ReactJS has been the most favored Library for Front-End Development since its evolvement. It has been giving the toughest fight to all its rivals and other trending technologies. The library is popularly known for faster development and building interactive user-interface. But, today’s article is based on how to speed up the development process and enhance productivity.
We will be discussing every hidden and unknown element which plays a vital role in speeding up the process. We have divided this article into segment: the first segment will be based on the tools and the second one will be based on the techniques.
But before we focus on the core techniques and tools, let’s go through some basic things about ReactJS development and its usability.
The React.JS is the most searched library on Google Trend as compared to other similar framework.
At the same time, if you compare this to npm trends, the ReactJS web application library is ruling the rocks with 137669 GitHub stars and more than 6000000+ downloads in the last 6 months (as of Sep 14, 2019).
The state shows the increasing popularity of React.js and now we will discuss our core points how to speed up the React JS Development process.
As we have discussed earlier in this article that we have divided this into two categories, one is tool based while the other will be technique based optimization. Let’s find some of the most preferred tools which can help you can build the ReactJS web application just in a week.
Tool Based Optimization to Speed up Reactjs Development Process
To speed up the development, there are some tools that will help in faster development that too without making any performance error. Let’s take a look at the list of tools here;
Bit

A Bit is an open-source tool that helps React Web Application Development team share components and collaborate to make the development process faster and efficient.
Here are some of the benefits of the tool (Bit).
- Scale-up code sharing
- Sharing components between projects and app
- It creates not refactoring or overhead
- The bit is faster to build, easier to test, and simpler to maintain
- All code shared will be instantly available in the hub from where your team can use when the need arrives.
For examples, you can visit the teambit community on GitHub.
StoryBook / Styleguidist
A StoryBook is an open-source tool that supports rapid UI component development with React, though it can be used with Vue and Angular as well.
StoryBook helps the development team with a sandbox that can be used to build UI components in isolation. You get a tool that makes you develop hard-to-reach states and edge cases.
Let’s check some of the top reasons you should use this tool.
- Save use cases as stories
- Create stunning UIs
- Build components by being in isolation
- Reach use cases by rendering the tricky key states
- Save use cases like the story so you can revisit when needed
- Addons for faster UI development
- Track of edge cases to test for free
- Share and Reuse everything
React Dev Tools
React Developer Tools is a Chrome DevTools extension supported to the React library. With this tool, you can check and inspect the React component hierarchies in the Chrome Developer Tools. There will be two new tabs: “⚛️ Components” and “⚛️ Profiler”. They can be found in the Chrome DevTools. Both Components and Profiler have different functions to do. Such as the earlier deals with the page, showing the rendered root React components among many others while the latter helps in recording the performance information.

Redux Dev Tools
Redux Dev Tools another Chrome extension (used for FireFox as FireFox Add-On) which makes your React development absolutely faster. It helps developers to debug the application’s state changes. Redux DevTools Extension is compatible and usable with all other architectures which handle state.
Boilerplates & Kick-Starters
Here we are not with devTools, but they are Boilerplates and Kick-Starters which help to quickly set up your React application environment while saving time around build and other configurations.
The React Boilerplate provided by Max Stoiber is loaded with kick-start template and build keeping scalability and performance in mind. You can create components, containers, routes, selectors and sagas and run testing. However, this is boilerplate is not designed for beginners.

