Gone were the days when ReactJS vs AngularJS were the subjects of the debate while choosing the one out for the project. However, Vue.js is another player that is giving a tough fight to ReactJS, and even developers and vendors are shifting their attention to the two JavaScript frameworks: ReactJS vs. Vue.js. Technology is not stable as it is continually evolving and comes up with a new surprise every now and then. You never know what is going to happen next in terms of technology evolution. Vue.js in its initial stage (in 2014) was not so popular, and it took almost one year to get attention in the tech arena. Developers started talking about the framework and exploring the potentials of it for their projects.
Things have totally changed over the years and apart from ReactJS and Angular, there is another player in the fray -Vue.js. It’s a matter of debate and developers are discussing its potentials when it comes to select the right framework or JavaScript libraries or language for their projects. So, I have also dared to jump in to the debate with fellow developers.
The reason behind calling it a debate, I think, this the only way to clear our understanding. Besides, plenty of our clients ask me to suggest the right web app development framework. Most of them are actually perplexed to choose the right one from ReactJS or VueJS. So, these are some of the reasons why I have taken this step. To understand it clearly, you need to go through the entire article. You are welcome with any counter question or suggestion. Here’s my take on the two top and most popular front-end frameworks: ReactJS vs. Vue.JS.
History of ReactJS and Vue.JS
ReactJS
Developed by Facebook in 2013, the ReactJS is an open-source library which allows developers to build interactive User Interface. For front-end development, ReactJS is the first choice for most developers. It has a large community which helps developers to simplify their work. At the same time, ReactJS comes up with frequent updates which make it remain in the limelight. Developers choose this as they get a simpler programming model while the output is impressive.
React is JavaScript library which used to create both web and mobile applications. For web application React uses React renderer like react-dom and react-native for a mobile app or for the native environment.
Vue.JS
Published in 2014, Vue, aka Vue.js is the best front-end development framework. The progressive JavaScript framework is approachable, versatile, and effective for web applications such as user interface and single page applications. Vue is fast and help developers with rapid development and build APIs in minutes may take even days for other frameworks to create.
Vue.js is a progressive framework, built by former Google’s employee and an idea of building Vue.js came from AngularJS as the creator thought to create something which excludes all the pain points that developers struggle to get rid of in Angular.
Advantages of ReactJS
ReactJS is comparatively very effective and helping developers with plenty of benefits. Let’s understand some of the top benefits of ReactJS for your projects.
- ReactJS is flexible and responsiveness
- Migrating from one version to another is quite easy and simple to perform
- ReactJS is supported by developers across the world and therefore comes up with daily updates
- Documents are arranged in HTML, XML and XHTML format in a tree due to Virtual DOM
- The organized documents are accepted by web browsers when pointing out elements in a web app
- The easy syntax for developers having knowledge of HTML
Looking for React developers to build a dynamic yet elegant website?
Hire Professional React developers from Aglowid to develop highly scalable and performance-oriented web app project.
Advantages of Vue.js
Vue.js, as we have talked earlier, makes development very fast. Mainly used for the progressive web application, Vue can be replaced ReactJS and AngularJS for Web app development. Here are some of the top benefits of Vue.js for your projects.
- js helps developers create reusable templates
- Vue allows developers to develop SPAs and even complex web pages
- Switching to different frameworks is comfortable with Vue
- js allows optimization of HTML blocks handling
- It has plenty of features similar to other frameworks like AngularJS and ReactJS
- Easy documents make understanding of framework easy for developers
Disadvantages of ReactJS
Having plenty of benefits or advantages does not mean that ReactJS is suitable for all development environments. Here are some of the drawbacks that you are supposed to be encountered with during the Reactjs development.
- ReactJS makes learning totally difficult due to not having a full-featured framework
- Integrating user interface into the MVC framework requires in-depth knowledge
- Search engine indexing problem occurs due to lack of isomorphic approach
- JSX documentation is difficult to understand for new developers
- Generally, ReactJS contain large size library
Disadvantages of Vue.js
Vue.js is good and offers faster development. But, it has some drawbacks which really hamper the developers from selecting the framework for their projects. Here’s what;
- js lacks in proper plugins and components
- Most of the codes have been written in Chinese, and therefore it takes time for developers to understand it
- js is also moving fast that creates some confusion among developers whether they should opt or not
- Minor issues occur with iOS and Safari, though they are imitable
- Sometimes over-flexibility creates problems while working with more significant projects
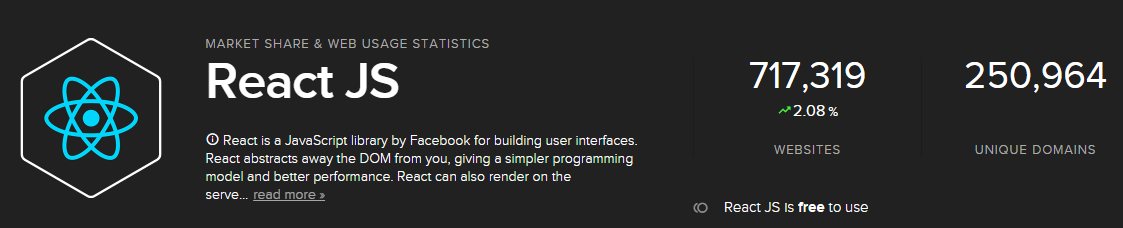
ReactJS Market Share
React is holding 13th rank, among the 71 JavaScript technologies, in terms of having a number of websites and unique domains. You can see in this image below that there are over 717,319 websites built on React JS. Apart from that, it is constantly growing with 5,163,280 weekly downloads while the framework has over 126,941 GitHub stars.

Source: Npmjs
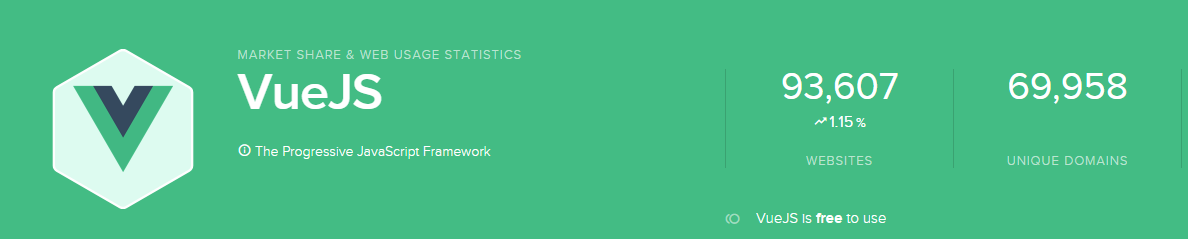
Vue.js Market Share
VueJS, on the other hand, is slightly lower in terms of popularity and downloads. It is holding 24th rank among the 71 JavaScript frameworks and libraries. It has total 93,607 websites build using the framework while. However, after the top brands like Xiaomi, Alibaba, Codeship, Gitlab, etc. have started using the framework and the demand of the framework is continuously growing. It currently has 993,030 weekly downloads.

Source: Npmjs
Similarities in ReactJS and VueJS
Well, this is worth knowing that one framework or library may not be a complete solution for your project. Therefore, whether it is React or Vue, you cannot take them as comprehensive solutions. You still need some supporting frameworks or libraries to develop the solutions. There are around 71 JavaScript frameworks, and all have shared at least a few similar properties. So, here I have given what similarities ReactJS and Vue.js shares. Let’s take a look;
- ReactJS and Vue both use virtual DOM
- Both offer Reactive and Compulsive view components
- Core libraries are maintained well
- Companion libraries take care of routing including global state management
When to Opt for ReactJS Over Vue.js
If you are fond of JavaScript, ReactJS is an older one and is ideal decision. You have plenty of benefits choosing the ReactJS over Vue. When you;
- Have large-scale projects to develop
- Want to develop higher quality projects in less time
- Look for flexible and easy maintenance
- Want high performance app
- Want SEO-friendly application
- Want your project easily transitioned to React Native
When to Work with Vue.js over ReactJS
There are many instances when you can apply Vue.js over ReactJS. For example;
- When you want to develop a lightweight and faster application
- When you want modern UI library
- When wish to develop topnotch SPA
- When you want to create reusable components
- When you want to build something exceptional and unmatched user-experience
What Sets ReactJS Apart from Vue.js
ReactJS is a simple framework which helps developers easy to understand, learn and apply. It has a lightweight DOM that provides faster performance. It gives ReactJS developers the freedom to create the desired interface easily.
What Sets Vue.js Apart from ReactJS
Vue is lightweight and single file components which make development absolutely fast. It has a smaller file size which is about 18-20 kb only. You can easily segregate the templates run time and template to virtual DOM compiler.
Looking for VueJS developers to build a dynamic yet elegant website?
Hire Professional VueJS developers from Aglowid to develop highly scalable and performance-oriented web app project.
A Quick React.js vs. Vue.js Comparison
| Features | ReactJS | Vue.js |
| Type | JavaScript Library | JavaScript Framework |
| Suitable for | Web and Mobile Application | SPA, PWA and Web app |
| Invented by | Facebook, FB Community | Evan You |
| Developed in | March 2013 | February 2014 |
| Programming Language | JavaScript | JavaScript |
| Cross-Platform Support | Yes | Evolving |
| Ease of Using | Easy but the steep learning curve for a new developer, require deep knowledge | Easy to use, best for a newcomer |
| Popularity | React is mature and ranked 2nd in GitHub hottest JS project with 127054 stars | Ranked first in 2017 as trendiest JS project, currently ranked 24 in GitHub with 135620 stars |
| Code Reusability | Only CSS | Almost all |
| Contributors | 1291 | 270 |
| Top Features |
|
|
My Take
I have stated everything that is enough to help you choose the technology for your project. However, if it happens to be from my side, I would select a framework based on the project in hand.
If I have a project that requires;
- Many components with changing states
- Active/inactive navigation items
- Web apps require dynamic inputs
- When performance is the priority
In such a case, I would prefer ReactJS as first technology. While in the case of Vue.js, I would select it when;
- I want to develop a fast application
- I want to build a small size application
- I want to create an optimized application
- I want to develop a Single Page Application
In short, both are the best options based on the projects you want to develop. So, go with the pace of the project not with what looks good to you.