It all comes down to the feel and look when you sit down to create a mobile application.
As a developer, you are certainly aware of the perks of hybrid apps but still, tend to shift to native coding for that feel factor.
Don’t You?
Come on! Nobody wants to see an Android looking app in their new iPhone 7. This is why you sit down and slog creating 3 different codes for 3 separate platforms.
Gone are the days when you had to toil hard, because Ionic framework has just made life easy.
This SDK uses similar codebase for all 3 platforms. So, whenever you develop an app and want to test it, a few changes here and there will suffice to your needs.
That’s the main reason to opt for Ionic framework for building your next mobile app.
If it’s not convincing enough, here are few more reasons to choose Ionic framework.
Let’s get into detail…

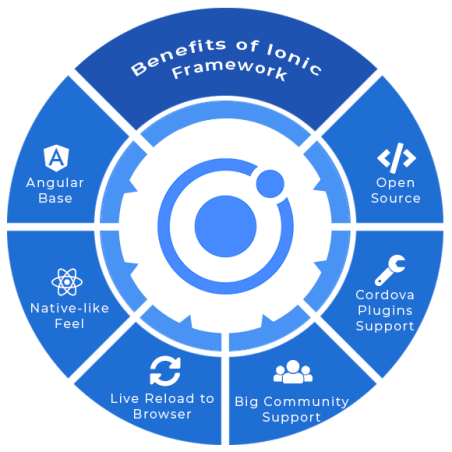
Features of Ionic Framework
Completely Free of Cost
Yes, you read right. Ionic framework does not charge you a single penny.
In Search of Hiring IONIC Developers?
Build feature-rich, scalable & user-centric apps in record-breaking time with our dedicated IONIC app developers
The whole process of developing, then testing and marketing will nearly cost you approximately $1,000 with others.
With Ionic, you don’t have to wait to save up that money and then start developing.
It’s Open Source
With no instability issues.
The people in Ionic’s management take pride of their open source feature and guarantee a complete stability to mobile apps built on this.
The Base is Angular
Perhaps the most prevalent framework in the world of mobile and web application development.
Its data-binding and extension to HTML’s syntax are really advantageous to developers.
Plus, if you are new to Angular coding, you can quickly learn all about it using Ionic.
And then comes the Cordova based Plugins
If the last point impressed you, this would make you sit up.
Simple JavaScript is used to create this plugin.
Access the mobile’s camera, GPS and all other stuff by writing and adding few simple codes.
The Feel-Factor is Native-Like
Just apply Ionic derivative and UI elements, and the rest is taken care of.
When you launch these apps on separate platforms, themes are automatically changed, and maintaining that native feel.
Another of the best reasons to choose Ionic framework.
Reload to Browser is Live
With native apps, if you make a change in your code, you have to reload it every single time.
In the process, you lose too much time and money.
Ionic framework gets rid of this. With live reload, every change is automatically loaded on the server and reflected on the browser/emulator.
A Big Community at your disposal
Blogs, forums, YouTube channels and many for, dedicated to talking and discuss Ionic Application Development for your next mobile app.
Every programmer needs help at some point in time, and this community is huge to provide that.
Even the founders pitch in to provide their support and expertise.
According to Builtwith Reports: There are 79,195 live websites using Ionic.
And of course, it is high on performance and response. Days are gone when you term hybrid apps as slow-performing and start slogging over native apps.
Let these reasons to choose Ionic framework be your motivation for building your next app.





 Say
Say