Quick Summary:
Designing Mobile app architecture is a step-by-step process that must be finished before the development process can begin. This article lays out how the application’s various components should be organized and linked to one another. It outlines recommendations that should follow throughout the development process to provide a well-written program that is easier to test, expand, and maintain.
Mobility has evolved into a new era requirement. From booking a ticket for travel or movies to shopping from the comfort of your couch to ordering meals from your favorite restaurants, from learning new things to paying your bills, mobile apps impact amazingly in everybody’s life. According to Statista, more than 6 billion people use Android phones and is forecast to grow several hundred million in the next few years.
Most companies all over the world are embracing mobility to expand their audience reach. With so many apps on the market, mobile app development companies are constantly under pressure to create applications that stand out.
These figures demonstrate that today’s market is fiercely competitive. As a result, companies that provide mobile app development services have followed an appropriate style to design mobile app architecture. Now the question that arises is What is Mobile App Architecture?
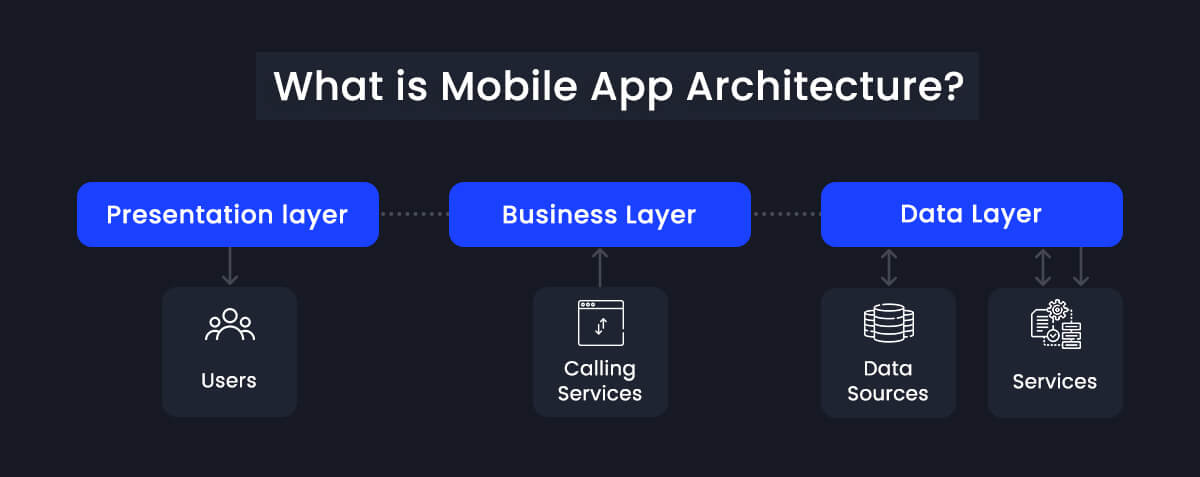
What is Mobile App Architecture?
Technical Definition: An App Architecture is made up of a combination of structural elements and their specific set of interfaces and the framework behavior of all structural elements.

In simple words, Mobile App Architecture is the set of rules that must be followed to develop a completely functional application. Although, according to industry standards, you can adjust the procedures and patterns utilized to personalize as per the vendor’s requirements.
