Quick Summary: In the software industry, React and React Native are two prevalent technologies. Both of their names are similar, but they are vastly different. Many people, however, are confused about the differences between React vs React Native. In this article, we’ll explore the business benefits, restrictions, and main distinctions between React Native vs React.js when it comes to choosing the proper one.
One of the most popular libraries for developing web applications in React js. React Native is a React JS-based framework for designing mobile applications with all of the latter’s advantages. Jordan Walke, a Facebook developer, created Reactjs. It was created using XHP (a PHP HTML component package) to produce FaxJS, the first version of Reactjs.
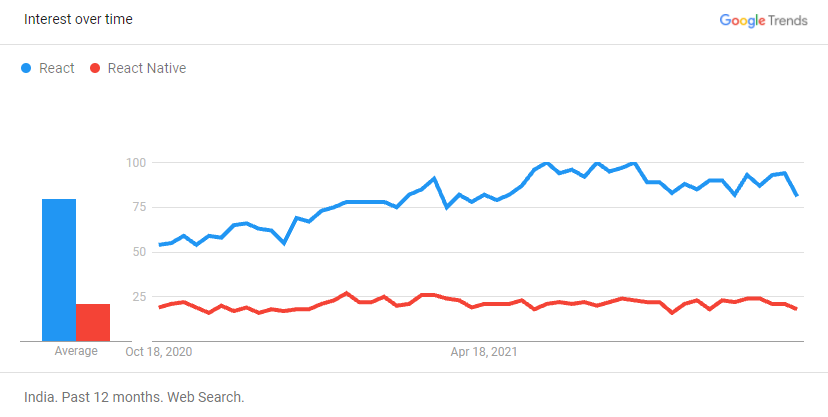
In the development community, ReactJS is still highly popular. It is supported by Google Trends data for the last 12 months. It displays an average of 77 react queries and 21 React Native inquiries.

Table of Contents
- React Js Versus React-Native: Quick Overview
- React Vs React-Native: Business Benefits
- React Vs React Native: Key Differences
- React vs React Native: NPM Trends
- React Native Vs React: Drawbacks
- React Js Vs React Native Salary
- Applications Using React And React-Native
- React Vs React Native: When To Choose
React JS versus React Native: Quick Overview
What is ReactJS?
ReactJS is a JavaScript library that was created to construct the view layer of web and mobile apps. It builds a more robust structure for its applications by reusing components. In 2011, Facebook made reactJS publicly available. Its popularity has skyrocketed since then. ReactJS has 175K stars and 35.2K forks as of September 2021.
React Vs React Native Syntax
React: You write in JavaScript when you utilize React. React.js then renders HTML-like components with tags such as <p>, <div>, <h1>, and so on. You can utilize JSX, a particular syntactic extension for JavaScript, if you like. JSX is a template-like syntax that does not distinguish between logic and markup. That means you’re putting markup in JS, which may appear to be improper at first glance, but According to React, it’s not as awful as it appears. There will be no JSX code after compilation, simply standard JavaScript functions and objects.
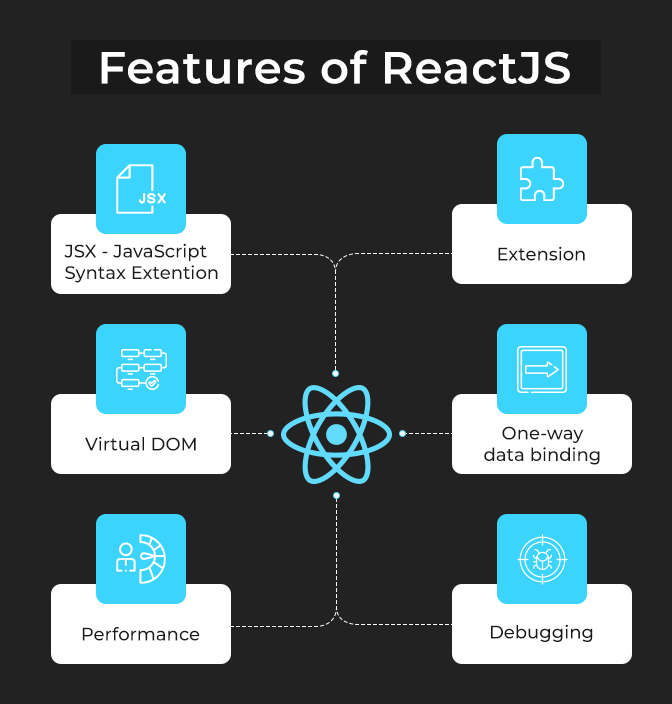
Features of ReactJS

JSX – JavaScript Syntax Extention
JSX is a JavaScript language extension. It’s a term that’s used in React to describe how the user interface should look. We can write HTML structures in the same file as JavaScript code by utilizing JSX. Because sophisticated JavaScript DOM Structures are avoided, the code is easy to comprehend and debug.
const name = 'Simplilearn';
const greet = <h1>Hello, {name}</h1>;The code above demonstrates how JSX is used in React. It’s neither a string nor a piece of HTML. Instead, it’s HTML that’s embedded in JavaScript code.
Virtual DOM
Virtual DOM (VDOM) is a programming concept. An ideal or virtual user interface representation is stored in memory and synchronized with the “actual” DOM using a library like ReactDOM. This is referred to as reconciliation.
Performance
Because React employs VDOM, web applications built with it are much faster than those built with other front-end frameworks. React breaks down complicated user interfaces into discrete components, allowing several users to work on each one simultaneously, cutting development time in half.
Extension
React is more than just a UI framework; it offers a slew of extensions that help you build a comprehensive application architecture. It supports server-side rendering, which renders a client-side-only web application before sending a completely rendered page to the client. It also makes considerable use of Flux and Redux in web application development.
One-way data binding
Because React uses one-way data binding, everything stays modular and quick. When creating a react app, developers commonly layer child components with parent components due to the unidirectional data flow. This gives the developer a greater understanding of where and when an error happened, allowing them to govern the entire web application better.
Debugging
Because of the broad developer community, React applications are simple to test. Facebook even provides a tiny browser extension that speeds up and simplifies reacts debugging.
Pros & Cons of ReactJS
| Pros | Cons |
|---|---|
| Easy to Learn & Use | High pace development |
| Easier Dynamic Web Application becomes easier | Poor Documentation |
| Reusable concepts | View Part |
| Supports of Handy Tools | Benefits of Javascript Library |
| Seo Friendly | Support testing the code |
| Performance Enhancement | – |
Some stats about ReactJS:
- Ranked 1st on StackOverflow Results 2021 in the category of most commonly used web frameworks and most wanted to use framework.
- Ranked 4th in the most Loved vs. Dreaded Category
- Ranked 1st in the satisfaction and 1st in the usage and awareness category, respectively.
- React has 175 k stars on GitHub, making it the #2 most popular JavaScript project after the Vue library.
- About 1,150,124 websites are using React all over the globe
- 91446 developers on StackShare have stated that they use React
What is React Native?
Facebook created React Native, an open-source, cross-platform mobile framework, to satisfy the fast–rising mobile needs. React Native is a fantastic tool for creating native mobile apps with reusable components. React Native is a framework that complies with native app components, allowing programmers to create Android, iOS, and Windows mobile apps. React Native, for example, is based on Reactjs, except for the library components. On GitHub, it has 94.8K stars and 21.2K forks.
Are you looking to hire React Native Developers?
Get dedicated React Native experts with ample experience in delivering cost-effective cross-platform mobile app solutions with Aglowid
React Vs React Native Syntax
React Native: React Native is similar to React, but instead of using web components as building blocks, it uses native components. To comprehend the fundamental structure of a React Native app, you must first comprehend some of the fundamental React concepts, such as JSX, components, state, and props. Even if you’re already familiar with React, you’ll need to learn some React-Native-specific information, such as native components. This tutorial is for everyone, whether you’ve worked with React before or not.
Features Of React Native

Write once and use anywhere.
For a variety of reasons, React Native is a developer-friendly framework. One of the most important reasons is that it lets you reuse your code across multiple platforms, including Android, iOS, and Windows. It is unnecessary to develop the code in C for Windows, Java for Android, and Swift for iOS individually. React Native is referred to as a native framework in part because of this. In conclusion, any code produced here can be utilized on a variety of platforms.
UI Focused
Designing the app’s User Interface (UI) is one of the most challenging aspects of mobile app development. The sophisticated UI is one of the reasons why React Native is so popular. React Native is a responsive framework with excellent rendering capabilities. This is why the international development community admires this paradigm.
