Quick Summary:
With so many mobile apps being released in the app store and play store daily, developing a mobile app has gained popularity. However, off the total number of apps created yearly, a small percentage only makes the cut to these giant marketplaces. Therefore, you should aim for an effective process of mobile app development to ensure your app is the best in your niche. Here is a comprehensive blog highlighting the important aspects of the mobile app development process you should know about.
Creating a mobile app these days isn’t much rocket science. You can quickly go to any mobile app development company and get your app made without much hassle. However, more often than not, this app won’t be as per your liking. And you will not be able to refute, as you barely know anything about the mobile app development process or what’s possible with mobile app development. So, you end up draining your money, wasting your time, and leaving an app solution that doesn’t speak your language.
Don’t make that mistake.
In this blog, we aim to break down the process of mobile app development step by step and talk about the various considerations, best practices, and other important aspects. So, without wasting any more time, let us get right into it.
Starting with the basics – What is Mobile App Development
Suppose you think about it in literal terms. In that case, mobile app development simply refers to the several app development steps followed for creating a mobile app that a set of users will use once it is deployed to various app marketplaces.
During these mobile app development process steps, there are several considerations to be kept in mind and worked upon –
Mobile App Development Key Considerations
- Who is the target audience for my mobile app?
- What purpose does it solve for my target audience?
- Is there any app already made to serve that target audience?
- What devices will my mobile app work on?
- What features do I need to include in my app?
- Should I target Android, iOS, or both?
- How will my app design look like?

Keeping these questions in mind before starting the app development process and while at it helps to ensure the true essence of your app idea does not get lost in the technical complications of the mobile app development lifecycle.
It also acts as a useful app development checklist once your app is ready to be launched to double-check it matched all the requirements and expectations you had in mind.
Importance of effective Mobile App Development Process
An effective and tested mobile app development process has many benefits over getting a mobile app developed without paying much attention to the details.
Gartner – Less Than 0.01 Percent of Consumer Mobile Apps Will Be Considered a Financial Success by Their Developers Through 2018.
This is a relevant event today, with more and more apps uploaded on the app marketplaces each day. Moreover, Android and iOS also constantly keep removing mobile apps that don’t match their requirements. Hence, if your app is poorly planned or developed, the chances of surviving in the app stores are highly unlikely.
When developing a mobile app today, mobile app developers cannot only focus on providing all the best functions related to their niche for their app for being the best app in their market.
Moreover, with an increasing number of apps, and the overall quality of apps, users have certain expectations from the apps they decide to interact with.
Your mobile app solution needs to provide all the necessary functionalities; you also need to pay attention to the UI/UX of your mobile app and worry about other important aspects such as payment gateways (if needed), security and more.
Hence, developing mobile apps is no longer limited to the actual steps involved in the mobile app development process but also requires the developer better to understand the pulse and the needs of the customer.
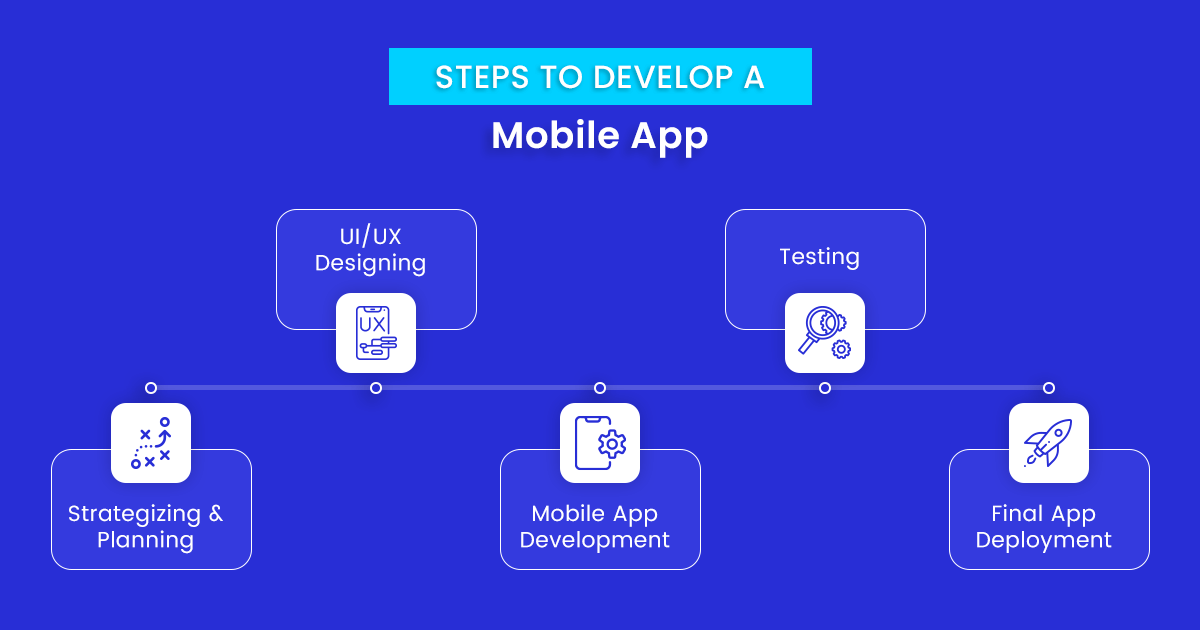
How to develop a mobile app – Step by Step Breakdown
Many important steps in the app development process need to be understood and executed properly for developing a useful and effective mobile app for your users.
Ignoring or paying half attention to anyone step of any of these app development phases can result in app rejection by the app marketplaces, customer rejection after one use and more.
To ensure you have a functional and engaging app, make sure to understand all the mobile app development process steps mentioned below –

1. Strategizing and Planning
Just like a game of Football, you need to build a proper strategy before starting the match. Often your football strategy would be based on your competitor’s style of playing, your strengths and optimal utilization of your resources.
Similarly, the mobile app development process also starts with creating an effective strategy for your app requirements. There are many things to consider at this stage. In order to create an effective mobile app strategy, you need to pay attention to –

1.1 Initial Conversation
Before starting any mobile app development process, a client approaches a mobile app development company and communicates their app requirements to the company.
The initial conversation with the client can be very important for understanding the true purpose of the app.
It also helps the developers understand how the client visualizes the app to function and look like. It will also help you define the app project goals and expectations from the beginning.
1.2 Goal Defining
Once you understand what the client wants, you should translate those demanro Tipds into practical goals that will act as a benchmark for you to follow and work towards in the entire app development process.
Defining goals is important to get a sense of direction and ensure the app development effort does not deviate from the main objective.
In addition, it gives structure to your app development process, without which it would be difficult to create a logically functional app.
Your basic mobile app goals can include –
- Goal to publish your mobile app on all popular platforms.
- A goal is to reach a sales figure through your mCommerce mobile app.
- A goal is to get a certain number of inquiries through your mobile app.
- A goal is to be one of the top trending apps on the PlayStore or App Store.
1.3 Competition Audit
Next, you need to study and analyze businesses that have apps related to your niche. Naturally, they are your competitors and have a similar set of agendas or goals to captivate the majority of the market space. However, suppose they already have an app on the app stores.
In that case, this could prove an opportunity for you to study their apps, understand the thought and logic behind its design and features and see how relevant they are to your app.
You can also use this information to improvise on the limitations of the existing app solutions.
Importance of Competition Audit
- Helps ascertain the validity of your app idea.
- Helps understand the realistic chances of app success.
- Helps understand what works in your niche.
- Helps avoid what doesn’t work in your niche.
What to look out for in Competition Audit
- Who are your competitors?
- Examine their app store listings.
- Download and use their mobile apps as a user.
- Research their keywords.
- Look at their customer feedback.
1.4 User Feedback
Most people wrongly assume that you can only take user feedback on your final app when deployed on the app marketplaces. However, you can and should have initial rounds of user feedback too.
For example, present your app idea to industry experts or a specified group of users to represent your target audience and take their inputs and feedback to restructure your app idea if needed.
This constructive feedback will help you set up an efficient mobile app product roadmap.
1.5 Final Report
You should create a final consolidated report about the client’s requirements and the project scope based on these factors.
This will help document all important information and efforts in the first stage of the mobile app development process that will be useful throughout the various stages of app development.
This report also is useful for justifying all costs related to the mobile app development process.
2. UI/UX Designing
Once you are done with the initial strategizing and planning, you know what kind of app you want to build, what platforms you want to target and how you want the app’s look and feel.
Mobile app design is very important in making or breaking a mobile app. Good app design can drive the first impressions of your mobile app that can reduce the app uninstall rates and hook your potential audience to your app offerings.

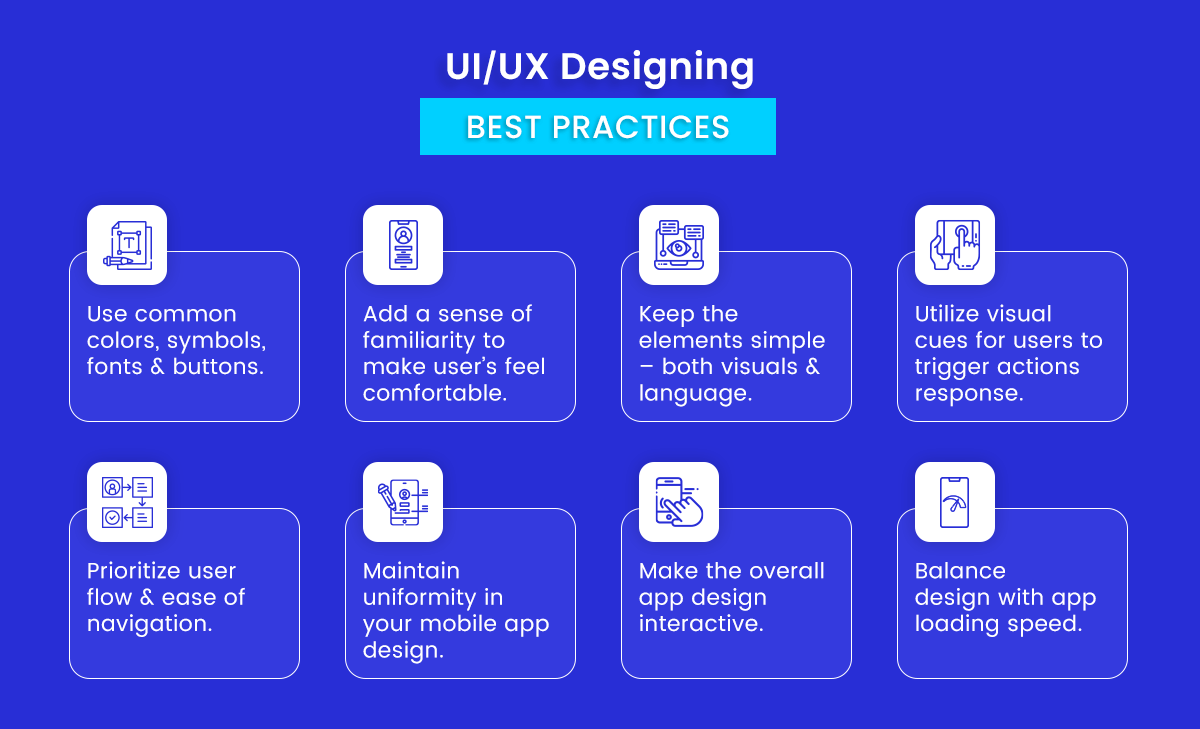
UI/UX Designing Best Practices –
- Make use of common colors, symbols, fonts, and buttons.
- Add a sense of familiarity for your users to feel comfortable.
- Make sure the elements are simple – visuals and language.
- Give informational or visual cues to help users understand how their actions trigger a response in the app.
- Prioritize user flow and ease of navigation above everything else.
- Maintain uniformity in your mobile app design.
- Make the overall app design interactive.
- Balance design with app loading speed.

Importance of UI/UX Designing Statistics –
For every $1 you invest in UX of an App, you get a return of $100 in revenue.
4/5 US companies see positive ROI after upgrading the UI/Ux of their app.
52% of users didn’t engage with company due to bad mobile experiences.
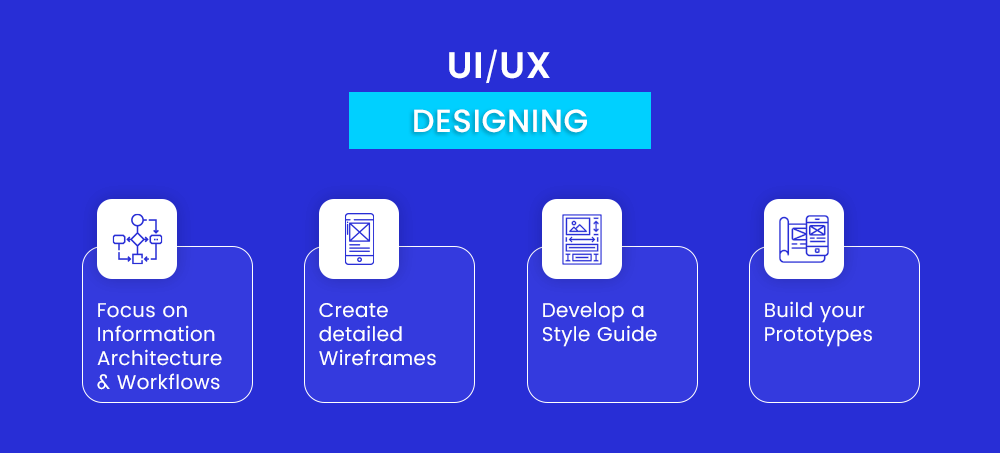
There are several sub-stages in the mobile app design process that need to be followed systematically and chronologically for an effective mobile UI/UX experience –
2.1 Focus on Information Architecture and Workflows
Most people take Information Architecture as a mere sitemap. However, its function and benefits far exceed that. In this stage of the mobile app development process, the developer defines every path and avenue a user can take when using your app.
It can be compared to how we use blueprints for building our homes. It outlines everything from physical constructs to more intrinsic details like the inner working of the pipelines, electrical and more.
Similarly, information architecture describes navigation features, hierarchy and all possible interactions of your mobile app. Laying down the groundwork with an extensive and descriptive information architecture helps mobile app designers be prepared for any possible challenges they face during the entire app design process.
Information Architecture Best Practices –
- Keep your product goals in mind.
- Conduct thorough user research.
- Use cognitive psychology principles.
- Plan the navigation system.
- Give attention to visual hierarchy.
Importance of Information Architecture –
- Information Architecture forms the skeleton of any design process.
- It guarantees a high-quality mobile app by virtually eliminating issues of poor usability and navigation.
- Efficient IA is the foundation of great UX.
- It acts as a blueprint of the mobile app layout.
- Cognitive psychology principles and user research help predict user’s reactions, thereby helping in creating user-friendly designs.
2.2 Create detailed Wireframes
Wireframes are used for defining the underlying structure and information hierarchy for an effective mobile app design.
They are used for determining where all the different app elements will be placed in the screen layout. This will depend upon how the developer wants the user to perceive the information.
Creating wireframes is an important part of the mobile app development process. It helps to ensure you do not miss any important design decisions at an early stage.
You should note that though wireframes support the application of visual design in the later design process stages, they don’t specify the app’s visual design.
You don’t specify anything about the colors, typography, or other visual elements while creating your wireframe.
The time is taken to create wireframes greatly depends on their fidelity. High fidelity wireframe is a realistic prototype that would better resemble the final design of your mobile app.
It can include all the visual elements we talked about. They naturally take more time than low or medium-fidelity as the resources needed for making them are much higher.
Pro Tip: Use high-fidelity only for projects that have been approved by all stakeholders and are cleared for production.
The step-by-Step development process for creating Wireframes –
- Gather all necessary materials for your mobile app wireframe.
- Plan out the app’s general information architecture.
- Prepare user flow and navigation details.
- Add all necessary content, information and contents.
- Use boxes to determine the layout.
- Use various design patterns.
- Ensure your content is scalable.
- Connect all the pages to establish a flow.
- Put your design decisions to the test.
Mobile App Wireframing Best Practices –
- Understand the design pattern differences between Android and iOS.
- Do not leave or ignore validation for last.
- Research and invest in a wireframe tool that covers all important aspects.
- Use a grid.
- Make short and sharp annotations.
Importance of Wireframing –
- Helps visualize the mobile app architecture.
- Helps understand how your app can help users.
- Helps save time and money.
- Helps avoid mistakes.
2.3 Develop a Style Guide
As the name suggests, UI Style Guide is a set of rules established for all the graphic elements used in a mobile app.
Your UI style guide can be a digital or paper printed document that helps the mobile app designers keep track of and explain all UI elements and the visual aspects of the mobile app.
Style guides are an essential aspect of the mobile app development lifecycle. They bring cohesion to the user interface and user experience.
A practical style guide helps developers –
- Record all the design elements and interactions within a product.
- List important UI components like buttons, typography, navigation menus.
- Document vital UX elements like dropdown fill, hover effects, animations.
- Have code snippers and live elements for their reference and use.
Characteristics of an effective Style Guide
- Detailed and Informational
- Adaptable and Future Ready
- Organized
- Easy to understand and use
- Platform-Specific
- Updated
Different Elements to include in your Mobile App Style Guide
- Fonts
- Colours
- Layouts
- Components
- Buttons
- Stepper
- Switch
- Slider
- Checkbox
- Dropdown
- Text Field
- Segmented Control
- Tables
- Menus and Bars
- Dialogs, Popovers, Alerts
- Graphics
Importance of Style Guide –
- Works in unison with low and medium fidelity wireframes. Wireframes help developers understand the frame’s contents, and Style Guide define how the app should look.
- Helps in establishing graphical coherence between current and future releases of the app. They define rules of how the screens will function, how the team should build each screen and how to use each component’s states.
2.4 Build your Prototypes
Now, we have reached the final stage of mobile app design in the overall app development lifecycle. The mobile app prototyping stage helps to turn absurd ideas into tangible products.
In this mobile app design and development stage, the product teams are forced to think about the product outside their reference.
Prototypes slow the app designing process down to speed the overall app development process in the later stages.
Prototyping our ideas helps us avoid costly mistakes like making the app too complicated too early or hanging on to a weak idea for far too long.
The step-by-Step development process for building Prototypes –
- Understand the problem at hand.
- Identify key functionality requirements.
- Create rough sketches of the main screens.
- Convert those sketches into wireframes.
- Turn those wireframes into an app prototype.
- Convert wireframes into your final design.
- Share these prototypes with your investors.
- Finalize the prototype approved by investors.
Mobile App Prototyping Best Practices –
- Use and change details sparingly.
- Focus on detailed feedback throughout the process.
- Don’t overspend time on this step.
- Use real content in place of placeholders.
- Try to understand your users.
- Make use of real devices to test your app prototypes.
Importance of Mobile App Prototypes –
- Helps save hefty costs in the long run.
- Helps explore new ideas and finding product improvement areas.
- A good chance to involve stakeholders in the app designing process.
- Helps to validate the user experience.
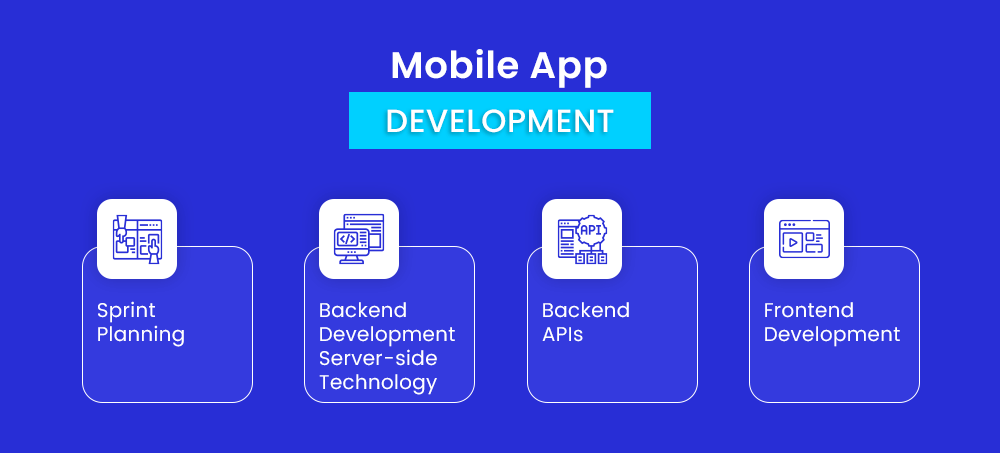
3. Mobile App Development
Effective mobile app development is an iterative process. Many terms are used for this stage, like ‘agile mobile app development process ‘ or ‘sprint methodology’.
These fancy terms mean that you can break down the entire development lifecycle into smaller milestones, which will help ease down the entire app development process.

3.1 Sprint Planning
As we mentioned earlier, sprint planning is a part of the Agile mobile app development process. It helps to make the project management process easier to follow by breaking the overall process into small parts known as sprints.
Each sprint lasts for 1-4 weeks, depending on the project size. The project manager conducts the sprint planning at the beginning of every app development phase.
A sprint contains visual prototypes and drafts, which later results in the version of a deliverable.
Important Sprint Players –
| Sprint Team | Description |
| Scrum Master | The person who is responsible for the agile scrum. They ensure smooth procedure without hurdles. |
| Scrum Team | The people who work on the project – Designers, Testers, Developers and more. |
| Product Manager | The leader of the mobile app development process. |
Sprint Planning Best Practices It is essential to conduct regular sprint plan meetings. For a sprint plan meeting to go smoothly and effectively, these are some of the best practices for sprint planning –
- Have an agenda and a roadmap.
- Come prepared with a refined backlog.
- Align the roadmap and the backlog.
- Let the Scrum Master organize the entire meeting.
- Decide the Sprint goal.
- Break them into subtasks.
- Document the decisions.
- Take approval from everyone in the meeting.
- Stay consistent to the Sprint goal.
3.2 Backend Development/Server-side Technology
One of the major phases in the mobile app development process is backend development. Backend development entails everything that happens behind the curtains.
It acts as the safety lock of an app that stores, processes, accesses, and secures the app data.
Your storyboard and wireframes will serve as a definite guide for backend structures that you’ll need to support your APIs, data servers, diagrams, integration, and push notification services.
Frontend developers use backend activities to send a piece of information.
For example, a frontend app will send information to the backend through the internet using protocols. These protocols are designed for apps to communicate. Hence all important outputs needed are generated by backend development.
Components of backend architecture
- Application Server
- Web Server
- Database
Backend Development Tools you should know.
- DMS – Data Management Systems
- Local Development Environments
- Language and Frameworks
- Collaboration Services
- Microservice Platforms
3.3 Backend APIs
Backend APIs help unify many of the development steps that you would otherwise have to repeat over and over for various OS and mobile devices.
It compiles those processes into one block of functionality. Backend as a Service (BaaS) is built for today’s time and era where app complexity and quantity increase daily.
It helps smaller developers get more done in lesser time. Thus, developers can use the saved time for the app’s other core functions.
Importance of Backend APIs
- Reduction of boilerplate code.
- Eliminates reduction tech stack setup behind each app for different platforms and devices.
- Everything is consolidated in one model.
- Increases brand awareness.
- Increases efficiency.
3.4 Frontend Development
Simply put, the front end of your mobile app is what is presented in front of your users. Hence, your frontend development efforts will be towards what happens with the app, rather than what goes on behind the scenes like in backend development.
There are two approaches to front-end mobile app development – Native and Hybrid. Native front-end development are a platform-specific development approach where you design an app for iOS or Android using platform-specific frontend frameworks like Swift and Objective-C for iOS or Java and Kotlin for Android.
4. Testing
Testing is one of the most important phases in the entire process of mobile app development. The mobile app development process without implementing proper testing is like shooting an arrow blindly. There are very few chances of a bullseye, and even if you get one, you wouldn’t know.
Mobile app testing enables enterprises to build mobile apps that are scalable and accessible across various platforms.
There are various tests you need to conduct to ensure your app is entirely functional. You need to test a mobile app for its usability, functionality and consistency.

4.1 Testing Approaches – Automation vs Manual Testing
There are two approaches to testing – automation vs manual testing.
4.1.1 Automatic Testing
Automation is generally assumed to be a more efficient option for anything related to tech. However, when it comes to testing and quality of testing, this isn’t necessarily always true.
Automated testing can cost significantly higher and still miss essential bugs. However, if you implement it properly, it can be an incredible tool.
When to use Automatic Testing
- When you have the budget
- While using repetitive tests
- When it saves times
- While you need to run multiple tests at once
- When quality improvement is assured
4.1.2 Manual Testing
Manual testing is conducted manually by the interference of a human. A Quality Assurance specialist performs different manual tests to ensure that the application works properly by following the conditions written in a manual test case. The designer will evaluate the application’s design, performance, and functionality by clicking through multiple elements. Manual testing enables developers to perform tests where automated testing simply isn’t possible.
When to use Manual Testing
- When you need flexibility
- While working on mobile app development mini projects
- When testing app usability
4.2 Types of Mobile App Testing
Many aspects of your mobile app need to be tested for ensuring the app is entirely healthy and secure. Of course, each test has an individual purpose and plan. Still, at the same time, it shares the overall goal of making your mobile app as bug-free and error-free as possible while optimizing its speed and performance.
4.2.1 Functional Testing
Functional testing is imperative for any mobile app development process. It is testing if the software is working as it should. Here the developers test if the design and functional requirement specifications have been met. This type of testing is based on the perspective of the end-user of the app.
Functional Testing Best Practices
- Create your test plans and prioritize your tests.
- Check what processes can be automated.
- Test your mobile app under real user conditions.
- Make reporting the results of the test simple.
- Keep analyzing your test metrics.
Basic validations to test in Functional Testing
- Installing and running the application.
- Field testing.
- Business functionalities testing.
- User feedback testing.
- Update testing.
- Device resources testing.
- Interruptions testing.
4.2.2 Performance Testing
Performance is the break or makes factor when it comes to the mobile app development process. By conducting performance testing, you’ll be able to track and predict performance inconsistencies for situations like a spike in connection quality, increased traffic loads or change in a user’s location. In addition, for mobile apps, you need to test your app on different devices to check if the performance varies in different devices of different dimensions and hardware capabilities.
Performance Testing Best Practices
- Align test objectives with business requirements.
- Identify your Key Performance Indicators (KPIs) –
- Error Rate
- Peak Number of Requests
- Average Response Time
- Maximum Response Time
- Prioritize important scenarios.
- Set up a real-life testing environment.
Account for latency and bandwidth of carrier network Basic validations to test in Performance Testing
- How much is RAM utilization needed to run this app?
- Verifying the speed and response time of your app in different conditions.
- Ensure consistency in results even with multiple connectivities.
- Ensuring the app doesn’t crash.
- Consistency in mobile app performance on mobile data, WiFi or other connectivity.
- Ensure a realistic and straightforward user experience.
- Testing the mobile app to its limits.
4.2.3 Security Testing
According to a survey, more than 75% of mobile applications fail basic security tests. Security is one of the major concerns for mobile apps. When downloading a mobile app, users expose their personal information and device accessibility to the app providers. They put a lot of trust in your company to protect their sensitive information. If you do not provide reliable security protection services, your brand can be at risk. Since there are various operating systems and different device configurations, mobile app security often gets tricky.
Mobile App Security Best Practices
- Enforce strong authentication.
- Encrypt your mobile communications.
- Protect against identity theft.
- Protect the app data on your device.
- Prevent data leaks.
- Optimize data caching.
- Keep the app information isolated.

Also Read: How to Improve Mobile App Data Security?
4.2.4 UX Testing
You also need to conduct UX testing in your mobile application development life cycle. UX tells a developer the user’s perception about the mobile app. Testing user experience includes testing the user’s emotions, preferences, gaze movements and all necessary details of how they behave during and after using the mobile app.
UX Testing Best Practices
- Define a set of objectives.
- Design the tasks.
- Choose between Remote Testing and Lab Testing.
- Ensure all the metrics are set accurately and run the test.
- Organize and analyze the test data.
- Make improvements based on the data.
- Plan the next test.

Basic methods for UX Testing
- Surveys
- Focus Groups
- A/B Testings
- Individual Interviews
- Heat Maps
Have a unique app Idea?
Hire Certified Developers To Build Robust Feature, Rich App And Websites.
5. Final App Deployment
Now that you have completed almost all the mobile app development steps, next comes mobile app deployment to mobile app marketplaces. Depending on your initial strategy phase, you will have to submit your mobile app to the Google Play Store or Apple App Store or maybe both if you decided on cross-platform app development. To do this, you will have to take care of some prerequisites –
Prerequisites for deploying an app on Google Play Store
- Google Play Developer Console
- Google Merchant Account
- Supported country to distribute apps
- App Size Considerations
- APK vs App Bundles
- Signed App Release with a Signing Certificate
- Unique Bundle ID
How to deploy your Android app on the Google Play Store?
- Study the Google Developers Policies
- Pay attention to ASO
- Upload the APK/App Bundles on Google Play Store
- Inspect the APK using Bundle Explorer
- Set up App Content Rating
- Decide on pricing and distribution plan
- Ensure your app aligns with the Google Play Store policies
- Publish your app
Here we have explained the step by step process of uploading your app to the Android marketplace in greater detail. Prerequisites for deploying an app on Apple App Store
- Apple Developer Account
- Mac desktop
- Latest version of Xcode
How to deploy your iOS app on the Apple App Store?
- Set a version number
- Review your app permissions
- Create Apple Developer Account
- Create app-specific password
- Register your App ID on App Store Connect
- Create an App Listing on App Store Connect
Wrapping Up!
With that, you are now at the end of the mobile app development process. However, once your app is developed and deployed to the app marketplaces, the real journey begins. You should focus on promoting your app through various marketing channels and constantly push for user feedback to constantly improve and adapt your app to the user’s needs and wants. Ensure timely app updates and introduce new and meaningful features to make the app more user-friendly and capable of solving your target audiences problems.