activated event The thread 0x6f94 has exited with code 0 (0x0). PassXYZ.Vault.App: 6. Destroying event The program ‘[30628] PassXYZ.Vault.exe’ has exited with code 0 (0x0).
Why Choose .NET MAUI?
Let’s cover some of the top reasons that you should go with .NET MAUI.
- Cross platform Development
- Consistent UI Design
- Shared Codebase
- Rich Ecosystem
- Enhanced Performance
- Improve Customization
- MVC Architecture
- Blazor Integration
- Code Reusability
- Cost-Efficiency
- Faster Time-to-Market
- Consistent User Experience
- Strong Community Support

Installing .NET MAUI on Windows
You can install .NET MAUI as the part of the Visual Studio 2022. The Visual studio community edition is free and you can download it for free from the official Microsoft Website for Community Edition.
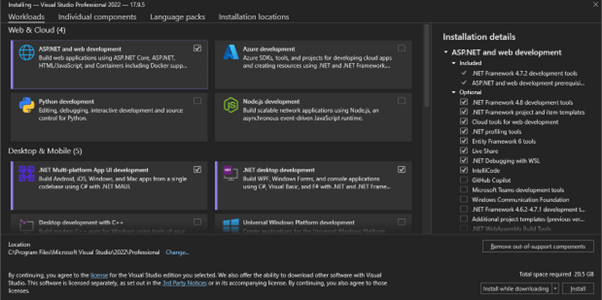
Once you download and install the Visual Studio. Launch the Visual Studio and you should see the screen similar to the one shown below.

Select the .NET MAUI, .NET desktop development from the list of options given. And if you are planning to develop the .NET MAUI Blazor app in future you should also select ASPNET and web development from the given list.
Press the install button and let it get installed. Once it gets installed you can check whether the installation was successful or not by using command line .NET commands.
Open your CLI and write the command given below and press enter

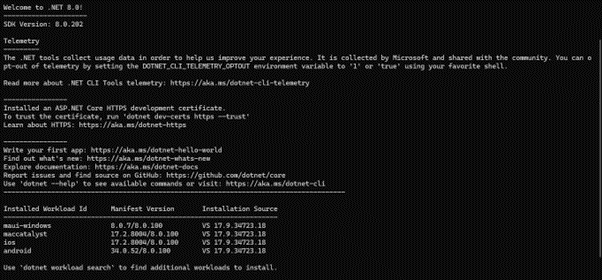
If you’re installation was successful you will get the output as shown and you’re ready to develop, build and run .NET MAUI App.

Now, that you have an idea about the installation let’s see how you can setup your .NET MAUI project.
Create Your First .NET MAUI App
Understand how you can develop your first NET MAUI app, but before that let’s see what technical requirements you need to have installed!
Technical Requirements
To debug and test your source code, there is no other thing that you may require other than the Visual Studio 2022 installed in your Windows. That’s it nothing else is required. No third-party tools are required.

Looking to hire .NET developers?
Unleash the boundless potential of your .NET projects with our elite team of expert .NET developers @ Aglowid.
How to Setup New MAUI Project?
A New MAUI project can be created in two ways:
- Using Visual Studio
- Using Command line

Let’s start with creating with Visual Studio.
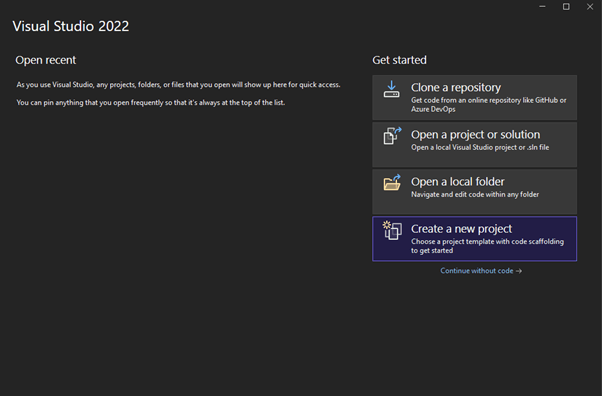
Launch visual studio 2022 and select the Create a new Project on the startup screen. This will open the wizard for creating a new project.

Once you click on the create a new project, click on the search box and type Maui and select the .NET MAUI project template you want.

As you can see there are three templates related to .NET MAUI. They are as follows:
.NET MAUI App
This template is used for a XAML based .NET MAUI app.
.NET MAUI Blazor Hybrid App
Used for creating NET MAUI app for iOS, Android, mac Catalyst using Blazor Hybrid.
.NET MAUI Class Library
To create a .NET MAUI class library, choose this option. The development of a .NET MAUI application allows us to create components that are shared as a library of .NET MAUI classes.
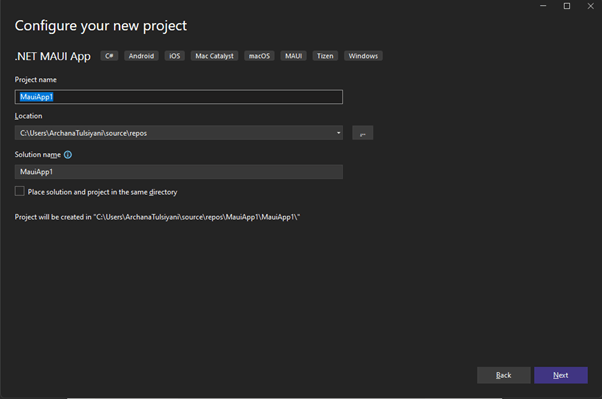
Select the .NET MAUI App, and click on the Next button. It will take you to the next step of configuration of your new project.

Enter the project name as you like here I have kept the default MauiApp1. Select the location that you want to store your application and give the name of the project that you want to keep.
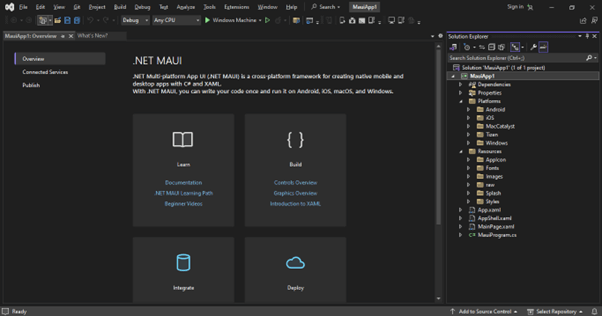
Once this is done, you can click on the Next button, it will create your dotnet Maui application.

It will look something like this. After the project is created the project structure will look like this.

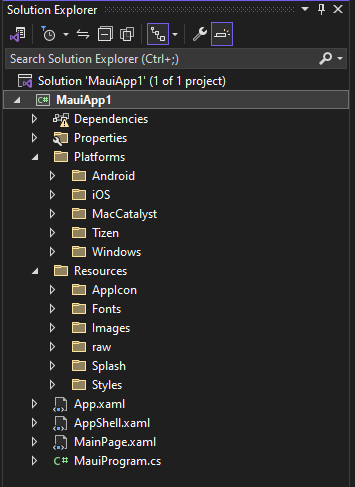
Let’s understand the structure of the MAUI App.
Common Files
App.xaml, MainPage.xaml, and MauiProgram.cs are the three files that are included with the template for a new project. They don’t care about platforms. Business logic and user interface can be created and shared across all platforms.
Platform Specific Files
The Platforms folder contains five subfolders: Windows, MacCatalyst, iOS, Android, and Tizen. We can eliminate Tizen from our project as we won’t be supporting it.
Resource Files
The Resources folder contains a range of resources, including raw materials, splash screens, fonts, pictures, and styles. All supported platforms allow you to use these resources.
Now that you have seen how to create the project using the document command.
Create the .NET MAUI Project Using Command Line
The command line can also be used to install .NET MAUI independently, even though we did it as part of the Visual Studio installation. Thus, we have an alternative to Visual Studio for our programming tools. The dotnet command line tool can be used to design and construct a .NET MAUI application. Using the following command, we can learn more about the installed project templates:
C:\ > dotnet new –list
To develop the new project using the command line, execute the following command.
C:\ > dotnet new maui -n " MauiApp1"
Congratulations! You have created the .NET MAUI App now you’re ready to build and test your app.
Wrapping Up!
As a result of resolving the difficulties associated with maintaining distinct codebases, .NET MAUI proves to be a revolutionary advancement in cross-platform app development. C# developers may create native mobile apps for Windows, iOS, Android, and macOS with its unified API.
Modern app development finds the framework appealing because to its high code reusability, native performance, and expanding community. By introducing a new level of productivity and efficiency to the creation of cross-platform applications, .NET MAUI’s powerful features and intuitive architecture promise to redefine the way developers work with software.