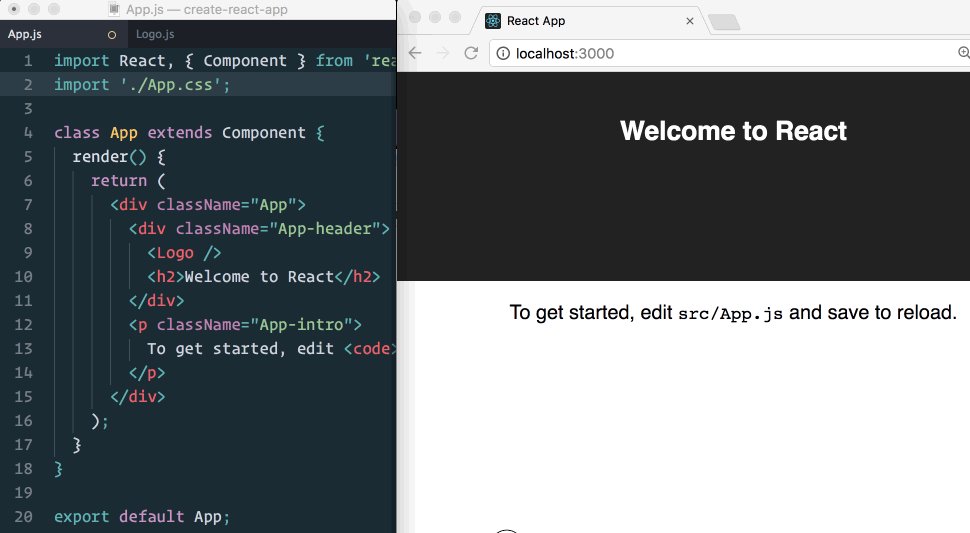
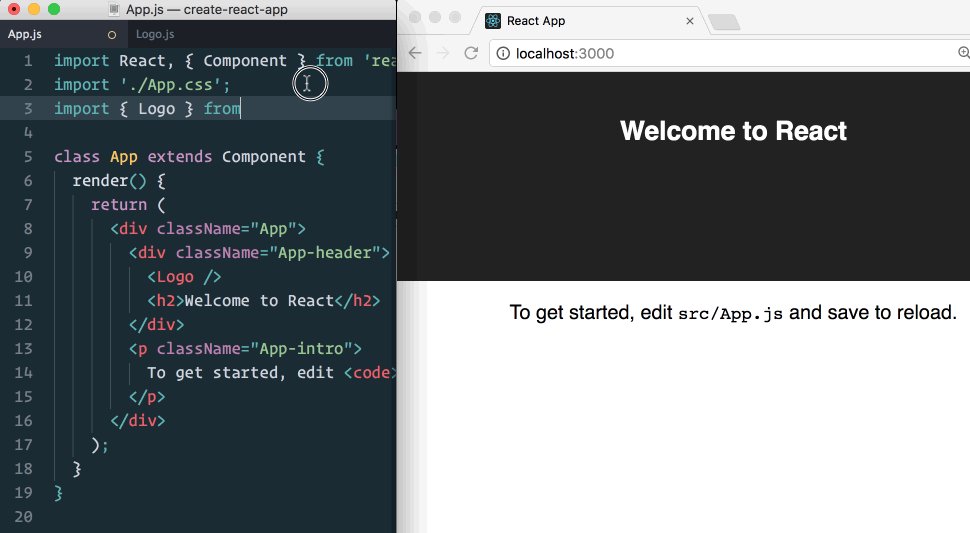
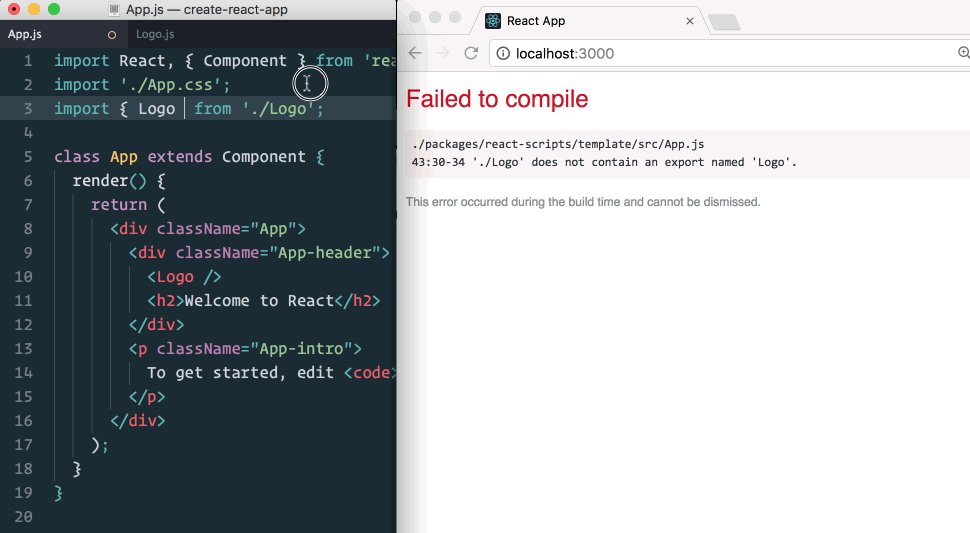
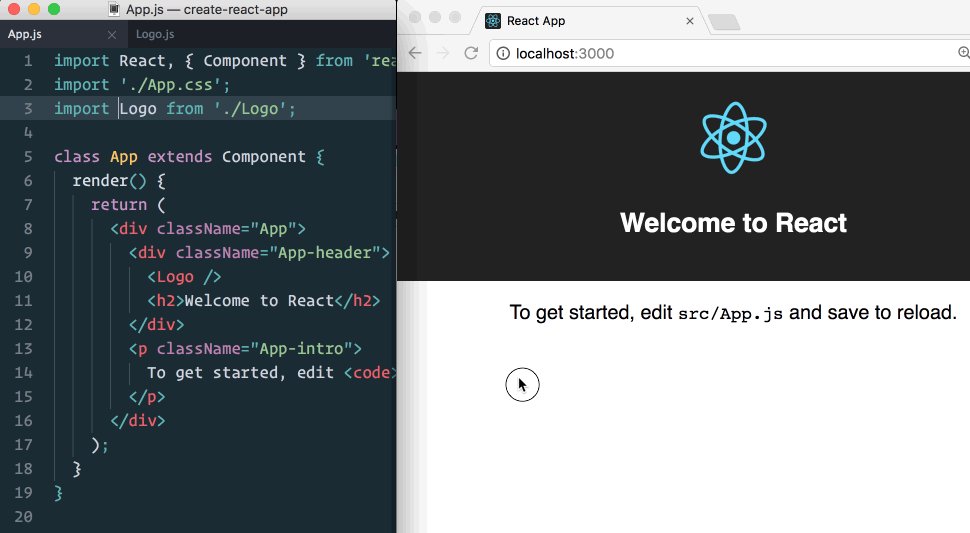
Create React App
When you want to build single page React application quickly, then Create React App can make things possible. The package is loaded with all the useful and essential features which carry out complicated configurations. It will save maximum time in terms of the time it takes to develop.
It sets up your development environment so that you can use the latest JavaScript features, provides a nice developer experience, and optimizes your app for production. All you need is Node >= 8.10 and npm >= 5.6 on your machine.

React Slingshot
React Slingshot, produced by Cory House is React + Redux starter kit / boilerplate works similar to React Boilerplates in quickly creating React stuffs and helping developers with Babel, hot reloading, testing, linting and more. It saves your time by making things such as changes are hot-reloaded every time you “save” or test.
Guppy
Guppy is an essential tool to speed p the ReactJS development process, especially for the developers who are new to this field. It is open source application manager, task runner and friendly in nature. That does not mean that it is only for newer developes, the experts can also get the maximum benefits of Guppy. Loaded with graphical user interface, enables it carry out the most typical task such as creating new projects, executing tasks, and managing dependencies.

React Cosmos
When it comes to building reusable React components, React Cosmos comes right on the top of the available options. It does many things by scanning through your projects for components.
Such as;
- With any combination of props, context, and state, rendering components
- App state evolves in real-time while the React Cosmos keep interacting with running instances.

Technique-Based Optimization