Cost-Effective
The primary benefit of React Native is that you don’t have to build code for different platforms. Codes are reusable, and codes built for one platform will operate flawlessly on another. This is why React Native is so cost-effective. You can save up to 40% on overall app development costs because of this.
Native Modules
The most recent upgrade aims to make the app creation process more straightforward. Within React Native, auto-linked native module features are accessible. As a result, you can use React Native without having to use the React Native link. This feature is simply enhanced by keeping the mobile app developers in mind.
Pros & Cons of React Native
| Pros | Cons |
| Faster to build | Less Smooth navigation |
| Supports Cross-Platform | Lacks in custom module |
| Hot Reloading | Need to native developer |
| Smaller teams | Facebook rules |
| Fast application | Though learning curve |
| Simplified UI | Lacks in security robustness |
Some stats about React Native
- Ranked 6th on StackOverflow Results 2021 in the category of most commonly used web frameworks.
- Ranked 9th in the most Loved vs. Dreaded Category
- Ranked 2nd in the satisfaction and 1st in the usage and awareness category, respectively.
- React has 175 k stars on GitHub, making it the #2 most popular JavaScript project after the Vue library.
- About 1,150,124 websites are using React all over the globe
- 91446 developers on StackShare have stated that they use React
Now that we have an overview of both tools let’s talk about the business benefits of both of them.
React Vs React-Native: Business Benefits
The following are the business benefits of using Reactjs.
Business Benefits of React.JS
Let’s dive deep into each one of them.

Using reusable components, you can develop quickly
The ability to reuse components is one of Reactjs’ most famous features. Developers don’t have to write different codes for similar app components when they use reused codes. This allows for more rapid development at a lesser cost. Furthermore, Reactjs’ component-based architecture minimizes the need for constant debugging. If you change one aspect of the app, it does not affect the others. As a result, Reactjs saves a lot of time when it comes to testing and troubleshooting.
High performance due to Virtual DOM
When you only get data from the server, you’ll need more than just HTML. Reactjs generates HTML using Javascript. The benefits of this strategy outweigh the negatives by a large margin. Developers may utilize Javascript to write HTML thanks to Reactjs’ notable front-end development features. To render HTML visually, Reactjs uses the tree reconciliation process. This method speeds up the web application since it eliminates the need to update all DOM entries repeatedly.
Ensured Code Stability With Unidirectional Data Flow
One-way data binding is used in Reactjs to ensure that changes made in the child components do not affect the parent components. As a result, each component is self-contained. More minor changes simply necessitate data model modifications, not the complete state. When a new edit is introduced, this leaves a large portion of the program unmodified. As a result, Reactjs applications are far easier to maintain due to their highly stable code.
SEO Friendly
Reactjs allows web pages to render more quickly. The page loading time in the Reactjs app is relatively short as a result of it. As a result, Reactjs web pages have a decreased bounce rate. These variables have a considerable impact on a web application’s SEP performance. To summarise, Reactjs makes web applications SEO-friendly. Furthermore, developers may simply create SEO-friendly websites with tools like React Helmet and React Router.
Business Benefits of React Native
More than 25,000 apps across the globe use React Native and reap rich benefits from it. So let’s deep dive and understand the business benefits of the React Native framework.

Best Enterprise Mobility Solution
One of the main reasons React Native is the best choice for workplace mobility solutions is its characteristics. React Native is an entirely free and open-source framework. As a result, a strong developer community is constantly working to improve the framework. Furthermore, Facebook has pledged to support the React Native platform to provide developers with the greatest possible experience. If you use React Native in your mobile app, you’ll have all you need for a great start.
Extensive Community Support
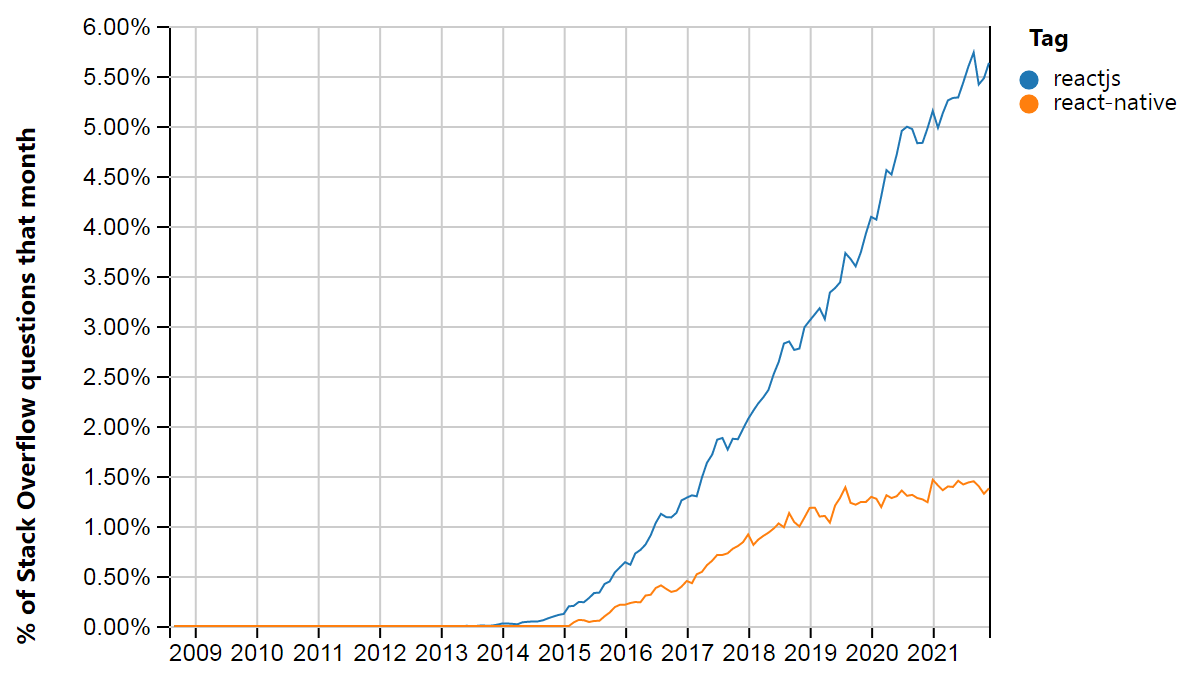
According to the Stack Overflow survey 2021, React Native is one of the most popular technologies. React Native was chosen by 58 per cent of respondents over any other platform. The usability of React Native is favoured by over 14.51% of developers, and the internet is flooded with questions and answers offered by the enormous React Native developer community. Because the community is so broad, developers can keep up with the latest trends by following React Native’s official channels. One of the most significant React Native benefits is that if developers run into any problems throughout the development process, they can simply address them with the support of the worldwide developer community.

The above graph shows the Percentage of stack overflow questions asked in the month regarding react.js and react native.
Using JavaScript as a Scripting language
One of the most widely used scripting languages is Javascript. The developers don’t have to worry about building the code for the browser because of the powerful Javascript V8 Engine. Furthermore, because Javascript is a simple scripting language, it has a low learning curve and is straightforward to use. As a result, even if the developers run into problems when working with it, they can seek help from the big developer community.
Cost-Effective MVP
As a cross-platform app development framework, React Native’s code reusability is one of its most significant aspects. As a result, if you design your MVP with React Native, you can save a lot of time because your engineers won’t have to write separate code for iOS and Android. Because there is only one code base for both platforms, not only does it save time, but it also saves money on app maintenance.
Reactjs vs React Native: Key Differences
Till now, we have seen the Overview and Business benefits of react native and react.js. Now let’s take a look at some of the main differences between react and react-native.
| React.JS | React Native | |
| Initial Release | May 29, 2013 | March 26, 2015 |
| Stable Release | 17.0.2 / 22 March 2021; | 0.65.1 /August 19, 2021 |
| Developed By | Facebook & Community | Facebook & Community |
| Written In | JavaScript | JavaScript, Java, C++, Objective-C, Objective-C++, Python |
| Platform | Web Platform | Android, Android TV, iOS, macOS, tvOS, Web, Windows, UWP, and VR |
| Used For | Developing Web application | Developing Mobile Applications |
| Type | JavaScript Library | Application Framework |
| License | MIT License | MIT License |
| Setup | JavaScript Library | Framework |
| HTML & CSS | Uses HTML5 & Supports CSS | It does not support CSS |
| Animation & Gestures | Can use Animation using CSS | Can use Animation using Animation API |
| DOM & Styling | Uses React DOM & CSS for styling | Uses native API’s and Stylesheet for Styling |
| Navigation | Uses React-Router for navigating web pages | Uses built-in Navigator library |
| Platform-Specific Code | Single Platform | Cross-Platform |
| Developer Tools | · Reactide · React Cosmos · React Sight · Storybook · CodeSandbox · React Developers Tools · Evergreen · Bit |
· Nuclide · Bit · Expo · React devtools · Vim Editor · Sublime Text · Jest · Reduxsauce |
| Design | Renders HTML in UI | Uses JSX for renedering UI |
| Security | Higher Security Standards | Lower Security Standards |
| Syntax | You write in JavaScript when you utilize React. React.js then renders HTML-like components with tags such as <p>, <div>, <h1>, and so on. You can utilize JSX, a particular syntactic extension for JavaScript, if you like. JSX is a template-like syntax that does not distinguish between logic and markup. That means you’re putting markup in JS, which may appear to be improper at first glance, but According to React, it’s not as awful as it appears. There will be no JSX code after compilation, simply standard JavaScript functions and objects. | React Native is similar to React, but instead of using web components as building blocks, it uses native components. To comprehend the fundamental structure of a React Native app, you must first comprehend some of the fundamental React concepts, such as JSX, components, state, and props. Even if you’re already familiar with React, you’ll need to learn some React-Native-specific information, such as native components. This tutorial is for everyone, whether you’ve worked with React before or not. |
| Example | function tick() { const element = ( <div> <h1>Hello, world!</h1> </div> ReactDOM.render(element, document.getElementByID(‘root’)); } setInterval(tick, 1000); |
Import React from ‘react’; Import {Text, View} from ‘react-native’; const HelloWorldApp = () => { return ( <View> <Text>Hello, world!</Text> </View> ) } Export default HelloWorldApp; |
| Server-side rendering | Allows server-side rendering | Not available |
| Database | Create’s API for database Integration | Uses Realm |
| Components | Uses Code Components | Uses React Native Components |
| Learning Curve | Easier | If you know React.js, it’s easier |
| Performance | Excellent | Good |
| Storage | Uses Local storage | Uses AsyncStorage |
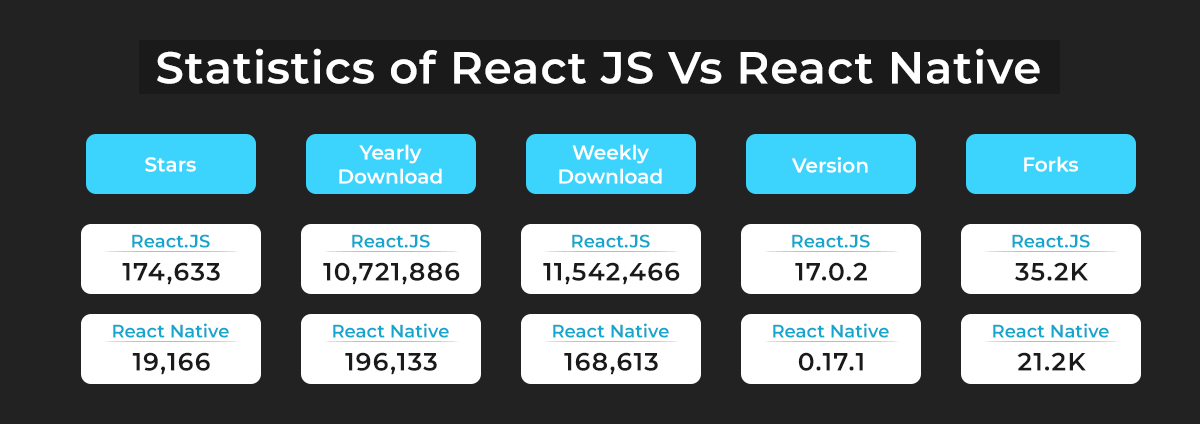
React vs React Native: NPM Trends
The below graph shows the npm trends for the stars and download of React.JS and React Native.
The graph clearly shows the difference between react native and react. Along with that, it also shows that the react is on the top, followed by react-native. However, when you take a look at the stars, react-native is far behind the react.js. Let’s take a look at the other factors regarding npm.

| React.JS | React Native | |
| Stars | 174,633 | 19,166 |
| Yearly Download | 10,721,886 | 196,133 |
| Weekly download | 11,542,466 | 168,613 |
| Version | 17.0.2 | 0.17.1 |
| Forks | 35.2K | 21.2K |
These figures suggest that react is most popular, downloaded, and loved by the developer community in 2021.
React Native Vs React: Drawbacks
Although both react and react native have several benefits, there are few drawbacks of both of them. Let’s take a look at the drawbacks of
Cons of React JS
Now that we have seen the advantages of React Js let us look at some points where react lags behind.

Quick Evolving
Although a high pace of development has its advantages, there are also few weaknesses. The changes take place at a fast pace in the development environment, and it may not be easier for some developers to relearn new ways of doing things regularly. They may find it hard to adapt and update their skills accordingly.
Library Support
While React.js supports multiple external libraries, third-party libraries, React.js does not support very few indigenous libraries. At the same time, external libraries help developers use HTML and CSS and build them into JSX, with a stiff curve of learning and complexities.
Complex navigation
React.js data navigation is challenging and intricate. For example, unlike other JS Scripting tools, React.js does not support simultaneous data handling. The user must browse to the parent node, then the parent node, and return to the second layer of the treetop again to navigate from one dive to another.
Increased Cost and Time Overhead
Sometimes a download of another react-activated library becomes necessary, which increases overheads and costs. For example, if the developing company uses the UI carbon framework, carbon components must be downloaded with a reaction.
Cons of React Native
Some areas where React Native lags.

Chaotic abstraction layer
The context within which programmers can find CSS and tags such as HTML together with JavaScript code is loosely maintained. While it gives developers freedom, it also presents challenges such as the absence of JavaScript or Swift rules.
Compatibility Issues
React Native is still in beta, although the best tech players use it. The developers can find different compatibility and debugging problems. So if developers cannot work with React Native enough, it can hamper the development process as long as troubleshooting takes time off.
Patenting and Licensing
There are also license and patent issues and, as Facebook controls Reaction Native, the problem will soon not be resolved. React Native has now received version 2, Facebook’s additional patent rights, and a BSD license. But in 2017, Facebook updated the OS and React Native Patent and Reactjs and other open-source projects. According to this new updated version, Facebook has the right to stop this developer from using the open–source platform if any developer uses these open source platforms for any purpose Facebook does not like or violates the patent. Both Reactjs and React Native developers have been affected by their applications.
Limited Native Libraries
If the app has heavy features, then React Native can decelerate the development process, and it is because native libraries are lacking and third-party libraries are reliant upon themselves. When complex calculations are necessary simultaneously, it’s observed that Swift, Objective-C, and Java are more rapid than JavaScript since the JavaScript overheads control native elements.
React Js Vs React Native: Salary
Let’s take a look at the salaries perspective of both of them.
React.JS: According to Payscale.com, the average salary of a ReactJS developer is $92K/year
React Native: According to Payscale.com, the average salary of React Native developers is $94K/year.
React Native VS React.js: Applications
Let’s take a look at some of the famous applications using React.js and React native.

React.JS Applications
- Netflix
- Newyork Times
- Yahoo Mail
React Native Applications
- Bloomberg
- Uber eats
- Airbnb
- Discord
- Skype
React Vs React Native: When To Choose
Let’s take a look at what circumstance you should use ReactJs and in which circumstances to use React Native.
When to use Reactjs
- When you want to use web development
- You want to build a fast and stable UI for the website
- It is best when you want to build a fast and stable User Interface for your website
When to use ReactNative
- When you want to use mobile development
- You want to create a cross-platform mobile app
- Saves developers’ time with pre-built components and code reusable for various platforms
Final Thoughts
We covered React vs React native after passing through every angle of the framework and library in detail. First, one must understand that both Reactjs and React Natives are essential to focus points for developing web and apps. In addition, both platforms gain momentum every day due to their flexible functionalities. There are many merits and weaknesses in every framework or technology. React Native, for example, is ideal for making mobile apps feel native. If we look at Reactjs, apps for complicated calculations and high functionality can be utilized. Therefore, the company should map the advantages and contradictions between react and react native components and use them according to the need.
have a unique app Idea?
Hire Certified Developers To Build Robust Feature, Rich App And Websites.