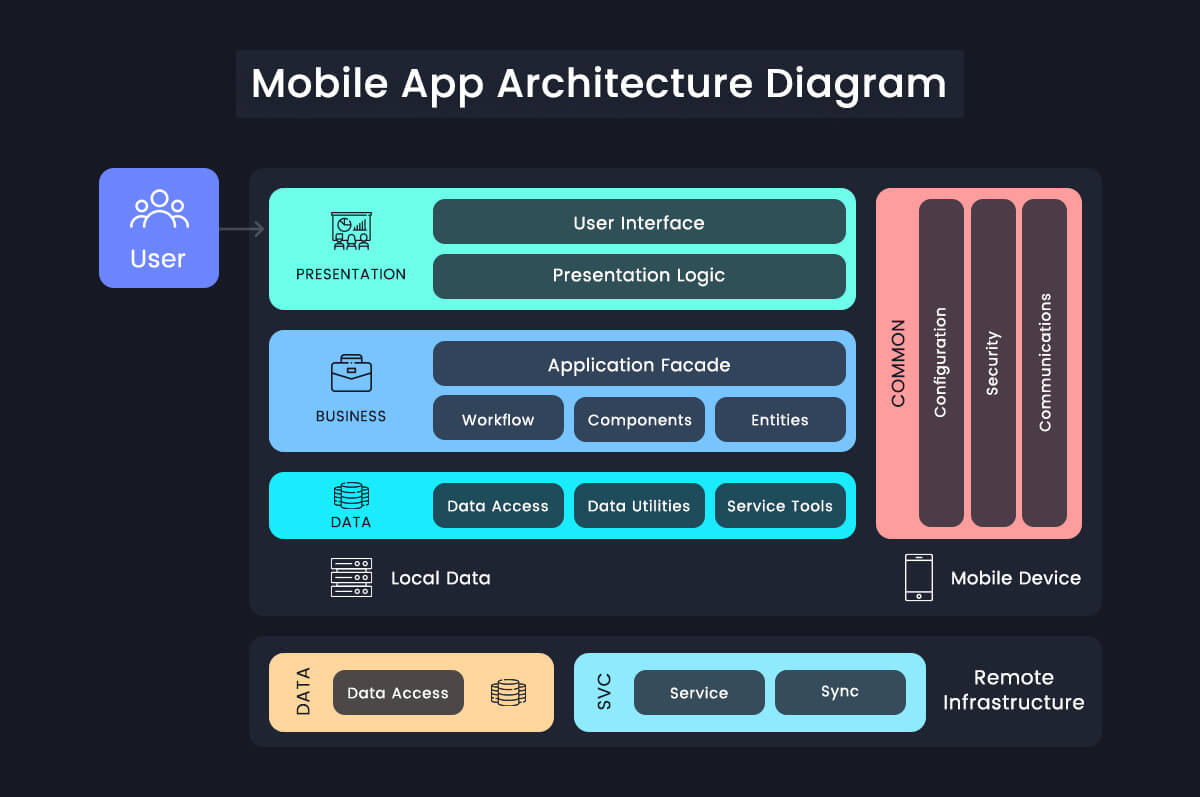
Decoding Mobile App Architecture Diagram
A detailed description of the components used to design mobile app architecture

When architecture is independent of external resources, then mobile app architecture is correct in the true sense. Furthermore, because of the independence, the efficiency of the mobile app will remain consistent irrespective of the mobile OS platform.
Keeping the requirements of the modern-day in mind, we can consider mobile app architecture in three major types.
Android App Architecture
iOS App Architecture
Enterprise App Architecture
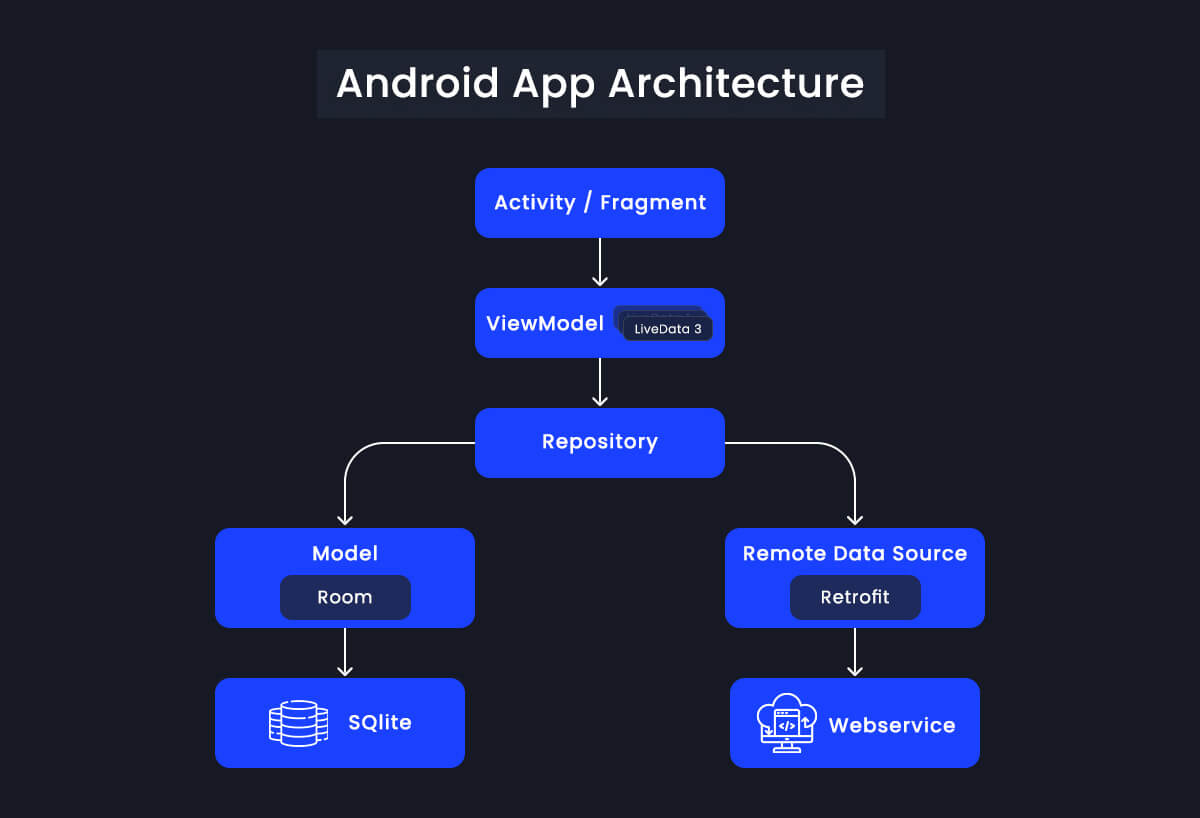
1. Designing Android App Architecture
The new android app architecture guidelines lay out several essential concepts that a successful Android app should follow and a safe path for developers to follow to produce a decent app.

A good Android application should provide a solid separation of concerns and drive the UI from a model. For example, any code that does not interact with the user interface or the operating system should not be in an Activity or Fragment because keeping them as clean as possible can help you avoid many lifecycle issues. After all, the system has complete control over whether or not Activities or Fragments are destroyed.
Furthermore, the data should be managed by models that are separate from the user interface and result from lifecycle concerns.
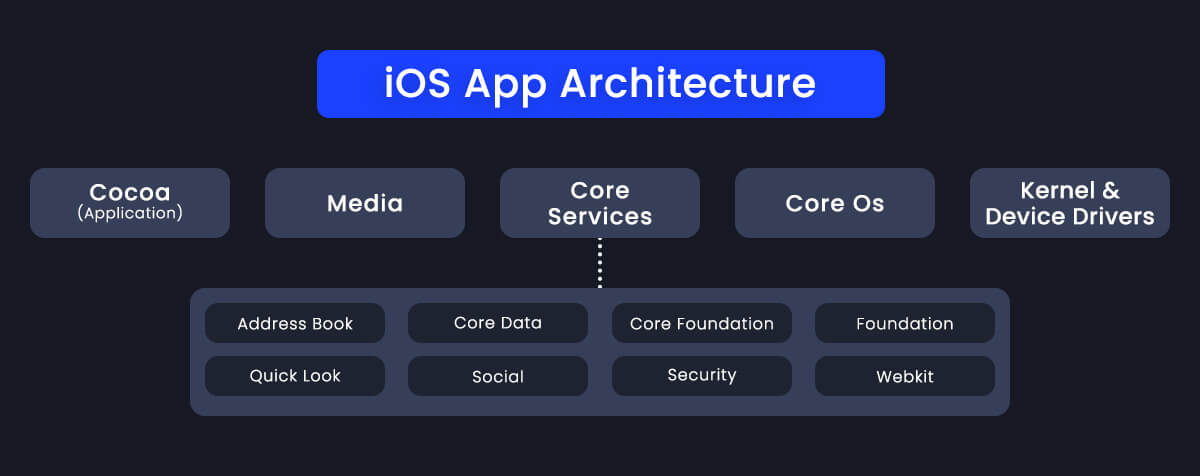
2. Designing iOS App Architecture
The iOS app architecture is divided into four major parts:

Core Services: The Core Services provides direct access to the database along with file controls.
Interface Level: Cocoa Touch is another name for the interface level. The level contains a variety of components that can be utilized to create a variety of interfaces. Furthermore, the cocoa touch provides information to the layers that the users generate.
Core OS: The Core OS is also known as the Kernel level. The level works directly with the file system and controls the validity of certificates that belong to the application. The Kernel-Level is responsible for the security of an entire system.
Media Level: This level contains the tools that are related to process all media formats.

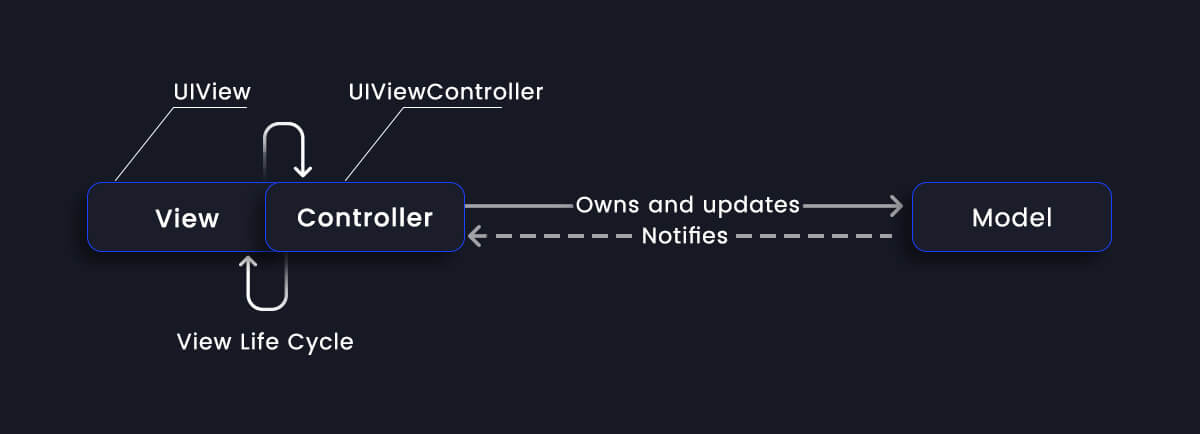
Apple recommends architectural pattern Model-View-Controller, or MVC for high-quality iOS mobile app architecture. However, because MVC is so ingrained in the view life cycle, it’s impossible to distinguish it as a distinct entity.
In summary, it can say that the view’s primary role is to transmit actions to the controller directly. The view controller is a data source, which iOS developers should be aware of. It’s also where you initiate and stop server requests.
3. Designing Enterprise App Architecture
Enterprise Mobile apps make the communication process between the client and employee easier. Thus, it will become inevitable to have a solid enterprise mobile app architecture.
To craft a good enterprise mobile app, businesses should balance their IT & business requirements. This balance will help you sustain your app in the rapidly changing business world. As a result, you won’t face general problems such as low speed, app scalability issues, maintenance problems, etc. Instead, a well-thought-out enterprise mobile app architecture is the need of the hour, especially in the modern-day era.
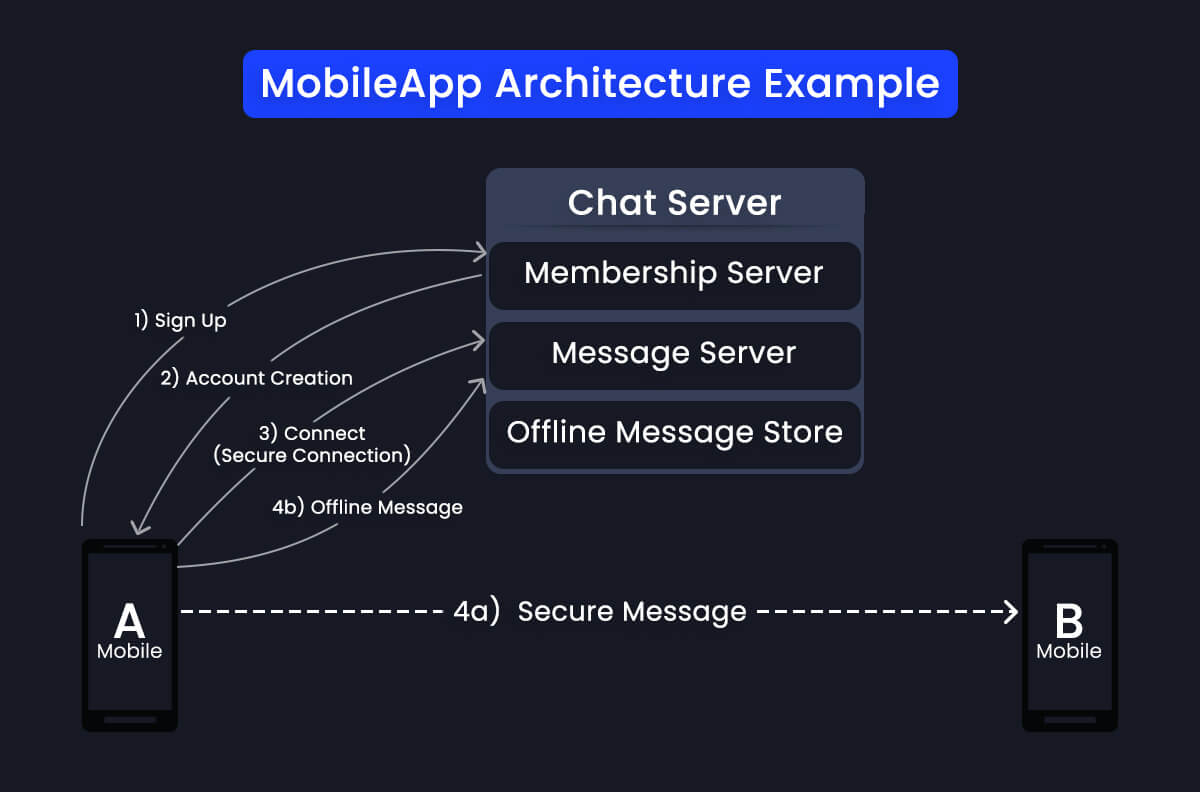
Mobile App Architecture Design Example

As shown in above generic architecture of a secure mobile chat application architecture.
After downloading a mobile chat application, the user of Mobile A initiates the sign-up process to create a new account or log into the existing account (Credentials). The chat server, which consists of membership and message servers, initiates the account creation process.
The membership server manages the user’s account, associated credentials, and sometimes the user contact list. The message server handles the communication between users, whether both users are online. Also the message server store the message in offline message store while any one or both the users are offline. The message server temporarily stores the message in local place, and delete it as soon as the messages are delivered. The dotted line between the users in the figure represents the virtual communication between the users via the message server. The communication link between the users is protected using cryptography.
Now that we have seen multiple types of Designing an App Architecture and examples of it. Let’s take a look at the multiple layers consisted in App Architecture.
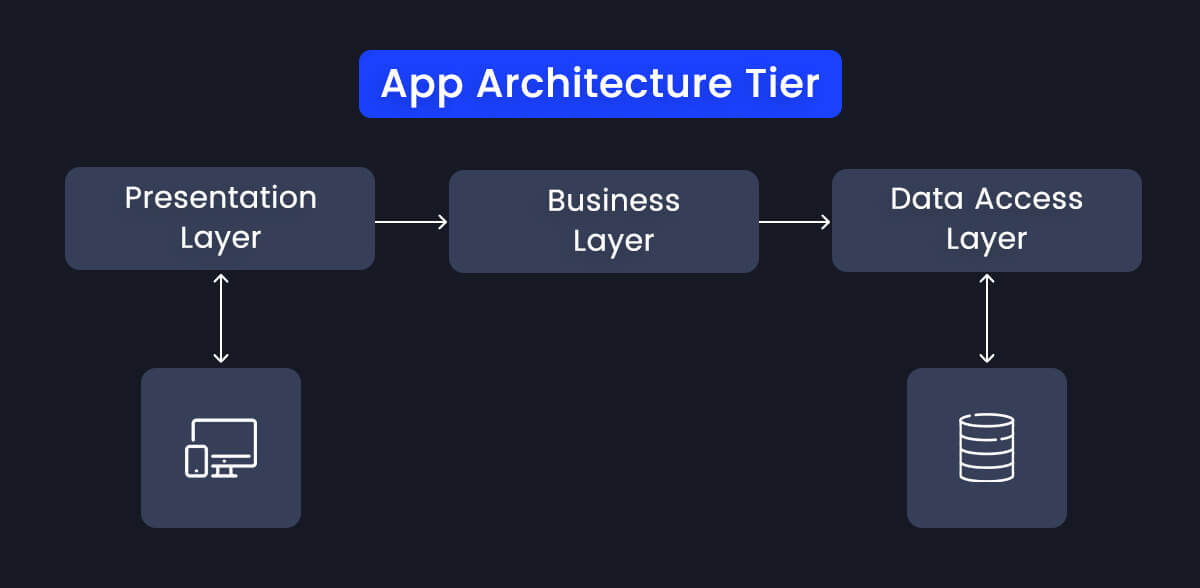
App Architecture Tier
When it comes to the specifics of building an app, everything starts from these fundamental layers: Data Layer: The data related platform within the app Business Logic Layer: Consists of all the domain processes and operation Presentation Layer: Technical details connected with user interfaces. 
This multitier architecture dictates the rules for software development. Each dimension of a building should be built individually and then seamlessly integrated. Simultaneously, this initial complication means that difficult issues are addressed quickly and without disrupting the entire application.
Let’s take a look at how these layers work.
| Presentation Layer | The top-most presentation UI that translated tasks and results in a way a user can understand them |
| Business Logic Layer | App coordination Moves and processes data between layers. Makes logical decisions and evaluations |
| Data Layer | Information storage. The database from which the data passes for processing and usage |
Data Layer
The application’s data access layer must meet its requirements. They provide data that is both efficient and secure. This layer brings together various components such as access components, utilities, helpers, and service agents.
It’s also critical to choose the right data format. Another issue that makes it crucial to create this layer has a good validation technique. This layer is all about data security and maintenance. Finally, make sure the design you’ve created here is adaptable enough to satisfy the demands of the business.
Business Logic Layer
This layer is in charge of the business side of things. In other words, it investigates how business is presented to the end-user. Because everything will be displayed directly in front of the end-user, everything must be flawless. The layer contains various elements such as business components, different workflows, and so on. It also has two sublayer hood entities: Domain model & Service.
The Service layer investigates the definition of an end-user-accessible common application function set. The Domain layer, on the other hand, investigates the expertise associated with the specific problem area.
have a unique app Idea?
Hire Certified Developers To Build Robust Feature, Rich App And Websites.
Presentation Layer
The app architecture’s presentation layer consist of UI process components and UI components. As a result, this layer is primarily concerned with views and controllers.
This layer’s goal is to investigate how to present the application to end-users. The mobile app developers must identify the correct client type for the intended infrastructure when designing this layer. Additionally, the client’s deployment constraints must be considered. Another requirement is that the correct data format is used and robust data validation mechanisms to protect the apps from invalid entry.
In short, we can say that,
It’s worth noting that the three elements of mobile architecture patterns are divided into two categories: .
Persistence Layer
Network Layer
The former allows for easier access to data stored in the mobile app backend architecture, while the latter is required for making networking calls.
Now that we’ve covered the layers that helps to design mobile app architecture let’s look at some of the key considerations that should be made while developing mobile app architecture.
How To Design Mobile App Architecture?
The following are few key factors to consider while designing a mobile app architecture.
Select Device
On the market, smartphones, tablets, watches, and other gadgets are grouped into three categories based on their operating system: Android, iOS, and Windows. The characteristics of the device which you should consider
- Screen size
- CPU characteristics
- Screen Resolution(DPI)
- Storage space
- RAM
- Development Environment Availability
Because an application may have specific hardware and software needs, you must be aware of the devices that your app supports while designing app architecture.
User Interface
One of the most significant aspects of mobile app architecture is the user interface. As we discussed in the presentation layer, the user interface is the part that the end-user will interact with. As a result, the developer should always create the user interface as simple as possible. A difficult user interface will hamper the entire user experience. Furthermore, this complicated user interface may cause users to abandon the mobile app, resulting in unfavourable ratings.
Consider Bandwidth
There may be moments when network connectivity is minimal or non-existent. It’s always important to think about your device’s compatibility with various sorts of internet connections. The target audience network is a crucial consideration when developing a mobile app.
It’s a good idea to think about the following aspects when it comes to bandwidth.
- Account Power consumption
- Design Access Mechanism
- Speed
- Secure protocol
- Best Hardware Options
For a slow and irregular internet connection, the developer will need to alter all of these settings.
Proper Navigation
Navigation is one of the most crucial features of any program. Consider both app preferences and requirements when choosing a navigation method. This is important since it will have a big impact on the user experience.
Perceptive qualities are present in ideal mobile app navigation. User can go to the page in the most simplistic and easy way. There are several options available such as below are the top five techniques that consumers choose.
- Stacked navigation bar
- Single view
- Scroll views
- Tab controller
- Search based
- Model controller
- Gesture driven
Let’s look at how you may choose the finest mobile app architecture for your needs now that we’ve covered the factors.
What Is The Appropriate Architecture For Mobile Apps?
Because there are so many different sorts of mobile apps to choose from, the app architecture can’t all be the same. Furthermore, the application’s budget plays an important influence in the selection process.
Customized mobile app development
The app architecture for custom mobile app development is cost-effective & can target a wide range of audiences. You can use the app on Android or iOS, or you can target any specific platform. Again, it’s cost effective as the client requires to pay for the target platform.
Web Application
If you want to increase customer engagement, you should utilize a combination of a website app and a native app. The native app’s mobile app architecture will provide a high-end user experience, whereas the online application will expand the product’s reach.
Native Application
Native apps should be your first choice if you don’t have a budget constraint. You may create apps for the Android and iOS platforms separately. Native apps provide better performance and functionality while also improving the user experience.
Cross-Platform Application
If you want to grow your user base but have a limited budget, consider cross-platform software. In a cross-platform program, developers only have to write code once, and they may utilize it everywhere as per requirement. Furthermore, although being cost-effective, you may have to compromise on the app’s quality.
Everything you’ve read thus far is geared toward helping you grasp not just what architecture is but also “What Makes a Good Mobile App Architecture.” What constitutes good architecture is the set of principles upon which it is built.
Key mobile Application Architecture Principle
Establishing a decent architecture is a process that necessitates the application of several principles. When picking the correct architecture for your mobile app, keep these ideas in mind.
Probability
Probability refers to a system’s ability to respond to changing circumstances. For example, environmental changes may be much more frequent in mobile apps, regardless of market and technology developments. A good system architecture ensures that the system is adaptable enough to respond to changes while minimizing changes.
Maintainability
Acknowledging requirement changes as a result of environmental changes should be adjusted to remedy flaws, improve performance, and so on. There is always a need for regular app maintenance in such a situation. A strong mobile design and programming must ensure excellent maintainability while lowering the work required to keep the system operational.
Reusability
When changing or rebuilding an application, good architecture recognizes the significance of reusing components and protocols. While it’s critical that the design allows for reusability in the structured app development cycle, it’s also critical that the architecture allows for it.
Security
The application’s data security is critical. The architecture must be strong enough to protect the data that the app stores or processes. It should also be compatible with the ecosystem. Additionally, one should properly encrypt all data stored on the device.
Performance
Users want applications to be quick to load and free of glitches. If retrieving information takes a long time, the likelihood of the user exiting the app increases. A well-designed and compatible mobile app architecture will aid in meeting all of the user’s expectations.
Mobile App Architecture Best Practices
All applications, whether complex or basic, require a well-designed architecture. App architecture helps you save time, effort, and money. In addition, it’s easier to adjust, test, and troubleshoot any application with solid architecture.
Here’s a checklist to keep in mind whether you’re designing an app architecture or determining whether your present app architecture is appropriate.

Efficiency:
In any situation, the application completes the tasks and functions. The system is efficient, dependable, and capable of handling any loads.
Flexibility:
The chosen solution is simple to modify, and there are minimal faults. You can change one aspect without it being fatal, but it will negatively impact the other.
Extensibility:
Allows to add as many functionalities as you wish
Scalability:
Development and Update time decreases. The solid architecture allows you to direct development in several parallel threads.
Testability:
The architecture of a mobile application is easily testable, reducing flaws and increasing the app’s reliability.
Understandability:
Any developer that sees your code should be able to understand it. Different developers may be working on the same software.
“Build Realistic & Reliable App with Us”
Aglowid Holds Strong Portfolio in Enterprise-Grade Mobility Solutions
Wrapping up!
The backbone of any mobile app, which provides features, functionalities, and a user experience, is the mobile app architecture. The architecture of every mobile application is crucial to its success. The type of architecture is determined by various elements, including end-users, mobile platforms, and so on. Designing mobile app architecture is a critical stage because it is the foundation of your app and helps you grow your business.
Apart from all this, if you are still curious about what else to consider while creating a mobile app architecture? We are always available to address any queries you may have.