The faster development process does not mean that you need to compromise with the performance. And, when you keep the performance in mind, you are going to make amazing ReactJS web application with zero post-deployment error. In some cases, we have seen that developers created the application just in a week and even implemented it successfully, but in some time, it started creating issues.
Therefore, optimizing performance is the way to achieve sustainable success and speed.
Using Production Build to Test
When there is any issue regarding the performance of the application, it will be a wide step to use a minified production build to test the React.js application. In development build, it includes several helpful warnings which are great in terms of development, but it can slow down the app. Therefore, it is advisable to use the production version while deploying the app.
Remember to use development mode while working on your app and production mode while deploying the app to the users. You can shift to development mode to production mode using the below mentioned simple plugin.
Webpack
Webpack is yet another way of minifying code and turning it into the production model.
In case, you have configured the Webpack directly, you need to this instruction. However, if you are using ‘Create React App’ then there is no need to follow this step at all.
const TerserPlugin = require('terser-webpack-plugin');
module.exports = {
mode: 'production',
optimization: {
minimizer: [new TerserPlugin({ /* additional options here */ })],
},
};
Implementing this technique is advisable in production mode only, implementing it into development build can remove or hide all the useful warnings.
Profiling Components
Profiling components are done with the Chrome Performance Tab and the DevTools Profiler. You need to visualize (when using development mode) how components mount, update, and unmount.
For Chrome, you need to take a certain step.
For example;
- Disable all Chrome extensions, especially React DevTools, temporarily
- Run application in the development mode
- Now start Chrome Dev Tool and start ‘Record’
- Don’t record more than 20 sec.
Virtualize Long List
Developers spend lots of time rendering long lists of data that consist of thousands of rows. React has introduced a technique called “windowing” which reduces the rendering time dramatically. It renders a small subset of your rows and re-rendering becomes absolutely easy.
There are two windowing libraries for this: react-window and react-virtualized which bestow a wide number of reusable components that help in displaying lists, grids, and tabular data.
Avoid Reconciliation
Avoiding reconciliation will save some quality time which spends on rendering and re-rendering DOM elements. React creates and manages the internal representation of the rendered UI which involves letting the React avoid building DOM nodes and rendering unnecessary ones that already exist or the one you return from your components. The entire process will slow as compared to operations on JavaScript objects.
When the state of the component changes, it is the ‘React’ which decides whether or whether not update the newly returned rendered element instead of the actual DOM. When React finds dissimilarities, it goes with the actual DOM.
React will update the changed DOM while re-rendering will take time. In such a case, if you find slow down, you should speed up the process by overriding the lifecycle function shouldComponentUpdate. It triggers the re-rendering process before it starts.
Here’s the example;
shouldComponentUpdate(nextProps, nextState) {
return true;
}
It is set 'true' by default, if you are aware when your component does need any change, then you can skip the whole rendering process by returning false from shouldComponentUpdate. Call render() along with it.
There’s an alternative of shouldComponentUpdate(), such as React.PureComponent which is equivalent to the first one.
You can take a look at shouldComponentUpdate In Action how the entire process takes place.
You can refer to this article by React, for detailed information.
We have excluded the example, if you want to look at the example, you can find them in the source link given above.
Don’t Mutate Data
You should avoid modifying or mutating data and to avoid this situation, you can rewrite the method 'handleClick' using 'concat'. Such as;
handleClick() {
this.setState(state => ({
words: state.words.concat(['marklar'])
}));
}
If you are using Create React App, the spread syntax, supported by ES6 can make the job easier. Here’s how;
handleClick() {
this.setState(state => ({
words: [...state.words, 'marklar'],
}));
};
To mutate objects to avoid mutation, you can rewrite adopting something similar to change the one object to another. For example, when you have ‘colormap’ as an object, you want to change it to be ‘blue’, then you can do this by the method given below.
function updateColorMap(colormap) {
colormap.right = 'blue';
}
When you don’t want to mutate original object, you can use Object.assign method to change colormap to blue. Here’s how;
function updateColorMap(colormap) {
return Object.assign({}, colormap, {right: 'blue'});
}
The 'updateColorMap' will simply return the new object, instead of mutating the previous or old one. However, you can do this in ES6 only and it requires polyfill.
There’s yet another way to changing the object without the mutation. Adding 'object spread properties' using a JavaScript proposal will make things absolutely easier.
Here’s how you can do;
function updateColorMap(colormap) {
return {...colormap, right: 'blue'};
}
In the case of 'Create React App', both 'Object.assign' and the 'object spread syntax' will be available by default. Cheers!
When you stuck with some nested objects, things get deeply complicated to update without mutating it. However, you can utilize the libraries like 'Immer or immutability-helper'. Using them, you can write highly readable code that too with all the benefits of immutability.
Our Suggestion:
When you focus on performance optimization, it automatically helps you follow the highly accurate coding which will result in a quality web application while it will last longer. Speeding up your app development is all about how perfect you build the application without committing any mid-development error. And, to avoid error, you need to follow the rules, suggestions, tips, and techniques.
Final Word
We have been developing applications based on React Libraries for our clients for a long time. We come across many questions regarding the React Applications. And this time around, we received plenty of such questions related to the speedy React Web Application Development. Some of our clients and our readers have raised this question “how to speed up ReactJS Development process and boost productivity.
To me, the points, tips, suggestions, and tools which I have mentioned above contain all the answers which they ponder, but let us tell you a few important things: Speedy development is all about how perfectly you start and finish your application without committing any mid-development errors. You may come across several tips and suggestions online regarding speedy development, but they based on certain projects and may not be suitable for all projects. Requirements and needs differ and following the suggestion given by bloggers on individual projects may lead to a blunder. You should avoid this and try to follow the formal procedures suggested by the Library.
Besides, when you follow the right coding structure (as suggested by React), you will be able to create an outstanding application with almost zero error. The application will be effective and help your clients get long-lasting benefits.
In case, you go with random tips, you may create a web application successfully, but it is also possible that it may not be as effective as it should be. That’s where you are prone to commit some serious mistakes.
Also Check: