Quick Summary: Do you have plans to create a mobile application? You’re probably thinking about the platform’s design, functioning, and features. Prototyping mobile apps can help in this situation. A mobile app prototype can help you visualize and test many components of your app before you construct it, and it can also help you collect feedback from developers and users. The value of mobile app prototyping is discussed in this article.
Anyone working in the mobile app development industry understands the value of prototyping. Every day, mobile app investors receive a slew of proposals in their inboxes. Knowing how to construct and launch can help you stand out from the crowd. When selling your app to potential investors, having a mobile prototype ready will give you a competitive advantage.
Prototypes are no longer just nice-to-have items in the mobile app industry. Instead, they’re important components of the development process. The portrayal of how the app will flow from one screen to the next is an important aspect of any app prototype.
What is Mobile App Prototyping?
A mobile app prototyping is an interactive but immature version of a prospective app. It comprises the intended mobile application’s UI design, user flow, and planned functionality. For example, a mockup Android app depicts how an app will seem at various screen resolutions.
Prototyping entails creating a model of the app’s user interface. Prototyping is a stage in the development process that involves modeling the app’s user interface design without coding it. It can be done as part of the planning step before constructing a mobile app or as a separate service given by software development businesses.
The primary goal of an app prototype is to assess the feasibility of an initial concept to minimize the risk of future financial losses and assess the User’s attraction to the app design prototype.
According to the study, 25% of users abandon a product after just one use. In contrast, 58% of users are irritated by inconsistencies in the user interface.
Creating a prototype for a mobile app is far more significant than it appears to be at first. Let’s understand the importance of prototyping.
Importance of Prototyping
It’s a crucial stage in the process of creating a successful product. It can save you thousands of dollars and hundreds of hours of development time. Consider the following two methods to product development:
| Without app prototype | With app prototype | |
|---|---|---|
| Look for a different viewpoint | You may think your idea is perfect. However, because there is nothing to look at, it is difficult to spot any problems. | You can find flaws in your idea by examining the prototype. Prototyping can improve it. |
| Analyze various solutions | It can be problematic, expensive, and time-consuming to go straight from design to development. | You can make immediate adjustments while working with the prototype without risk. These changes will have no impact on your budget and will assist you in developing the finest solution possible while prototyping a mobile app. |
| Speak with your intended audience. | You can’t expect honest comments on a product if you don’t have anything to show and explain. | Having a prototype of an app to display to a potential user can help you collect feedback and generate dozens of ideas on how to improve your business. |
| Make your Objective clear to professional developers | “How much does it cost to make an app like WhatsApp/Facebook/Instagram?” you might query. But that doesn’t clarify the features you’d like to include or the complexity of the application you’d like to build. | Showing the developers a mobile app mockup will provide them a clear picture of what you want in your product, allowing them to estimate the timeline and budget more accurately. |
| Talk to investors | Simply focusing on the plot or explaining the features while selling your ideas to investors may not be adequate. | Created a mobile app mockup, on the other hand, will show your dedication to the idea and present your vision clearly to the investors. Moreover, with an app prototype, your chances to convince the investor increase. |
Types of Prototyping Model
There are four types of Prototyping models for mobile application prototypes. They are as follows:
- Rapid Throwaway Prototype
- Evolutionary Prototype
- Incremental Prototype
- Extreme Prototype
Let’s take a look at each one of them deeply.
Rapid Throwaway Prototype
The key steps lay the foundation for a rapid throwaway. First, it’s rapidly made to show how the requirement would look practically. The feedback from the consumer is used to modify the demand, and the prototype is re-created until the requirement is met.
In this prototyping mobile apps, the mockup of the application will be abandoned and discarded and will not be included in the final accepted prototype. This strategy is ideal for trying out new concepts and getting rapid feedback from users.
Evolutionary Breadboard Prototype
In this prototype model, mockups are generated and altered in stages based on customer feedback until acceptable. This approach saves time and effort, as building a prototype for apps from the ground up can be time-consuming.
This approach is advantageous for projects using new technology that isn’t widely known. It’s especially beneficial for huge projects with many functions that only need to be tested once. When the criterion isn’t set in stone or isn’t obvious at first, it’s useful.
Incremental Prototype
In incremental prototyping, the final result is broken down into little app development mockups and created independently. Eventually, all of the mockup applications are integrated into a single final product. This method helps to cut down on the time it takes for the User to obtain feedback.
Extreme Prototyping
In web development, the Extreme Prototyping technique is most widely used. It is divided into three pieces, each of which must be completed in the correct order.
- A basic prototype is available in HTML format, which includes all existing pages.
- Use a prototype service layer to simulate data processing.
- The services are put into place and incorporated into the final prototype.
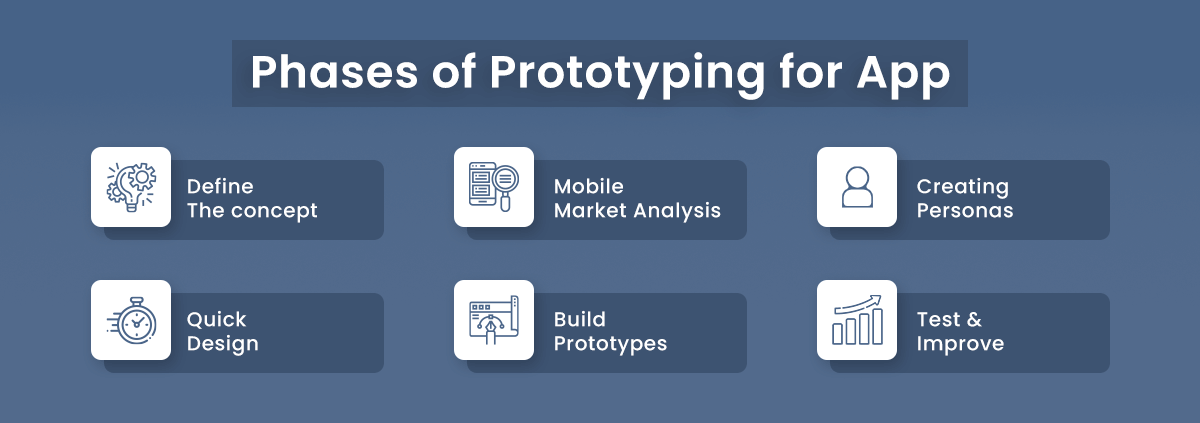
Phases of Prototyping for app
The idea for a mobile app might have come from a multitude of places. It could have been a spur-of-the-moment thought or an insight sparked by a random image or the result of intentional brainstorming. Let’s look at each of the steps involved in prototyping an app.

Define the concept
The initial step in designing a mobile app is to sketch out the concept of future software. Even though we live in the digital age, nothing beats capturing instant ideas with a quick pencil or pen stroke. Scribbled concepts or doodles of app design can be improved and recreated digitally in the future. Once you have a clear grip on the concept you want to work on, you must evaluate how well the concept works in practice, which brings us to the next stage.
Mobile market analysis
Market research is necessary to identify whether there is a market for your concept, as well as the presence of competitors, their strengths and weaknesses, and so on. It’s vital to evaluate current demand before pushing forward with development to ensure that consumers will use the app and that you will be able to recoup your investment and profit.
This stage will decide whether the idea is good enough to survive in the market and if the current team and technology can ensure the application’s success. Alternatively, while the concept is excellent, the timing for entry into the market is awkward.
Creating personas
Another key stage in constructing a phone application mockup is designing appropriate types of personas for later testing. Multiple types of app users are represented by personas, each set of behaviors, preferences, and values.
Quick Design
At this phase of the mobile prototype, the developer should have a concept for the mockup app. This phase can include drawings or just a verbal description as long as it answers the following questions:
- What problem is it supposed to solve?
- Who is the most important market?
- Who is your primary rival?
- What is the expected pricing range?
- What technologies and developers are required for the creation process?
- What distinguishes you from others?
- What kind of layout will the app prototype have?
- What color scheme will be employed?
Let’s look at an example to help us grasp it better.
Assume you’re making a mockup Android app for scheduling employee shifts. A list might include employee names, functions, and contact information. The User should be able to make modifications to the app, such as adding or deleting employees, altering times, etc. These changes should be reproduced across the mockup. When creating this type of app prototype, you should consider considering the following possible interactions.
- The Use of Filters
- Data sorting
Assume you’re creating an Android app to schedule staff shifts. It is possible to include a list of employee names, functions, and contact information. The app should allow the user to make changes to it, such as adding or deleting employees, changing times, etc. Throughout the mobile prototype, these changes should be replicated. When designing this type of app prototype, keep the following interactions in mind.
Build Prototypes
Constructing a prototype mobile app is the most time-consuming part of this process. Because the developers must consider a wide range of options. Some of the most prevalent prototyping methodologies are as follows:
- Sketches and Diagrams
- Paper Interface.
- Storyboards
- Lego prototyping
When time is of the essence, rapid prototyping may be the best option. The decision is usually based on the amount of time and budget available.
Test & Improve
Following the release of the initial prototype, the developers will solicit feedback and, based on the results, may consider revising the prototype and looking for ways to improve the overall process. It could just need a few tweaks, or it could be essential to start over. In any case, the prototype is thoroughly tested and modified before being presented to investors.
We can go on to the next phase now that we’ve learned about the stages of app prototyping. But, first, let’s take a peek at the prototyping life cycle.
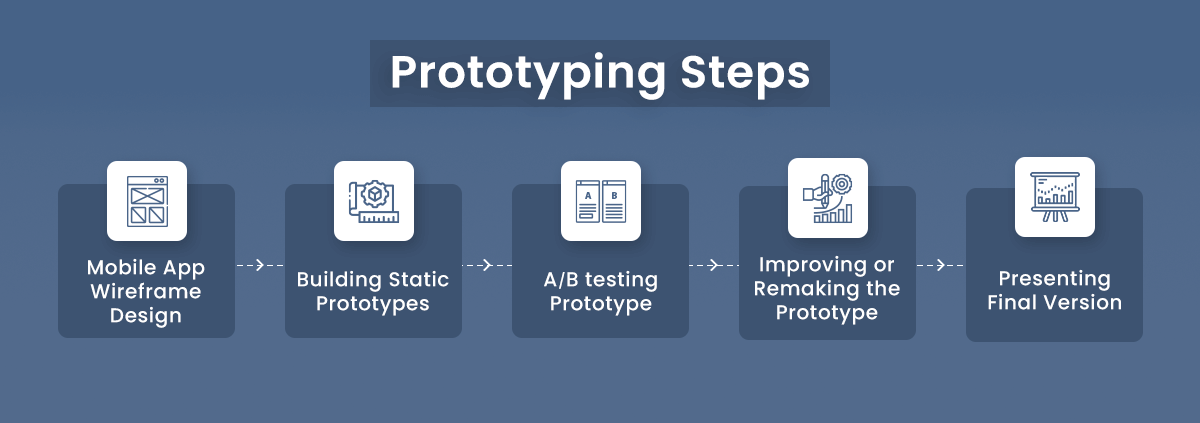
Prototyping Order
After your idea has been proven to be financially and technically viable, you may create the prototype using the data gathered in the previous steps. The data collected includes technical specs, a list of required features, and any sketches or mockups of the app’s desired UI and organization. But, first, let’s have a look at how prototypes are made in the first place.

Mobile App Wireframe Design
The first stage is to construct an application wireframe, which can be done with traditional pen and paper or professional digital tools. A wireframe is the application’s blueprint, complete with all links and projected user paths but no user interface elements.
Building Static Prototypes
The next stage is to develop a static prototype, which might result from the wireframing process or be done concurrently. The goal of this stage is to make sure that the transactions are visible across all of the pages.
A/B testing prototype
Sharing the prototype with a group of specialists or enthusiasts is part of A/B testing. Testers use different personas to represent the majority of mobile app users. For generating interactive prototypes of mobile software solutions, this long process is required. User testing assists designers in obtaining usability-related information. User testing assists designers in obtaining usability-related information that answers concerns such as:
- Is the interface layout easy to navigate?
- Is it straightforward to understand the text on UI elements?
- Can users utilize the UI to carry out their desired actions efficiently?
- Are there any elements that cause the app’s functionality to be disrupted?
The results of usability testing are used in the next stage to correct any issues that have been discovered. The testing cycle can then be repeated until no further flaws in the user interface are discovered.
Improving or remaking the prototype
Another critical element of prototyping is improving or rebuilding the prototype based on tester feedback. This is a critical stage for assuring straightforward and convenient functioning and increasing the appeal of the upcoming mobile application to its target audience. Once this phase is done, the cycle loops back to the testing stage until the desired result are achieved.
Presenting Final Version
The approach used affects how the prototype is presented in its ultimate form. For example, throwaway prototype results are abandoned, whereas evolutionary prototyping outcomes progress to the development stage, progressively updated to meet the needs.
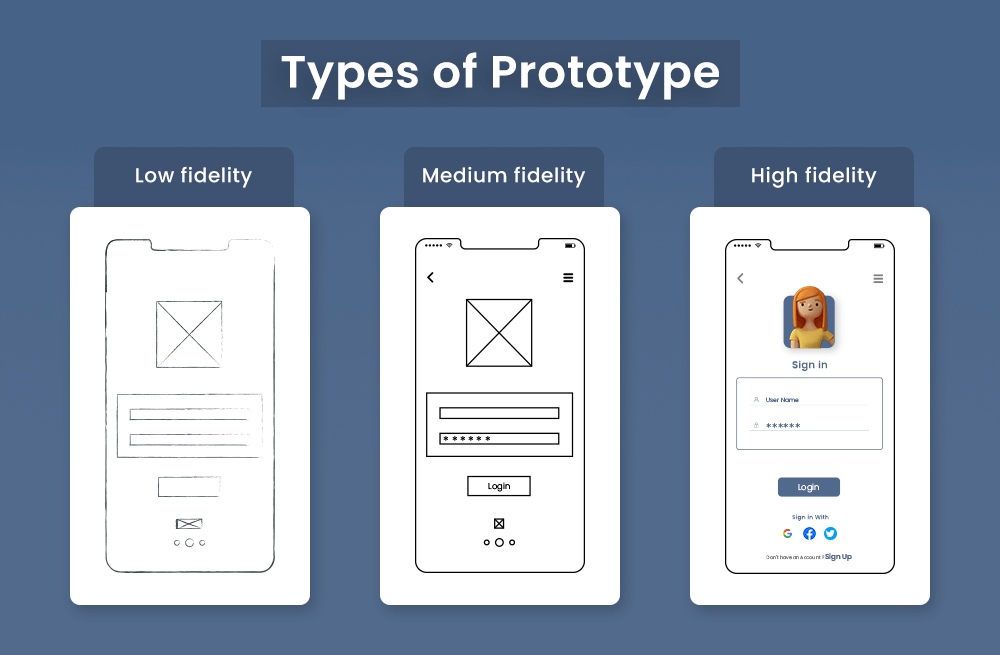
Types of Prototype
The first phase of developing a mobile app prototype, or designing an app prototype, is called prototyping. On paper and pencil, prototypes are frequently constructed. Then, it can be transferred to digital mobile app prototyping tools starting with low fidelity, medium-fidelity, and high fidelity. Let’s take a closer look at the different kinds of prototypes.

Low fidelity
The most basic prototype is a sequence of hand-drawn sketches on paper or generating a paper prototype for a mobile app. Each SketchSketch represents a distinct interface, and you may cycle among them to demonstrate how the software works. These prototypes enable the designer to swiftly iterate on their ideas, making them perfect for brainstorming and strategic planning.
Benefits of Low fidelity
- Prototype anywhere, anytime
- Low cost
- No experience needed
Medium fidelity
A medium-fidelity prototype is appropriate for the transition between lo-fi and hi-fi stages of product development. For example, in app prototypes can now include real functions, storyboards, and use cases. Several designers use prototyping tools to acquire a clear idea, and you can produce medium-fidelity on paper or whiteboard.
Benefits of Medium fidelity
- Cost-efficient
- Instant changes
- Supports design thinking
High-fidelity
The greatest way to gain a realistic design experience with actual formalities is to use high-fidelity prototypes. These features are added by software or tools since you must define functions and buttons to design the final product’s appearance and feel and the user flow. In a nutshell, high-fidelity prototypes are a test version of the program you wish to develop.
Benefits of High-fidelity
- Engaging
- Valid user research
Now that we have seen types of prototypes let’s dive into how to do Mobile App Prototyping
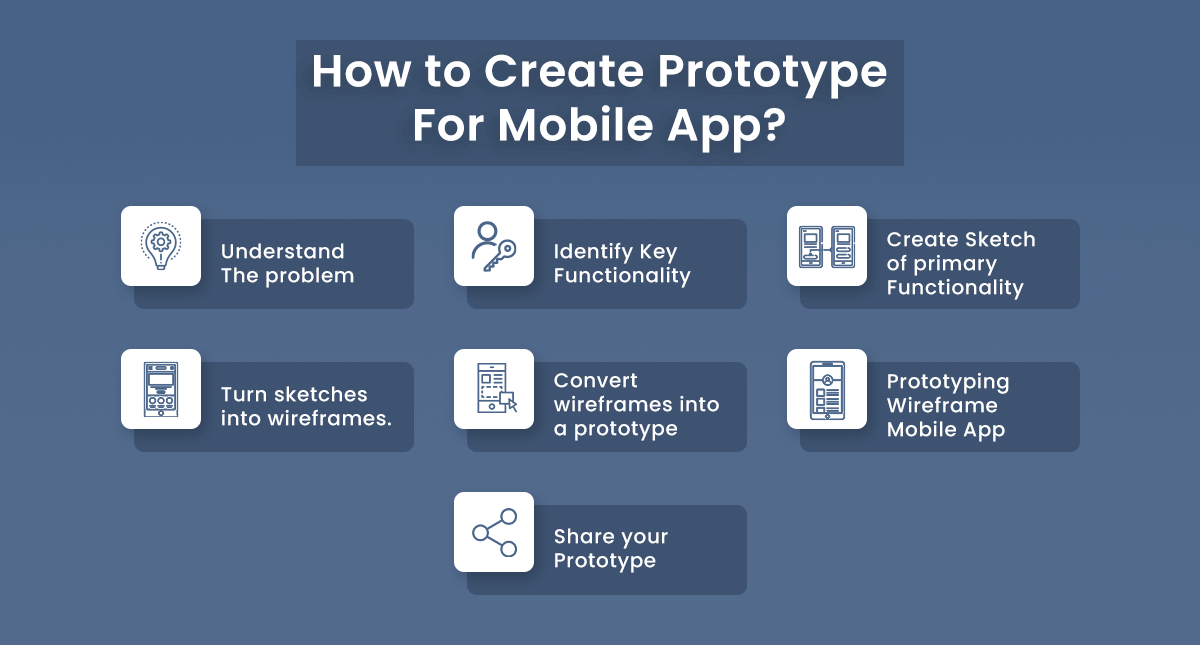
How To Create Prototype For Mobile App
This section will go through the important points to keep in mind while creating a prototype for a mobile application.

Understand the problem
The initial step for creating the application is to ensure that you have a problem worth solving. It may seem like your idea is flawless, but that won’t be the case. The problem could range from corporate requirements, B2B market, or the problem you could have noticed in your surroundings. You build an app when you have identified the problem and wish to solve that problem. This could become the longest procedure of all time, but the result could save you from spending the money and effort on the useless app.
Identify Key functionality
Once you have determined the problem you want to solve, the next step is to brainstorm product features and requirements. Start making a list of the features that you want to add to your app. From this list, recognize the key feature of your application. Here is the list of features you might want to see in the social media application
- Profile Authorization
- Likes
- Post Commenting
- Post Sharing
- Notifications
- Search Users
- Private/Group Chats
- Uploading Media Files
- Platform Community
It’s not mandatory to add every feature at the launching time, and you can add mandatory features. You can expand the remaining features over the years once you’re certain that your app is something people want to use.
Create SketchSketch of primary functionality
Once you’ve figured out your key features, start thinking about user experience. One of the best ways is to craft the user experience is, to begin with, a rough sketch. These sketches will help you determine how the primary screens should look and feel. Once you have sketches and all the screens envisioned in more detail. The next step is to convert it to the wireframe.
Turn sketches into wireframes.
Once you have sketched your primary screens, you can transfer your ideas from SketchSketch to the wireframe.
A wireframe is a low-fidelity, simplified outline of your product: layout, flow, and description. It’s meant to lay the framework where the application will get its final look and feel.
Convert wireframes into a prototype
You can turn the low-fidelity into a basic prototype and share it for getting feedback with the target audience, shareholders, friends, peers, and boss. Several mobile app prototype design tools are available in the market (discussed later on in the article) that will help you transform your wireframe into a prototype. Prototyping makes your product more real for investors and provides the opportunity to testers to get the real feel of the application. Along with these, it will also give a clear picture to the developers of the intended UX before finalizing the design.
Prototyping Wireframe Mobile App
Finally, it’s time to turn the prototype into the perfect design. If you don’t have the skills to implement the design yourself, you can hire an application company or bring a freelancer.
In each scenario, you need to spend the time talking to people about your vision and check their ability to execute by reviewing their past work.
Share your prototype
Once all the hard work is finished, you’re all ready for the meeting with the investors. Of course, the best way to land the meeting with investors is through referrals. But if you don’t have referrals, you can approach the investors through a cold email.
While writing the cold email, keep the following points in mind:
- Keep your email short and easily readable
- To showcase the best aspects of your business, use bullet points.
- Don’t attach the pitch in the very first email
- Use an email tracker
- You should be able to get to the meeting via your call to action.
- Don’t hesitate for a follow-up.
Once you’re able to get the meeting, you should be clear on few key points, such as
- Why is your application a great investment?
- The pitch clearly shows the problem, solution as well as business model.
- A fully functional prototype that shows your vision correctly along with the look and feel of the application.
- If possible, carry a summary of your whole project that you can leave behind for the investor.
It’s mandatory to be transparent about whether your prototype is a functional product or not. Therefore, it’s always recommended to walk potential investors through the prototype during the meeting.
Why Design Mobile App Prototype
This section will help you understand the significance of mobile app prototyping.

Ensure better Clarity
To make the development of a mobile app more clear. The following key question may occur.
- How will the application look?
- What will be the basic function?
- Will it stand in this cut-throat market?
To respond to all of these inquiries, The prototype of a mobile app is used. It will assist you in determining every component of the mobile app before it is developed. The final prototype is identical to the final product, allowing you to decide which features to keep and which to remove.
Improve Collaboration
An app prototype ensures better team collaboration and effective iteration. Mobile app prototypes, for example, can be shared among team members to keep track of modifications and comments.
When the project enters the development phase, constant communication between product owners, developers, and designers ensure that the solutions presented in the prototype are acceptable to all parties involved.
Helps with Validation
The app prototype is almost identical to the final product, thus giving a great chance to determine the app’s user experience. By testing the prototype on the relevant set of team members, you can determine the user experience.
Attracting Investors
A mobile app prototype is more effective than any sales pitch to demonstrate the idea to the investors. A prototype of the actual application will let the investors know if things can work out or not. Investors are most likely to invest in your project’s perspective and like to determine the involved risk.
Bringing a working prototype into the scene will give you the edge in competition. In addition, even non-technical investors can understand the functionality and user flow of the application.
Saves Hassles and money
Prototyping will save you the hassle and money while picking the team of equally skilled and expensive developers, and any inconsistency will pile up the cost if you end up with an app that doesn’t meet your intended criteria. It will need to be redesigned, which can be overly expensive and time-consuming. The prototype will minimize the risk if not eliminate it.
Identify design issues at an early stage.
When we put wonderful ideas in our thoughts into a visual medium like a sketch or a computer screen, they frequently turn out to be terrible. Another advantage of using an app prototype comes from this point. It aids in the early detection of design faults.
Let’s use this example to clarify the situation:
Assume you’re creating a contact form for your app.
The required input areas have been presented to you. You envision the design and doodle it in your notebook. You’ll be able to discover flaws in your basic design concept once you’ve completed it. You might be able to get rid of some of the design elements and add multiple features such as error validation messages and so on.
Simplifies the comparison
As designers, we sometimes find ourselves with several iterations of the same design. Having a variety of options on hand allows you to pick the greatest option out of the bunch. However, comparing the designs to one another is difficult. Fortunately, prototyping makes comparing numerous designs to one another easier. For example, you can pick between tabbed navigation and a list of vertical links.
Enables Early User Testing
We all know that in the end, it’s the User who approves or rejects the design. In other words, they are the main source of feedback. Therefore, having a prototype can simplify user testing in the early stages rather than in the later stage. However, if possible, always try to use the high-fidelity prototype to get the look and feel of the final product. After all, they are the one that will use the application.
Empowers Iteration
Prototyping allows you to improve a design concept swiftly. Without wasting too much time, you can review and fine-tune your concept. By simply changing or shifting the parts in a prototype, you can determine whether your remedies to those difficulties are good or terrible. Then, you can make a new version of those solutions that don’t work. You will have a clear and confident vision of the work in this manner.
Implement Feedback Cycle
Feedbacks are the most crucial aspect of the software development lifecycle. Once the design has been shared with peers, managers, and stakeholders, they can express their opinions. You can refine and improve the design based on the input. However, the comments should be objective and timely.
People can give quick feedback since they can see and utilize the prototype. Therefore prototype feedback can make a big difference. You can gather feedback on a prototype at any point in the software development lifecycle.
Best practices for designing a prototype
The following are some of the best practices to keep in mind when creating a prototype.
Iterative Prototyping
Rapid prototyping is one of the most powerful agile methodologies approaches. It’s a repeating process in iterative prototyping.
- designing,
- prototyping,
- testing,
- refining multiple ‘versions.’
It’s a practical approach to design. So it’s better to verify all of your assumptions, send all of the positive data to an agile environment, and then reject the rest.
Design one feature at a time
Create your prototype while focusing on one feature at a time. Focusing on more than one feature can be chaotic and reduce the quality of important core features. It is recommended to draw up a list of product requirements from user research and decide which core features will make up the product. Create acceptance criteria it should consist of
- the measurable and verifiable features
- Create acceptance criteria for each feature
- If the section is too long, break it into smaller sections.
Test Often
Regular testing should be on your product roadmap and be one of your important goals for prototyping. Testing every feature will help you explore the ideas and reveal flaws to rule out the unnecessary features and continue to work on the important features.
Maintain a design system
All team members should be working on the single source truth. A shared design system can take all the forms of guidelines with UI styles and specifications. In addition to widget libraries containing the elements to be used through the product.
Ditch Lorem Ipsum
Lorem Ipsum is great for low fidelity when establishing and testing fundamental features like page layout and navigations. However, when it comes to buttons, menus, forms, and other elements your users need to navigate your prototype successfully, you’ll need to use real content.
Furthermore, while you’re using high fidelity prototype app development, you should include as much as possible real text and images in the prototype. So you can make it more meaningful for users and stakeholders.
Below are some of the examples of the Mobile app prototyping created by using these best practices
Checklist For Selecting The Best Mobile App Prototype Tool
Developers should look for prototyping tools capable of filing their current needs and niche that grows with them. There is no need to choose between digital features and logical capabilities. Below mentioned are few things to look for :

Interaction Design patterns
For designing a mobile app prototype that looks good, you don’t have to be a design expert. Mobile app prototyping tools have a library of common interaction patterns to evaluate your ideas with realistic simulations.
Complex Control Capabilities
A high-fidelity prototype should model virtually any feature that you want to add to your future application. The best mobile app prototyping tools
will enable you to use taps and gestures to control the mockup app, triggering animations, switching screens, and so on.
Ease of Use
It doesn’t matter whether you’re doing low-fidelity wireframes or high-fidelity prototypes. The tool should be quick, intuitive, and easy to use. Spend some time playing around with it and try various options.
Support for code
The prototyping mobile apps tool shouldn’t require code, but it should be available if you want to upload the code. The ability to use variables and conditional logic will help you build more advanced prototypes, accelerate the process, and better fit into your workflow as a developer.
Design Capabilities
If you’re part of the team and are looking to create an app prototype, you need a tool that will fit the needs of everyone on the team. Consider the prototyping tool with support for animation, sophisticated UI libraries, and the best integration possible with the mobile app UI prototyping tool.
Multi-platform support
App Prototyping is used to save time, but it’s not time-saving if you’re creating separate prototypes for iOS and Android or Smartphones and VR devices. It’s recommended to use a mobile app prototyping tool to test a single prototype across all the platforms. If you’re developing the VR apps, make sure the tool you’re using helps you build an app that works in both traditional and VR interfaces.
Testing & Demo Capabilities
The only way you’re 100% sure that the application is working properly as designed is to test the mobile app prototype on the chosen platform.
Now that we have gone through the checklist of things to consider in the Mobile App Prototype Tool. Take a look at the popular prototyping tool available in the market. The list consists of:
- Balsamiq
- InVision
- Adobe Experience Design
- Origami Studio
- Axure
- Justinmind
- Sketch
Let’s look at each app prototype tool along with its price, supported platforms, and more.

Balsamiq (Freemium)
Balsamiq’s strong point is to create wireframes, but you can also create interactive prototypes for demos and testing. For those who love to sketch, Balsamiq is the tool for you. It resembles a simple whiteboard sketching area. Designers can choose from more than 500 pre-made icons and items-or any components they can draw themselves. The interactions are basic, and the final, low-fidelity prototype feels more like a high-fidelity interactive wireframe.
Cost:
- 30day Free-trial
- Web app – $12/month
- Single User – $89
- Volume Licence – varies according to the number of users.
Platform
- Web
- OS X
- Windows
Creates prototypes for
- Web
- iOS
- Android
InVision (Freemium)
InVision is the most popular prototyping tool. Their team is constantly adding new features to help designers prototype more effectively. With InVision, you can organize the design into the status workflow. You can also set columns for To-do, In progress, Needs review, and approved category. In addition, you can add interactions and animations to static images, upload multiple files, including JPG, PNG, GIF, AI, and PSD. It can also integrate with apps like Slack, Dropbox, Box, Trello, JIRA, and much more.
Cost
- Single project – Free
- 3 projects (starter) – $15/month
- Unlimited project (professional) – $25/month
Platform
- Web
Creates Prototypes for:
- Android
- iOS
- Web
Adobe Experience Design (Free)
AdobeXD is the best free mobile app prototype tool. With the use of AdobeXD, you can draw, reuse, and remix vectors and build artwork to create wireframes, screen layouts, interactive prototypes, production-ready assets all in the same app. It’s easy to switch between prototype and design within the app. You can also share the applications with users and shareholders to test the look and feel of your design. As it is an Adobe product, it allows integration with several products like Photoshop and AfterEffects that are cheery on the top.
Cost:
- Free
Platform:
- OS X
- Windows
- Android
Creates prototype for:
- OS X
- Windows
- Android
Origami Studio (Free)
Origami is another free mobile app prototype. Facebook initially created it to help teams build and design products. This mockup tool will allow you to see the live preview mobile app mockup free online using Origami Live. You can show your designs in presentations on full screen on several different devices. Projects from Adobeshop and Sketch can be imported in origami. Your layers will also be preserved, ready to link, animated, and transformed. You can also export your prototype with just one click. Despite all this, the hardest drawback is the lack of collaboration features. There is little to no way of commenting and viewing version history.
Cost
- Free
Platform
- OS X
Creates prototype for
- Android
- iOS
Axure (Freemium)
Axure provides a powerful prototyping tool that doesn’t need coding. It provides features like
- Interaction events,
- Conditional logic,
- Dynamic content
- Adaptive views
- Data-driven Interface
- Multi-state containers
The above mentioned are some of the features of Axure. It also makes sharing a prototype to be viewed by your team or client easily with a click of a button. You can share your prototype with the help of Axure RP on the cloud or on-premise. You can then share the link and password with your team.
Cost
- 30-day Trial — Free
- Pro — $29/month
- Team — $49/month
- Enterprise (includes on-premise solutions) — $99/month
Platform
- OS X
- Windows
Creates prototype for
- All OS
Justinmind
Another popular mobile app prototyping tool, Just-in-mind, creates high-quality work at a steep price. It can be downloaded on your computer for offline work anywhere. It also provides guided videos for learning. It also exports your prototype into a fully functional HTML document that can be viewed in any web browser. It also allows you to access items from UI libraries and allows you to add numerous add-ons.
Cost
- $19/Month
Platform
- OS X
- Windows
Creates prototype for
- Web
- iOS
- Android
Sketch
The sketch is similar to photoshop in many ways, allowing you to edit and manipulate the photo. Sketch’s Vector shapes easily adapt to changing styles, sizes, and layout allowing to avoid hand-tweaking. Sketch has a vector-based workflow allowing you to create beautiful and high-quality designs. While designing, repetitive elements such as buttons and reusable elements can be copied and pasted using the sketch mobile app prototyping tool.
Cost
- Free Trial
- $99 – Full Version
- Contact vendor -Business Version
Platforms
- OS X
Creates prototype for
- OS X
- iOS
- Web
The above were some popular mobile app prototyping tools free and paid from the numerous options available in the market. Each of the prototyping tools has its special advantages, specialties, and suits different requirements. Ultimately, it comes down to you choosing the works for you.
Wrapping up
Building a mobile app prototype provides many benefits at a comparatively small cost. Creating an app prototype allows obtaining a clear vision of the creator, test its usability, and predict user interaction before the idea is forwarded into the expensive development stage. This is just the first step in developing the application. The next step will be hiring professional developers and craft a user-friendly application according to the latest trends.
have a unique app Idea?
Hire Certified Developers To Build Robust Feature, Rich App And Websites.
Also Check: