Quick Summary:
ReactJS apps are known for their beautiful user interfaces and high performance, which keep users and developers interested. ReactJS is popular among developers since it streamlines the entire development process and makes it simple to add new features to the program. However, if the react application isn’t updated regularly, all of this could be in vain. Let’s look at the elements that influence ReactJS App Maintenance Costs and what you can do to lower them in this article.
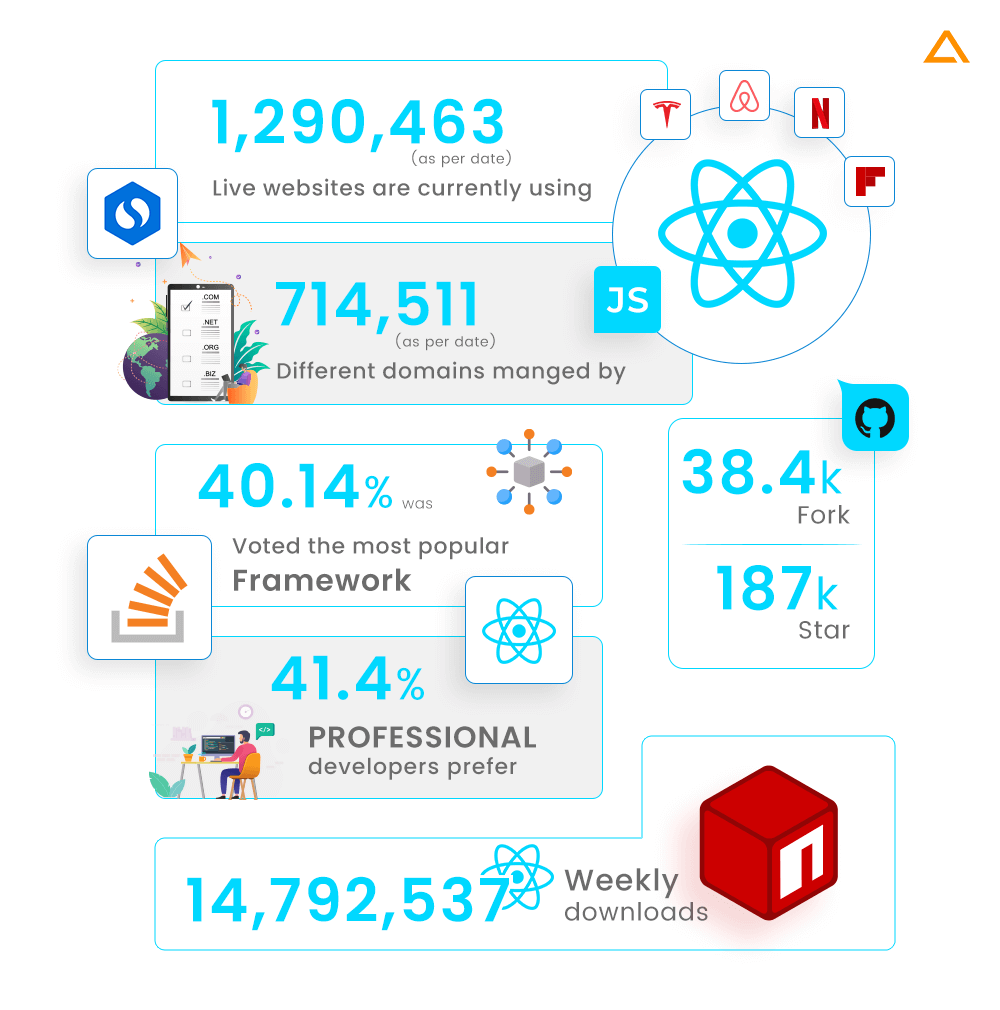
Building a ReactJS project is simple, but it may quickly become complex. Because of its performance, virtual component, appealing components, reusability, and simplicity, ReactJS is gaining in popularity by the day. The following are some statistics that demonstrate ReactJS popularity.
- 1,290,463 live websites are currently using ReactJS. It also manages a total of 714,511 different domains – SimilarTech
- ReactJS has 38.4k forks on GitHub, with 187k stars.
- ReactJS was voted the most popular framework in the Stack Overflow developer survey 2021, with 40.14 percent of the vote. It received 41.4 percent when it came to professional developers.
- 14,792,537 React Weekly downloads – Npmjs

We’ve been constructing React apps for a while now, and our clients frequently inquire about post-development solutions and ReactJS app upkeep charges. Now, consider the customer’s point of view, as they have invested a significant amount of time and money. They also have to pay for Maintenance, making it appear expensive. Also, while writing this, we came across multiple publications in which several business leaders expressed their terrible experience of spending more time on react app maintenance than on app creation.
React App Maintenance can be pricey for a variety of reasons. Let’s examine them in greater depth.
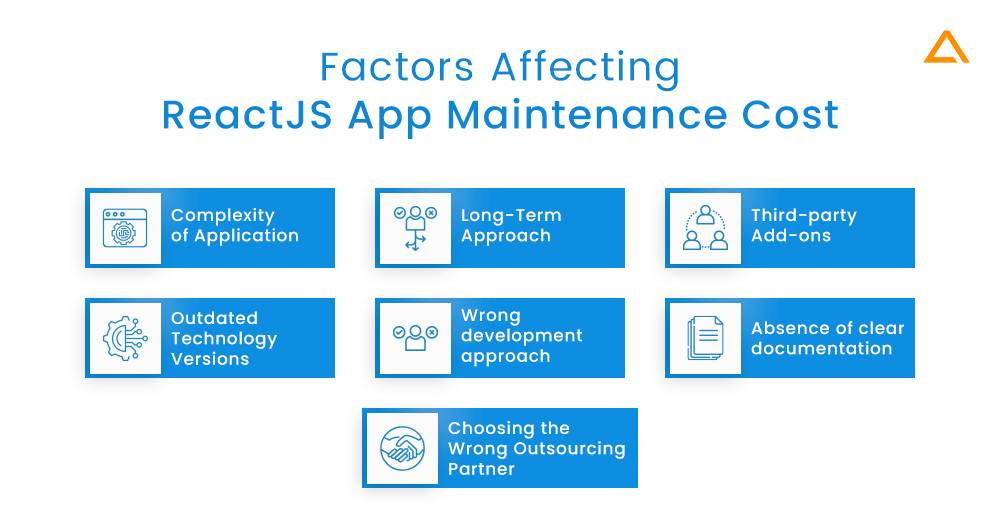
Factors affecting ReactJS app maintenance cost
Maintaining ReactJS applications can be expensive. While the library is not solely to blame for the cost hike, it does play a significant role. Here are a few variables that contribute to the high cost of ReactJS web apps:

Complexity of Application
The cost of react app maintenance is similarly related to the application’s complexity. If your program has fundamental functions, you don’t need to complicate it by adding features that aren’t necessary. As a result, the application’s complexity plays a key part in lowering react app maintenance expenses.
Long-Term Approach
When designing react apps, it helps to think long-term. It may appear pricy at first, but it will save you a bunch of money in the long run. To stay current and meet the user’s expectations in the market, you must change features and update items regularly. This approach aids in the formation of a long-term connection with the development business, which aids in the improvement of user experience, application upgrading, and application maintenance.
Third-party Add-ons
Besides the library, third-party add-ons require extensive upkeep, resulting in hefty app updates and upgrade costs.
Outdated Technology Versions
Selecting the technological stack and deciding which version of the technologies to employ. Using obsolete technology versions results in more problems and time-consuming bug fixes.
Wrong development approach
Another item to consider is your development strategy. Whether you want a hybrid app or a native app, it’s up to you. Since the same code may be used on multiple platforms, hybrid apps are less expensive. If you’re making a native app, on the other hand, you’ll need to write code for each platform separately. The JavaScript industry is thriving because of the high demand for hybrid apps. The cost of maintaining a ReactJS project increases if you use the incorrect programming technique when developing it.
Absence of clear documentation
React.js developers find it difficult to maintain the web application without comprehensive documentation since they are unfamiliar with the project structure.
Choosing the Wrong Outsourcing partner
If you’re outsourcing or want to hire ReactJS developers, you should look for a country that can provide high-quality work reasonably. Outsourcing partners may drain your budget. With the improper outsourcing business, upgrading the app will be quite expensive.
Now that you know what causes ReactJS web applications to be so expensive to develop and maintain, you’ll want to cut costs. Let’s look at some options for lowering it.
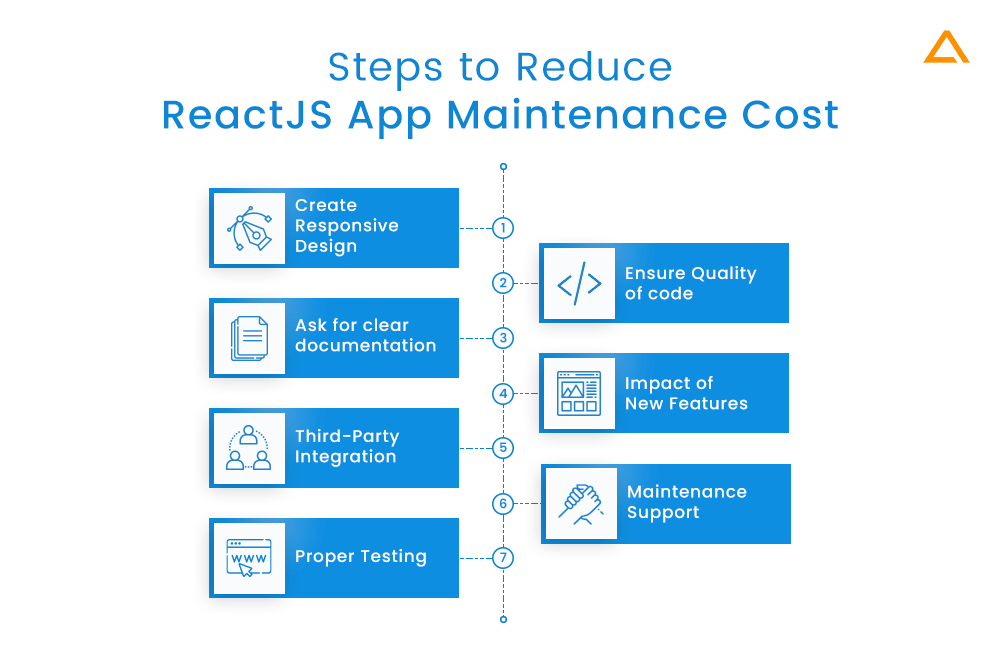
Steps to Reduce ReactJS App Maintenance Cost
The following are some tips for lowering the cost of maintaining a reactjs app. These solutions are beneficial to individuals who are trying to construct an app from the ground up and those who currently have a developed app and are searching for ways to reduce maintenance costs. Let’s have a look at them:

Create Responsive Design
If they don’t create a mobile-friendly design, the ReactJS development team is on the wrong track. ReactJS web applications must use responsive design to save money on creating a separate mobile website. A mobile-friendly strategy simplifies the process of integrating CSS into an application. If you don’t want to do it yourself, you’ll need to hire reactjs developers. Your website will be mobile-friendly from the beginning if you hire a ReactJS development company. While a mobile-first strategy is critical, your web application can eventually be converted to a responsive design.
Ensure Quality of code
The very first step is to gain a thorough understanding of ReactJS’s code. The emphasis should then shift to producing high-quality code. The initial cost of clear and exact coding will be high, but it will save money over the long run in terms of maintenance expenditures.
Errors are extremely rare in well-written code. Code execution is smooth, takes less time, and, most importantly, is simple to alter. To cut maintenance costs, it’s critical to follow the correct coding standards. Badly written code will be tough to understand if you bring on a fresh developer. It would be best to make sure that the developers you have hired have adopted clean coding standards and that all the files are structured identically. Some of the things to keep in mind, especially if you’re from a non-technical background, are:
- There must be no duplicate records
- When it comes to indents, there should be no variation
- The use of semicolons in the code should be consistent
These are difficult for non-technical people to spot, but the development team can validate them. High-quality code is an important aspect of expanding your project and making it easier for the developer to grasp.
Ask for clear documentation
Documentation is an important asset for every developer. When in doubt, React.js developers consult the documentation to analyze several variables, including code quality, project progress, and the ability to detect and inspect historical code.
By giving a comprehensive image of the whole project, good documentation will minimize the cost of maintaining a ReactJS app. It also simplifies the process of project planning. The documentation also gives a high-level description of the project’s structure. Documentation is an absolute must if you want to collaborate with long-term partners. Documentation also makes it easy to hand the project off to other developers.
Impact of New Features
It’s important to be cautious while adding new features. Any new feature should be assessed for its influence on your app. Additional functionality can affect the app’s functionality, maintenance costs, and performance. There are various ReactJS web application instances where the functionalities have increased the cost of developing the application. It is critical to assess the impact of features and their requirement for maintenance expenses. Every new feature introduced to the program will result in an extra layer of code, resulting in unnecessary expenditures.
Third-Party Integration
Using third-party packages to save money on app maintenance without losing quality is a good way to save money. If you have a limited budget, freelancing developers might help you save money. Any narrative, like any other, has two sides, and third-party add-ons are no exception. Take care to look over the third-party add-ons’ packages and updates. Outsourcing the project to a reactjs development company without first knowing Maintenance can result in more costs, time, and effort.
Searching for a ReactJS Development Company?
Hire Certified Developers from Aglowid to build scalable feature-rich ReactJS Solution
Maintenance Support
Several suppliers skip the maintenance phase after the Reactjs web apps are finished and deployed. The following are some of the important factors to remember:
- Vulnerabilities always exist. Regardless of thorough testing
- Bugs can be fixed with frequent updates. Patches for security, among others
- It is easier for IT developers to locate and solve faults
- The most recent version of ReactJS is recommended
Proper Testing
Any development cycle requires thorough testing. You can avoid minor too big difficulties, which might even cause your app to crash. It is strongly advised to test immediately after completing modest stages since waiting until the finish might be harmful. It is a prudent investment to prevent the worst-case situation of spending more money on maintenance charges. As a result, having an automated testing system saves you time and effort that you may put into other aspects.
Wrapping up!
Reducing ReactJS App Maintenance Cost is critical for every company. It’s important to remember that the reactjs app maintenance cost may be calculated in two ways. Maintenance can be done on a short-term or long-term basis. It may appear cheaper in the short term, but it will be more expensive in the long run. Let’s look at an example to help us better comprehend it. Assume you’ve created a React application and want to go with a development business for 6 months of short-term Maintenance since it’s less expensive. However, if React releases a new version after six months, migrating the react project without expert assistance would be tough. But your Maintenance model should be determined by your company’s needs. However, a long-term approach is recommended for applications.
have a unique app Idea?
Hire Certified Developers To Build Robust Feature, Rich App And Websites.