Challenges We Help You With
Address critical business challenges with custom mobile app development solutions that streamline workflows, connect teams, and deliver real-time insights.
Scattered Field Data
Digitalize time tracking, inspections, stock counts, and project updates—straight from mobile.
Manual Processes
Replace paperwork with mobile shift scheduling, expense logging, and order approvals.
Disconnected Teams
Enable real-time messaging and task updates between site, store, and office.
Inventory Blind Spots
Empower warehouse & shop-floor staff with barcode scanning, real-time stock status, and automated replenishment.
Compliance Gaps
Automate safety checks, incident reporting, and regulatory logs via mobile dashboards.
Delayed Decisions
Instant business intelligence and KPI dashboards on mobile—where leaders need them.
Maintenance Downtime
Schedule repairs and asset servicing with automated alerts for on-the-go crews.
Vendor & Customer Friction
Streamline field orders, approvals, visit reports, bids, and client communications with dedicated mobile apps.
Poor User Adoption
Design intuitive, role-based mobile experiences that fit daily workflows and boost productivity.
Transform Your Business with a Powerful Mobile App
Digitize workflows, connect teams, and unlock growth - expert development for any platform.
End-to-End Mobile App Development Services
From strategy to deployment, we handle every aspect of your mobile app journey with enterprise-grade quality and startup speed.
Mobile Strategy
Data-driven app strategies aligned with your business objectives and market opportunities.
- Market Analysis
- User Journey Mapping
- ROI Planning
UI/UX Design
Create stunning, intuitive interfaces that your users love and convert visitors into loyal customers.
- User Research
- Prototype Testing
- Design Systems
App Development
Scalable mobile applications built with cutting-edge tech stacks and best practices for your business growth.
- Native & Cross-platform
- API Integration
- Cloud Architecture
App Modernization
Transform legacy applications into modern, cloud-native solutions without disruption.
- Technology Migration
- Performance Boost
- Security Enhancement
Rapid Deployment
Fast-track your app to market with our streamlined development and deployment process.
- CI/CD Pipeline
- Automated Testing
- Store Optimization
Maintenance & Support
Continuous optimization, security updates, and performance monitoring for peak app health.
- 24/7 Monitoring
- Security Patches
- Performance Optimization
Ready to Launch Your Next Big App?
Let’s create scalable, user-friendly mobile solutions that drive your business forward.
Developing Mobile App for Every Platform
Choose the perfect technology stack for your project. Our experts deliver native performance across all major mobile platforms.
Android
Native Android apps with Material Design and advanced performance optimization.
- Kotlin
- Java
- Jetpack Compose
- Room Database
iOS
Premium iOS applications following Apple's Human Interface Guidelines.
- Swift
- UIKit
- SwiftUI
- Core Data
React Native
Cross-platform apps with native performance and shared codebase efficiency.
- TypeScript
- Expo
- Redux
- Native Modules
Flutter
Google's UI toolkit for beautiful, fast mobile apps from a single codebase.
- Dart
- Material Design
- Cupertino
- Provider
Unsure Which Platform Is Right for You?
Receive a custom mobile app development tech stack strategy built for your business goals.
Streamlined Process For Maximum Impact
Our battle-tested 6-step mobile app development process ensures transparent communication, on-time delivery, and exceptional results for every project.
01
Strategy & Planning
1-2 weeks
Deep-dive into your business goals, target audience analysis, and technical requirements mapping.
Key Deliverables:
- Project Roadmap
- Technical Architecture
- Resource Allocation
02
Design & Prototyping
2-3 weeks
Create intuitive user experiences with wireframes, interactive prototypes, and pixel-perfect designs.
Key Deliverables:
- UI/UX Design
- Interactive Prototype
- Design System
03
Development
8-16 weeks
Agile development with regular sprints, code reviews, and continuous integration practices.
Key Deliverables:
- MVP Release
- Feature Development
- Code Documentation
04
Testing & Validation
2-3 weeks
Rigorous multi-layer testing protocols including automated testing, user acceptance testing, and cross-platform validation.
Key Deliverables:
- Testing Documentation
- Issue Resolution
- Performance Validation
05
Deployment
1-2 weeks
Seamless app store submission, server deployment, and production environment setup.
Key Deliverables:
- App Store Release
- Production Setup
- Launch Strategy
06
Support & Maintenance
Ongoing
Ongoing support, updates, feature enhancements, and performance monitoring.
Key Deliverables:
- 24/7 Support
- Regular Updates
- Analytics Reports
100% Contracts & NDA Protection
Every app development project is protected by comprehensive legal agreements including NDAs, IP protection clauses, and GDPR/CCPA compliant data handling procedures. Your intellectual property remains 100% yours.
- USA Legal Standards
- NDA Guaranteed
- GDPR Compliant
100%
IP Protection Guaranteed
Why Choose Our Mobile App Development Agency?
We understand diverse business requirements and deliver tailored solutions that align with your operational, technical, and compliance needs.
AI-Powered Coding
Leverage AI-assisted application development with tools like Cursor AI and GitHub Copilot to accelerate delivery, reduce errors, and ensure cleaner, more efficient code for your projects.
Agile & Scrum Expertise
Proven Agile, Scrum, and Kanban methods that speed up delivery and give you full visibility at every stage.
Fluent English Communication
Fluent English communication that ensures clarity, reduces misinterpretation, and keeps projects moving smoothly.
International Legal Compliance
Full compliance with global data and legal standards (GDPR, CCPA, NDAs, IP protection) so your projects stay risk-free.
Industry-Standard Tools
Proficient in Jira, Slack, Trello, GitHub, Asana, and other widely adopted tools for seamless collaboration with your existing workflows.
Quality Assurance
Rigorous coding and testing practices that give you enterprise-level stability, reliability, and confidence in every release.
Industries We Serve
Our mobile app development services tackle industry-specific challenges with scalable, high-performing solutions. Transform operations, improve collaboration, and accelerate growth.
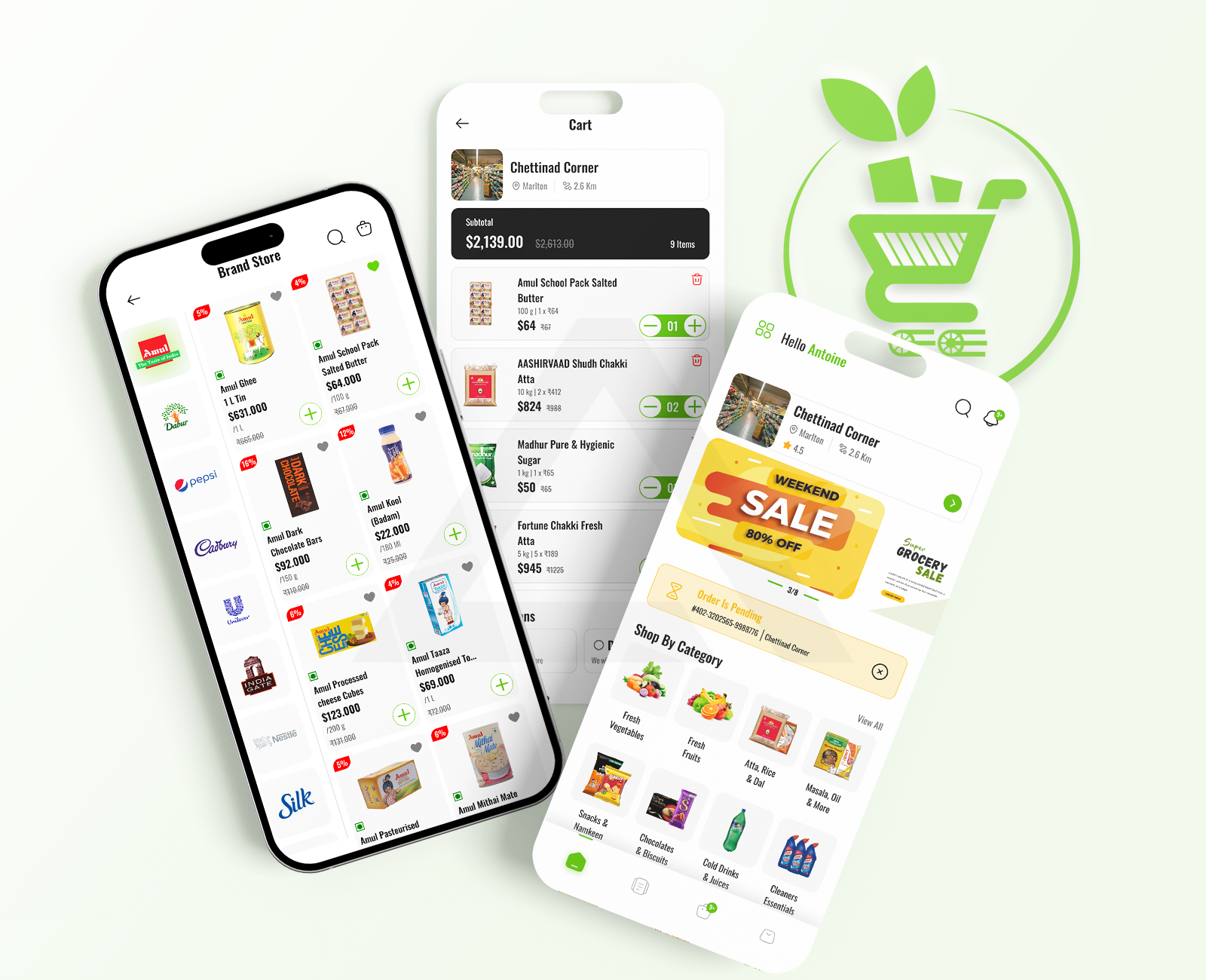
Retail
Optimize your store management, track inventory and sales, and improve customer experiences across all channels.
Manufacturing
Boost production efficiency, manage inventory, and streamline supply chains with real-time automation & integrated workflows.
Construction
Simplify project management, contracts, vendor tracking, and field operations for smoother builds and faster completion.
Blogs & Insights
Stay ahead with proven strategies, industry trends, and practical tips for business innovation and growth.